こんにちは!ばーんです
今回はCSSで使うちょっとした小技を纏めていきます!
はじめに
コーディングしていて、「え?なんで?」という挙動ありませんか?
そして、調べても出てこない解決策…
ネットで簡単に無料で調べられる
ということは合っていますが、細かい部分で悩んだことは多いです(実体験)
今回は、現職Webデザイナーの方に教えて頂くことができて、
↑のような疑問を払拭できたり、役に立つ知識を教えてもらえたので共有したいと思います!
position(absolute,relative)
モーダルを作ろう!と思った時に教えて頂いたことでした。

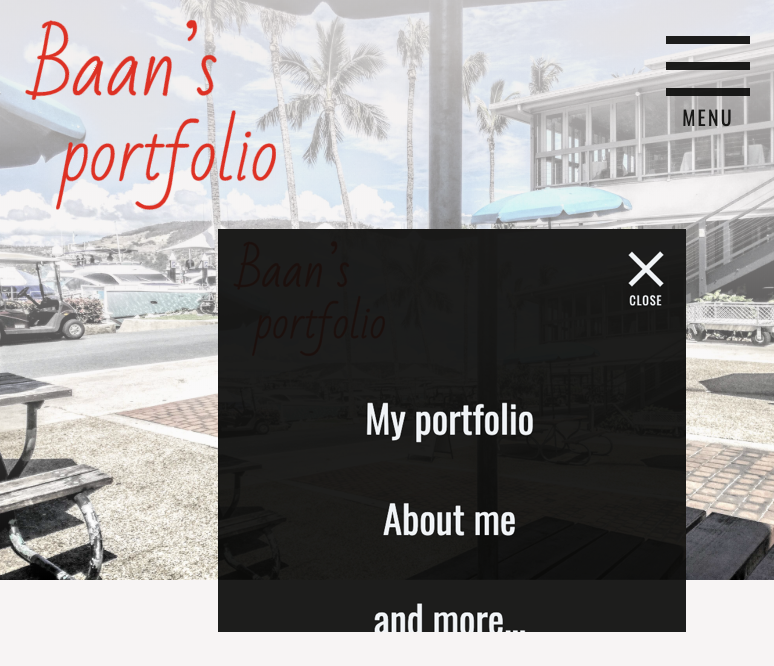
モーダルって何?ですが、↑のようなサイトでハンバーガーメニュー(メニューボタン)を押すと、
ニョキッと出てきませんか?(上の場合は黒いやつがそれです。説明用に小さく加工しています)
よく見かけると思うのですが、これレイヤーとボタンの2つの要素があります。
(1つに纏めることも可能ですが、アニメーションがよくないので…)
このレイヤー本来は画面の全部とか、半分を覆いかぶさっているのですが、
「画面全部の長方形ってどう指定するの?」と最初わかりませんでした;;
その時に使ったのがこちら↓です!
See the Pen modal by hashibadaiki (@hashibadaiki) on CodePen.
positionを指定して、left,rightを0に指定すると横画面一杯に広がります!
高さの画面いっぱいは100vhで指定しています。
右半分だけ出したい場合は0から50%などに指定を変えればOKです。
ちなみにの豆知識
実はrelativeやabsoluteは結構変わった挙動をします。
(簡易な静的サイトでは複数指定しないので気付きにくいですが)
absoluteは左上。relativeはその場 と思っていませんか…?
See the Pen position by hashibadaiki (@hashibadaiki) on CodePen.
これのCSSの①〜④のコメントを順に消していって見てください(消すのは//と数字だけ)
①まず、absoluteが有効になって下の要素が入り込みましたよね?
これはabsoluteを指定したことで要素が「位置指定要素」になった為です(z軸に浮かんでいる為です)
②relativeを有効にすることで要素が重なったかと思います。ここの前後を決めたい時はz-indexを指定して下さい
③これを消すと①と重なると思ってたのですが…
そう、その場で動きません
何が起こっているかと言うと
absoluteはhtmlが基準です。そして、relativeはrelativeが基準になります。
②のrelativeが基準になっているので、relativeの位置で止まります。
④ただし、④を消してtopを有効にすると左上に行きます。
これは、位置関係はhtmlを基準にしている為です。
before,after
これも実務経験者に教えていただきました^^
が、正直今の自分もあまり把握できていません。
ざっくり言うと擬似要素なのですが、使う意図は主に2点あり、
①便利だから
②本来htmlに記載すべきでないこと(装飾)をCSSで表現している
See the Pen beforeSample by hashibadaiki (@hashibadaiki) on CodePen.
個人的にはセマンティックなマークアップのためにも慣れておいた方がいいなぁと思ってます。
ショートハンド
ショートハンドとは、
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
を
padding: 10px 20px 30px 40px;
で表すことです。実はたくさんの種類があります。
fontにもショートハンドがあったのは驚きでした!
実務では必須のようなので、変な癖がつく前に覚えていきたいところです…
その他
display
インラインブロックってどんな要素?という話ですが纏めると
**「中はインライン。外がブロックの要素」**です。
ちなみにの豆知識ですが、html5からはこれらの要素は無くなっているようです。
ただ、挙動は以前と変わりないのであまり気にする必要はないかと思いますが。
全タグ指定
「*」(アスタリスク)で全ての要素が指定できます。
terminalでも使用できるのでプログラミングではよく使うのかな?と思っています。
フォントサイズ
Twitterでも度々議論になりますね…
pxかremか。
作る側に優しいのがpx(googleの制作もpxが主流だそうです)
見る側に優しいのがrem(少数ですがブラウザの設定でフォントサイズを大きくしていると反映されます)
個人的にはremで慣れておくのがいいのかなと思ってます。
(良い記事あったので貼りたかったのですが、url紛失してしまいました…)
clac(vw)
レスポンシブサイトが必須だと感じる現代ですが、フォントサイズも可変させる必要が高いと思います。
対応方法は2つあって
①ブレイクポイントごとにフォントサイズを設定する
②clac(vw)を設定して可変させる
ざっくりどういうことかと書くと、画面幅に合わせて計算しフォントサイズを合わせてくれるスタイルです。
僕は①②両方使ってサイト作成しました。
かなりわかりやすい記事はこちら↓
(よくわからん。という場合は最後の1文だけコピ貼りでいいかと思います)
https://qiita.com/takamoso/items/c44956b7dfc9155cbd86
最後に
いかがでしたでしょうか?
主に自分へのメモ書きで、少しでも初学者の方のお役に立てればいいなーと思い書き殴りました。
それではまた!