はじめに
以前から情報共有に使用しているesa.ioでPlantUMLを使用したUMLをちまちま書いていましたが、去年Zenn1やNotion2、今年に入ってからGithub3やQiita4など続々とMermaidに対応しはじめ、esa.ioでも実はひっそりMermaidに対応5していた事が判明し、PlantUMLからMermaidに完全移行することにしました。
ここではMermaidに完全移行する際に説明した内容や、Mermaidでどのような事ができるのかを初心者向けにザックリ解説していきます。
また、項目が多くなってきたので使用事例については下記に移動しました。
Mermaidとは
MermaidはAdobe製品のようにマウスを使って図を描くリッチなペイントツールやドローツールの一種...ではありません。Mermaid用の記法で記載したテキストから図を生成してくれるツールです。

Mermaidの[公式ドキュメント]はGitHub Pagesで公開されており、[公式Github]のmermaidリポジトリのreadmeでもドキュメントを参照する事ができます。
また、Mermaidのように特定の記法で記載したテキストから図を作成するツールはたくさんありますが、ザックリ分けると下記の2つに分類できます。
(D3.jsのようにどちらの図も生成可能なライブラリもありますが、今回は便宜上2つに分類しています)
- 数式や数値データを元にグラフを生成するツール。棒グラフ・折れ線グラフ・散布図などはこちら
| 名称 | 説明 | 備考 |
|---|---|---|
| gnuplot | いにしえから存在する科学技術系のグラフ生成ツール | 使われすぎていて特定不能。研究界隈では現役 |
| matplotlib | Python製のグラフ生成ライブラリ | JupyterやVSCode、IntelliJなどに対応。Pythonでは根強い人気 |
| Chart.js | JavaScript製のグラフ生成ライブラリ | 対応状況は不明。Webシステムに組み込んで使用 |
- 関係性を元にダイアグラムを生成するツール。クラス図やシーケンス図などのUML・ツリー構造などはこちら
| 名称 | 説明 | 備考 |
|---|---|---|
| Graphviz | いにしえから存在する科学技術系の図形生成ツール | 使われすぎていて特定不能。 ほぼ皆これの派生 |
| PlantUML | Java製のUML生成ツール | QiitaやJupyter、VSCodeやIntelliJなどに対応 |
| Mermaid | JavaScript製のダイアグラム生成ツール | QiitaやGithub、VSCodeやIntelliJなどに対応 |
※MermaidはUMLなどのダイアグラムを生成するツールになるので、棒グラフや折れ線グラフを生成することはできません。
→ 2023/10/25リリースのv10.6.0から実験的にxychartが追加され、棒グラフや折れ線グラフを生成する事ができるようになりました。
チャート・グラフ・ダイアグラムの定義の論争がなかなか終結しませんが、本稿ではUX BEARさんの記事を参考に下記の定義で使用します。
- チャート:図全般(量的と質的の両方の関係を含む)
- グラフ:XYなどの軸を用いて量的な関係を図示したもの(いわゆる統計グラフ)
- ダイアグラム:質的な関係を幾何学的に図示したもの
・表記や位置付け
Qiitaのタグもそうですが、表記がMermaidとmermaid.jsで分かれていたり、記法や仕様であるという紹介や、JavaScriptのライブラリであるという説明など、表記や位置付けが分かれていたりするのでMermaidの表記や位置付けについて整理しておきます。
なお、Mermaidの[公式ドキュメント]によるとMermaidはMarkdown風の記法のテキストから動的にダイアグラムやチャートを生成するJavaScriptをベースとしたツールである、と説明されていますが混乱に拍車をかけるので公式の主張は無視します。
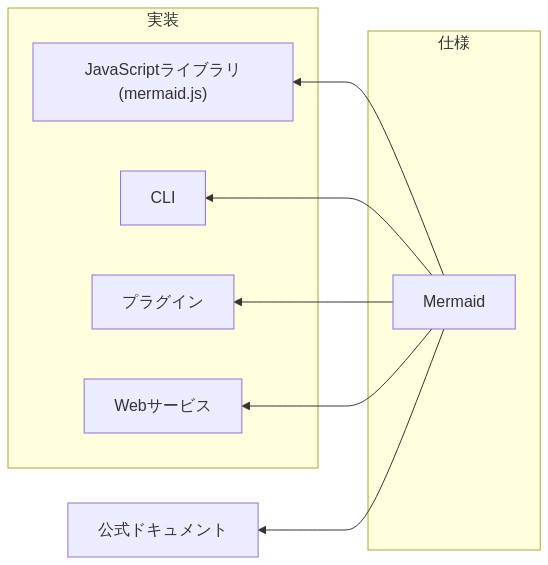
