本記事は、Trevor Indrek Lasn氏による「6 Inspiring Frontend Challenges」(2021年4月6日公開)の和訳を、著者の許可を得て掲載しているものです。
フロントエンドの刺激的なコーディング課題6選
素晴らしい課題でコーディング意欲を高めよう。
Photo by Ferenc Almasi on Unsplash.
はじめに
コーディングを上達させる最も効率的な方法の1つは、できるだけたくさん作ることです。
コーディング課題は、ものを作ることで自分のスキルアップする楽しい方法です。この記事のリストを参考に、何か選んで作り始めましょう!
急いでいる時や、コーディングのアイディアを枯渇させたくない時は、100以上の課題をここにまとめてあります。
課題には好きなツールを使えるので、練習したいものがあれば、気軽に挑戦してみてください。
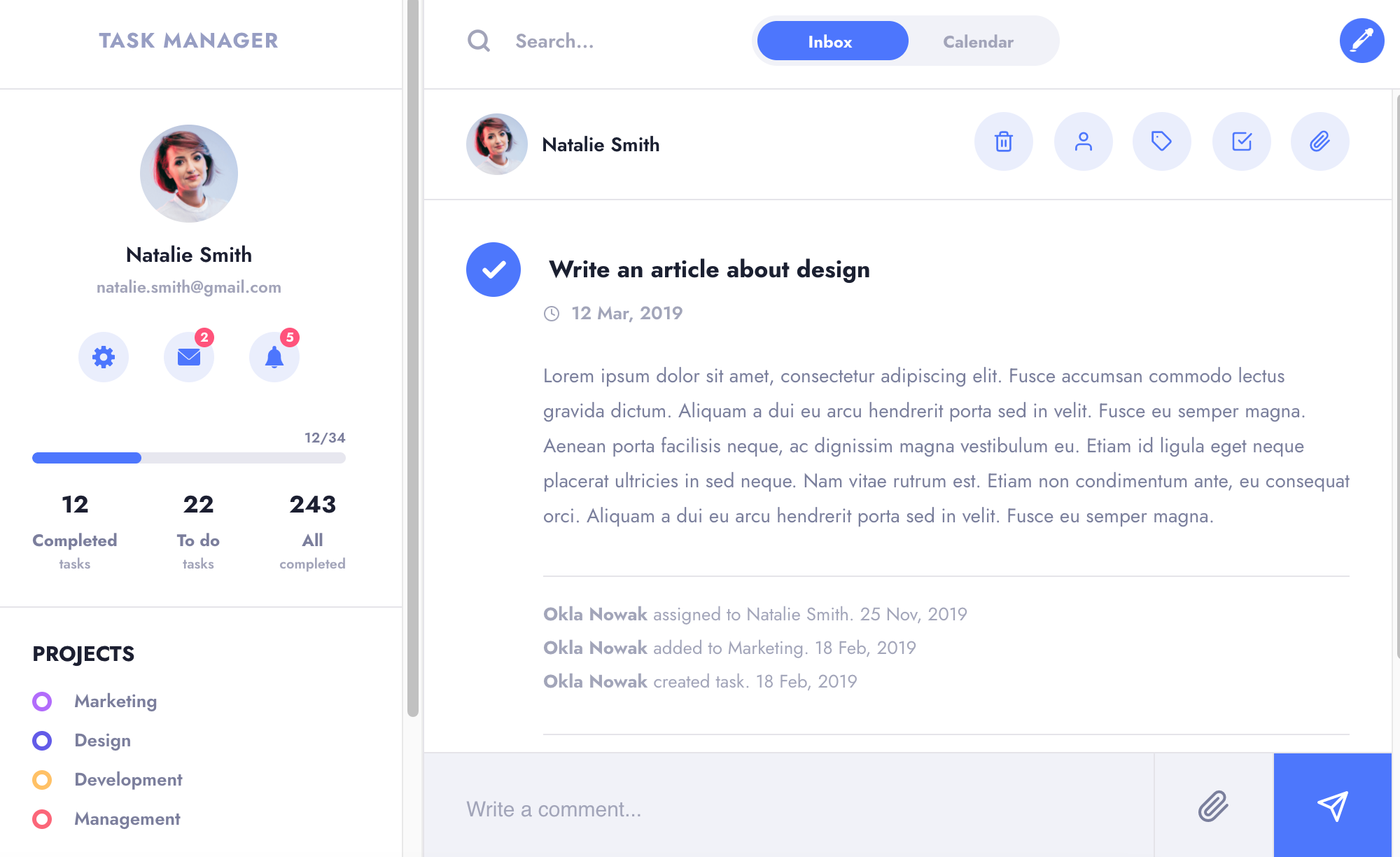
1. タスクマネージャUI
なんて美しいアプリケーションでしょう!クリーンでモダン、インテリジェントなUIです。
学べること
- HTMLでCSSを使用する方法。新しいCSSグリッドを試してみるとさらによい。
- 見栄えのするウェブアプリを作成する方法。
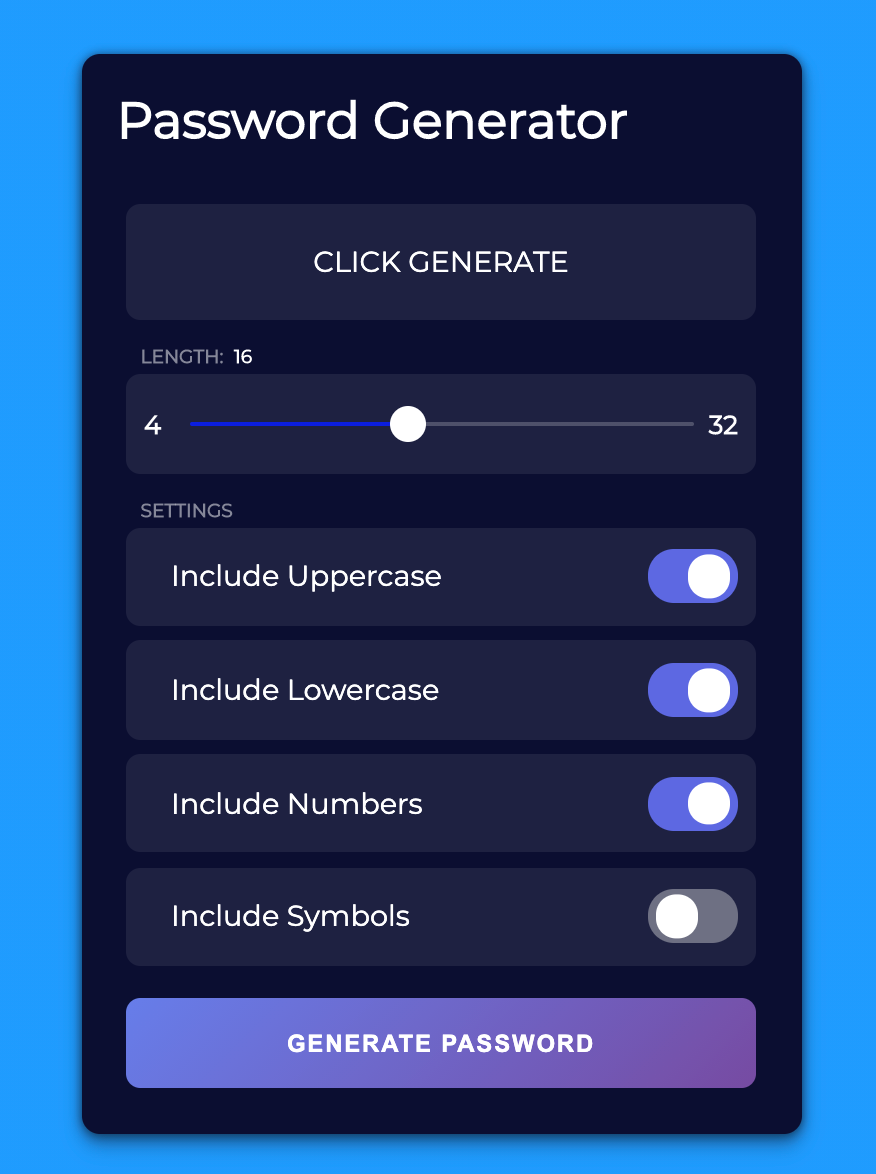
2. ランダムパスワードジェネレータ
パスワードの長さを選び、大文字・小文字、数字、記号などを適用して、新しいパスワードを生成します!
