はじめにおことわり
まずは… タイトルめっちゃ長くてごめんなさい!! (笑)
では本題。
この記事は静的サイトジェネレーターの Hexo を利用した際に、とあるテーマの導入部分で大つまずきしまして、それをメインに取り上げています。
前回書いた Web サービスの記事とは違い、 流行りの技術 も使っていませんし、 汎用的に役立つ情報 もありません。
突き刺さる人がいるとすれば Hexo で同じテーマを使ってる(使おうとしてる)人くらいでしょうか…
ですので、次の一覧にあてはまらなければそっと記事を閉じてください。
(他のことに時間をお使いください!)
-
Hexoってなに?静的ジェネレーターってなに?って人(簡単ですが説明があります) -
Hexo使っている人、これから使いたい人 - 静的サイトジェネレーターでブログリリースまでの(ざっくりとした)流れを知りたい人
人が苦労したことを読んでメシウマしたい人
それでは長い記事ですがよろしくどうぞです ❗
TL;DR
ぼくのかんがえたさいきょうの配色Webサービスを公開した話 という記事のコメントで公開した Web サービスに対して改善点などをいただきました。
(ほんとうに感謝です ❗)
コメント欄で返答したり、 Github Issues で管理したりしていたのですが、リリースノートのような形で変更点を公開できたらという気持ちからブログを公開することにしました。
Node.js ベースの静的サイトジェネレーターの Hexo を見つけたので、「すぐ出来るやろ」と思っていたら… ![]()
![]()
![]()
と、例によって公開したときの手順や 苦労話 をまとめました。
静的サイトジェネレーターによるブログは、今や定番となった WordPress によるブログに対してコスト面でのメリットがあり、これから始める方もいるかも知れませんので、そういった人の参考に(ごくごくほんの少しは)なるかもしれません ![]()
ちなみに、公開したブログはこんな感じですので、興味のある方は見ていただけると嬉しいです ❗
(色彩検定や配色の記事メインになりそうですが…)
なぜブログを始めたのか?
前回の記事でたくさんの コメント をいただきました。
- 余裕があったら是非cssで使えるhsl値も表示していただけるとより便利
- 色相環に
-webkit-tap-highlight-color: rgba(0,0,0,0);を追加してはいかがでしょうか?
iOSだと色を一つタップしたときに色相環全体がグレーにハイライトされてしまい違和感があります。
- フォークが無駄に1回転するので最短で回転できるようにすると良さそうです。
(黄色=>黄緑は30度で移動するが黄色=>橙色は-30度で移動しない)
- これの大和色のバージョン(和風)とか世界の文化と関連したバリエーションがあると面白そうです。
といった感じで改善目的のものも多くいただき、少しずつですが Web サービスに反映中です。
これらを管理するのに Github Issues を利用していたのですが、せっかく使ってくれる人がいるならもう少しオープンな形が…ということでブログを立ち上げようと思ったわけです。
ブログを始める際の選択肢
静的サイトジェネレーター Hexo をチョイスするまでの(頭の中での)流れです。
ブログサービス会社のサービスを利用するか否か
この業界だと はてぶ とかが多いですが、ブログサービスを提供している会社のサービスを利用することで気軽にブログを始めることが出来ます。
基本的には無料のサービスがほとんどで、ただブログを始めるだけなら必要十分です。
でもやめました。
長く続けていくことを考えると、提供している会社依存になってしまうことが嫌という理由です。
(過去に何度かこの方法でブログやってましたが、お知らせメールとか来るのがすでに嫌だった ![]() )
)
WordPress を利用するか否か
無料のブログサービスを利用しない場合はどんな方法があるでしょう?
一番有名なのは WordPress を利用したサイト運営です。
有名なブロガーさんはたいていこれですよね。
WordPress はブログだけにとどまらず企業などのサイト作成にも利用されていたり、かなり定着しているソフトウェアです。
でもやめました。
Web サービス側を Netlify で無料でやったのに、ブログで レンタルサーバーなどに費用をかけるのが嫌 という理由です。
どの静的サイトジェネレーターを利用するか
ということで静的サイトジェネレーターを利用したブログを始めようと決めたわけです。
(幸い Web サービス公開したときに独自ドメインは取得していましたので、そのサブドメインかサブディレクトリ使えますし。)
ひとえに静的サイトジェネレーターといってもたくさんあります。
正直どれでも良かったのですが、 Web サービスも JavaScript だし Hexo でいいや、といった感じです。
静的サイトジェネレーターを採用したもう一つの要因
Qiita の記事もそうですが Markdown で気軽にかけるところですね。
いまさら WYSIWYG とかで装飾していくのが面倒だと思ってしまいました。
Hexo is 何?