結論から言うと、Mermaidは記法や生成する図のルール(仕様)の事で、Mermaidのルール(仕様)に従って記法から図を生成するモノ(実装)がたくさんあり、そのうち(実装)の一つであるJavaScriptのライブラリがmermaid.jsである、という認識でよいと思います。
(はじめはツールだったモノが、いろんなところで活用されて仕様に昇格されるいつものやつです)
なので、GithubやQiitaなどのWebサービスがMermaidに対応したというのは、Mermaidの記法や生成する図のルール(仕様)に従ってMermaid記法から図を生成するようにした(実装した)という事で、mermaid.jsを組み込んだというわけではありません。
ちなみに[公式Github]ではmermaid.js以外にCLI(mermaid-cli)も提供しています。使い方についてはコマンドでmermaidが使えるを参照してください。
・生成できる図
現在Mermaid(ver 10.6.1)では16種類の図が生成でき、バージョンがあがる度に生成できる図の種類が増えています。
また、上記で記載したようにMermaidに近いダイアグラムを生成するツールとしてPlantUMLがありますので、Mermaidで生成できる16種類の図をベースにPlantUMLと比較していきます。
※実験的にZenUMLが組み込まれていますが、Mermaidとは独立して存在しているため除外しています
MermaidはPlantUMLと比較してシンプルに記載できる分、PlantUMLの方が柔軟にカスタマイズができ、どちらかというとMermaidはSysMLより、PlantUMLは名前の通りUMLよりのダイアグラムが生成できます。
ちなみに、PlantUMLはMermaidでは生成できない図がたくさんありますので、興味のある方は[PlantUML公式ドキュメント]を参照してください。
どこで使えるのか
Mermaidでどんな図が生成できるのか紹介してきましたが、次はどういうところで使えるのかサンプルを交えながら説明していきます。
・WebサービスでMermaidが使える
冒頭でも少し紹介しましたが、GithubやQiitaなどのMermaidに対応したWebサービスでは編集画面でMermaid記法のテキストを記載するとプレイビュー画面でダイアグラムが表示されます。
| Github | Qiita |
|---|---|
 |
 |
chromeの拡張機能としてMermaidのプラグインが用意されていますが、WebサービスがMermaidに対応している場合は特別なプラグインやツールのインストールは必要ありません。
むしろ、ブラウザ側でMermaidのダイアグラムをレンダリングするようなプラグインを入れている場合は正常に表示されなくなる場合がありますので注意してください。
上記以外にもMarkdownに対応しているWebサービスであればMermaidに対応している場合があるので、使いたいWebサービスがあれば対応しているか調べてみてください。
・ツールでMermaidが使える
VSCodeなどのエディタやIntelliJなどのIDEではMermaidのプラグインが用意されている場合があり、適用している場合はmdファイルなどMarkdown内でMermaid記法のテキストを記載するとプレイビュー画面でダイアグラムが表示されます。
| VSCode | IntelliJ |
|---|---|
 |
 |
-
VSCodeでMermaidを使う手順
VSCodeのプラグイン検索画面からMarkdownを使えるようにするために[Markdown All in One]をインストールし、Markdown内でMermaidが使えるように[Markdown Preview Mermaid Support]をインストールをすると準備完了です。

あとはmdファイルを作成してMermaid記法のテキストを記載するとプレイビュー画面でMarkdownとMermaidのダイアグラムが表示されるようになります。

-
IntelliJでMermaidを使う手順
IntelliJのメニューからPreferences > Languages & Frameworks > Markdown を選択し、Markdown extensionsからMermaidのプラグインをインストールするとMermaidのチェックボックスが有効になるのでチェックをつけます。

