TL;DR
まあぜんぜん最強ではないですが、自分好みの配色 Web サービスをつくってみました ![]()
個人で公開まで作りきったのは初めてでしたので、色々とつまずきました ![]()
そんなつまずきポイントや、 Web サービスを公開するために利用した技術などを紹介していきます ❗
なぜ配色サービス ❓
色彩検定という資格をご存知でしょうか?
僕はプログラマーなのに 色が好き で、この試験を受検しました。
その学習をしてる時にこんな風に思ったのです。
この色相環、これを使って配色選べたら便利じゃない?
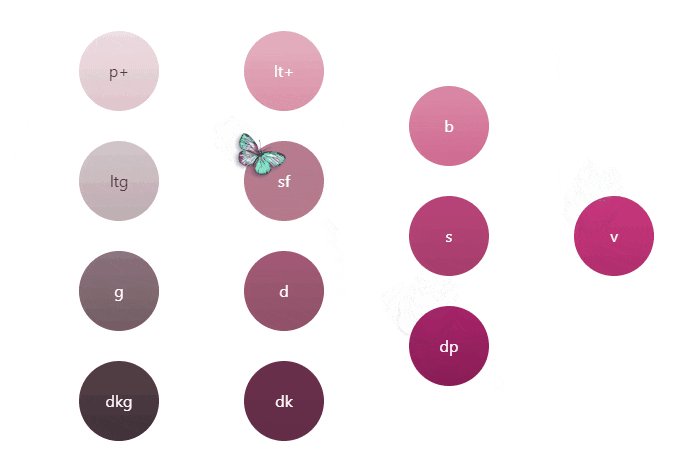
あっ、このトーン、これを使って配色選べたら便利じゃない??
と。
受検勉強の追い込みをしないといけないのに、そっちのけで作り始めてしまった...というわけです ![]()
(一時はどうなるかと思いましたが、無事に検定は合格しましたよ 🎉 )
どんなサービスなの ❓
使い方
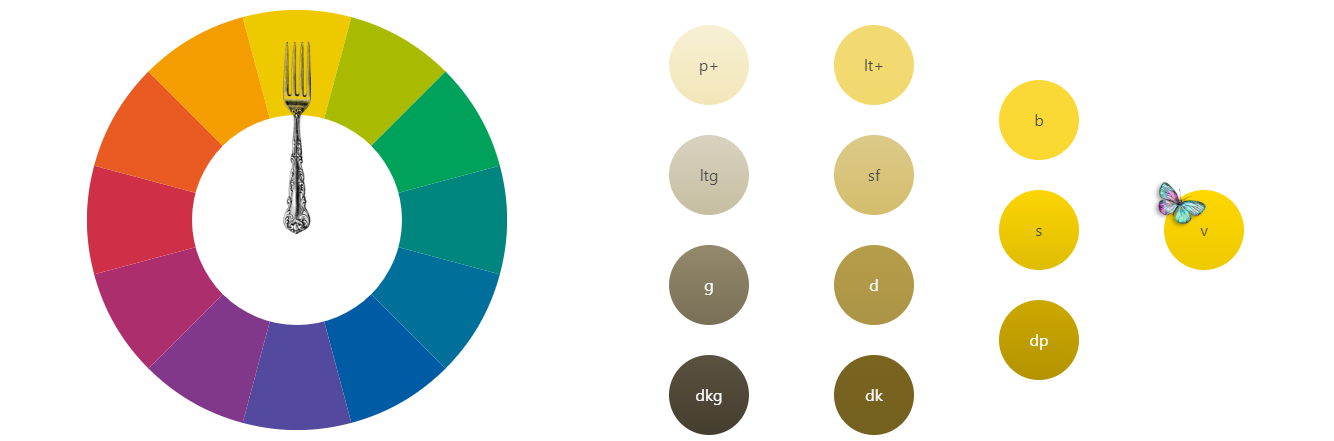
色相環 と Hue & Tone システム を使って色を選びます。
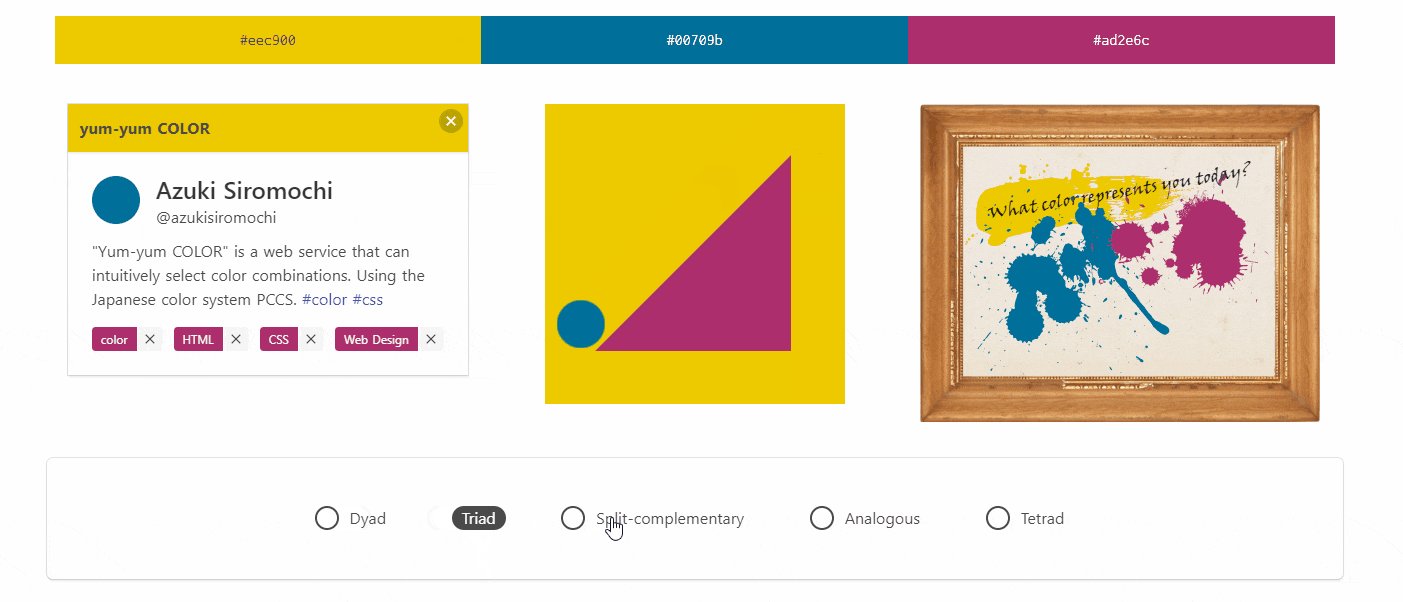
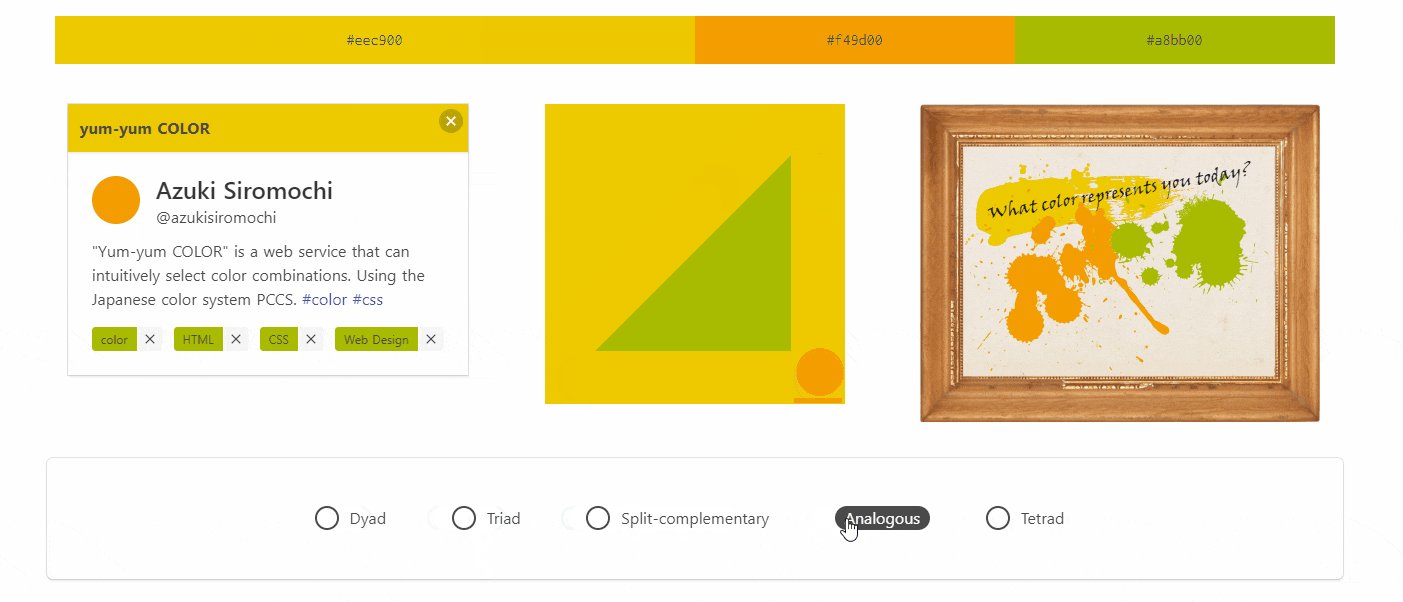
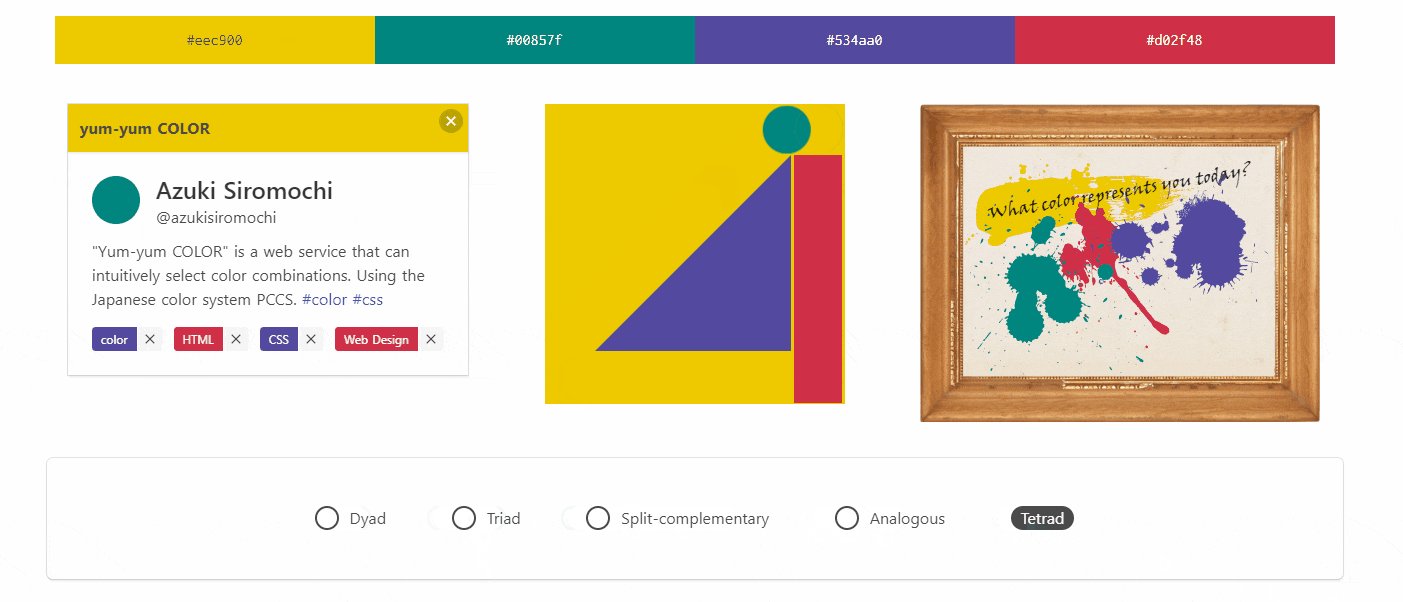
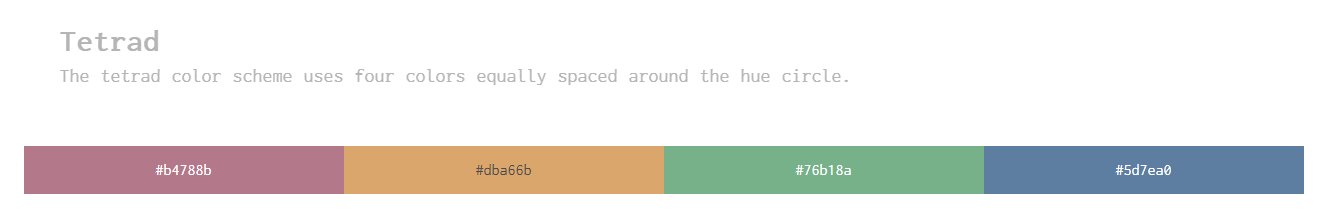
色が決まったら 配色技法 を選びます。
軽く説明すると
| 配色技法 | 説明 |
|---|---|
| Dyad | 色相環の正反対の色を選ぶ 2 色配色 |
| Triad | 色相環を正三角形に色を選ぶ 3 色配色 |
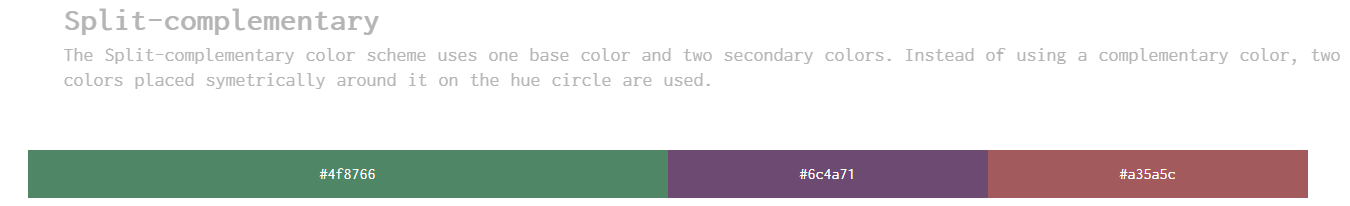
| Split-complementary | 色相環の正反対の色の両隣を選ぶ 3 色配色 |
