Vuetifyとは?
Vue.jsのUIライブラリーです。Googleが提唱したマテリアルデザインにのっとっており、直感的で使いやすいコンポーネントを利用することができます。
デザインの知識が全く無くても、簡単にUIを作れちゃいます🤗
プロジェクトを作成
まずはいつもどおりにvue createでプロジェクトを作成します。
vue create vuetify-project
今回はデフォルトでプロジェクトを作成します。
Vue CLI v4.2.2
? Please pick a preset: default (babel, eslint)
🎉 Successfully created project vuetify-project.
👉 Get started with the following commands:
$ cd vuetify-project
$ npm run serve
vuetifyをインストール
プロジェクトの作成が完了したら、プロジェクトのディレクトリに移動して、vuetifyをインストールします。
cd vuetify-project
vue add vuetify
プリセットの選択を聞かれますが、ここもデフォルトを選択します。
? Choose a preset: (Use arrow keys)
❯ Default (recommended)
Prototype (rapid development)
Configure (advanced)
✔ Successfully invoked generator for plugin: vue-cli-plugin-vuetify
vuetify Discord community: https://community.vuetifyjs.com
vuetify Github: https://github.com/vuetifyjs/vuetify
vuetify Support Vuetify: https://github.com/sponsors/johnleider
インストールが完了しました👏
サーバーを起動してみましょう。
npm run serve
いつもと違う感じの表示になりましたね🥰

実際に使ってみる
インストールが完了したので、実際に使ってみましょう!
基本的な使い方は、v-という前置詞がついたコンポーネントを組み合わせていきます。
使用可能なコンポーネントはすべて公式ドキュメントから確認することができます。
驚くほど種類が多いです。😮
とりあえずカルーセルを設置してみましょう!
まずは公式ドキュメントからカルーセルのページを見つけてきます。

左側のサイドメニューから探すこともできますし、ページを検索することもできます。
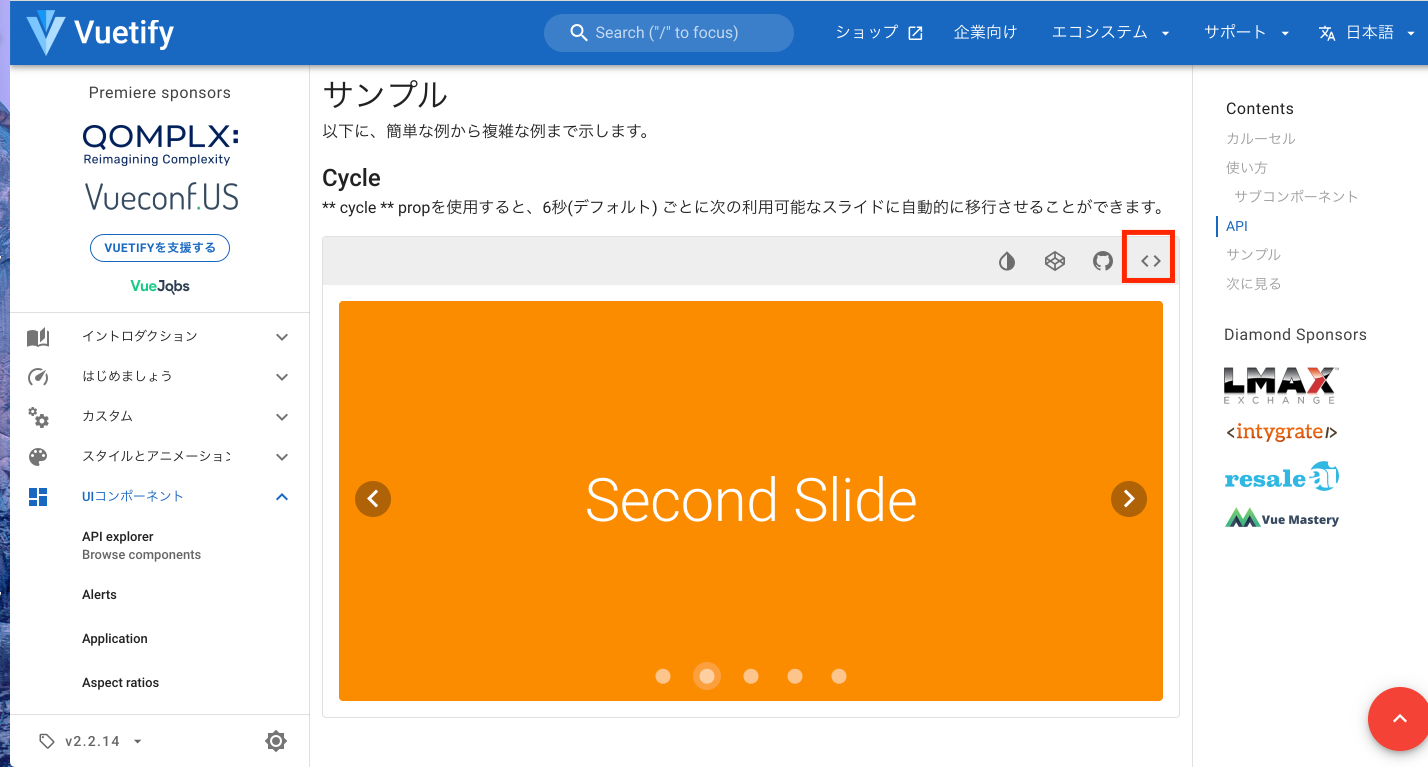
各コンポーネントのページから、イメージや使い方を確認することができます。
コンポーネントを実装する一番手っ取り早い方法はコピペですね!(笑)
公式のサンプルの右上のソースコードのアイコンをクリックすると、コードが表示されるのでそれをコピペしたら完成です!


あとはAPIをみてpropsを自分好みに調整したり、コンポーネントを組み合わせたりすれば誰でも簡単にスタイリッシュな画面が作れます🎉
とりあえずこんな感じに

<template>
<v-app>
<v-app-bar
app
color="primary"
dark
/>
<v-card
max-width="400"
class="mx-auto my-auto"
hover
>
<v-carousel
cycle
height="400"
hide-delimiter-background
show-arrows-on-hover
>
<v-carousel-item
v-for="(slide, i) in slides"
:key="i"
>
<v-sheet
:color="colors[i]"
height="100%"
>
<v-row
class="fill-height"
align="center"
justify="center"
>
<div class="display-3">{{ slide }} Slide</div>
</v-row>
</v-sheet>
</v-carousel-item>
</v-carousel>
<v-card-title>My Carousel</v-card-title>
<v-card-subtitle class="font-italic font-weight-black">John</v-card-subtitle>
<v-avatar class="mx-6">
<img
src="https://cdn.vuetifyjs.com/images/john.jpg"
alt="John"
>
</v-avatar>
<v-card-text>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</v-card-text>
</v-card>
</v-app>
</template>
<script>
export default {
data () {
return {
colors: [
'indigo',
'warning',
'pink darken-2',
'red lighten-1',
'deep-purple accent-4',
],
slides: [
'First',
'Second',
'Third',
'Fourth',
'Fifth',
],
}
},
}
</script>