あとはmdファイルを作成してMermaid記法のテキストを記載するとプレイビュー画面でMarkdownとMermaidのダイアグラムが表示されるようになります。

IntelliJの場合は残念ながら日本語が文字化けしてしまうので、Mermaid記法のテキストの中では日本語の使用は控えた方がよさそうです。
また、上記以外にもMarkdownに対応しているツールであればMermaid用のプラグインが用意されている場合があるので探してみてください。なお、一部は[公式ドキュメント - integrations]でも紹介されていますので参考にしてください。
・オンラインエディタでMermaidが使える
Mermaidでは公式でオンラインエディタ [Mermaid Live Editor] を公開しています。Mermaid記法のサンプルや生成した画像のファイル出力、現在編集・表示しているMermaid Live Editorの共有用URLや、Markdown画像用のURLを提供したりと豊富な機能がありますので、ぜひ遊んでみてください。

↓はMarkdown画像用のURLをQiitaにそのまま貼り付けた状態。画像がリンクになっておりクリックするとコード付きのMermaid Live Editorに遷移するスグレモノ。
[](https://mermaid.live/edit#pako:eNqrVkrOT0lVslJKL0osyFAI8onJU1AoLk2CcGOUnuye-mz5jBglkLCCgqOuYbRvalFuYmZKLEgkNS8FTf3TdfNfLG5FUq-gq2un4ATUF6PklViWGJxclFlQ8rh55eOmJY-bp4EYzas0ciFm6mUVa8YoxaLrNYp29vHEEDWOftw8HWzQBrBZmzFUmESHpyY9btr6uHnP4-bJj5t2IrsZ2Stg9Y5Ae562rnm6p_9xc-fjprWPm5c-bl4INPdxc0esko4S1I3AoKoG6Y9RKslIzU2NUbICMlNS0xJLc0pA3q4FKi0tSEksSXVNySzJL1KySkvMKU7VUUosLckPrsxLVrIqKSpNhSlyyUwEBl0uVFUtAEgMlt0)
また、ローカルでdockerを使用して動かすこともできますので、詳細を知りたい方は[mermaid-live-editorのreadme]を参照してください。
[公式ドキュメント]が公開されているGitHub Pagesのドメイン内に上記とは別の[Mermaid Live Editor]が存在しますが、URLがbetaとなっており、対応しているバージョンも古いためこちらよりも上記で紹介したオンラインエディタの使用をお勧めします。

・コマンドでMermaidが使える
こちらも公式でMermaidのCLI(mermaid-cli)が提供されています。
MacやWindowsなどのPCやLinuxサーバーなどでMermaidのCLIをインストールし、コンソール上からコマンドを実行する事でMermaid記法のテキストからダイアグラムの画像ファイルを生成することができます。

