※Illustrator CC準拠
イラレの基礎概要から、レイヤーの概念、オブジェクトの描画に関する初歩的な操作に関してを覚書として以下にまとめる。
そもそもイラレとは
Adobe Illustrator(アドビ イラストレーター/通称イラレ)は、Adobeが販売するグラフィックデザインソフトである。文字通りイラスト等を描画するツールであるが、ベクターグラフィックと呼ばれる形式の画像を作成・編集することに特化している。


通常の画像編集ソフトとは画像描画の方法が異なり、おおざっぱに言えば複数の点とそれらをつなぐ線などの図形の座標データの集合で表現されている。「作図するためのツール」と割り切って捉えることもできる。
 **一般的な画像編集ソフトで作成した三角形(ラスター画像)**
格子状に並んだピクセルごとに濃さの異なる青色が指定され、その集まりによって1つの青い三角形に見える。拡大すると境界部分がギザギザに見えたりぼやけたりする(劣化する)
**一般的な画像編集ソフトで作成した三角形(ラスター画像)**
格子状に並んだピクセルごとに濃さの異なる青色が指定され、その集まりによって1つの青い三角形に見える。拡大すると境界部分がギザギザに見えたりぼやけたりする(劣化する)
 **Adobe Illustratorで作成した三角形(ベクター画像)**
「3つの点の座標」と「それらをつなぐ3本の直線」と「線に囲まれた領域を青く塗りつぶす」という3つの情報で成り立っている。
編集の途中で図形を拡大縮小しても、決まった座標を基準に再描画されるため、イラレで作成した画像はどれほど拡大しても鮮明なままである。
高い画素数を要する印刷物をはじめ、Web上で拡大表示することを前提としたアイコンなどのコンテンツ、作業中に何度も拡大縮小をすることが想定されるロゴをはじめとした図形の作成に適している。
ただし、イラレで作成した図形をpngやjpgで書き出したものは上記のラスター画像となる。
**Adobe Illustratorで作成した三角形(ベクター画像)**
「3つの点の座標」と「それらをつなぐ3本の直線」と「線に囲まれた領域を青く塗りつぶす」という3つの情報で成り立っている。
編集の途中で図形を拡大縮小しても、決まった座標を基準に再描画されるため、イラレで作成した画像はどれほど拡大しても鮮明なままである。
高い画素数を要する印刷物をはじめ、Web上で拡大表示することを前提としたアイコンなどのコンテンツ、作業中に何度も拡大縮小をすることが想定されるロゴをはじめとした図形の作成に適している。
ただし、イラレで作成した図形をpngやjpgで書き出したものは上記のラスター画像となる。
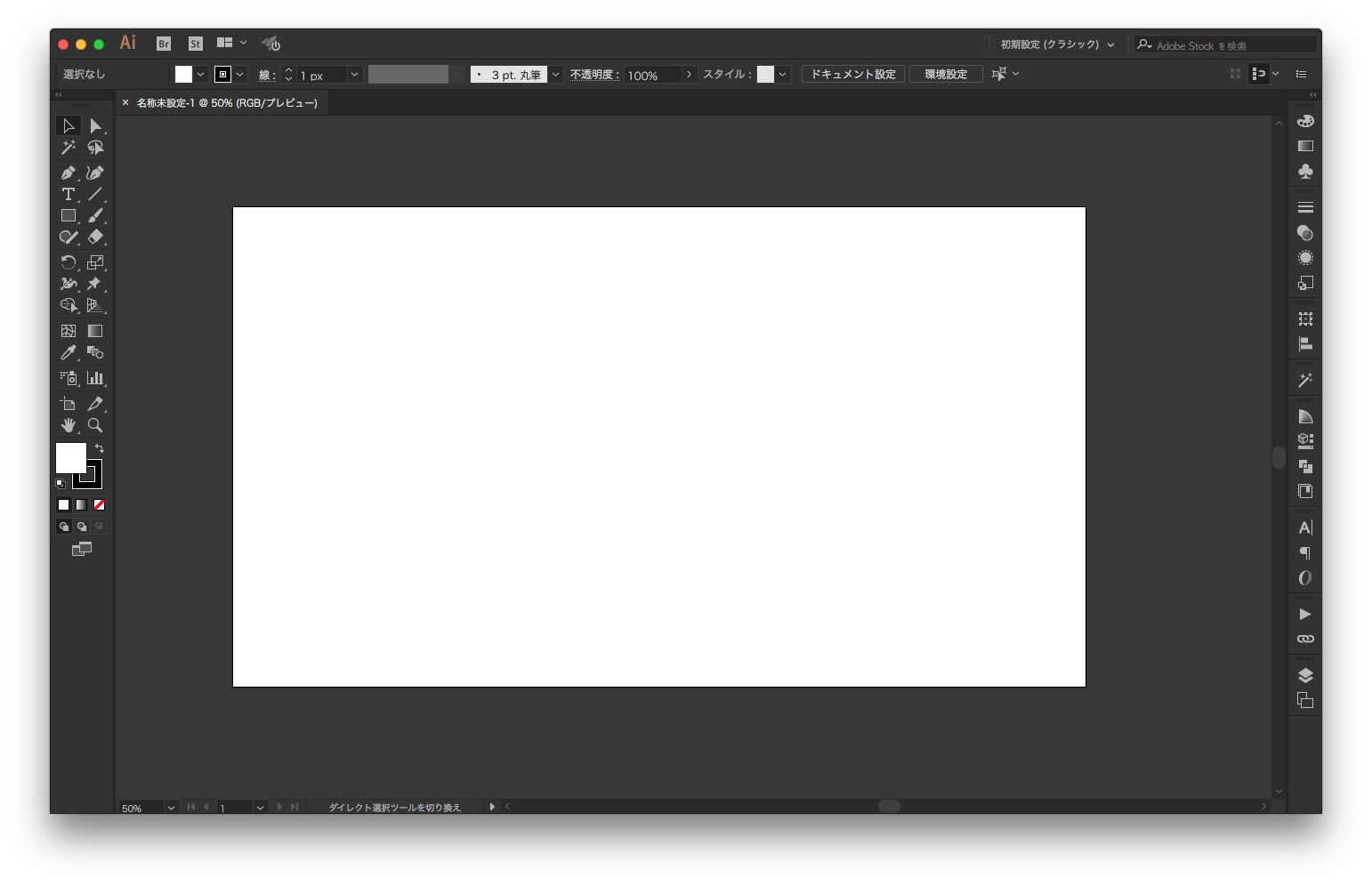
イラレの画面
イラレを起動し、新しいファイルを作成した状態。中央の白いエリアが「アートボード」で、この中にデータを作成する。画像やPDFに書き出したり印刷したりする際は基本的にこのアートボード内に表示されているデータが書き出されることになるが、アートボードの外の灰色のエリアにもオブジェクトを置くことができる。
ツールの持ち替え

