複数の半角スペースが1つにトリムされてしまう
あい うえお
あい うえお
HTMLのルール上、複数の半角スペースは1つにトリムされてしまいます
上記の例では、5つの半角スペースを入力したにも関わらず、表示上は1つに。
実際に入力したスペースの分表示されるようにしたいと思います
解決策1:white-spaceでcssをあてる
white-space: pre-wrap;
連続するホワイトスペースはそのまま残されます。行の折り返しは、改行文字や
要素のあるときか、行ボックスを埋めるのに必要なときに行います。
jsでゴニョゴニョする必要は無く、割と簡単に正しく表示できました
あい うえお
あい うえお
解決策2:<pre>を使用する
<pre>あい うえお</pre>
要素内のホワイトスペース文字はそのまま表示します
解決策3: jsでfilterをかける
function replace_space(s) {
return s.replace(/ /g, "\xa0");
}
replaceで半角スペースを (ノーブレークスペース)として表示します
\xa0は、Unicodeでプログラム内のハードスペースまたはノーブレークスペースを指します
ちなみに、"\xa0"ではなく,"\u00A0"でも同じ結果です。
どちらも、表記が異なるだけで を表します
(引用: https://www.task-notes.com/entry/20160703/1467539106)
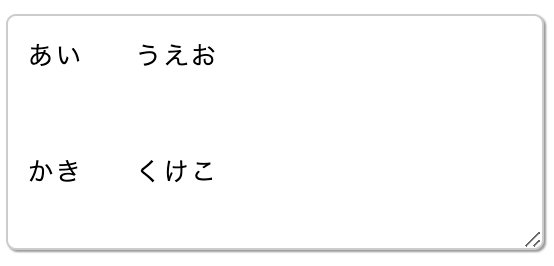
また、textareaで以下のように改行を入れて入力した場合、
表示時には改行も半角スペースとして判断されてしまいます。
そのため、
<p style="white-space: pre-line;"></p>
で行の折り返しも判断できるようにする必要があります
ダメだった例
1. を使用
function replace_space(s) {
return s.replace(/ /g, " ");
}
特殊文字の でも試してみたのですが、表示では
あい うえお
となってしまいます。
HTMLタグ同様、HTMLエンティティが生きた状態で更新するには、innerHTMLプロパティを使います
2. \sを使用
\s だと、半角スペース以外にも改行も含まれるので×
function replace_space(s) {
return s.replace(/\s/g, "\xa0");
}