- MacでMermaidのコマンドを使う手順
MermaidのCLIは様々なパッケージ管理ツールに登録されていますが、今回はHomebrewでインストールを行います。
$ brew install mermaid-cli
Running `brew update --preinstall`...
==> Homebrew is run entirely by unpaid volunteers. Please consider donating:
・・・中略・・・
$
あとはMermaid記法のテキストを記載したmmdファイルを作成し、Mermaidのコマンド(mmdc)を使用してpngファイルを生成します。
$ cat input.mmd
graph RL
subgraph "仕様"
A-1[Mermaid]
end
subgraph "実装"
A-1 --> B-1["JavaScriptライブラリ(mermaid.js)"]
A-1 --> B-2[CLI]
A-1 --> B-3[プラグイン]
A-1 --> B-4[Webサービス]
end
A-1[Mermaid] --> A-2[公式ドキュメント]
$
$ mmdc -i input.mmd -o output.png
$
コマンドの使い方は[mermaid-cliのreadme]かコマンドのヘルプ(mmd -h)に記載されているので、そちらをご覧ください。
また、Homebrew以外にもMermaidのCLIが登録されているパッケージ管理ツールとしてnpmやyarnがありますので、Mac以外の方はそちらからインストールしてください。
MermaidのCLIには公式以外にも個人開発が複数あり、個人開発のCLIのインストール方法を紹介している方もいます。しかし、開発が中止していたり参照元のGithubでは公式を使うようアナウンスしていたりするので、できるだけ公式のCLIを使用することをお勧めします。
(公式のCLIかどうかはパッケージ管理ツールの参照元Githubが公式になっているかどうかで判断できます)
また、使用頻度が多そうなnpmの一覧を記載しておきますので参考にしてください。
-
公式のCLI
- npmインストールコマンド:
npm install -g mermaid - npm公開場所:https://www.npmjs.com/package/mermaid
- npm参照元Github:https://github.com/knsv/mermaid
(公式のGithubにリダイレクトされる)
- npmインストールコマンド:
-
名前は公式っぽいけど個人開発のCLI(開発中止、公式を使うようアナウンスされている)
- npmインストールコマンド:
npm install -g mermaid.cli - npm公開場所:https://www.npmjs.com/package/mermaid.cli
- npm参照元Github:https://github.com/mermaidjs/mermaid.cli
- npmインストールコマンド:
-
名前は公式っぽいけど個人開発のCLI(開発中止、非推奨になっている)
- npmインストールコマンド:
npm install -g mermaid-cli - npm公開場所:https://www.npmjs.com/package/mermaid-cli
- npm参照元Github:https://github.com/fardog/mermaid-cli
- npmインストールコマンド:
・WebシステムでMermaidが使える
Mermaidの真骨頂になりますが、WebシステムやWebサイトにMermaidのJavaScriptライブラリ(mermaid.js)を組み込んで、ブラウザ上でMermaid記法のテキストからダイアグラムの図を生成して表示する事ができます。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<h2>Webシステム / Webサイト</h2>
<div class="mermaid">
graph RL
subgraph "仕様"
A-1[Mermaid]
end
subgraph "実装"
A-1 --> B-1["JavaScriptライブラリ(mermaid.js)"]
A-1 --> B-2[CLI]
A-1 --> B-3[プラグイン]
A-1 --> B-4[Webサービス]
end
A-1[Mermaid] --> A-2[公式ドキュメント]
</div>
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js"></script>
<script>
mermaid.initialize({startOnLoad:true});
</script>
</body>
</html>
特別に何かをインストールしなくとも、上記のサンプルのHTMLをローカルでsample.htmlと名前をつけてブラウザで表示すると、画像のようにMermaid記法のテキストで記載した内容が図として表示されます。
また、WebシステムやWebサイトにmermaid.jsが組み込まれてブラウザに到達するまでの流れは以下のようになります。
上記の例では公式からもアナウンスされているCDN(unpkg)を経由してmermaid.jsをブラウザに読み込ませてMermaid記法のテキストから図を生成していますが、CLIをWebシステムに組み込んでサーバーサイドでMermaid記法のテキストから画像の生成をさせることもできます。
(Qiitaも当初はCLIを使用してサーバーサイドで処理させようと考えていたようです6)
また、使い方については[公式ドキュメント - API-Usage]に記載されていますので、詳細はそちらをご覧ください。
どう書くのか
Mermaid記法の書き方については[公式ドキュメント]のDiagram Syntaxや
[公式ドキュメント - Tutorials]を参照してください...では味気ないので、Mermaid記法の書き方についてザックリ解説していきます。
Mermaid記法に対応しているサービスやツールであっても、Mermaidの最新バージョンに対応しているとは限りません。バージョンによってはできることが変わってきますので、紹介したサービスやツールの2023年11月12日時点のバージョンを記載しておきます。
- Webサービス
- Github:10.0.2
- Qiita:10.2.4
- ツール
- VSCode(Markdown Preview Mermaid Support v1.20.0):10.4.0
- IntelliJ : 8.13.3
また、間違ったMermaid記法やinfoを記載したプレイビュー画面にバージョン情報が出てくるケースが多いので、バージョンを確認したい場合は使用しているサービスやツールで試してみてください。

なお、バージョンによる違いなどは[公式Github - Release Notes]に記載がありますので参考にしてください。
・記述範囲を指定する
Mermaid記法を記述する際は、どこからどこまでがMermaid記法の記述なのかを領域を指定する必要があります。