学べること
- JavaScriptを使用して安全なパスワードを生成する方法。
必要に応じて、オープンソースのNPMライブラリを遠慮なく使ってください! - カスタムテーマの入力フォーム要素を作成する方法。
注:トグルボタンは入力HTML5要素です。
3. アニメーションボタン
格好いいデザインのボタンで、モードを切り替えるとアニメーションします。さまざまなスタイルやアニメーションを気軽に試してみてください。
学べること
- CSSアニメーション、トランスフォーム、トランジションの仕組み。テキストのトランジションイン/アウトが必要です。
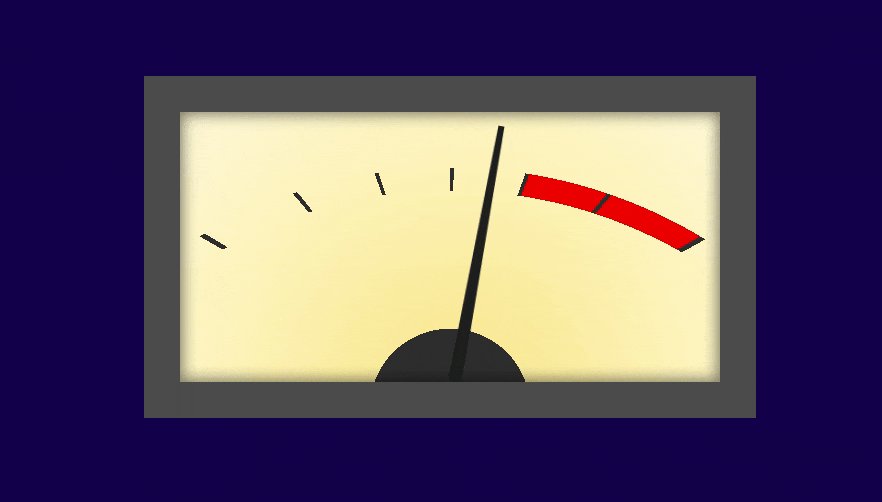
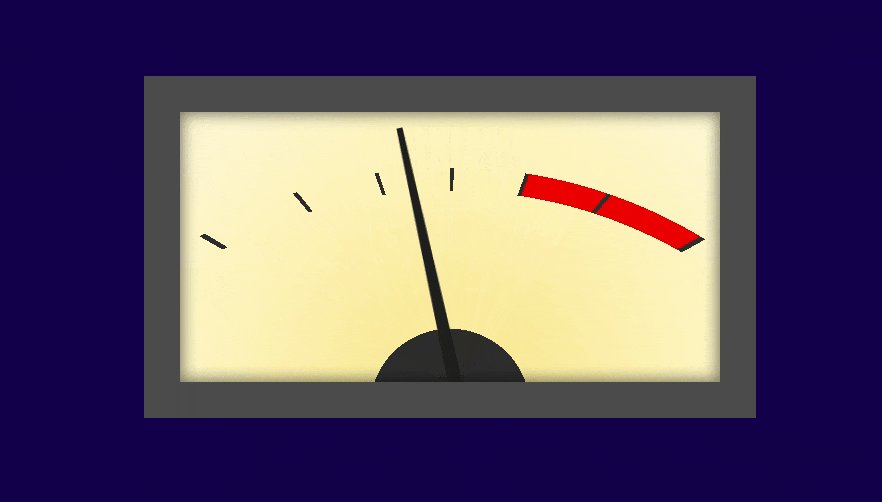