Node.js ベース静的サイトジェネレーターです。
静的サイトジェネレーターは上述したようにたくさんの種類がありますが、 Hexo はブログの作成にウエイトを置いたもののようです。
細かい内容は次の章「 Hexo でブログを導入してみた 」で説明していますので、そちらをご覧ください。
静的サイトジェネレーター is 何?
これはエンジニアの方なら説明不要だと思いますが、簡単に説明を。
Web サイトには DB などの情報から動的にコンテンツを変化させる「動的サイト」と、変動のないコンテンツで構成された「静的サイト」があります。
その 静的サイトを簡単に作成するためのフレームワーク です。
Markdown で書かれたファイル(記事など)を静的コンテンツとして生成してくれるイメージです。
読み方がががが…
Hexo ってなんて読むんでしょうね?
ヘクソ?ヘキソ??
ググると「ヘクソ」の方が多い気がしますが、個人的には「ヘキソ」であってほしいと思っています(笑)
( だって音が… )
Hexo でブログを導入してみた
同じように Hexo でブログ導入を紹介している人がたくさんいますが、 5 分で出来る とかうたってて「ホントかよっ?」って思って公式サイト開いたら、
$ npm install hexo-cli -g
$ hexo init blog
$ cd blog
$ npm install
$ hexo server
5 分もかかんないじゃん! となったわけです ![]()
実際にやってみた
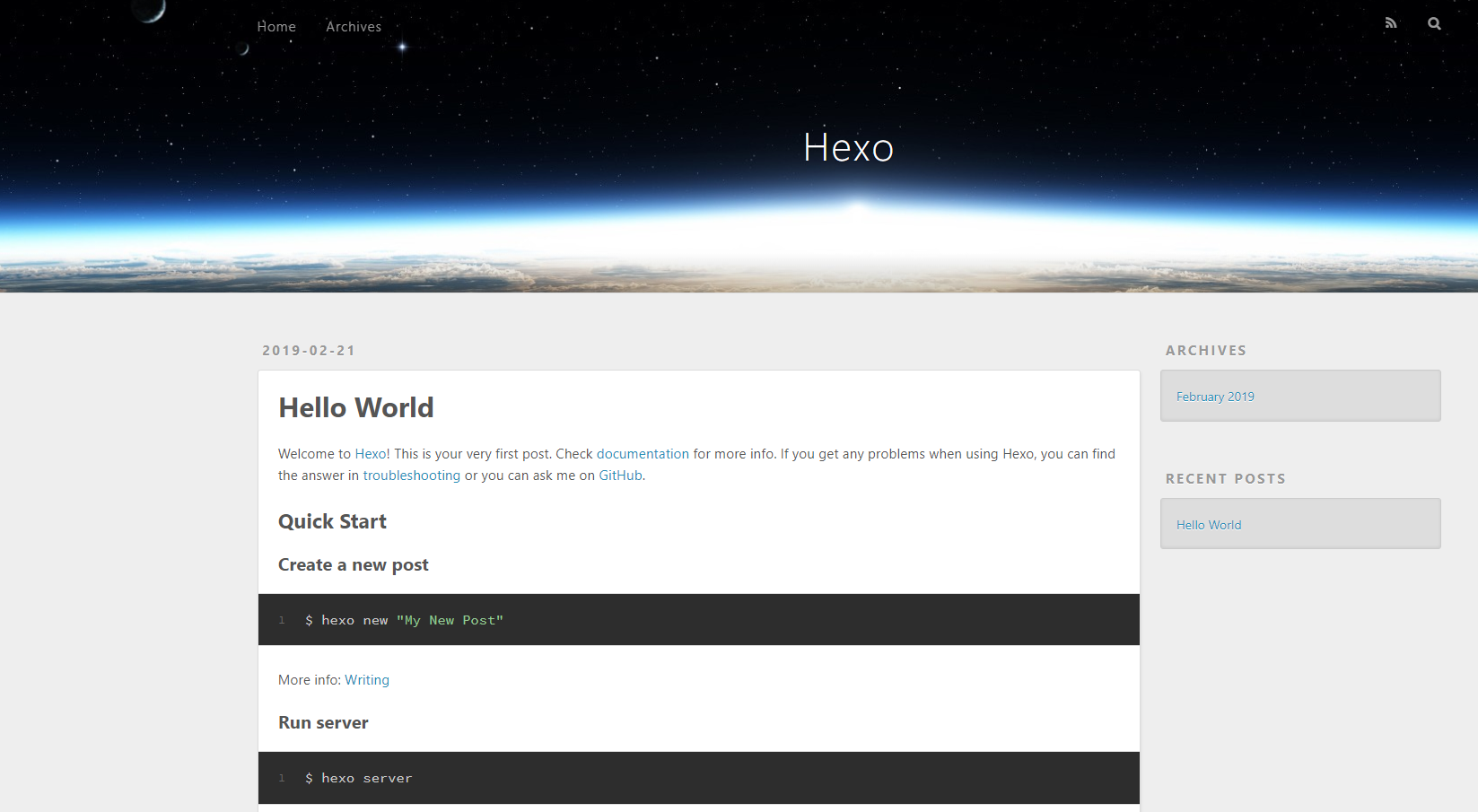
上のコマンドをそのまま打って localhost:4000 をひらくと…
やっぱり早い!!