通常はバッククオート(`)を3つ並べた形式をとりますが、使用しているWebサービスやツールによっては別な形式を取っている場合がありますので注意してください。
・ダイアグラムの種類を指定する
Mermaid記法を記述範囲を指定したら、次はダイアグラムの種類を指定する必要があります。

ダイアグラムの種類は下記の16(+1)種類から選択できますが、それぞれ表現できる図形や記述方法が変わりますので、自分のイメージにあうダイアグラムの種類の文字列を記載してください。
| 種類 | 文字列 |
|---|---|
| フローチャート(1) | graph |
| フローチャート(2) | flowchart |
| シーケンス図 | sequenceDiagram |
| クラス図 | classDiagram |
| 状態遷移図 | stateDiagram-v2 |
| ER図 | erDiagram |
| ジャーニーマップ | journey |
| ガントチャート | gantt |
| 円グラフ | pie |
| 4象限マトリクス (クアドラントチャート) |
quadrantChart |
| 要件図 | requirementDiagram |
| Gitgraph | gitGraph |
| C4図 | C4Context |
| マインドマップ | mindmap |
| タイムライン | timeline |
| サンキーダイアグラム | sankey-beta |
| XYチャート | xychart-beta |
・向きを指定する
Mermaidのダイアグラムは通常、上から下に向かって図形が描かれますが、向きを変更することもできます。

向きは下記5つから選択できますが、記載を省略すれば上から下に描かれます。
ちなみに記載を省略した場合と下記の上から下へ(1)、上から下へ(2)は全て同じ意味になります。
| 種類 | 上から下へ(1) | 上から下へ(2) | 下から上へ | 右から左へ | 左から右へ |
|---|---|---|---|---|---|
| 文字列 | TB | TD | BT | RL | LR |
| イメージ |  |
 |
 |
 |
 |
・ノードを記述する
Mermaidでは要素のことをノードと呼び、Mermaid記法と図として表示する名称を分けられたり、形を変えられたりします。

上記の例のNode1のように特に記載がなければMermaid記法と図は同じ名称で表示されますが、Node3のようにMermaid記法ではNode3図ではノード3というように名称を分けることができます。
また、通常はNode1のようにノードは四角形をしていますが、Node4のようにノードの形を変更することもできます。
なお、指定できるノードの形は、指定しているダイアグラムの種類によって変わりますので、詳細は[公式ドキュメント] > Diagram Syntax > ダイアログの種類 > Node shapesを参照してください。
また、flowchartのノードの形状や画像 / アイコンの指定方法については下記を参照してください。
ノードの図の名称に記号や特殊文字、改行を入れることができます
- 記号を使用したい場合はダブルクォート(
")で囲むと正常に表示できる場合があります -
特殊文字はエスケープ文字や→ Qiita上では特殊文字が表現できないよう修正されています#数字;(数字はASCIIコードの10進数)、もしくはで表示できます -
<br>タグを使用すると改行できます
graph LR
Node1["ダブルクォートで<br>囲うと()も使える"] --> Node2["brタグを使うと<br>改行もできる"]
・リンクを記述する
Mermaidではノードとノードを繋ぐ関係(接続)をリンクと呼び、リンクを描画する線の種類を指定する事ができます。