| Analogous | 色相環の隣接する 3 色を選ぶ 3 色配色 |
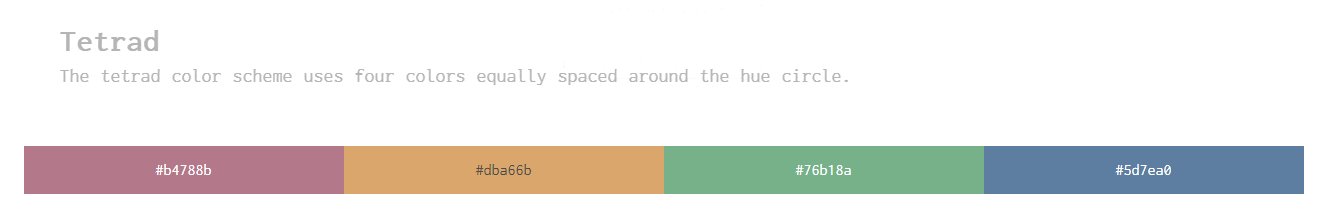
| Tetrad | 色相環を正四角形に色を選ぶ 4 色配色 |
といった感じで、選んだ技法で配色を決定します。
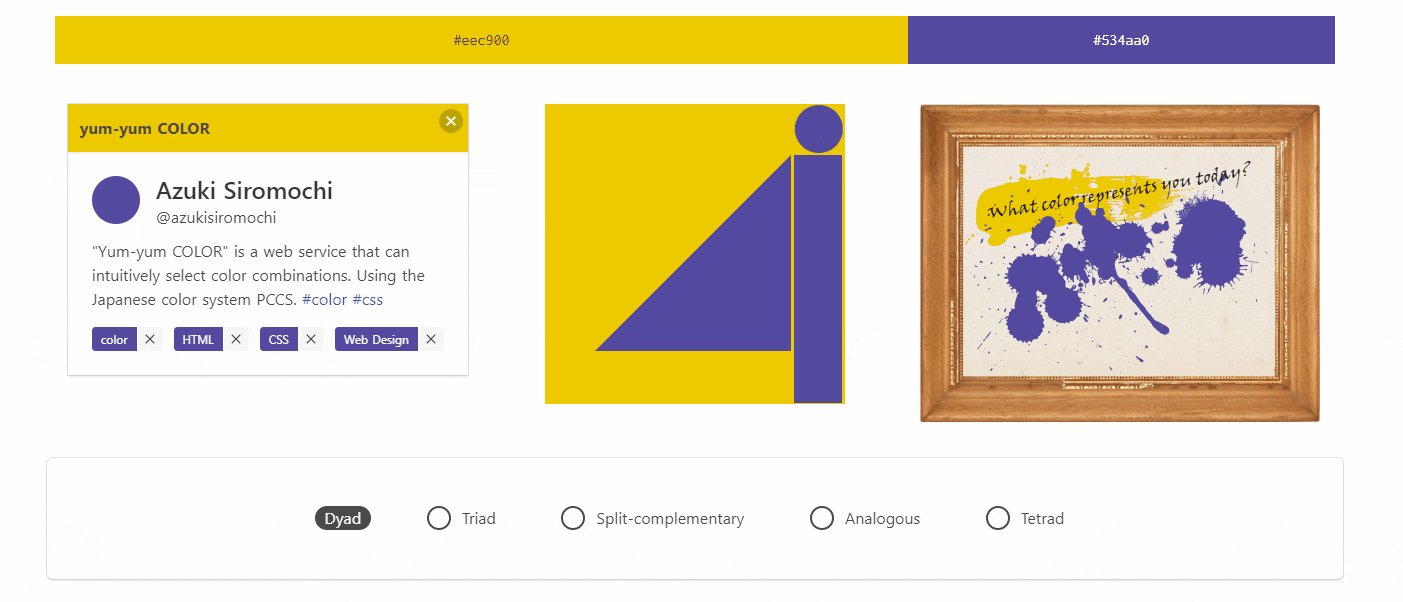
配色の確認
配色のイメージが湧きやすいように
- カード
- アニメーション
- グラフィカル
と、用途や雰囲気の違うものを用意しました。
それだけ ❗
ポチっ、ポチっ、ポチっとすれば配色イメージが確認できる、そんなシンプルなサービスにしました。
使い手は選びますが、気に入った人がいたら使ってもらえると嬉しいです ![]()
使った技術の紹介
フレームワーク
Vue.js & Vue CLI
静的コンテンツなので開発はフロントエンドのみ。
ちょうど Vue.js を触り始めたところだったのでメインは Vue.js にしました。
(流行ってるしね ![]() )
)
Nuxt.js
SPA はクローリングの対象外となってしまうので、 SSR を担ってくれる Nuxt.js には大いにお世話になりました。
コンポーネントが多くなってしまい、データの受け渡しでは管理がしんどかったので Vuex もサイコーでした ❗
PWA
nuxt-community/pwa-module
せっかく静的サイトなので PWA 化しない手はないということで導入しました ❗
$ yarn add @nuxtjs/pwa
module.exports = {
// Simple usage
modules: [
'@nuxtjs/pwa'
],
manifest: {
name: "My web service",
lang: 'ja'
},
}
この設定と、 static 配下に icon.png というアイコン用画像ファイルを置くだけで出来てしまいます!
(画像サイズは 512 * 512 以上が推奨)
