サービスの名前が変わったようなので、タイトルだけ名前変えてます
旧:DataWorks
新:DataConnect
Bluemixの複数のサービスを連携、ってことを試してみました。
プログラミングとか無しに、ほぼクリックだけで環境構築できたので、手軽さは良い感じかもと思いましたので試してみると面白いかと思います
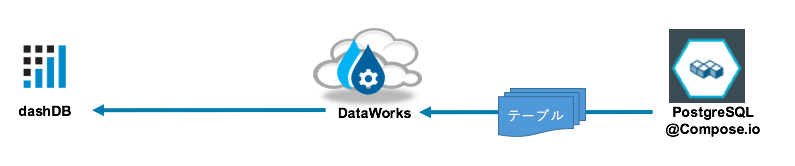
おおまかな流れ
・データはPostgreSQLに溜まっている
・dashDBで溜まったデータを分析したいので、定期的にデータをPostgreSQLからコピーしたい
・コピーするのには、簡易ETLなクラウドサービス「Dataworks」を使ってみる
・PostgreSQLでOLTP系処理まわしてて、たまったデータをdashDBに移すイメージですかね
予め準備したもの
・dashDB
準備の仕方はこちらをご参照。冒頭の「DB作成」だけでOK。
http://qiita.com/azzeten/items/d10fa47d115093cffef8
・Dataworks
そもそもDataworksって何?という話はこの辺で勉強しました。
http://www-03.ibm.com/software/products/ja/dataworks

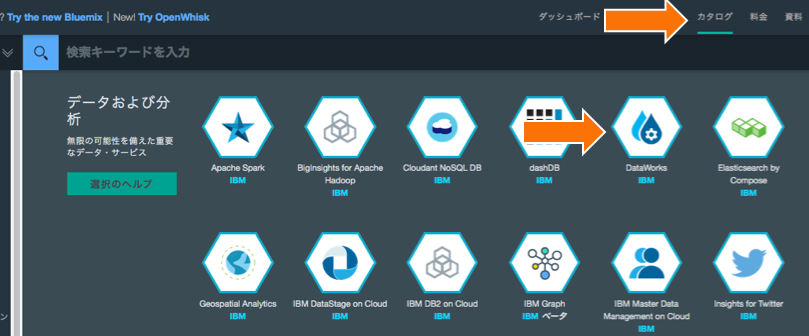
Bluemixログイン後、以下のアイコンをクリックしてサービスを作成すれば環境完成です。
・compose.ioで構築したPostgreSQL