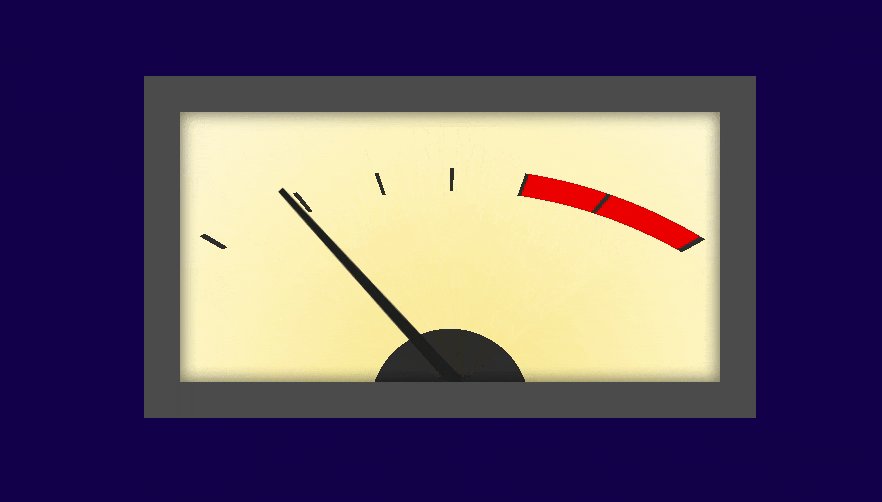
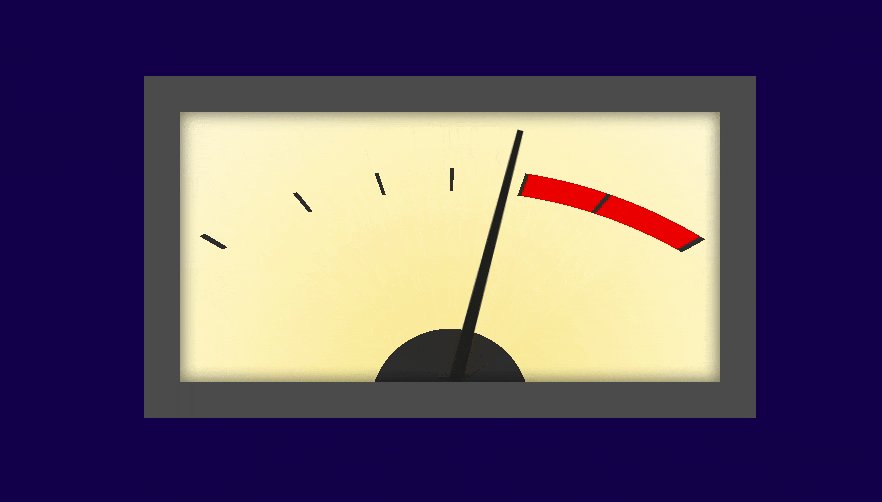
4. VUメーター(CSSのみ)
「音量単位(VU)メーターまたは標準音量測定器(SVI)は、音響機器の信号レベルを表示する装置である。」Wikipedia
学べること
- CSSのみでウェブページにオブジェクトを作成する方法。
- CSSアニメーション、トランスフォーム、トランジションなどの適用。
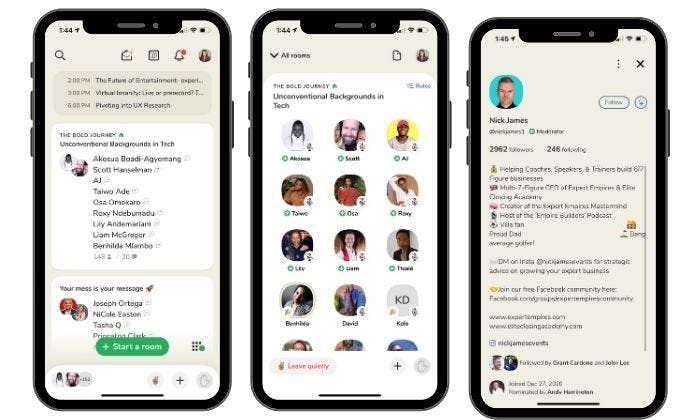
5. Clubhouseクローン
Clubhouseが大成功を収めている今、Clubhouseのクローンを作らない手はありません。クローンを作ることで、その仕組みを学んでみませんか?やってみましょう!