PWA と聞いて身構えていましたが、思った以上に簡単でびっくりしました ![]()
CSS フレームワーク
Bulma
Bootstrap 使うことが多かったんだけど、 JQuery 使ってるので敬遠 ![]()
Bulma は今回初めて使ってみました。
カードはそのまま利用できたし、レスポンシブデザインもすんなり出来たので、今後はこれを使おうかな、と ![]()
Sass
CSS プリプロセッサ。
(フレームワークとは少し違いますが)
今回は Mixin は使ってないですが、 Selector をネストできるだけで大いなる恩恵です ❗
フォント
Font Awesome
定番ですね ❗
とは言っても、今回は Twitter と GitHub のアイコンにしか利用していませんが ![]()
npm パッケージ
anime.js
(おっ!ページがかっこよくなってる ❗ )
アニメーション部分はほとんどこれに頼りました。
自分で書こうとすると難しいアニメーションが簡単に書けるのは助かります ![]()
フォークとか、
蝶々とか。
動くと楽しい ![]()
Vue Toasted
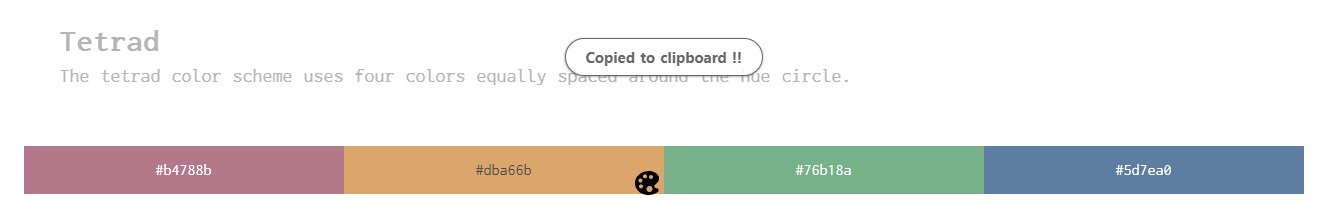
クリップボードコピーするときにトースト出したくて探してたら見つけたやつ。
シンプルだし設定も簡単、あとは軽量なのがいいですね ❗
ismobilejs
レスポンシブな対応は大半は Bulma でできてしまったんですけど、一部テンプレートの出し分けとかに判断が必要だったので使ってみました。
類似の他パッケージも試してみましたが、これが一番シンプルで使いやすかったです ❗
$ yarn add ismobilejs
import isMobile from 'ismobilejs'
const isAny = isMobile.any // any device matched
const isPhone = isMobile.phone // any device in the 'phone' groups above
