こちらの記事は、2019年1月に公開された『 What Does Vue 3.0 Mean for Web Development? 』の和訳になります。
本投稿は転載であり、本記事はこちらになります。
補足: Vue3.0は2019年内もしくは2020年の初めにリリースされると予測されています。
2019年9月時点ではまだv2.6.10であること、ご留意ください。
はじめに
昨年11月、VueのクリエーターであるEvan Youは、Javascriptフレームワークの最新版となるVue 3.0の主要アップデートを紹介しました。 今回のアップデートによってVueはより効率的で、モジュール化され、さらに使いやすくなりました。 これらの変更と、Vue 3.0のリリースによる影響について説明します。
Vueの現在の状況は?
彼らによると、Vueは「ユーザーアプリケーションを構築するためのプログレッシブ・フレームワーク」です。 個々のVueライブラリを他のプロジェクトに組み込んだり、複雑なプロジェクトを完全にVueで操作できることもできるように非常に柔軟に設計されています。
Vueは多くの場合、より親しみやすく、導入が簡単なフレームワークの1つと見なされています。 ReactがJavascriptを使用してDOM要素を定義するのに対して、VueはHTMLベースのテンプレートをサポートします。
2019年初めの時点では、Vueは、まだVersion 2.0のままです。 ReactとAngularに比べて求人のシェアは小さいですがVueの人気は絶えず上昇しています。 私の予想では、Vue 3.0のリリースにより、Vueはもっと使われるようになり、他の主要なフレームワークの代替手段になり得ると思います。
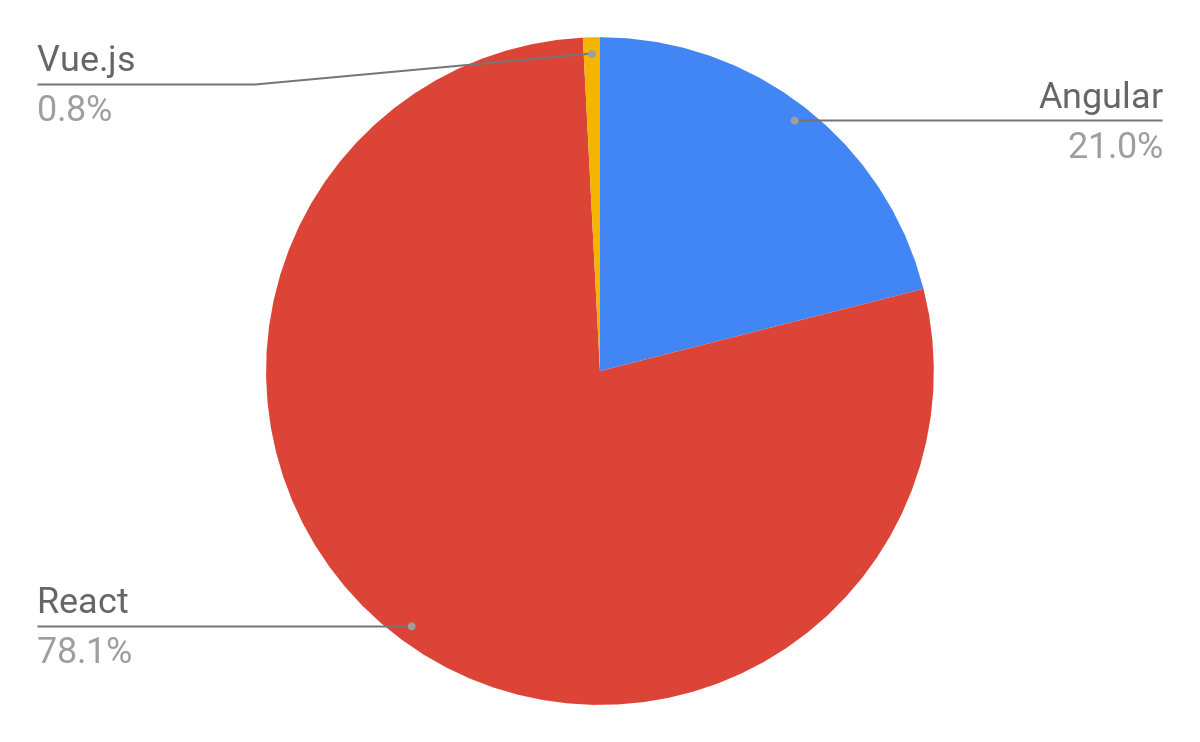
以下は、各フレームワークごとの求人割合を示すグラフです。 ご覧のとおり、VueJSは現在の業界標準というには、まだまだといったところです。
参照:TechMagic
Vue 3.0で導入された最大の変化
Evan Youは基調講演で、Vue 3.0での5つの重要な変更点を強調しました。
- スピード
- サイズ
- メンテナンス性
- ネイティブアプリケーション対応
- 使いやすさ
これらを詳しく調べてみましょう。
さらなる高速化
このトピックは、最も技術的な変更があり、Vue3.0の主要なセールスポイントの1つであるため、Evan Youの講演の大部分を占めました。
VueJSのレンダリング速度が速いことは既に知られていますが、比較テストでは、他のフレームワークよりも優れています。 ただし、Vue 2.0コードに書き加えられたエッジケースと修正を考慮して、Vueチームはマイクロな最適化を用いてレンダリングコードを新しく書き換えました。Evan Youによると、このマイクロな最適化により、マウントと初期化の速度が最大100%向上する可能性があるとのことです。