準備の仕方はこちらをご参照。予め適当にデータは入れておきました。
http://qiita.com/azzeten/items/c1e72b3fe3cb9421e3ba
手順
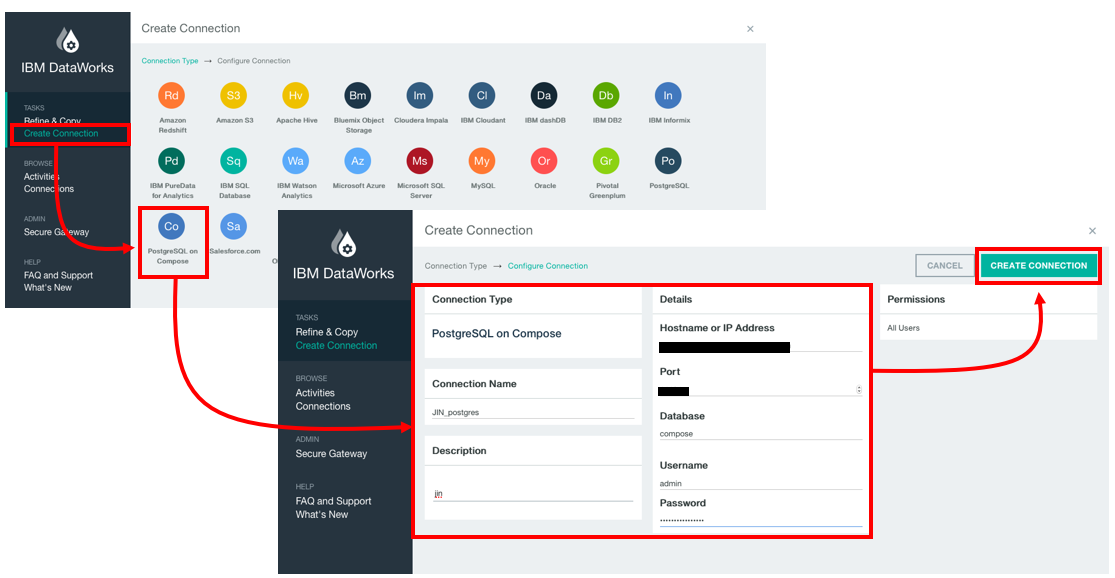
1. Dataworksで、PostgreSQL側のコネクションの設定を定義する
・Create Connectionから「PostgreSQL on Compose」をクリック
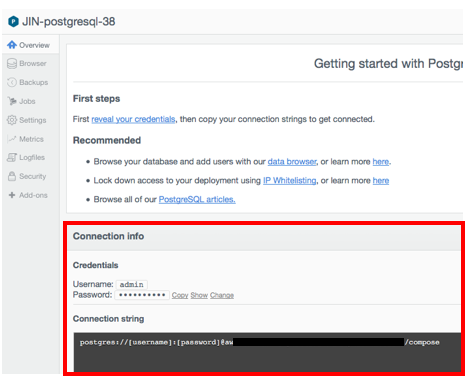
・接続情報を定義します。ホスト名やポート番号、adminユーザのパスワード等はcomposeの画面(以下キャプチャ)から確認ができます。設定が終わったら、右上の緑色のボタン(CREATE CONNECTION)をクリックして内容を保存します。
2. Dataworksで、dashDB側のコネクションの設定を定義する
・Create Connectionから「dashDB」をクリック
・1の手順と同じ要領で接続情報を定義します。ホスト名やポート番号等はdashDBの管理画面にて「Connect」→「Connection Information」をクリックすると確認ができます。設定が終わったら、右上の緑色のボタン(CREATE CONNECTION)をクリックして内容を保存します。
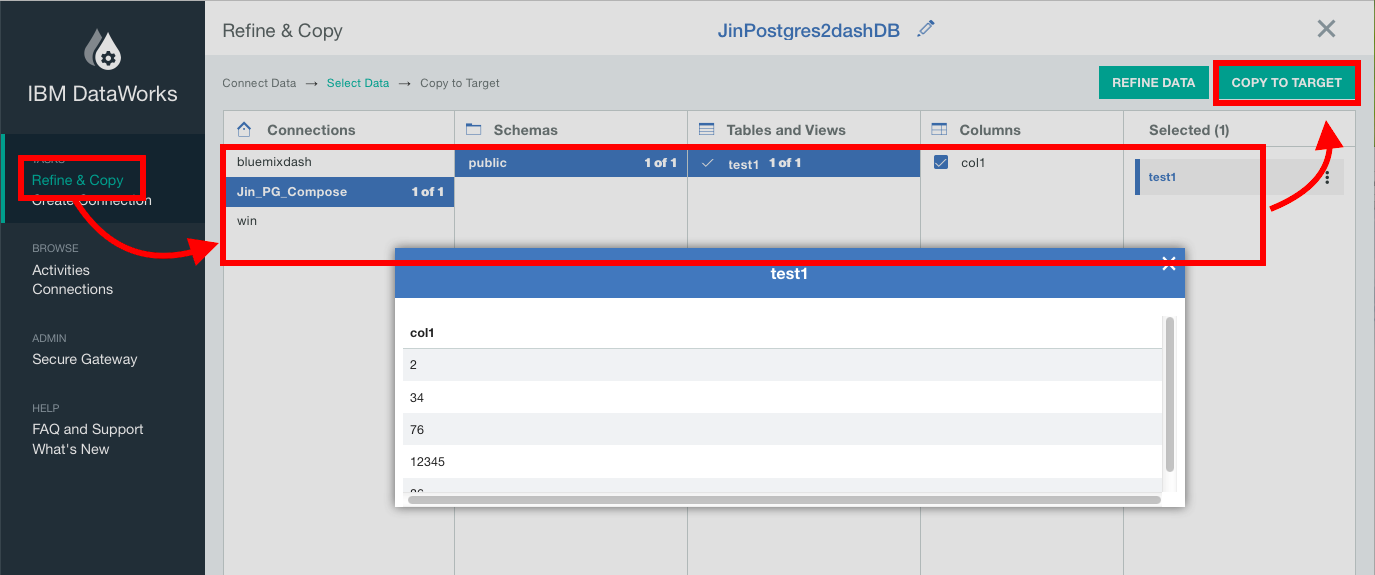
3. PostgreSQL→dashDBへのデータコピージョブの定義をする