const isTablet = isMobile.tablet // any device in the 'tablet' groups above
その他
GitHub
言わずとしれた Git ホスティングサービスですね ❗
Web サービスの公開にあたり、ソースコードを非公開にするか悩みましたが思い切って公開しています。
「プルリクどんどんください!」とか言ってみたいですが、いままで個人で資産管理程度にしか使ってこなかったので、そのあたりのお作法はこれからお勉強です ![]()
Netlify
静的サイトをホスティングするサービスですね。
静的サイトジェネレーターと組み合わせて使うことも多いみたいですが、 Nuxt.js とも相性ぴったりです ❗
GitHub のプッシュを検知して自動デプロイ、無料での SSL 利用(独自ドメインでも)、いたれりつくせりって感じです ![]()
デプロイが CLI ベースではなく画面で簡単にできてしまうのが、ホスティングサービス利用のハードルを下げてくれました ❗
Lighthouse
いままで積極的にレスポンス面や UX を考慮したことなかったのですが、素直に 使ってよかった なと思っています。
画像サイズの調整や、 UX の向上のためのテクニック、知らなかった方法がたくさんあって本当に勉強になりました ❗
(このサービスのスコアも後ほど出てきます)
Google Analytics
Web ページのアクセス解析サービスと言えばこれですね ❗
Nuxt.js での導入もかなり簡単で
$ yarn add @nuxtjs/google-analytics
{
modules: [
// Simple usage
['@nuxtjs/google-analytics', {
id: 'UA-12301-2'
}]
]
}
のツーステップ。
導入しない手はありません ![]()
Google AdSense
個人開発者の資金調達の要 ❗
広告配信サービスでは AdSense 一択ではないでしょうか ❓
