はじめに
現在開発中のカウントアプリにあとゴールまでどのぐらいなの感覚的に伝えるためにProgressBarを導入する事にしました。
この記事では、その際に試した事をアウトプットしようと思います。
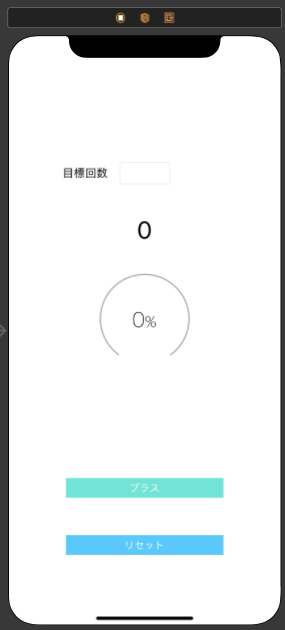
完成形

使用したライブラリ
・MBCircularProgressBar
→https://github.com/MatiBot/MBCircularProgressBar
CocoaPodsを利用してインストール
CocoaPodsを使用してSwiftConfettiViewをインストールしてください。
pod "MBCircularProgressBar"
Podfileに上記を入力してpod install 。
Storyboardにパーツを配置
 ViewをViewContorollerに配置します。

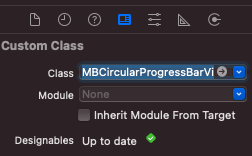
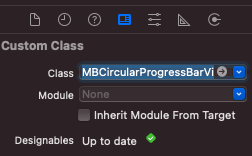
Custom ClassのClassを``MBCircularProgressBarView``に設定します。
ViewをViewContorollerに配置します。

Custom ClassのClassを``MBCircularProgressBarView``に設定します。
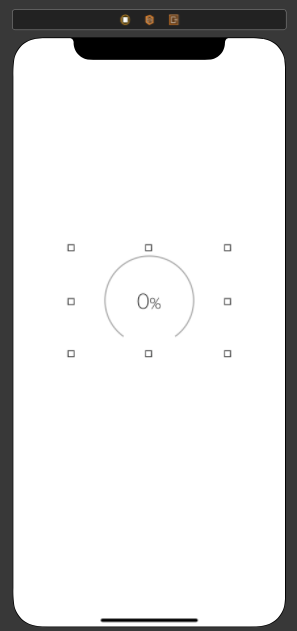
 円形のProgressBarが現れます。
円形のProgressBarが現れます。
 ButtonやTextFieldを設置。
ButtonやTextFieldを設置。
コーディング
var number: Float = 0
var paersent: Float!
var targetNumber: Float!
@IBOutlet weak var targetNumberTextField: UITextField!
@IBOutlet weak var countNumberLabel: UILabel!
@IBOutlet weak var progressView: MBCircularProgressBarView!
変数を宣言し、パーツを関連付け。
@IBAction func countButton(_ sender: Any) {
//目標回数を取得
targetNumber = Float(targetNumberTextField.text!)
//numberに1をたす
number += 1
//numberに1をたした数を表示
countNumberLabel.text = "\(number)"
//パーセンテージを計算
paersent = number / targetNumber * 100
//パーセンテージを表示
progressView.value = CGFloat(paersent)
}
countButtonを押した時の処理。
@IBAction func resetButton(_ sender: Any)
number = 0
progressView.value = CGFloat(number)
}
resetButtonを押した時の処理。
まとめ
今回は、目標回数を設定しあとどれくらいなのをパーセントで見える化しました。
このライブラリは、バーの色などもカスタマイズすることもできます。カスタマイズについては下記のURLを参考にしてみてください。
参考
・MBCircularProgressBar
→https://github.com/MatiBot/MBCircularProgressBar
・[iOS][Swift] MBCircularProgressBar で円形のプログレスバーを実現!
→https://dev.classmethod.jp/articles/mbcircularprogressbar/
・円型のプログレスバー実装(MBCircularProgressBar)
→https://qiita.com/Walkdream24/items/440b1c2757048b340920