こんにちは。ちょっと自分でもどこを目指しているのかわからない 1 あずきしろもち(@azukisiromochi) です。
以前、 色彩検定1級がオススメする 🎨 配色Webツール5選 という記事で配色 Web ツールを紹介しましたが、今回は グラデーション生成 Web ツール のお話。
ターゲットとは、 「 CSS のグラデーション難しいんだよ! 手軽にそれっぽいグラデーションを決めてくれるツールはよ!」 って感じで、グラデーションの繊細な調整をするのではなく、かんたんにグラデーションが生成したい層です。
ということで、難しい操作なくグラデーションを生成できるツールを紹介していきます ❗
※各動画で表示されるグラデーションは gif の色数の関係で画質が低くなっています(ツール名がリンクになっているので、ぜひアクセスしてみてください!)
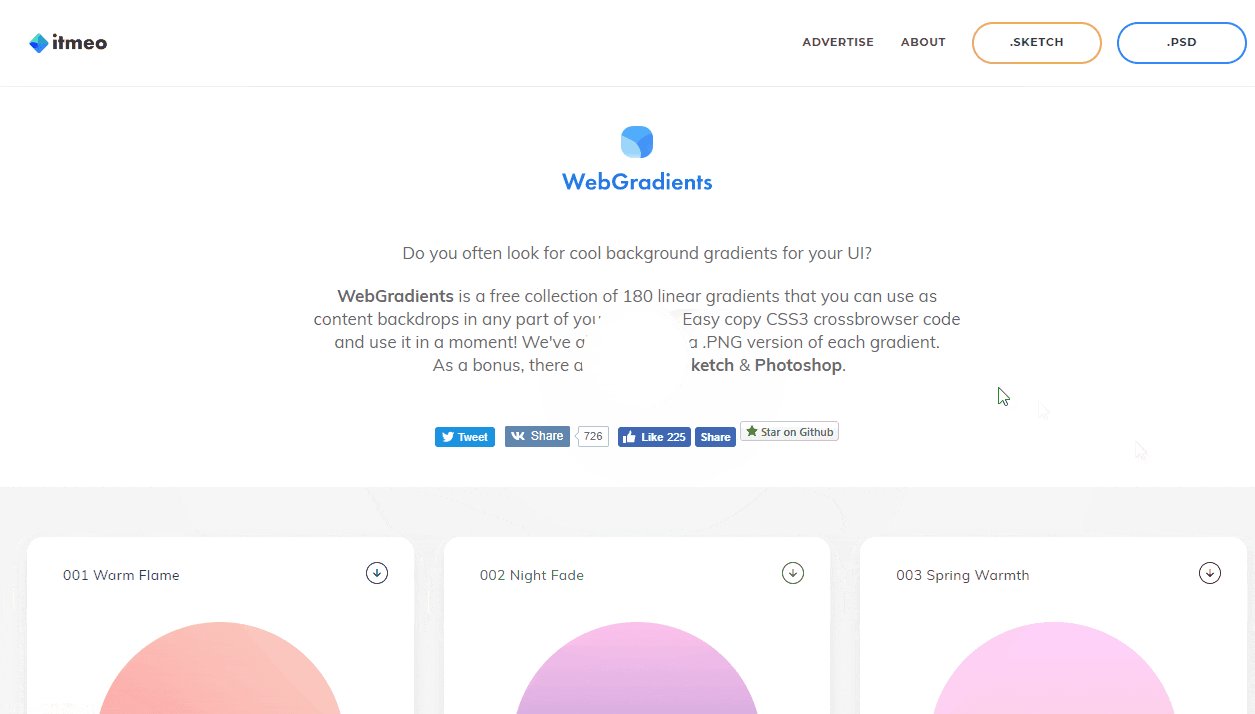
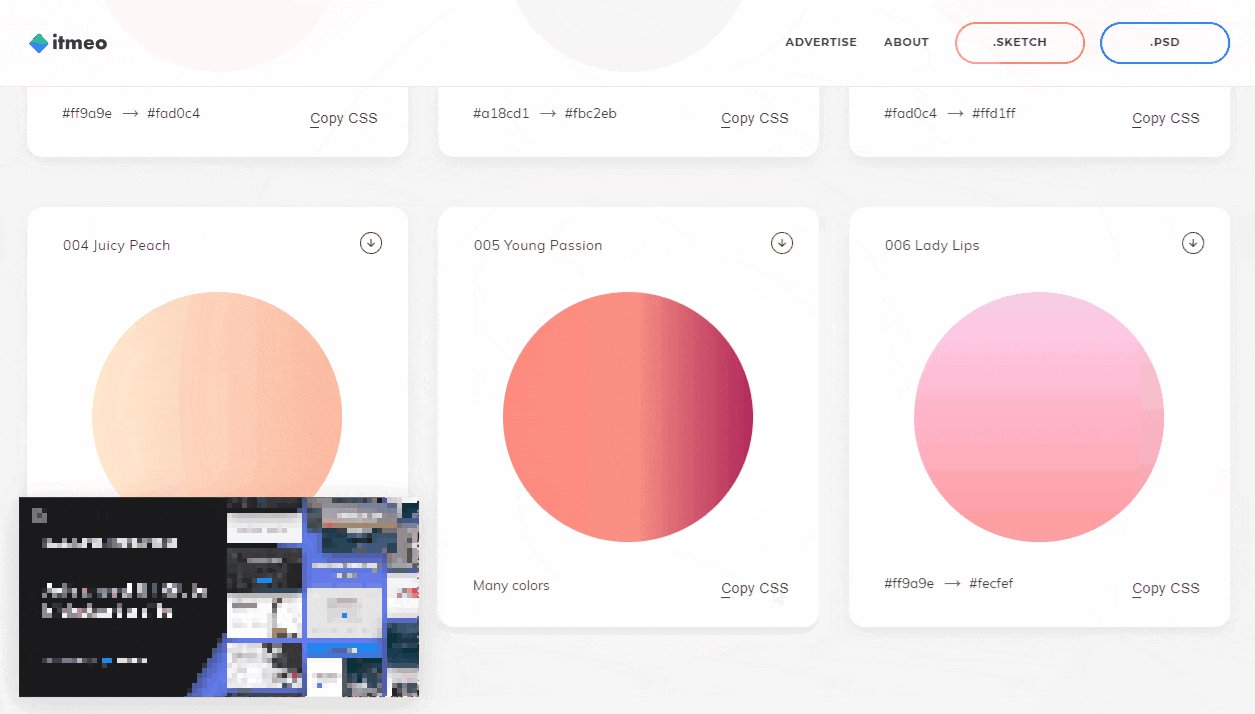
 WebGradients
WebGradients
概要・使用感
バリエーション豊かな 180 種類のグラデーションが用意されている Web サービス。
これは配色 Web ツールの方でも紹介しましたが、もともとグラデーションを決定するためのサービスですので、まさに手軽にグラデーションを生成できます!