Clubhouse公式アプリ
学べること
- Clubhouseのようなネイティブモバイルアプリを作成する方法。好きなだけ機能を追加できます。
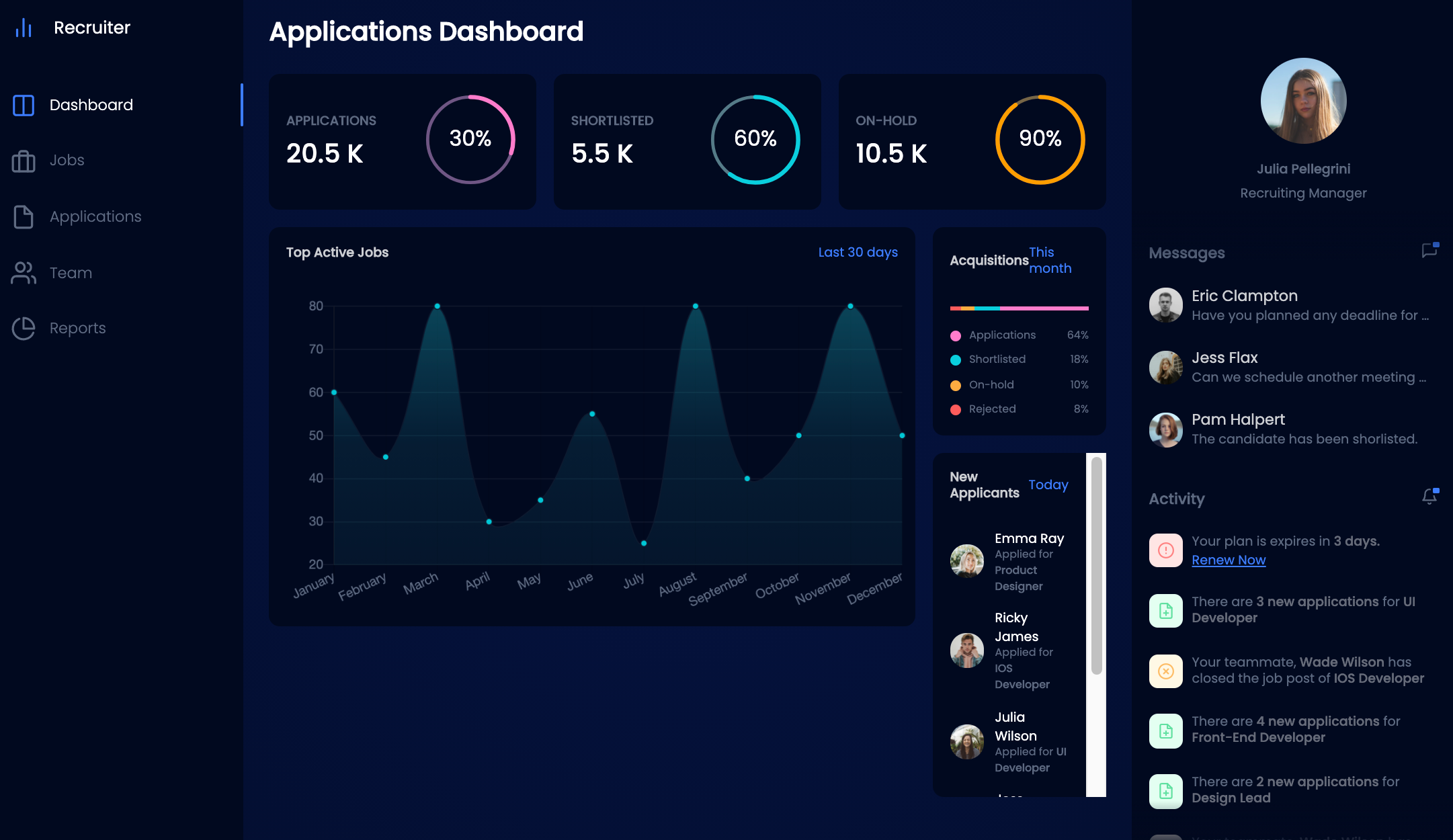
6. 採用担当ダッシュボード
チャート、ダークテーマ、チャットなど、最新ウェブアプリにはあらゆる機能があります。雇用主は、そのコーディング方法を知っていることを求めています。ダッシュボードを複製できるか試してみてください!
学べること
- JavaScriptとCSSで美しいデータチャートを作成する方法。
- WebSocketで高速かつリアルタイムなチャットを作成する方法。
- レスポンシブレイアウトを作成する方法。
おわりに
読んでくれてありがとう!楽しいコーディングを!
コーディングのアイディアをもっと探していますか?もう二度とアイディアは尽きません。私のフロントエンド課題がここにたくさんあります。
Anupam Chughに謝意を表します。
翻訳協力
この記事は以下の方々のご協力により公開する事ができました。改めて感謝致します。
Original Author: Trevor Indrek Lasn (@trevorlasn)
Original Article: 6 Inspiring Frontend Challenges
Thank you for letting us share your knowledge!
選定担当: @gracen
翻訳担当: @gracen
監査担当: -
公開担当: @gracen
ご意見・ご感想をお待ちしております
今回の記事はいかがでしたか?
・こういう記事が読みたい
・こういうところが良かった
・こうした方が良いのではないか
などなど、率直なご意見を募集しております。
頂いたお声は、今後の記事の質向上に役立たせて頂きますので、お気軽に
コメント欄にてご投稿ください。Twitterでもご意見を受け付けております。
皆様のメッセージをお待ちしております。