最近 Amplify にハマっています
特に苦手(というかいまいちよくわかっていない)な認証周りをコマンド一発で作れちゃう Authentication にはまじで助かっています
UI コンポーネントまで用意されていて感激!!
しかしいざ導入してみると最初の壁にぶち当たりました
全部英語じゃん・・・
ちゃんとしたサービスであれば i18n を意識してしっかり実装すべきだとは思いますが、
ちょっとした個人 Web サービスや日本向けの業務システムであれば日本語だけでいいと思います
検索してもいい感じの物がうまくヒットせず、最初は全部のコンポーネントを自作して API だけ利用しようかと思ってました
でも天下の AWS 様がそれしきのこと用意していないはずはないと思い公式 Docs 読んだら(最初に読めはイワナイデ)
普通にありました
めちゃくちゃ簡単で公式 Docs ほぼままですが、念の為メモしておきます
実装
どこかしらで aws-amplify の I18n をインポートして putVocabulariesForLanguage にオブジェクトを渡してあげればいいだけみたいです
公式 Docs では第一引数がen-USになっていますが、日本語はjaを渡します
import { I18n } from "aws-amplify"
import { Translations } from "@aws-amplify/ui-components"
I18n.putVocabulariesForLanguage("ja", {
[Translations.SIGN_IN_HEADER_TEXT]: "ログイン",
[Translations.SIGN_IN_ACTION]: "ログイン",
})
copy
Translations のキー名はこちらで確認できます
画面上の文字をコピーして、ブラウザで検索すればどのキーが該当するかがわかりやすいかと思います
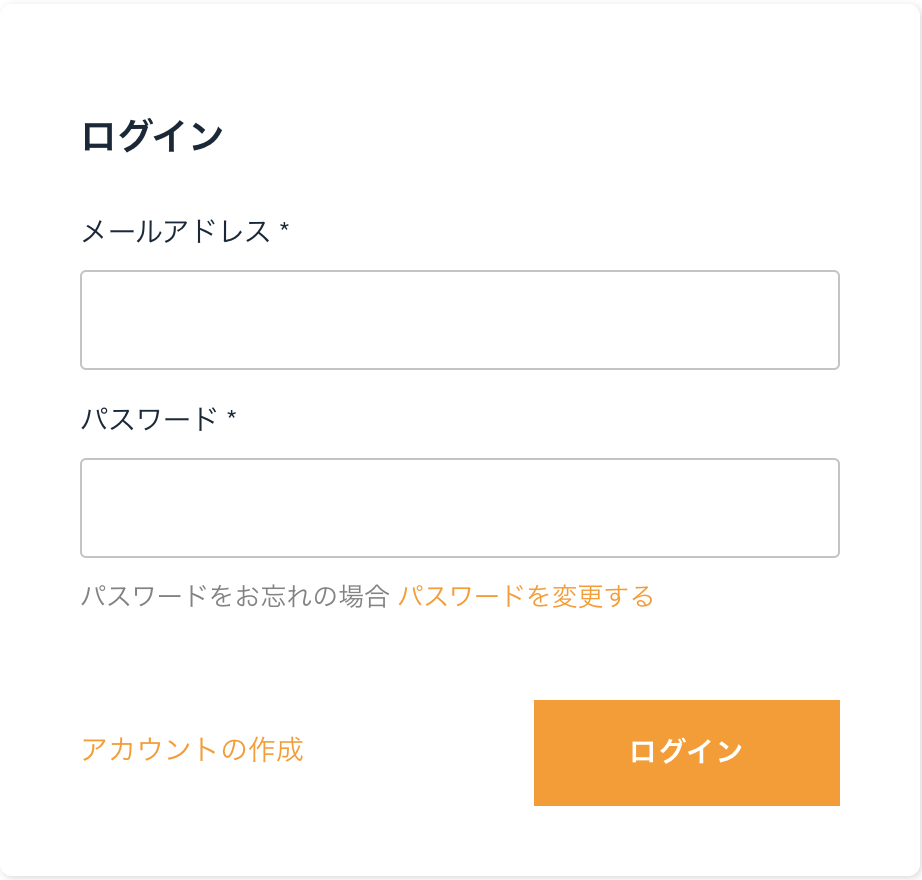
