Teamsアプリ開発導入基礎 ~タブアプリ編~
概要
MicrosoftTeams上で動くアプリケーションの作成を行っていきます。Teamsアプリは大きく分けると4つの分類があります。
- タブ
- ボット
- メッセージング拡張機能
- Webhook
今回MicrosoftTeamsアプリの開発の基礎として、タブアプリの開発導入を行っていきます。
導入の仕方は様々なのですが、今回はVisualStudioから導入を行っていきます。
Teamsタブとは
MicrosoftTeamsに組み込まれているTeams対応Webページのことです。これらはiframeタブでチーム内のチャネル、グループチャット、個々のユーザ用の個人アプリとして使用することができます。
独自のWebアプリを埋め込んだり、powerプラットフォームのアプリを埋め込んだりすることができます。
前提
今回MicrosoftTeamsのアプリを作成するうえでMicrosoft365 の開発者テナントとアカウントを用意してください。詳細についてはこちらを参考にしてください。
環境
- Windows10
- Visual Studio 2019
- IIS
はじめに
Teams ToolKit のインストールを行います。Visual Studio MarketplaceもしくはVisualStudioの中の拡張機能メニューから直接インストールできます。
無事インストールができたら、プロジェクトを作成します。
以下手順です。
- 新しいプロジェクトの作成を押す。

- TeamsAppを選択する。

- 適当なプロジェクト名を入力し、作成を押す。
- ポップアップがでるので、作成するものにチェックする。今回は、タブアプリを作成するので、Tabを選択する。

- 次にタブのタイプを選択する。今回は両方にチェックをして、Finishを押す。

- プロジェクトが作成されたことを確認する。

以上でプロジェクトを作成することができました。
アプリを構成する。
次にアプリの構成を行っていきます。Teamsアプリには3つのコンポーネントが含まれています。
- MicrosoftTeamクライアント
- Teamsに表示されるコンテンツの要求に応答するサーバー
- Teamsアプリパッケージ
Teamsアプリがインストールされている場合、TeamsクライアントはTeamsアプリパッケージに含まれているマニュフェストファイルを読み込み、必要な情報を取得します。
以下構成手順です。
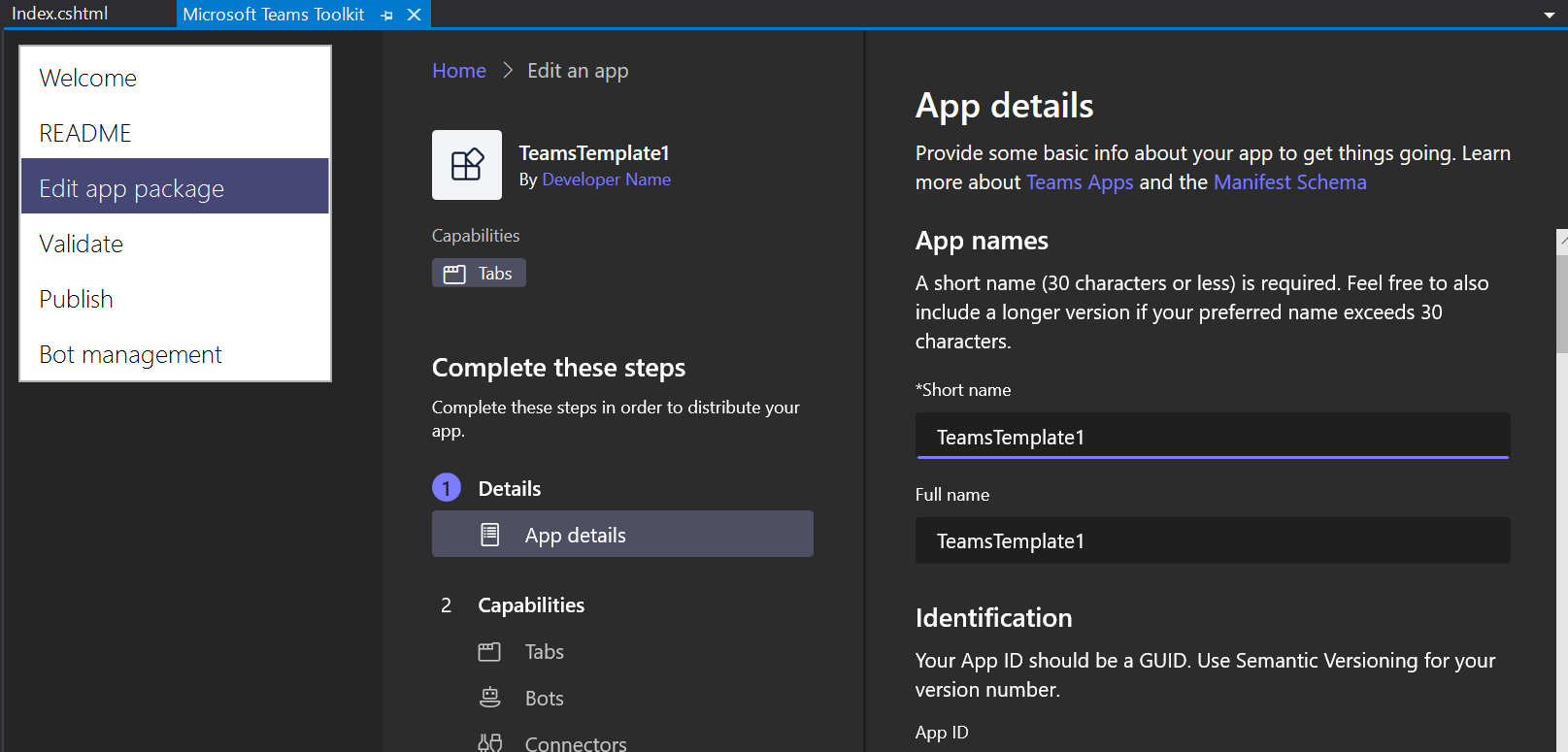
- アプリの構成するにはMicrosoftTeamToolKitランディングページでEdit app packageを選択する。

