前回の続き。
今回はこっちのアセットを試す
Koreographer
こちらはProfessional Editionと価格で二つ種類があります。私がもってるのはProfessionalの方。
こちらは自分で事前にイベントを呼ぶタイミングや、テキストなどいろいろ設定できるが、設定するのはそれなりに時間がかかる。
しかし、曲に合わせたカラオケのような歌詞表示や、音ゲーのノードなどの作成には特に便利!
Koreographer Professional Edition
Koreographer
では早速
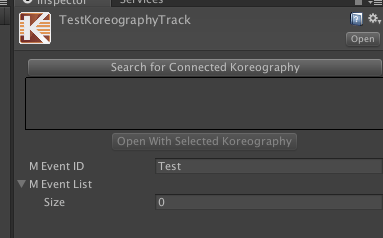
まずはインポートして、Projectの一番下、KoreographyとKoreography Trackの二つをとりあえず作成

紫色の方のインスペクタ下のM Tracksっていうところにオレンジ色のTrackをセット。
そして上のOpen In Koreography Editor

はい、ウィンドウでてきました。
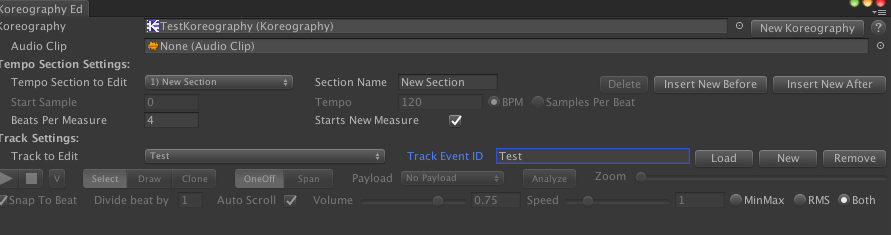
ここのTrack Event IDにとりあえず適当に名前をつけて・・・

で、ウィンドウに戻って、Audio Clipに曲をセット。
するとこんな立派なウィンドウに。
ちなみにここのTrack Event IDのところのNew で新しいTrackファイルや既存のTrackのロードできますね。

では早速設定してみよう!
操作方法的な
イベントの設定はDrawを選択して、OneOffがキーみたいな感じでSpanの方だと範囲選択ができます。
移動などはSelectにして動かせます。細かい時間の設定やイベントの設定は設定したノード?をクリックすると下に設定がでるのでそこで調整できます。
また、任意のところから再生するときは右クリックからPlayFromHereでできます。

イベントはテキストやfloatなどの数値、colorなど好きなものを設定できるので必要なものを選びます。
すべて一緒であればPayloadのところをTextなどにしておくといちいちプルダウンで選ぶ必要がなく便利です。
早速組み込んでみる
今回はone offのテキストでやってみます
イベントが呼ばれたら画面上に3Dテキストを表示するようにします。
using UnityEngine;
using System.Collections;
using SonicBloom.Koreo;
public class CallManager : MonoBehaviour {
[EventID]
public string callEventID;
public GameObject callPrefab;
public Transform callParent;
void Start () {
Koreographer.Instance.RegisterForEvents(callEventID, ShowCall);
}
void ShowCall(KoreographyEvent koreoEvt)
{
StartCoroutine(ShowCallAnim(koreoEvt.GetTextValue()));
}
private IEnumerator ShowCallAnim(string callText)
{
GameObject obj = Instantiate(callPrefab) as GameObject;
obj.transform.parent = callParent;
obj.transform.localPosition = Vector3.zero;
obj.transform.localScale = Vector3.one * 0.5f;
obj.GetComponent<TextMesh>().text = callText;
yield return new WaitForSeconds(1f);
Destroy(obj);
}
}
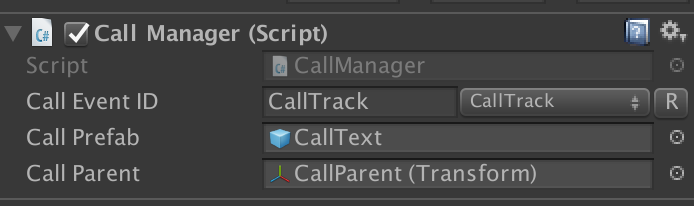
[EventId]をするとインスペクタ上のEvent IDがプルダウンで選べるようになるので入力ミスがなくせます。
あとはイベントをこんな感じで設定して、表示周りつくって・・・本当はこういうときのオブジェクトはプールするようにしたいけど今はとりあえずいいや

カラオケみたいなところ
Demoにあったのですが、カラオケの歌詞みたいなことが出来ます。
こんな感じ。

こちらDemoのkaraokeのやつをちょっといじっただけです。
仕組みとしてはTrackは二つ。歌の部分のやつと、歌詞を表示するタイミングのやつ。
歌の部分のやつはSpanで範囲指定でtextを設定、
歌詞表示タイミングはOneOffでtextを設定してます。
UIまわりでは同じテキストを白 赤かさねて、maskで設定に合わせて動いている感じです。
ふふふ、これで曲連動は大丈夫そうかな。
他にもColor float いろいろあるから、ライトとかにも使えるしいろいろ使い道がありそうです。
追記
リップシンクみたいなのも手動でいけそう
自動でやって欲しい気もするけど、いまいち自動のもきっちりやってくれない印象があるので、
特にハモりとか余計な音声が入る歌だと変なの拾っちゃうし・・・ということで。
ついでだしこのアセットで手付けでやってみた。
まとかぱとか一回口閉じないといけないところとかまで設定する必要があるかどうか謎だけどw
まぁいい感じ。これをモデルのblendshapeとかに渡せばOKっぽそう。

あいうえおんで歌のところに合わせてtextを設定して、イベントが来たらそれに合わせて画像を変えているだけです。
[EventID]
public string lineEventID;
public Image lipImg;
public Sprite[] imgList;
void Start () {
Koreographer.Instance.RegisterForEvents(lineEventID, OnLipSync);
}
public void OnLipSync(KoreographyEvent koreoEvt)
{
string text = koreoEvt.GetTextValue();
switch(text)
{
case "あ":
lipImg.sprite = imgList[0];
break;
case "い":
lipImg.sprite = imgList[1];
break;
case "う":
lipImg.sprite = imgList[2];
break;
case "え":
lipImg.sprite = imgList[3];
break;
case "お":
lipImg.sprite = imgList[4];
break;
case "ん":
lipImg.sprite = imgList[5];
break;
}
lipImg.SetNativeSize();
}
次は演出に使えそうなShader系でも。