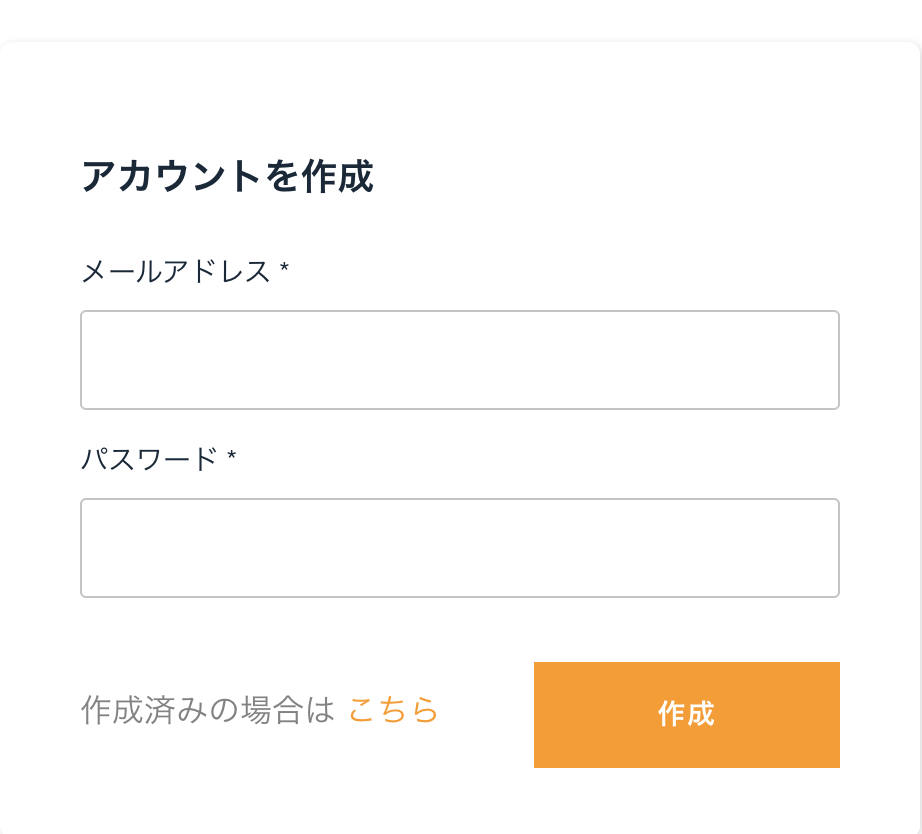
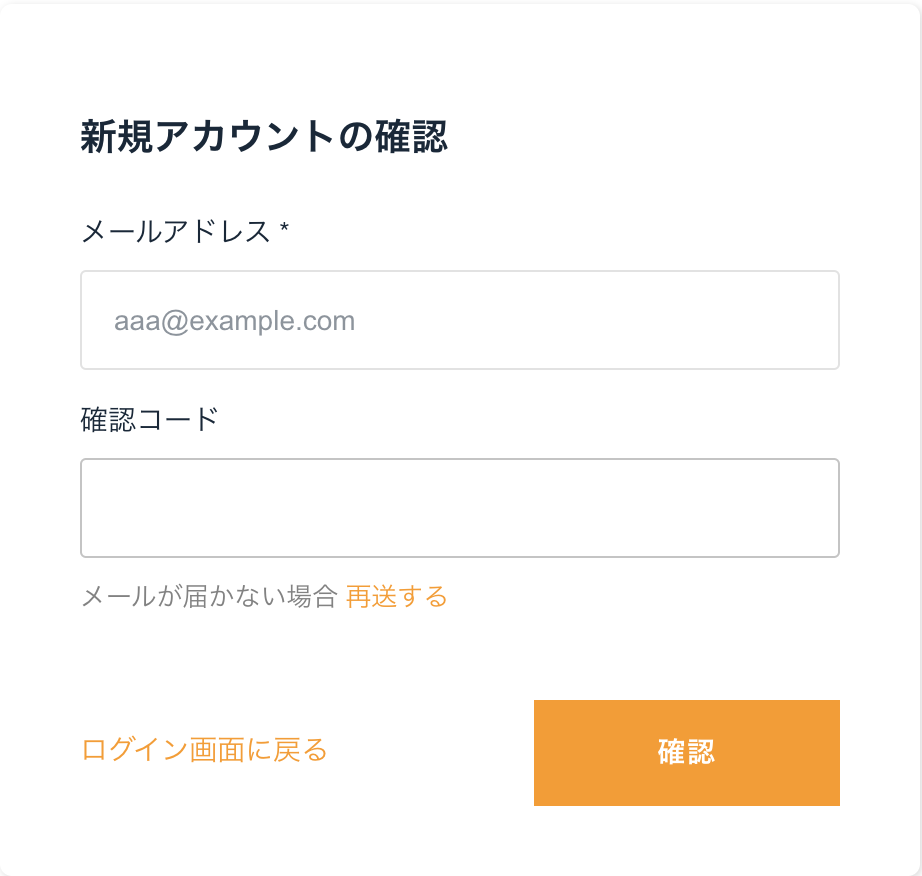
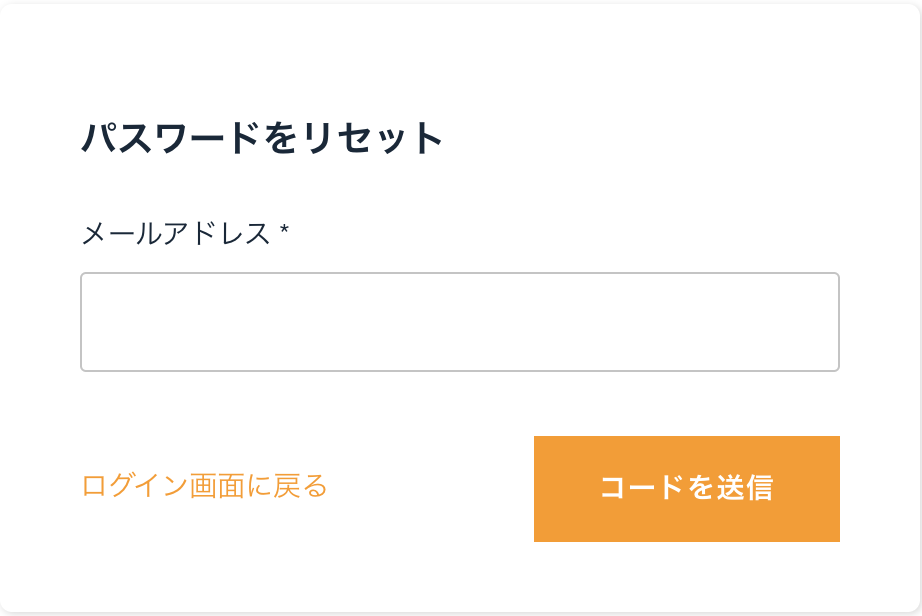
実装例
以下のように簡単に日本語化することができます
空白にしたい部分は半角スペースを入れています
ファイルを分けて管理するとやりやすいです
import { Translations } from "@aws-amplify/ui-components"
export const vocabularies = {
[Translations.CREATE_ACCOUNT_TEXT]: "アカウントの作成",
[Translations.EMAIL_LABEL]: "メールアドレス *",
[Translations.EMAIL_PLACEHOLDER]: " ",
[Translations.FORGOT_PASSWORD_TEXT]: "パスワードをお忘れの場合",
[Translations.PASSWORD_LABEL]: "パスワード *",
[Translations.PASSWORD_PLACEHOLDER]: " ",
[Translations.RESET_PASSWORD_TEXT]: "パスワードを変更する",
[Translations.SIGN_IN_ACTION]: "ログイン",
[Translations.SIGN_IN_HEADER_TEXT]: "ログイン",
[Translations.NO_ACCOUNT_TEXT]: " ",
[Translations.SIGN_UP_HEADER_TEXT]: "アカウントを作成",
[Translations.SIGN_UP_HAVE_ACCOUNT_TEXT]: "作成済みの場合は",
[Translations.SIGN_IN_TEXT]: "こちら",
