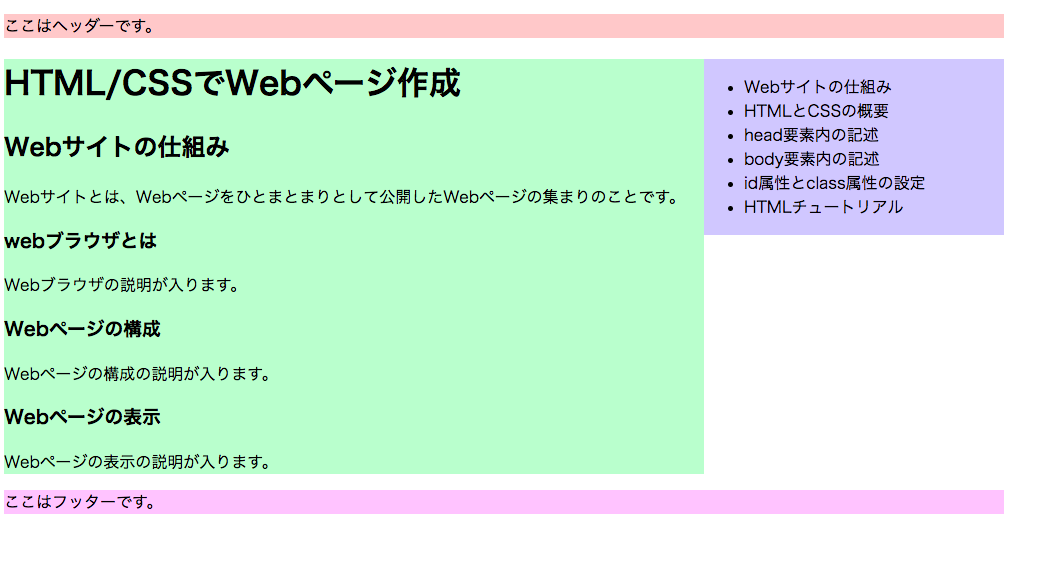
謎の空白発生
ご覧の通り、意図せず謎の空白が生まれました。
リセットCSSという対処法
対処法1つ目はCSSをリセットするという方法。
やり方は簡単
rei.css
*{
margin: 0;
padding: o;
}
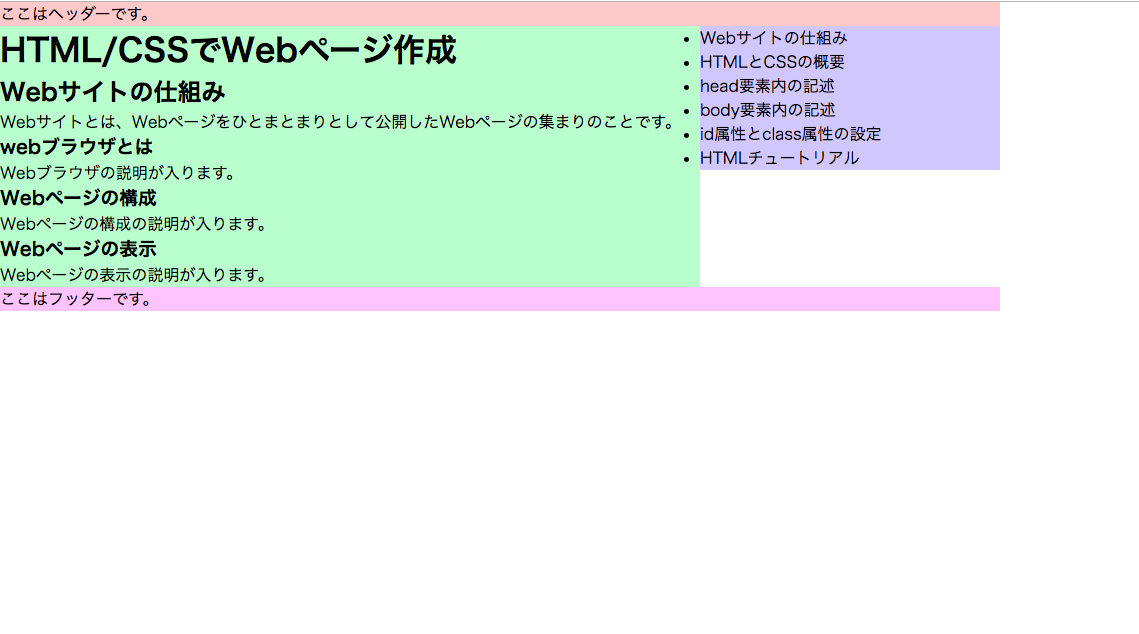
これだけで下のようになります。

ただこれだと全体の間が全て詰まってしまいました。
デベロッパーツールで確認するという対処法
今回はこちらの方法で解決しました。
やり方は下の記事をみてください。かなり便利です。
Chrome デベロッパーツールの使い方まとめ
https://qiita.com/d-dai/items/0b580b26bb1d1622eb46
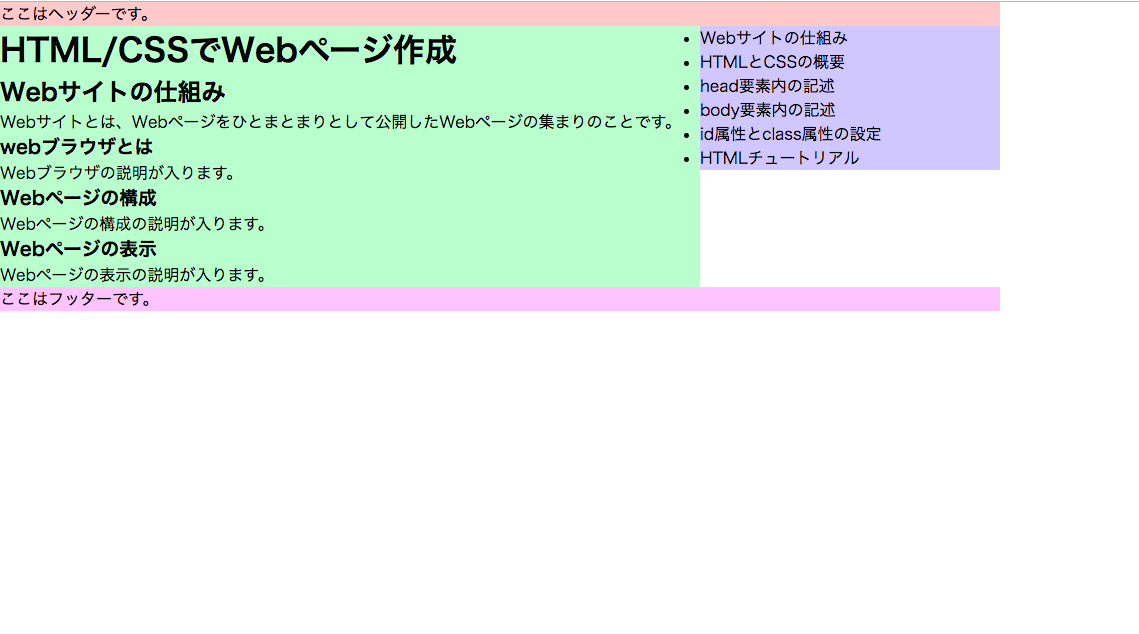
謎の空白はデフォルトで設定されていたmarginが原因
調べた結果デフォルトで設定されていたmarginが悪さをしていました。
Webサイトに表示されるときデフォルトで設定されているようなのでお気をつけください。
rei.css
p{
margin-top:0;
margin-bottom:0;
}
h1{
margin-top:0;
}