こんなかんじで、フローをGUIで視覚的にわかりやすく描くような機能「Design Data Flow」がbetaリリースされたようなので試してみました。

ちなみに
Dataconnectの使い方の簡単な紹介は以下の記事をご参照
http://qiita.com/azzeten/items/a0b604c67d993387ff5e
手順
ざっくりいうと
・必要なデータソース(A、B、Cとする)を全部いったん定義
・各データソースに対して行いたい処理(join、整形)をそれぞれ定義
Aには〜〜をする
Bには〜〜をする
Cには〜〜する
というのを定義します。
・最後に、それぞれのデータソースに対し処理後の保存方式を定義します。
Aは最終的にはA_copyというテーブルで保存する
BはB.csvというファイルで出力する
などなど。
というわけでここから詳細手順をキャプチャ交えて整理したいと思います。
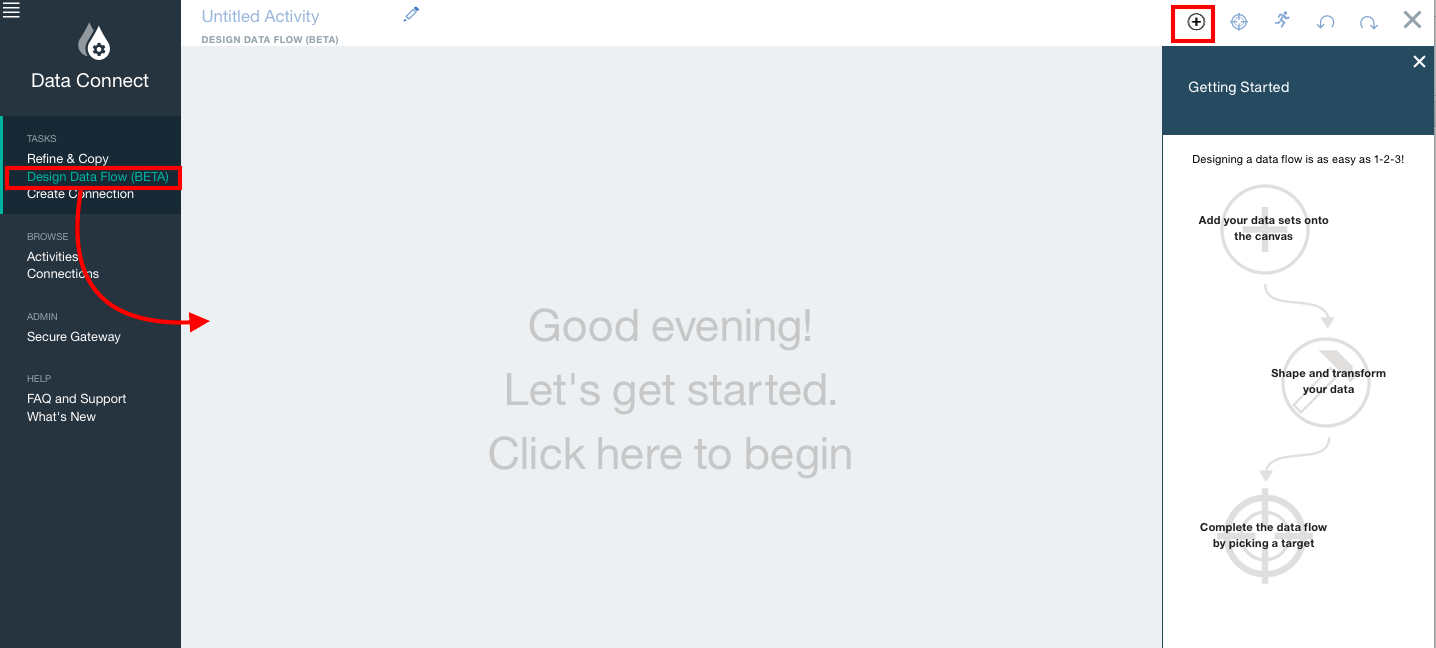
左ペインのDesign Data Flowをクリック
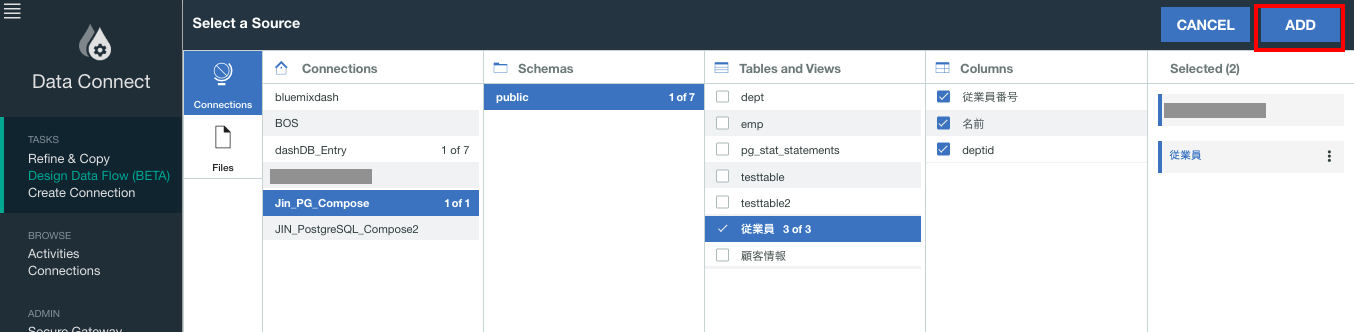
ソースを定義
見覚えある画面です。。
元ネタにしたいテーブルを選んで、ADDをクリックします。

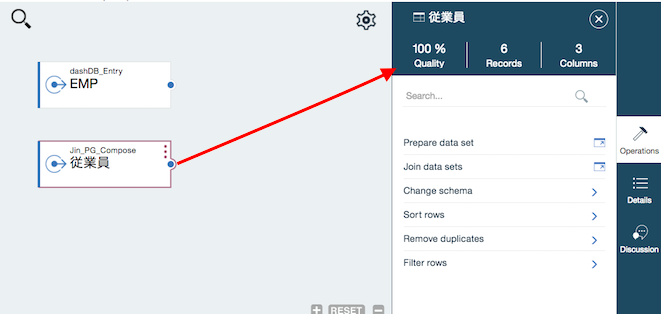
整形
ソースとして定義したアイコンをクリックすると、以下キャプチャのように枠が紫になります。
その状態だと、右ペインに「どんな整形しますか?」という画面が表示されるので、
データのソートや重複排除等、好きな処理を色々定義します。

