Vue2までのOptions APIでは、this.$routerのようにthisを介してルーターオブジェクトにアクセスをしていました。しかしながら、Composition APIのsetupメソッド内ではthisにアクセスすることができません。そのため、今までとは違うアプローチからアクセスする必要があります。
useRouter()・useRoute()に置き換える
ルーターオブジェクトを得るためには、vue-rouerからuseRouterまたはuseRoute関数をインポートします。それぞれの関数は以下のように対応しています。
| Options API | Composition API |
|---|---|
| this.$router | useRouter |
| this.$route | useRoute |
<script lang="ts">
import { defineComponent } from 'vue'
import { useRoute, useRouter } from 'vue-router'
export default defineComponent({
setup() {
const router = useRouter()
const route = useRoute()
const fetch = () => {
const { id } = route.params
store.getTodo(id)
}
const goHome = () => {
router.push('/')
}
return {
goHome,
}
},
})
</script>
useRoute()関数から取得できるrouteオブジェクトは、リアクティブとなっています。
なお、テンプレート内では今までどおり、$router、$routeにアクセスできます。ですから、routerまたは$routeオブジェクトをreturnする必要はありません。
setupメソッド外からはアクセスすることはできない
先程例示したgoHome関数は汎用的に使えそうなのでComposition APIの流儀にならって別のファイルに分割してみたいところです。試しに、この関数をsrc/composable/router/index.tsに配置してそこから呼び出すように変えてみましょう。
import router from '@/router'
import { useRouter } from 'vue-router'
const router = useRouter()
export const goHome = () => {
router.push('/')
}
<template>
<button @click="goHome">トップへ戻る</button>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
import { goHome } from '@/composables/router'
export default defineComponent({
setup() {
return {
goHome,
}
},
})
</script>
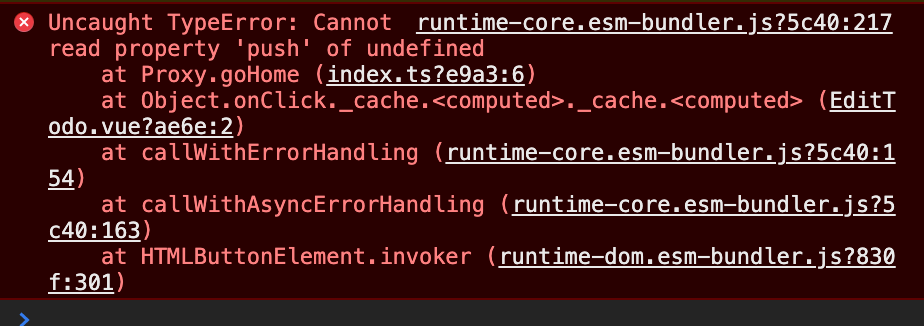
ボタンを押してみても、思いに反して反応してくれません。コンソールエラーを見てみると、どうやらuseRouter()から得たrouterオブジェクトがundefinedになっているようです。
コンポーネント内ナビゲーションガード
ナビゲーションガードも同様に、vue-routerから関数をインポートして使います。
Opsitions APIにおけるbeforeRouteEnterに対応するものは提供されていないようです。
| Options API | Composition API |
|---|---|
| beforeRouteEnter | - |
| beforeRouteUpdate | onBeforeRouteLeave |
| beforeRouteLeave | onBeforeRouteLeave |
<script lang="ts">
import { defineComponent } from 'vue'
import { onBeforeRouteLeave, onBeforeRouteUpdate, } from 'vue-router'
export default defineComponent({
setup() {
onBeforeRouteLeave((to, from) => {
//
})
onBeforeRouteUpdate((to, from) => {
//
})
},
})
</script>