データのfrom側の設定を行います。
・ConnectionではPostgreSQLの設定を選択し、スキーマやテーブルを画面に従いながらクリックしてきます。
・設定が終わったら「COPY TO TARGET」をクリック
(ちなみにここでREFINE DATAをすると、データのクレンジングができるっぽいです。色々機能があったので全部は試してないですが、カスタマイズがききそうな印象)
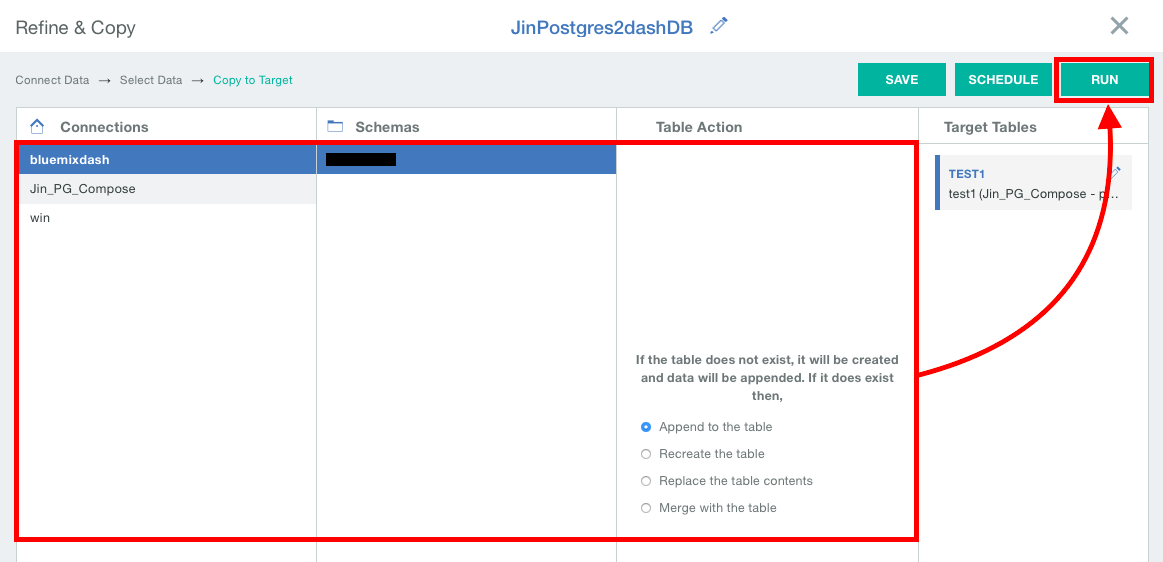
データのTo側の設定を行います。
・こちらも画面に従っていけばOKです。
・データを追記するか、中身を入れ替えるか、などなどはTable Actionの部分で必要に応じて変更することが可能です。
・即時実行するか、スケジュール実行するかも定義することができます。ここでは即時実行したかったので「RUN」をクリックしました。
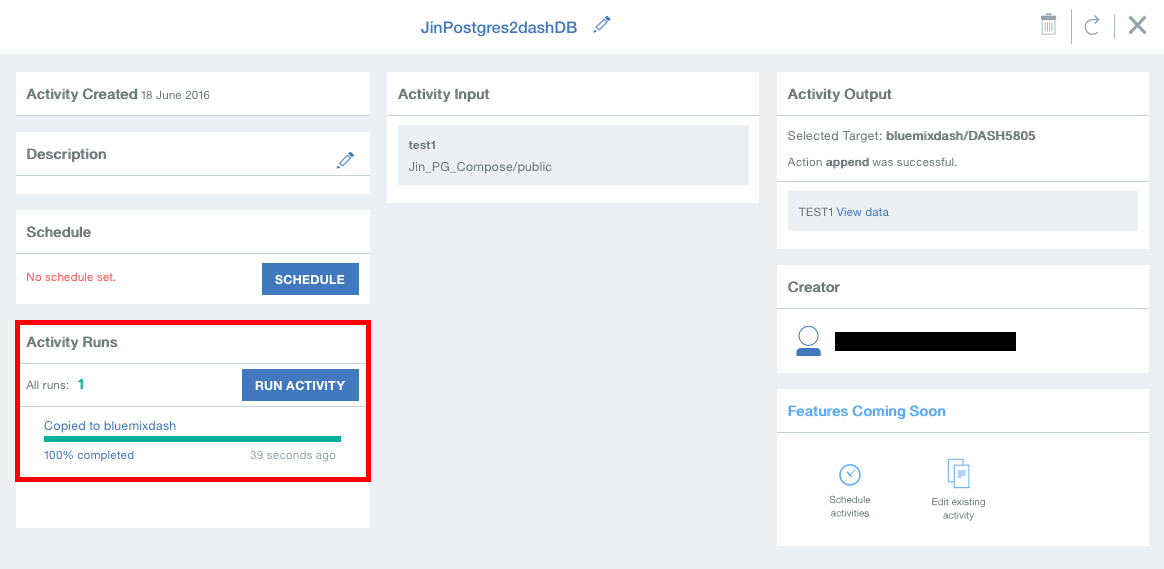
4. ジョブ実行
Activity Runsのところで「100%」と出てくれば、ジョブ完了です。
RUN ACTIVITYを見ると、ログ・ファイルっぽいものが照会できます(Sparkとか書いてあるので、Sparkの技術を使ってるんですね、きっと)。
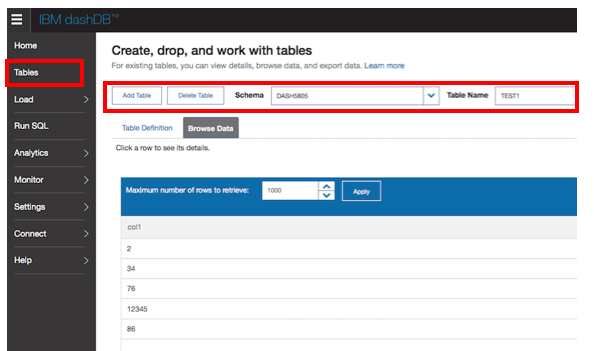
5. 動作確認
・dashDB側で、テーブルを確認します。データがちゃんと入っていることが確認できました。完成〜。!