VueJSは、他のフレームワークと同様に、仮想DOMを使用してコンポーネントをレンダリングします。レンダリングプロセスを高速化するには、この仮想DOMのワークロードを削減する必要がありますが、そのためにVue3.0次の機能が含まれています。
コンパイル時のヒント
レンダリングプロセスを見直すことによりVue 3.0はコードの最適化を示すより良いコンパイル時のヒントを出力します
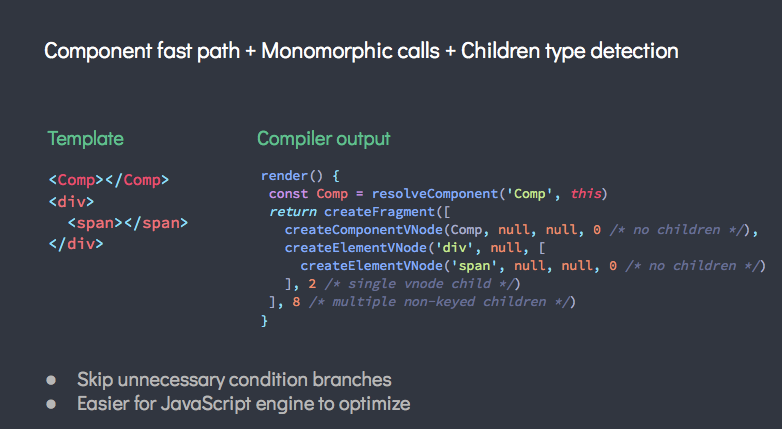
コンポーネント高速機能
テンプレートオブジェクトがコンポーネントであるかどうかを確認する代わりに、Vue 3.0は大文字がコンポーネントをマークすると仮定します。 この仮定は推測作業を排除するのでレンダリングプロセスが高速化します。
モノモーフィックコール
コンピュータサイエンスの授業を受けた人は誰でも、ポリモーフィズムの概念を頭に叩きこんでいますが、Vue 3.0はレンダリングプロセスでモノモーフィックコールを使用します。 このマイクロな最適化によって常に同じ型のオブジェクトをレンダリングエンジンに渡し、Javascriptエンジンの最適化を容易にします。
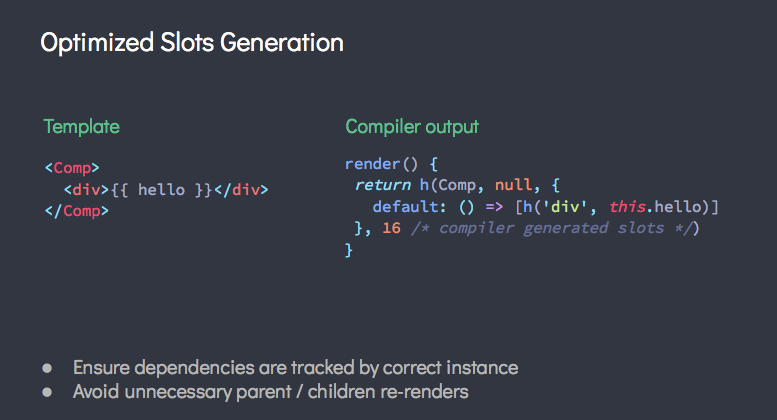
最適化されたスロットの生成
一見複雑に見えるこの用語は、実際には単純な概念に要約されます:“依存関係を使用するインスタンス(実体)を確実に追跡すること”です。 現在、親コンポーネントと子コンポーネントのいずれかの依存関係が更新された場合は、常に両方とも再レンダリングが強制されます。 Vue3.0では、異なる依存関係を持つ親と子は、それぞれの依存関係が変更された場合にのみ再レンダリングされます。 これにより、再レンダリングの数が大幅に削減されます。
静的ツリーの巻き上げ
これは新しいものではありませんが(Vue 2.0にもあります)、静的ツリーの巻き上げはプロジェクトの速度を大幅に向上させます。 名前が示すように、依存関係のない静的要素を再レンダリングしません。 これにより、仮想DOMの作業が大幅に削減され、プロジェクトのオーバーヘッドが大幅に節約されます。
プロキシベースのオブザーバ
Vue 3.0は、要素の反応性を追跡するためにES2015プロキシベース観測を使用します。 この変更により、Vue 2.0でサポートできなかったいくつかのケースが排除されるだけでなく、パフォーマンスも大幅に向上します。
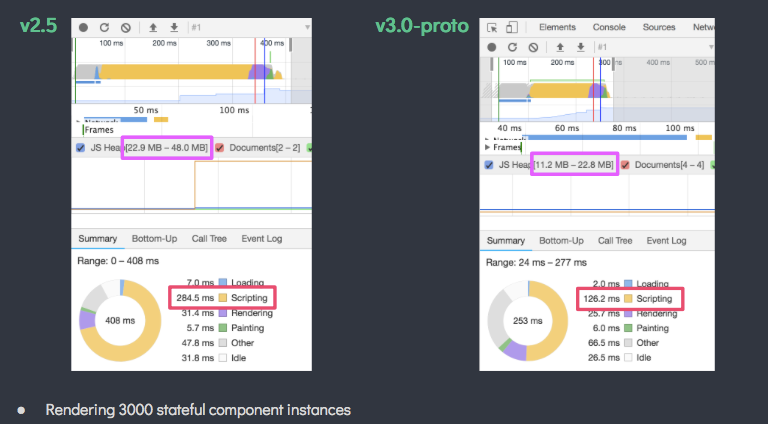
Evan Youによると、これらの最適化により、コンポーネントインスタンスの初期化が100%速くなる可能性があるとのことです。
Vue2.0と比較して、プロキシベースの観測速度は2倍、メモリ使用量は半分になるとのことです。
更に小さいファイルサイズ