メリット
- 色数、パターン、イメージ、の異なる大量のグラデーションが用意されている
- CSS のコードをコピーできるため、そのまま利用可能
デメリット
- サイト内で微調整(色の変更など)ができない
- 量は多いものの 180 種類に限られるため、マッチする配色がない場合がある
 Eggradients
Eggradients
概要・使用感
200種類を超える数のグラデーションが用意されている Web サービス。
グラデーションを卵型で表示している一風変わったサイトですが、色でフィルターできるなど機能も豊富です。
メリット
- 色数、パターン、イメージ、の異なる大量のグラデーションが用意されている
- CSS のコードをコピーできるため、そのまま利用可能
デメリット
- サイト内で微調整(色の変更など)ができない
- 良くも悪くも卵型でしかグラデーションが確認できないため、実際に使用してみるとイメージが違って感じられることがある
 uiGradients
uiGradients
概要・使用感
綺麗なグラデーションをたくさん用意されている Web サービス。
大画面で確認するだけではなく、一覧でも表示することもできて、見やすい UI がよいですね!
グラデーションの角度などをかんたんに変えられるのも Good です!
メリット
- CSS のコードをコピーできるため、そのまま利用可能
- グラデーションの角度などの調整ができたり、画像としてダウンロードをすることもできる
デメリット
-
グラデーションの数は多くないので、気にいるものが見つからないかも?
※その代わり、好きなグラデーションをプルリクすることで追加されることがあるとか -
コピーがワンクリックではなく、ひと手間かかる
 GradPad
GradPad
概要・使用感
これまで紹介したツールの中で一番細かくグラデーションを作ることができる Web サービスです。
予め用意されているグラデーションから好きなものを選び、自分の好みに合わせて調整していく使い方になるでしょうか。
かんたん操作……とはいかないですが、役立つこと間違いなしです!
メリット
- グラデーションを調整できるため自由度の高い作成が可能
- CSS での設定が難しい 3 色以上のグラデーションを直感的に作成できる
デメリット
- 自由な分、操作が少し難しい
- コピーがワンクリックではなく、ひと手間かかる
 FUZE
FUZE
概要・使用感
これまで紹介したツールとは少し切り口が違うツールを紹介します。
FUZE はグラデーションのアニメーションを作成するツールで、色を追加すれば表示されているアニメーションも変化していきます。
コードをコピーすればアニメーションごとコピーできるため、あなたのサイトを素敵なグラデーションで彩ることができること間違いなし!
メリット
- かんたんには作ることの出来ないグラデーションのアニメーションをかんたんに作成できる
- CSS のコードをコピーできるため、そのまま利用可能
デメリット
- ただの(静止している)グラデーションはコピーできない
- アニメーションの利用シーンが限られる
 グラデーション日和
グラデーション日和
概要・使用感
例によって 1 オススメ 5 選なのに 6 種類目……。
「グラデーション日和」は僕が作った Web サービスですが、前回とは少し違います。
今回この記事を書いていて、普段使っているグラデーション生成ツールに ぽちぽちクリックしているだけでランダムにグラデーションができてしまう タイプのものがないことに気づきました。
……なので作りました!(笑)
( こちら の記事で詳しく紹介していますので、よかったら読んでみてください!)
メリット
- クリックするだけでランダムなグラデーションが生成できる
- CSS のコードをコピーできるため、そのまま利用可能
デメリット
- (メインの色は決めれるものの)ランダムなので好みのグラデーションにたどり着けないことがある
- 3 色以上のグラデーションに対応していない
まとめ
CSS でグラデーションを使うシーンで、ノーヒントで作るのは流石に僕もできません! きっとみんながそうだと思います。
なので、なるべく手軽にグラデーションを作成できるサイトを紹介してみました。
配色のときにも書きましたが、グラデーションを作る場合も 『万能なひとつのツールがあればいい』ではなく、用途に合わせて利用できるツールをたくさん知っている方が有利 だと思っています。
今回紹介したサイトが、みなさまのグラデーション作成ツールの引き出しのひとつになると嬉しいです ❗
( あわよくば僕のサイトを引き出しに…… )
( ストックだけじゃなくて LGTM もしてほしいな…… )