左側にあるツールバーからツールを持ち替えることができる。
以下、特に使用機会が多い基本的なツール。
- 選択ツール(V)
- オブジェクト全体を選択する。オブジェクト全体を選択してドラッグすればオブジェクトの位置を動かすことができる。
- ダイレクト選択ツール(A)
- オブジェクトのアンカーポイントのみを選択する。アンカーポイントを選択してドラッグすれば変形する。
- ペンツール(P)
- 直線や曲線を作成する。
- 長方形ツール(M)
- 長方形・正方形を作成する。長押しすると楕円形ツール(L)、多角形ツールなど、他の図形を作成するツールも表示される。
- 文字ツール(T)
- 文字列を作成・編集する。クリックすればその場所から文字列を入力することができる。その際、代わりにドラッグすれば、ドラッグした分だけの大きさの長方形のテキストエリアができ、その範囲内に文字列を打つことができる(エリア内テキストは通常のテキストと異なりエリアの右端で自動的に折り返される)
- スポイトツール(I)
- 色やアピアランス属性を抽出する。
- アートボードツール(Shift+O)
- 書き出しのための全体の領域を選択・変形・作成する。
- 手のひらツール(H / Space / Option+Space)
- ビューをドラッグで移動する。Hキーで持ち替えることもできるが、スペースキーを押している間だけ一時的に手のひらツールに切り替えることも可能。テキスト編集中のときはoptionキーとスペースキー同時押し。
ツールバーの下側にある、重なった二つの正方形がある場所(上図で青く囲った部分)で、作成するオブジェクトの色を指定する。右の画像のような初期状態の場合、オブジェクトの塗りが白、オブジェクトを囲っている線の色が黒になっている。クリックすることで色を変更することができる。
また、その下段の3つのボタンで、色の表現方法を切り替えることができる。初期状態では一番左の単色となっている。中央を選択するとグラデーション。一番右の「〼」を選択すると無色となる(塗りを無色にすれば線のみ描画され、線を無色にすれば塗りだけになる。どちらも無色にすれば、データ上は存在するが目に見えないオブジェクトを描くことができる)
ペンツールを使ったフリー描画