あとは Github Pages や Netlify で簡単に公開することが出来てしまいます。
あまりデザインに凝らずにブログを始めたいというだけであれば、本当に簡単に始められますね ![]()
ブログテーマの変更
Hexo ではサイトに適用できる様々なテーマが用意されています。
公式ページも用意されていて、各テーマのリンク先に導入方法など説明がありますので、それを参考に自分のサイトに導入しましょう。
一般的なテーマの導入方法
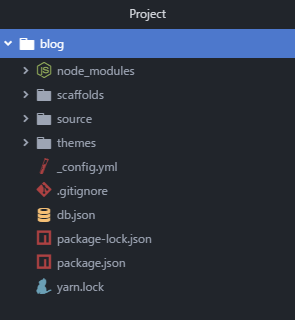
Hexo をインストールした際のディレクトリ構成は次のようになっています。
プロジェクトのルートディレクトリ直下に themes というディレクトリがあり、そこに導入するテーマのソースを配置、 _config.yml を設定することでテーマが適用されます。
theme: landscape
デフォルトでは landscape というテーマが適用されていますね。
導入するソースの配置は多くの場合は git clone するだけなのでかなり簡単に出来ます。
ブログを作っててハマったこと 
タイトルにある通り、Web サービスを一つ公開するよりも気分的には辛かったです(笑)
前の章で記載したように Hexo でのブログ運営は難しくありませんしスピード感のある開発も出来ると思っています。
じゃあ何にハマったのか...
テーマ選ぶのに時間がかかった
あ、これは僕が優柔不断だからです(笑)
あれ入れたり、これ入れたり、数時間くらい悩んでいました。
こういうのはハマったとはいいませんね。
選んだテーマが画面に反映されなかった
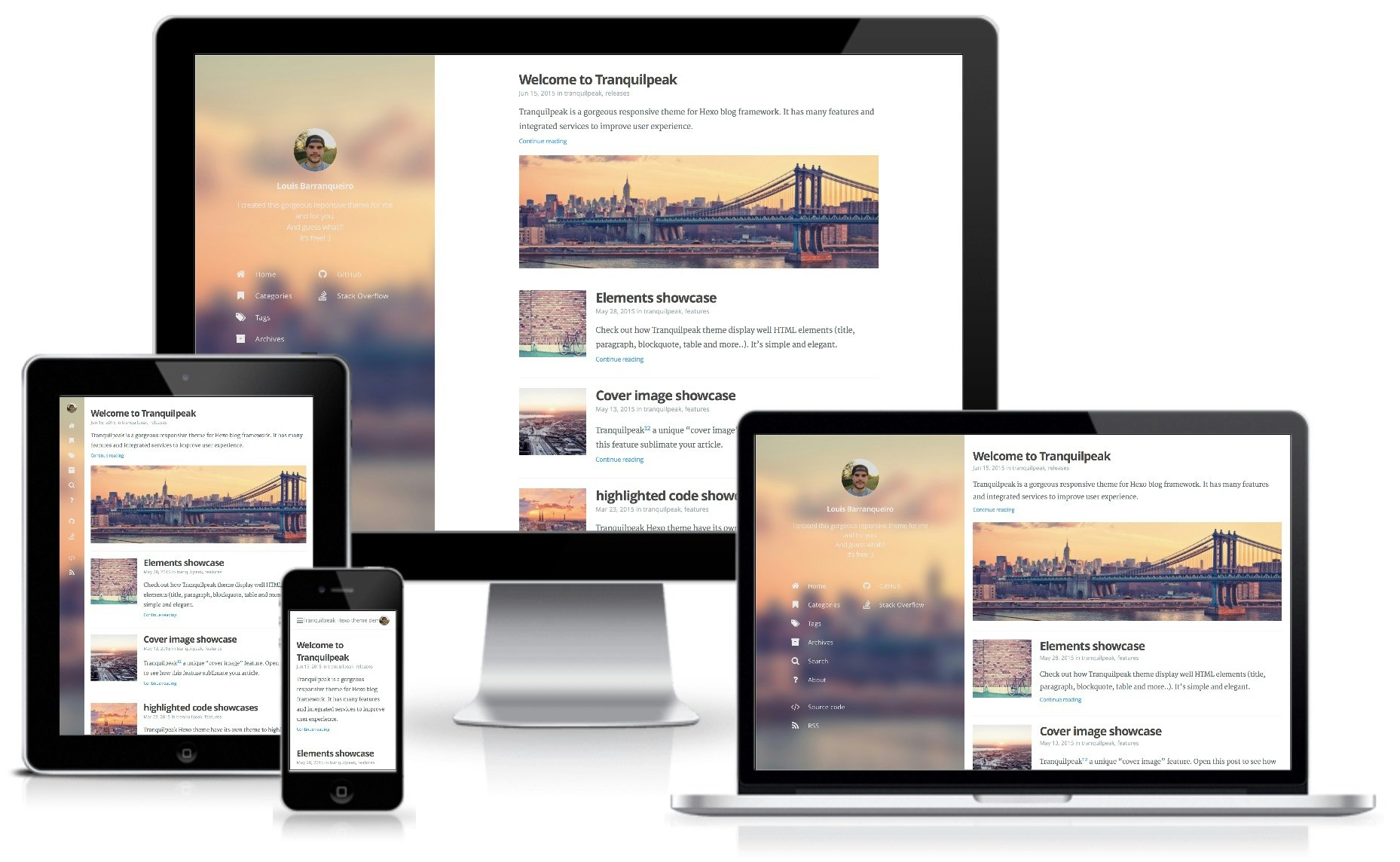
Tranquilpeak というテーマを選びました。
理由はかっこよかったからです(笑)
(そういうの大事ですよね ❗)
ところが、このテーマを自分のブログに反映させようとしたのですが、うまく反映されません ![]()
1. テーマの適用方法が git clone ではなかった
このテーマを適用する前に色々なテーマをお試し導入していたのですが、どれも git clone して適用するテーマばかりでした。
$ git clone https://github.com/LouisBarranqueiro/hexo-theme-tranquilpeak.git themes/tranquilpeak
こなれた感じで Tranquilpeak をクローンして、
theme: tranquilpeak
_config.yml を設定すると…
あっ…はい ![]()
そうか npm install 忘れてたか
![]()
静的コンテンツ化出来てないんだな Hexo g
![]()
もう…許してください…
ということで再度 Github 上の README を確認するとこう書いてありました。
Installation
- Download the latest version built and ready for production here : releases
- Rename the folder in
tranquilpeakand place it in thethemesfolder of your Hexo blog- Modify the theme in Hexo configuration file (
_config.yml) by settingthemevariable totranquilpeak
![]()
- Download the latest version built and ready for production here : releases
![]()
![]()
- Download
あ、 zip をダウンロードするんか…
テーマディレクトリに zip を解凍したファイル群を配置すると…
「 本当に本当に なんて遠い廻り道… 」
まとめ
Hexo のテーマはそれぞれで適用方法が異なるので、思い込みで作業せずにしっかりと Usage ページなどを確認して行う!
2. 独自スタイルが反映されない!?
