本記事は、Harsha Vardhan氏による「Stop Using console.log() In JavaScript」(2020年10月25日公開)の和訳を、著者の許可を得て掲載しているものです。
JavaScriptでconsole.log()を使うのはやめよう
もっと良い選択肢がある
Photo by Hugo Rocha on Unsplash
はじめに
あなたは、console.log()をコードのデバッグによく使うJavaScript開発者ですか?それには何の問題もありません。でも、知らないかもしれませんが、consoleオブジェクトには他にも驚くべきメソッドが沢山あります。この記事では、その効果的な使用方法について説明したいと思います。
consoleオブジェクトを使用する理由
JavaScript の consoleオブジェクトは、ブラウザのデバッグコンソールにアクセスし、コードで使用した変数の値を出力できます。多くの場合、正しい値がコードに渡されているかデバッグするために使用します。
ほとんどの開発者は、console.log()を使用してブラウザコンソールに値を出力したことがあると思います。logは、consoleオブジェクトの1メソッドに過ぎません。非常に便利なメソッドが他にもいくつかあります。
1. console.log()
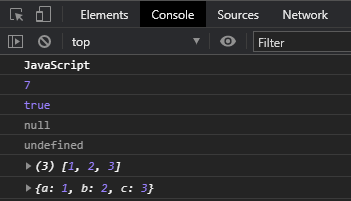
このメソッドは主に、渡された値をコンソールに表示するために使用します。log()の引数は、String(文字列)、Array(配列)、Object(オブジェクト)、Boolean(真偽値)など、どのような型でも使用できます。
例
console.log('JavaScript');
console.log(7);
console.log(true);
console.log(null);
console.log(undefined);
console.log([1, 2, 3]);
console.log({a: 1, b: 2, c: 3});
2. console.error()
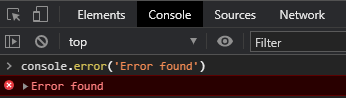
このメソッドはコードをテストする時に便利です。ブラウザコンソールにエラーログを出力するために使用します。デフォルトでは、エラーメッセージは赤色で強調表示されます。
例
console.error('Error found');
3. console.warn()
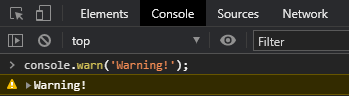
このメソッドはコードのテストにも使用します。通常、コンソールに警告ログを出力するのに役立ちます。デフォルトでは、警告メッセージは黄色で強調表示されます。
例
console.warn('Warning!');
4. console.clear()
このメソッドはコンソールをクリアするために使用します。コンソールがメッセージやエラーで一杯の時によく使われます。コンソールがクリアされ、コンソールに「Console
was cleared」というメッセージが表示されます。
例
console.clear()
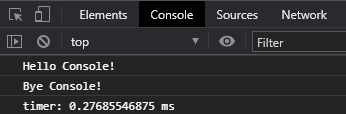
5. console.time() and console.timeEnd()
この二つは併用するメソッドです。ブロックや関数の処理時間を知りたいときは、メソッドtime()とtimeEnd()を使用します。どちらも引数として文字列を取ります。時間を計測するために、二つのメソッドには同じ文字列を使用してください。
例
console.time('timer');
const hello = function(){
console.log('Hello Console!');
}
const bye = function(){
console.log('Bye Console!');
}
hello(); // calling hello();
bye(); // calling bye();
console.timeEnd('timer');
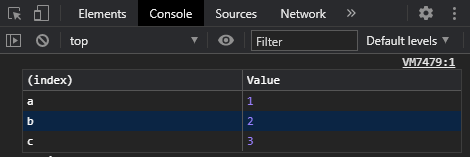
6. console.table()
このメソッドは、可読性を上げるためコンソールに表形式で出力します。配列やオブジェクトを自動的に表形式にします。
例
console.table({a: 1, b: 2, c: 3});
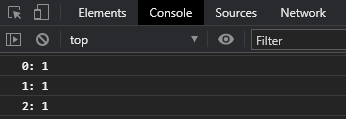
7. console.count()
このメソッドは、呼び出された回数を出力します。ループ内で使用して、特定の値が実行された回数を確認できます。
例
for(let i=0; i<3; i++){
console.count(i);
}
注)コメント欄で@vf8974様より助言をいただきましたので、こちらに関しましては、@vf8974様のコメントをご参照いただければ幸いです。
8. console.group() and console.groupEnd()
これらのメソッドgroup()とgroupEnd()は、出力をブロックにグループ化し、インデントして表示します。time()やtimeEnd()と同様に、同じ値のラベルも使用できます。グループを展開したり、折り畳んだりできます。
例
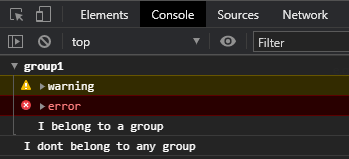
console.group('group1');
console.warn('warning');
console.error('error');
console.log('I belong to a group');
console.groupEnd('group1');
console.log('I dont belong to any group');
おまけ:ログのスタイル
コンソールログにスタイルを追加して、ログを装飾することもできます。とても簡単です。log()の第一引数を**%c**で始め、第二引数としてCSS スタイルを追加するだけです。スタイルはログの%cを置換します。
例
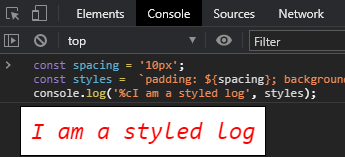
const spacing = '10px';
const styles = `padding: ${spacing}; background-color: white; color: red; font-style: italic; border: 1px solid black; font-size: 2em;`;
console.log('%cI am a styled log', styles);
まとめ
consoleオブジェクトはコードのデバッグにとても役立ちます。我々開発者は、logだけをよく使います。consoleオブジェクトをフル活用していきましょう。デバッグがしやすくなり、ブラウザログが分かりやすく表示されるように。この記事が参考になれば幸いです。
お読み頂きありがとうございました!
翻訳協力
Original Author: Harsha Vardhan
Original Article: Stop Using console.log() In JavaScript
Thank you for letting us share your knowledge!
この記事は以下の方々のご協力により公開する事ができました。改めて感謝致します。
選定担当: Juri Kimoto
翻訳担当: @gracen
監査担当: -
公開担当:@gracen
ご意見・ご感想をお待ちしております
今回の記事は、いかがだったでしょうか?
・こういう記事が読みたい
・こういうところが良かった
・こうした方が良いのではないか
などなど、率直なご意見を募集しております。
頂いたお声は、今後の記事の質向上に役立たせて頂きますので、お気軽に
コメント欄にてご投稿ください。Twitterでもご意見を受け付けております。
皆様のメッセージをお待ちしております。