現在、VueJSのファイルサイズはすでに十分小さいですが(gzip圧縮で20 kb)、ツリーシェイキング(あまり重要でないコードの削除)により、Vue3.0のファイルサイズはgzipに圧縮して約10 kb になると予想されています。 これは、Vueプロジェクトに必須ではないライブラリを削除し、ソースコードに取り込む代わりにimportするようにしたからです。
メンテナンス性の向上
TypeScriptへの移行
より多くのユーザーがよりアクセスしやすいように、Vue 3.0はFlowからTypeScriptに移行します。 コードベースはTypescriptを使用するように書き直されますが、Evan You は、Typescriptが好きではなくJavascriptを使用したい人のために、互換性や使いやすさを重視していることを明言しました。
パッケージの分離
Vue2.0と比較してVue 3.0は、はるかにモジュールを重視していて、独自の内部パッケージによって実行されます。 これにより、カスタマイズが可能でフレキシブルになり、システムの透明性が上がり開発者が実際にソースコードにアクセスできるようになります。
コンパイラの書き換え
これは、私が最も期待している機能の1つです。 これらの変更により、IDEのサポートが向上するだけでなく、ソースマップが作成されるようになりました。つまり、ランタイムエラーが発生すると、ファイルの場所とエラーの行番号が表示されます。 現在Vueを使用している場合、ランタイムエラーメッセージは問題の特定にほとんど役に立たないことがわかります。 この更新はWeb開発者に安らぎを与えることになるでしょう。
よりネイティブアプリケーションを作りやすく
Vue 3.0はプラットフォームに依存しません。つまり、Javascriptを実行し、メインビルドでNode.jsなどのWeb機能を想定していません。 この柔軟性により、Web、iOS、またはAndroid向けのアプリケーションを簡単に構築できます。 ネイティブアプリケーションに対応しやすくすることで、Vueは、これまで多くのiOSおよびAndroidプロジェクトをサポートしてきたReactに匹敵する代替品となります。
開発をより簡単にする
一見シンプルな点ですが、これがVueJSを使用する主な利点だと思います。シンプルでありながら強力な機能です。これらが講演で強調された側面でした。
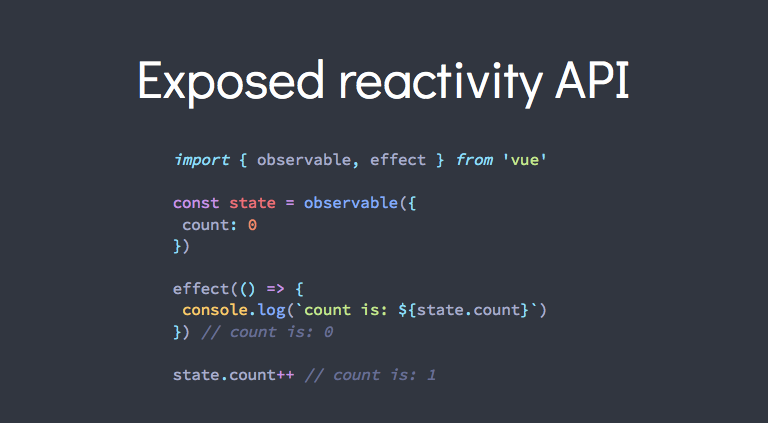
Reactivity APIの公開
新しい変更により、開発者はリアクティブオブジェクトを明示的に作成することができます。 また、カスタムの再レンダリングのフックを作成します。 Vue 3.0は、VueJSユーザーからよく寄せられる次の苦情にも対処しています。「いつ、なぜ、コンポーネントが再レンダリングされるのですか?」
Vue3.0では更新をトリガーするものを確認できるrender Triggered機能があります。 これはVueJSの透明性をさらに高める素晴らしい機能です。
それで?