Google Analytics 同様に導入は簡単で
$ yarn add @nuxtjs/google-adsense
{
modules: [
// Simple usage
['@nuxtjs/google-adsense', {
id: 'ca-pub-###########',
pageLevelAds: true, // <= 自動広告しない場合は不要
}]
]
}
のツーステップ。
(任意の位置に表示させたり、広告ユニットを指定する場合は調べてね ![]() )
)
つまずきポイント 
開発してるときはもちろん、サービスとして公開するまでの手順でも色々とつまずいたり悩んだりしました。
「これから Web サービスを作ってみたいな」という人の少しでも助けになれば…という気持ちで書きます。
SVG
と、いきなり使わない人にはなんのメリットもない情報を ![]()
正直、 Vue.js は学習コストが低くコードもスイスイ書けた印象があります。
( Angular.js( 1.x 系)なんかに比べたらもう雲泥の差 )
そんな中でつまずいたのはこれ!
S ・ V ・ G ❗
配色を確認するグラフィカル(額縁の絵画みたいなの)部分で SVG を利用しています。
自分で素材集めて、組み合わせて、額縁画像と座標あわせたり、色を変えるためのグルーピングしたり… ![]()
export default {
props: {
colorCodes: Object,
},
data: function () {
return {
bcStyle: { fill: this.colorCodes.bc },
c2Style: { fill: this.colorCodes.c2 },
c3Style: { fill: this.colorCodes.c3 },
c4Style: { fill: this.colorCodes.c4 },
}
},
mounted() {
this.$watch('colorCodes.bc', function (newVal, oldVal) {