リンクを描画する線は実線、点線、太線から、また、矢印なし、片方向矢印、両方向矢印を選択することができます。
flowchart LR
subgraph M["Mermaid記法"]
subgraph L1[実線]
N1 --- N2
N1 --> N2
N1 <--> N2
end
subgraph L2[点線]
N3 -.- N4
N3 -.-> N4
N3 <-.-> N4
end
subgraph L3[太線]
N5 ==== N6
N5 ===> N6
N5 <===> N6
end
end
片方向矢印をMermaid記法で記述する場合は右のノードから左のノードに対して矢印の向きを向ける事ができません。
flowchart LR
subgraph M["Mermaid記法"]
subgraph L1[実線]
N1 <-- N2
end
subgraph L2[点線]
N3 <-.- N4
end
subgraph L3[太線]
N5 <=== N6
end
end
そういう場合はノードを入れ替えて左のノードから右のノードに矢印を向けるようにしてください。
flowchart LR
subgraph M["Mermaid記法"]
subgraph L1[実線]
N2 --> N1
end
subgraph L2[点線]
N4 -.-> N3
end
subgraph L3[太線]
N6 ===> N5
end
end
また、リンクの線にはテキストを付与することができます。
flowchart LR
subgraph M["Mermaid記法(テキストあり)"]
subgraph L1[" "]
N1 -- 実線 --- N2
N1 ---|実線| N2
N1 -- 実線片矢印 --> N2
N1 ---->|実線片矢印| N2
N1 <-- 実線両矢印 --> N2
N1 <---->|実線両矢印| N2
end
subgraph L2[" "]
N3 -. 点線 .- N4
N3 -.-|点線| N4
N3 -. 点線片矢印 .-> N4
N3 -.->|点線片矢印| N4
N3 <-. 点線両矢印 .-> N4
N3 <-.->|点線両矢印| N4
end
subgraph L3[" "]
N5 == 太線 === N6
N5 ===|太線| N6
N5 == 太線片矢印 ==> N6
N5 ===>|太線片矢印| N6
N5 <== 太線両矢印 ==> N6
N5 <===>|太線両矢印| N6
end
end
・グループを記述する
今まで紹介したノードやリンクをグループにまとめることができます。

記載方法ですが、subgraph (グループ名称)を起点とし、endが記載されるところまでがグループとしてまとめられます。
また、グループ名称はノードと同様にMermaid記法と図として表示する名称を分けることができます。

ノードとは異なりGroup1((グループ1))等の名称の記載でグループの形を変えることはできないので注意してください。
・テーマを指定する
Mermaidではダイアグラムの全体的な見た目を決めるテーマを設定することができます。

テーマは下記4つから選択でき、変更したいテーマの文字列を下記フォーマット(initディレクティブ)で記述することでテーマを変更できます。また、記述はダイアグラムの種類を指定する記述の上に、一行で記載してください。
%%{init:{"theme":"(テーマの文字列)"}}%%
| 文字列 | default | dark | forest | neutral |
|---|---|---|---|---|
| イメージ |  |
 |
 |
 |
また、initディレクティブにはテーマの他にもフォントやログレベルなどさまざまな指定が行えるので、興味のある方は[公式ドキュメント - directives]、パラメータについては[公式ドキュメント - Theme Configuration]や[公式ドキュメント - Setup]を参照してください。
なお、公式ドキュメントには記載はありませんが、SVGで指定できる属性は大抵使用できるのではないかと思われます。
・スタイルを指定する
上記で説明したテーマとは別に、Mermaidでは個別のノードに対してスタイルを指定することができます。

下記フォーマットでノードとスタイルを指定すると、指定したノードにスタイルが適用されます。
style (ノード) (スタイル)
また、同じスタイルを複数のノードに適用する場合は、下記フォーマットでclassを定義して複数のノードに一括で適用することができます。
classDef (class名) (スタイル)
class (ノード) (class名)
また、矢印の先端が変更できなかったり、リンクの指定方法が登場順番だったりと少し癖が強いですが、リンクにもスタイルを指定することができます。

linkStyle (登場順番) (スタイル)
なお、スタイルの指定方法についてはSVGを参考に記載してください。
・URLのリンクを指定する
Mermaidではノードをクリックした時に動作するWebサイトへのリンクを指定することができます。