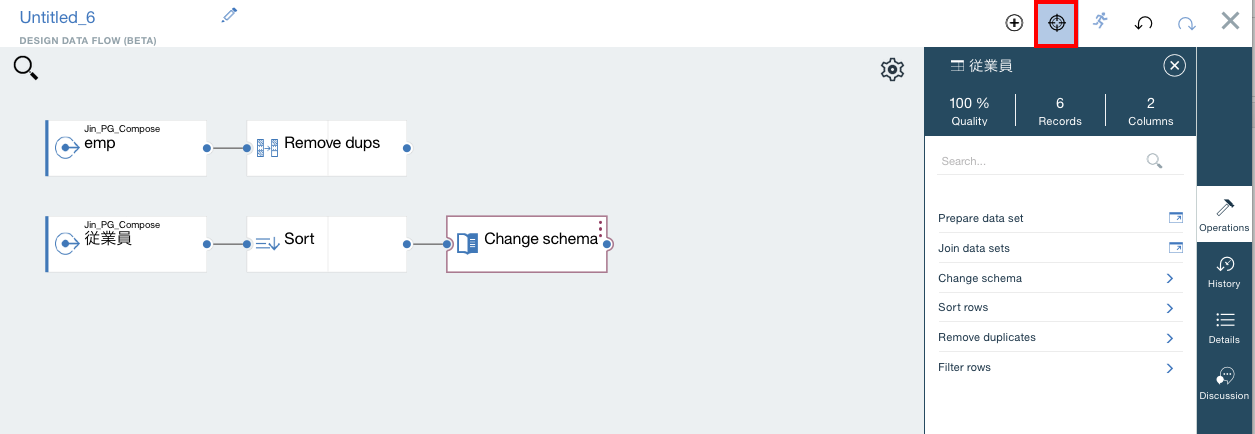
それぞれのデータソースに対し処理後の保存方式を定義
ここまでの手順で、整形やらjoinやらを定義したので、最後はそれをどのテーブルに(orどのファイルに)書き出すかのターゲットを定義します。
右上のターゲットボタン(ゴルゴのバズーカのターゲットっぽいアイコン)をクリックすると・・・

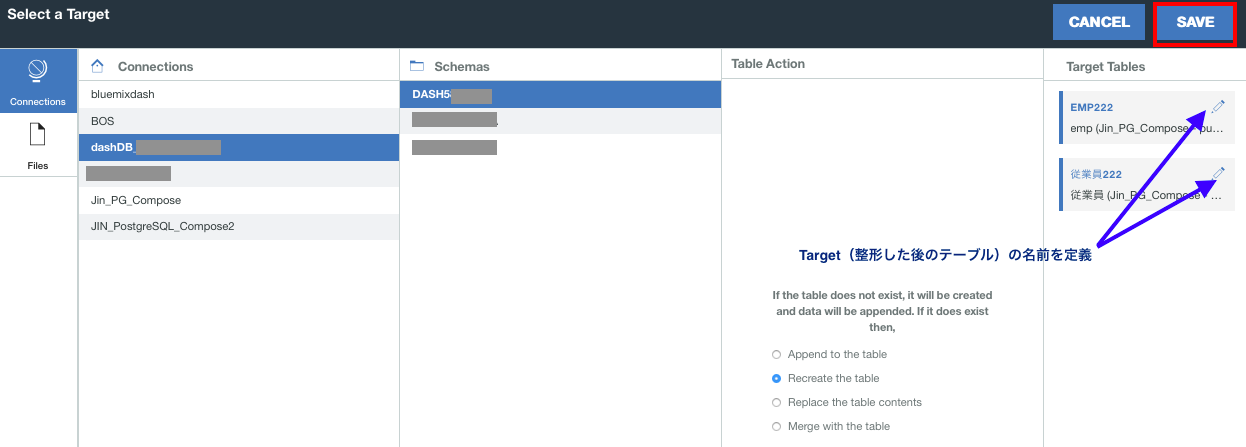
見覚えのあるこの画面にうつります。あとは従来同様、定義を決めてあげればOKです。SAVEで保存します。

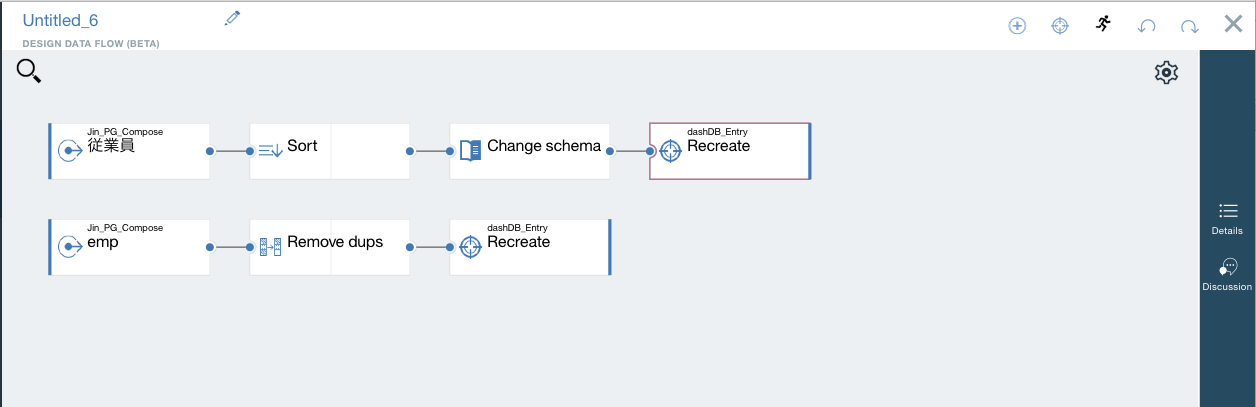
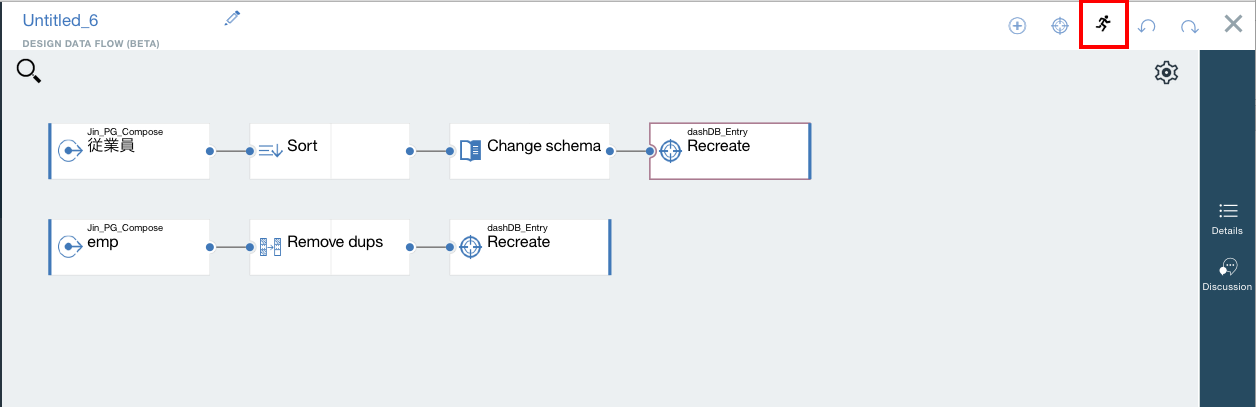