this.bcStyle = { fill: this.colorCodes.bc }
this.c2Style = { fill: this.colorCodes.c2 }
this.c3Style = { fill: this.colorCodes.c3 }
this.c4Style = { fill: this.colorCodes.c4 }
})
},
}
書いてみるとこれだけで、親コンポーネントから渡された colorCodes の値をスタイル用のデータに代入しています。
<g :style="bcStyle">
<path d="..." />
<path d="..." />
<!-- path いーっぱい -->
</g>
テンプレート側はスタイルオブジェクトをバインドするだけ。
簡単です…簡単だけど難しいんです ❗❗
あとは Illustrator や Inkscape などのツールで SVG を出力した場合、多くの付加情報をつけた状態で出力されてしまいます。
(結果、 Lighthouse にも怒られるのですが ![]() )
)
そういった重い SVG を最適化してくれる Web サービスがあり、とても助かりました ❗
SVG の軽量化にお悩みの方は使ってみてください ![]()
結論 ❗
SVG は本当に必要なとき以外は使わない!
使っても色を(部分的に)変えたりトリッキーなことは行わない!(特に Web でのイラスト操作は不向き!)
cursor
マウスカーソルのことですね。
CSS で
.flower {
cursor: url(flower.png), pointer;
}
と書けばカーソルが指定した画像のものに変わります。
Nuxt.js(SCSS)でも
.flower {
cursor: url(/flower.png), pointer;
}
static な画像はルートに配置されますのでこれで OK です。
表示されるのはh… 指ぃーーーーいい!