例えば下記はA-2をクリックすると新しいウィンドウでhttps://www.github.comに遷移するようリンクを指定していますので、クリックして動作を確認することができます。
下記フォーマットでノードと遷移先URL、ウィンドウの動作パターンを記述するとノードにリンクを指定することができます。
click (ノード) (遷移先URL) (ウィンドウの動作パターン)
また、下記の4種類からクリックした際に開くウィンドウのパターンを選択することができます。
| 種類 | 文字列 |
|---|---|
| 自身のウィンドウ | _self |
| 新規のウィンドウ | _blank |
| 自身の親のウィンドウ | _parent |
| トップのウィンドウ | _top |
WebシステムやWebサイトなどのHTMLを記載する場合は対応できる範囲が広がりますので、興味のある方は[公式ドキュメント - Interaction]を参照してください。
使用事例
項目が多く追加が難しくなってきたので、AWS構成図については[【Qiitaでも使える】テキストから図が生成できるMermaidでAWS構成図をつくる]に移動しました。
また、AWSの画像やアイコンの指定方法については下記を参照してください。
・Qiitaでコードブロックを横に並べる
例えば[記述範囲を記述する]で記載した以下の図ですが、こちらは3種類のMermaid記法をコードブロックっぽくテキストがコピーできる形で横に並べて比較したい、と考えて作成したものです。
%%{init:{'themeVariables':{'fontFamily':'inherit','fontSize':'15px'}}}%%
graph RL
subgraph T[" "]
subgraph A[通常]
A-1["#9;<br>```mermaid<br>(Mermaid記法の記述) <br>```<br>#9;"]
end
subgraph B[VSCode]
B-1["#9;<br>:::mermaid<br>(Mermaid記法の記述) <br>:::<br>#9;"]
end
subgraph C[HTML]
C-1["#9;<br><div class=mermaid><br>(Mermaid記法の記述) <br></div><br>#9;"]
end
end
style T fill:none,stroke:#000;
classDef S1 fill:none,stroke-width:0px;
class A,B,C S1
classDef S2 fill:#364548,stroke-width:0px,color:#ddd;
class A-1,B-1,C-1 S2
通常であれば表形式で<br>タグを使うか、テキストがコピーできない前提で横に並べた画像を作成して貼り付ける、縦に長くなること前提にコードブロックで書く...となりますが、Marmaid記法であれば比較的見やすい形で書くことが出来ます。
| 通常 | VSCode | HTML |
|---|---|---|
| ```mermaid (Mermaid記法の記述) ``` |
:::mermaid (Mermaid記法の記述) ::: |
<div class="mermaid"> (Mermaid記法の記述) </div> |
| 通常 | VSCode | HTML |
| --- | --- | --- |
| \```mermaid<br>(Mermaid記法の記述)<br>``` | :::mermaid<br>(Mermaid記法の記述)<br>::: | \<div class="mermaid"><br>(Mermaid記法の記述)<br>\</div> |
本来コードブロックで表現すべきですが、縦に長くなってしまうので横並びに表現したい、といった場合に便利です。
・Qiitaでテキストと図を横に並べる
少し複雑になりますが、上記と同様にMermaid記法と実現するダイアグラムを横並びに表現したい場合のサンプルを下記に載せておきます。
Qiitaの2023-07-26のアップデートにより表現方法に変更が入ったため、以前のようなスペースを入れた微調整するレイアウトが行えなくなりました。
graph LR
subgraph M[Mermaid記法]
M1[" ```mermaid<br><br>graph LR<br>A-1---A-2<br>```"]
%%M1の色と枠線を消す
style M1 fill:#364548,stroke-width:0px,color:#ddd;
end
subgraph D[ダイアグラム]
DS1[" "]
D1[A-1]---D2[A-2]
DS2[" "]
%%DS1,2の余白用ノードの色と枠線、高さを消す
classDef DS fill:none,stroke-width:0px,height:0;
class DS1,DS2 DS
end
%%MとDを横並びにするために線で繋ぐ
M1 --- D1
%%繋いだ線を非表示にする
linkStyle 1 stroke-width:0px;
%%subgraph用スタイル
classDef SS fill:none,stroke:#aaa;
class M,D SS
おわりに
Mermaidでどのような事ができるのかを初心者向けにザックリ解説してきましたが
- GithubやQiitaなどのWebサービスで表現できる幅が広がる
- VSCodeやIntelliJなどのツールで構成図やフローチャート、シーケンス図を作成できてコード管理ができる
- mermaid.jsが簡単にWebシステムやWebサイトに組み込めてダイアグラムの図が生成できる
- mermaid-cliを使ってAWSなどの構造を動的にダイアグラムの図に生成できる
など、活用できる場所は多岐に渡るので、少しでも興味を持てたり、使ってみようと思っていただけると幸いです。

