Tranquilpeak テーマは無事に適用できましたが、出来ることならオリジナリティあるれるブログにしたいものです。
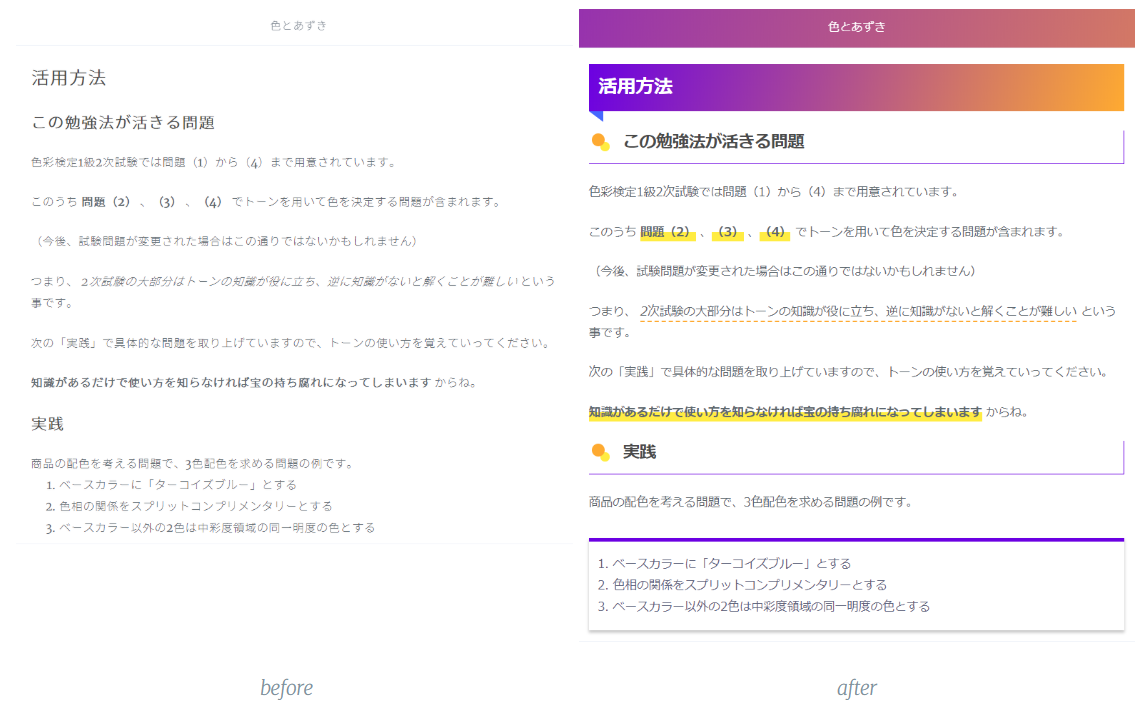
具体的には次のように変えました。
(左が Tranquilpeak のデフォルトスタイルの状態、右が独自スタイル適用後です)
これがなかなか出来ずに苦労しました… ![]()
そもそも独自スタイルってどうやってあてるの?
![]() Tranquilpeak | LouisBarranqueiro/hexo-theme-tranquilpeak
Tranquilpeak | LouisBarranqueiro/hexo-theme-tranquilpeak
公式の README に書いてあります。
例えばサイト全体に適用するようなグローバルなスタイルは source/_css/utils/_variables.scss を編集します。
拡張子を見れば分かる通り Sass を利用しているのでビルドが必要です。
公式によると
- Run
npm installto install dependencies- Run
hexo sthennpm run startand start coding :)Save changes
- Run
npm run prodto build the theme
とのことです。
実際にやってみた
これが何度やってもエラーになってしまいうまくなりません… ![]()
Grunt のスクリプトでエラーが出てるっぽいログはいていますが、細かいことが出ていません。
Issues にも類似の問い合わせがあがっていましたが解決せず、ブログ始めたいだけなのにジェネレーター側のコード触っていたらキリがないと思い、いったん棚に上げました。
調べてみた
色々と調べているとこの方も同じように Tranquilpeak のスタイル変更に苦労されたようです。
![]() https://yoshinorin.net/2016/05/15/blog/
https://yoshinorin.net/2016/05/15/blog/
僕のサイトでもビルド済みの source/assets/css/style-c4ozcsklz4kht2pebhp44xorvyverh23toayhn7i6ubrpyedak24hv1v0hyd.min.css を直接編集することでスタイル適用しています。
公開
ここは全く苦労せず、 NetLify にブログサイトのリポジトリを読ませて完了です ❗
(ほんとうに NetLify は便利!! ![]() )
)
まとめ
ブログサイトを開発するということ
いまさらブログ…っていう人もいるみたいですが、Qiita も然り 技術や考えをアウトプットするツールとして考えると悪くない と考えています。
ブログサイト自体を静的サイトとして自分で作ってしまうことの難易度が下がってきていますし、挑戦してみるのも良いかもしれません。
(挑戦というほど難しくはないですが)
本来の目的を忘れずに開発すること
今回は独自スタイルを適用したいがために時間がかかってしまいましたが、 本来の目的を忘れず、落とし所を決めて作る のがいいかもしれませんね!
( ブログに時間を取られて本来の目的(リリースノートを公開する)が遅れたのは内緒です )
Thanks ❗
こんな長い記事を最後まで読んでいただき、ありがとうございました ❗❗