[Translations.SIGN_UP_SUBMIT_BUTTON_TEXT]: "作成",
[Translations.RESET_YOUR_PASSWORD]: "パスワードをリセット",
[Translations.BACK_TO_SIGN_IN]: "ログイン画面に戻る",
[Translations.USERNAME_LABEL]: "メールアドレス *",
[Translations.USERNAME_PLACEHOLDER]: " ",
[Translations.SEND_CODE]: "コードを送信",
[Translations.CODE_LABEL]: "コード",
[Translations.CODE_PLACEHOLDER]: " ",
[Translations.NEW_PASSWORD_LABEL]: "新しいパスワード",
[Translations.NEW_PASSWORD_PLACEHOLDER]: " ",
[Translations.SUBMIT]: "登録",
[Translations.CONFIRM_SIGN_UP_HEADER_TEXT]: "新規アカウントの確認",
[Translations.CONFIRM_SIGN_UP_CODE_LABEL]: "確認コード",
[Translations.CONFIRM_SIGN_UP_CODE_PLACEHOLDER]: " ",
[Translations.CONFIRM_SIGN_UP_LOST_CODE]: "メールが届かない場合",
[Translations.CONFIRM_SIGN_UP_RESEND_CODE]: "再送する",
[Translations.CONFIRM]: "確認",
[Translations.SIGN_OUT]: "ログアウト",
}
まとめ
日本語化も簡単にできちゃう Amplify、他にも便利な機能がいっぱいあるのでもっと勉強したいと思います!