最終的にはこんな形
全部の定義を終えたキャンバスはこんな感じになります
視覚的に、どのテーブルに対して何の仕事をさせるのかが一発でわかるようになっています。
で、最後、非常ドアのマークみたいなアイコンをクリックすれば、jobが走り出します。

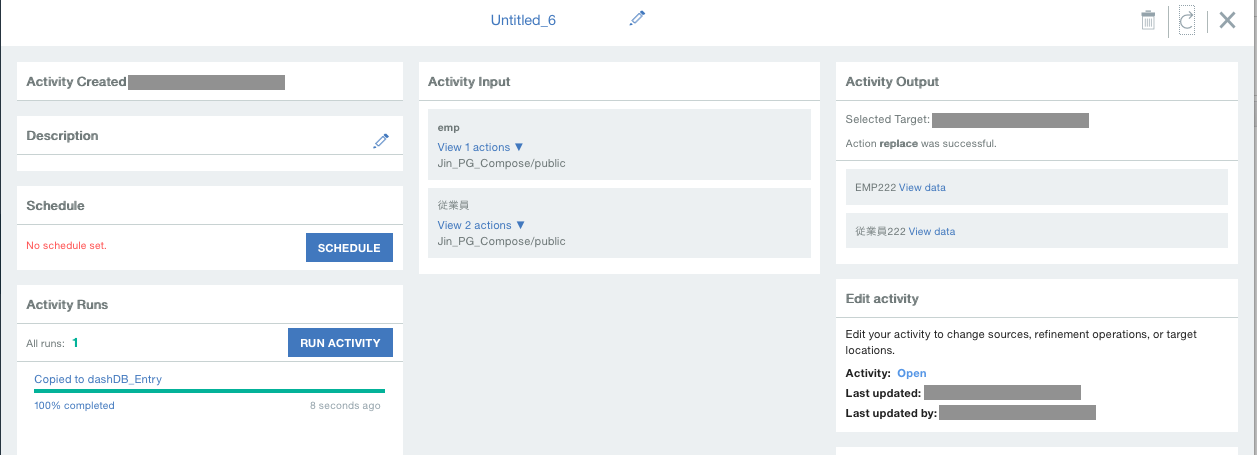
ジョブを走らせた結果は、今までと同じように確認できます。
ちょこちょこリンクになっている文字もあるので、そこをクリックすればそれぞれ詳細が確認できます。
たとえばview dataとかをクリックすると、あらためてDBに接続し直さなくても、このブラウザからターゲット先DBのテーブルを閲覧し、想定している結果がちゃんと入っているかを確認できます。