ペンツール(P)に持ち替えて、アートボード上をクリックしていくと、クリックした箇所に「アンカーポイント」という点が追加されていく。アンカーポイントは別々の線同士の先端をつなぐ関節のような役割をするので、図のようなジグザグ線を作ることができる。
最初に打ったアンカーポイントを最後にもう一回クリックすれば、線が一周してパスが閉じ、四角形などの図形ができあがる。
一周させず、パスを開いたまま途中で終わらせる場合はエンターキーを押す。


線は直線だけでなく曲線を描くこともできる。アンカーポイントを打つ際にドラッグすると曲線になる。
レイヤー

レイヤーは、図形や文字などの各オブジェクトを整理するために用いられる。
※レイヤーウィンドウが表示されていない場合は、「ウィンドウ > レイヤー」から表示(ショートカットキー:F7)
前後関係について
レイヤーパネル上で上側に置いているものほど前側に表示されるので、文字や図形が同じ位置に重なっている場合、下側にあるレイヤー内のオブジェクトは、上側にあるレイヤー内にあるオブジェクトの奥側に隠れるように表示される。
レイヤー間だけではなく、同じレイヤー内のオブジェクト間でも同様に上にあるほど前面に表示される。レイヤーパネルにあるオブジェクトをドラッグすれば前後関係を入れ替えることができる。ショートカットキーでも以下のように操作可能。
Command+] : 一つだけ前面に移動
Command+[ : 一つだけ背面に移動
Command+Shift+] : レイヤー内の最前面に移動
Command+Shift+[ : レイヤー内の最背面に移動
表示とロックの操作
レイヤーパネル左側の目玉マークをクリックすることで、レイヤーそのもの、もしくはレイヤー内のオブジェクト1個1個の表示と非表示を切り替えることができる。
目玉マークの右にある鍵マークをクリックすることで、レイヤーそのもの、もしくはレイヤー内のオブジェクト1個1個にロックをかけることができる。
オブジェクトの操作
ロゴや写真などの素材を新しく挿入する際は、挿入したいレイヤーがアクティブになっている状態でコピペすると、そのレイヤー内の最前面に張り付けられる。
違うレイヤーから移動する際は、レイヤーパネル上で該当するオブジェクトをドラッグして移動したい先のレイヤー上でドロップするか、レイヤーパネル上で該当するオブジェクトを見つけるのに時間がかかる際はアートボード上で移動するオブジェクトを選択したのち、レイヤーパネルの一番右側に現れる小さな四角を別レイヤーにドラッグ&ドロップすると移動できる。
グループ化
複数のオブジェクトで構成されている場合はグループ化を使うと良い。
グループ化する手順は、グループ化したい複数のオブジェクトが選択された状態で「オブジェクト > グループ化」を行うか、ショートカットキーのCommand+Gをする。逆にグループ化解除する際は、グループ化されているオブジェクトが選択された状態でCommand+Shift+Gをする。
以上。
イラレには数多くの機能があるが、今回まとめた機能だけでも基本的な図形の作成や編集が可能になる。