はい。
画像サイズが原因 でした。
おっきいと表示されないみたいです。
(使ったことないから知らなかった… ![]() )
)
ちなみに、 webpack でアセットされた画像を使いたかったんですがうまく表示されず…
知っている方がいたらこそっと(コメントに)教えてください ![]()
結論 ❗
カーソルには小さい画像を使う!
フォント
これは実はまだ未解決。
この部分と
この部分。
実際の Web サイトとは異なったフォントが表示されていると思います。
海外のデザイン系サイトを漁っているときにかっこいいフォントを見つけて、気軽に導入したらこれですよ ![]()
近々、修正予定です。
結論 ❗
フォントを選ぶときは標準で表示されるか確認しよう!
表示されない場合はフォントファイルを含めるなど対策を打とう!
レスポンシブデザイン
開発もある程度進んで「いい感じになってきた!」という頃です…それは起こりました。
何気なく開発者ツール( F12 のやつ)のデバイスツールバーをポチっ。



僕は開発者ツールをそっと閉じました。
結論 ❗
モバイルファーストとはよく言ったもの、モバイルの UI は念頭に入れて開発すること!
Bulma が優秀だったのでそこまで苦労はしませんでしたが、精神的ダメージがきつい。
(ちなみにモバイルの UI は今でも微妙です ![]() )
)
サービスリリース
これは「公開しよう」と思ってからずっと考えていました。
フロントエンドはなんとかなるとしてバックエンドどうするんだよ…と。
幸い、世の中には Firebase をはじめ、 GitHub Pages 、 heroku 、 など様々なホスティングサービスがあります。
そんな中でチョイスしたのは Netlify でした。
自分の中にあった条件
初めてのサービス公開ですし、アクセス数がどのくらいあるのかもわからない。
そんな中で予算を気にせず…というわけには行きません。
限られた時間、予算でやりたい なと思っていました。
- 基本的には無料で運用したい
- 独自ドメインを割り当てたい
- HTTPS 利用したい( PWA 的な面でも)
- 監視できる時間が限られる
Netlify に決定した理由
実はこれと言って決め手はありません。
ギリギリまで Firebase にしようと思っていたくらいです。
先に挙げたどのサービスも大抵の条件は満たしており、好みにもよるかもしれません。
僕みたいに 帰宅後の数時間しか時間がなく 、しかも 他の趣味にも時間を使いたい 、なんて考えると「できる限り運用が手軽にできそうな Netlify かな?」といったレベルで決定しました。
他のサービスを使ったことも無いですし、まだ公開から数日しか経ってないですが、今のところ不満はありません ![]()
( あえて言うなら英語… )
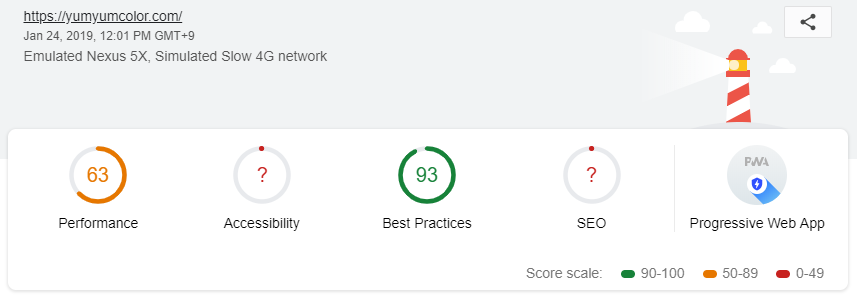
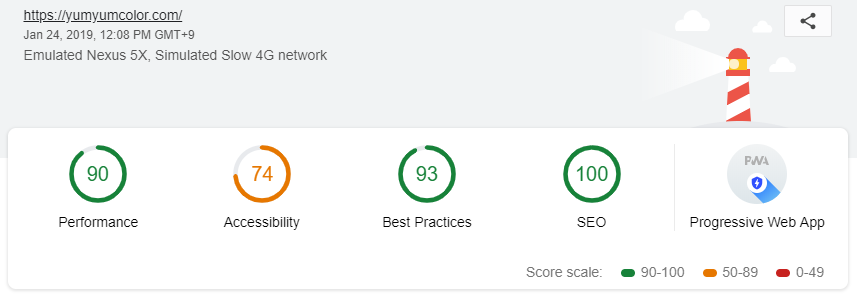
Lighthouse のスコア