「それで? みんなまだReactかAngularを使ってますが。」あなたは正しいかもしれません。 現在の業界標準として、ReactとAngularは、コンポーネントフレームワークの最も一般的なオプションであり続けるでしょう。 ただし、Vue 3.0にはもっと良く知るべき興味深い点がいくつかあり、今後数年の間に競争力のある選択肢になる可能性があります。
スピード
現在でも、VueJSはReactまたはAngularよりも高速にレンダリングを実行します。 Evan Youが説明したマイクロ最適化により、Vueのレンダリング時間は他のフレームワークの半分ですみます。 これは、一部の開発者がVue 3.0を使う可能性がある重要なポイントです。 次の表は、Vue 2.0がすでに持っている速度とメモリの優位性を示しています。新しいアップデートにより、これらはさらに改善されるはずです。
適応性
VueJSは簡単に導入できるように設計されています。 既存のプロジェクトに追加する場合でも、SPAを強化するために使用する場合でも、ニーズの定義に役立つ多くのドキュメントとユースケースがあります。 Vue 3.0への更新で行われた変更、特に反応性フックと新しいモジュール設計の公開により、この柔軟な言語はさらに強力なものになりました。私はVueJSのシンプルさを強調しますが、より技術的で経験豊富な開発者がプロジェクトを完全に制御できるようにする多くの機能があります。
ドキュメンテーション
これは「私個人の問題」かもしれませんが、個人的にはVueのドキュメントはReactのドキュメントよりも10倍簡単に理解できます。 実際、VueのHello Worldチュートリアルや何かを完了する必要さえありませんでした。 ドキュメントは、使用事例を理解して開始するのに十分でした。これはご自身で試してみて下さい。
難易度(またはその欠如)
ドキュメントについて説明したとおり、Vueは非常に易しいです。 自然なHTML、sassやscssなどのCSS / CSSプリプロセッサー、およびJavascriptを使用するだけでなく、比較的新しいフレームワーク用の適切な量のサポートとライブラリも備えています。 新しい開発者にとっては非常に簡単で、熟練の開発者にとっては非常にスケーラブルです。
Vue 3.0の完全な影響を確認するには、2019年中の(希望的観測)リリースまで待たなければなりません。VueConfTorontoでEvan Youが披露した機能は、Vueをより強力かつ効率的すると思われるため、Vue 3.0のリリースに期待が高まります。Vue3.0について、またVueとReact と Angularの競争について、あなたはどう思いますか?
翻訳協力
Author: Issara Willenskomer
Thank you for letting us share your knowledge!
記事選定: @takitakis
翻訳/技術監査: Sumihiro Kawamura/ @aoharu
Markdown化: @aoharu