- ログインを求められたら事前に用意していた開発者アカウントでログインする。
- MyEnvironmentsのdevelopmentを選択する。

- App detailを選択する。

- アプリの名前やID、アイコンなどの構成情報を編集することができる。任意の名前で編集したら、Updateをおすことで編集完了する。

以上でアプリを構成している内容の確認、編集を行うことができます。
ビューの確認
プロジェクトを作成した際に作られるビューを確認します。View/Homeフォルダに以下が作成されていることを確認します。
- Config.cshtml
- Index.cshtml
- Privacy.cshtml
- TeamsOfUse.cshtml
Config.cshtmlは構成ページとして、Index.cshtmlはコンテンツページとして今回は扱います。
実際にタブに表示するWebページなどはIndex.cshtmlに書き込んでいくといいです。
各自表示させるHtmlをこちらに書き込んでいってください。
アプリをローカルにインストールして実行する。
自分のTeamsに作成したプロジェクトのTeamsアプリをインストールしてみます。
以下手順です。
- ソリューション構成のドロップダウンメニューからdeployを選択し、IIS Express +Teamsのボタンを押す。
- Teamsが起動し、アプリのインストールダイアログがTeamsクライアントに表示されるのでインストールする。

- もしインストールダイアログが表示されない場合はTeamsにApp Studioをインストールして、そこから作成したTeamsアプリを選択し、FinishのTest and distributeからインストールする。

- 任意のチームもしくはチャットに追加する。

- 構成ページが開かれる。(このページはConfig.cshtmlの内容)

- 保存を押すことで、タブが追加される。(表示されている内容はIndex.cshtmlの内容)

以上で作成したアプリケーションをデバッグすることができます。
アプリをTeamsに公開する
今回は組織内のユーザ用にカスタムアプリをアップロードします。以下手順です。
- プロジェクトからMicrosoft Teams ToolKitランディングページに行き、Edit app packageのDevelopmentを選択します。
- 編集画面からFinishのTest and distributeを選択し、Downloadを押すとZipファイルがダウンロードされることを確認します。
- ダウンロードしたZipファイルをTeams内のアプリからカスタムアプリをアップロードを選択し、アップロードします。
- アップロードしたアプリが公開されていることを確認します。
おわりに
これで作成したTeamsアプリを作成から公開まで行うことができます。同様の手順でチャットbotなどの作成も行うことができるので、ぜひ試してみてください。ありがとうございました。
引用 参考資料
- https://docs.microsoft.com/ja-jp/microsoftteams/platform/overview
- https://docs.microsoft.com/ja-jp/microsoftteams/platform/tabs/what-are-tabs
- https://docs.microsoft.com/ja-jp/microsoftteams/platform/concepts/build-and-test/prepare-your-o365-tenant
- https://docs.microsoft.com/ja-jp/microsoftteams/platform/toolkit/visual-studio-overview