Qiita とかでもよく「Web サービスを公開してみた」的な記事でよく「 Lighthouse スコアがほとんど満点! 」みたいなものを見かけます。
この Web サービスもそんな感じでアピールしたい ❗
期待に胸膨らませ計測…
………❗❓
もう絶句ですよ ![]()
計測だけでは終わらない Lighthouse
ショックを乗り越え、減点の理由を見ていくと丁寧に改善方法が書いてあります。
(多すぎて貼り付けられないですけど)
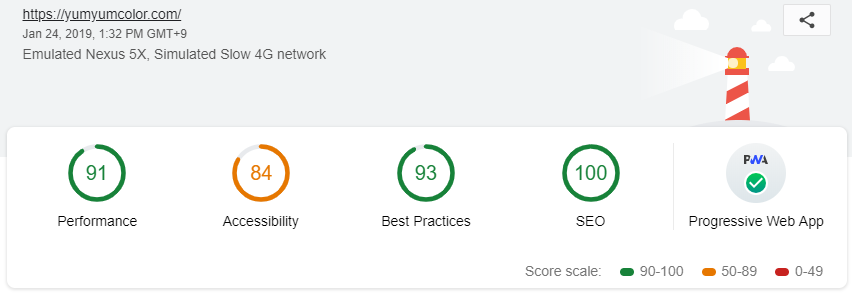
一つづつ解消していくことで少しずつスコアが伸びていきました。
アイコンサイズを見直して PWA 化、やっとお見せできるレベルになりました ❗
( Accessibility も 100 まで行きましたが撮り忘れました)
ちなみに今は AdSense 入れているので少し下がっていますが ![]()
結論 ❗
Lighthouse を使ってサービス利用者に素敵なユーザー体験を ❗❗
英語
苦手なんです…
Google 翻訳さまさまです…
もし変な英文だったら、こそっと(コメントに)教えてください ![]()
結論 ❗
英語は必修!
勉強しよう! ![]()
まとめ
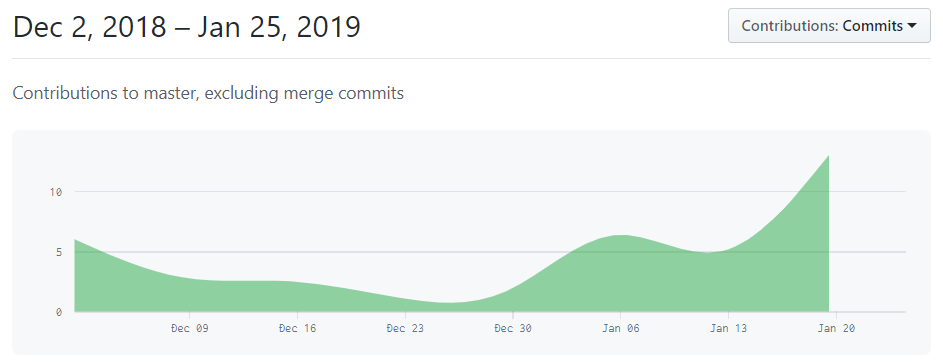
Vue.js 自体を学習し始めたのが昨年 11 月頃でしたし、サービス公開しようと思ったのが 12月くらい。
それでもなんとか公開できました ❗
プログラミング言語の学習をしようとしてもなかなか続かない…
特に モチベーションの維持 は難しい問題だと思います。
今回ひとつのものを作りきって思ったのは、 目的は「言語を学ぼう!」ではなくて、「自分の興味のあるものを作ろう!」じゃないといけない なぁと。
好きなものや興味のあるものなら続けやすいですからね ![]()
その結果、言語や技術に好奇心を持てたのならサイコーですね ❗❗
yum-yum COLOR
まだ公開したてのサービスで、安定してないかもしれません。
機能は少ないし、他の配色サービスと比べると見劣りするかもしれません。
それでも苦労して作ったサービスには愛着があり、まだまだ良くしていきたいなと思っています。
感想や意見を Qiita コメントでも、 Twitter でもいいので頂けたら嬉しいです!励みになります!
色彩検定を受検する方へ
このサイトを見ている方の中には少ないかもしれませんが。
色彩検定では配色カード(190色くらいのもの)を切り貼りして配色を確認することは多いですが、色々な組み合わせの配色って気軽に出来るものではないですよね ![]()
検定の学習中に
トーンや色相の確認がきがるにできたらなぁ
という気持ちで作り始めた Web サービスです。
Web デザインの配色に利用するだけでなく、そういった方面でも活用いただけると嬉しいです!
Thanks ❗
こんな長い記事を最後まで読んでいただき、ありがとうございました ❗❗
Web サービスの方も「 今日の気分は何色? 」な感じで使ってもらえると嬉しいです!