はじめに
Firebaseの基本的な知識とチャット機能の学習を目的にLINEのクローンアプリを作成しました。アウトプットする場が特になかったので、学習のまとめと作成したアプリの紹介を兼ねて投稿させていただきます。ご興味があればお読み下さい。
関連記事
下記のYouTube動画のシリーズを参考にさせていただきました。
https://www.youtube.com/watch?v=XandgrGiV-8&list=PLJGQf09UDweLB6NGPoYnNL7j_z0Rzkpgr
また、記事のまとめ方はこちらを参考にさせていただきました。
作成したアプリ
![]() GitHub
GitHub
https://github.com/ayukin/ChatApp
- 個人的な趣味にはなりますが、画面UIはできる限りLINEに近づけてみました。
- 色は
Google Chromeの拡張機能Color Pickerを使うと簡単にわかりました。
機能紹介
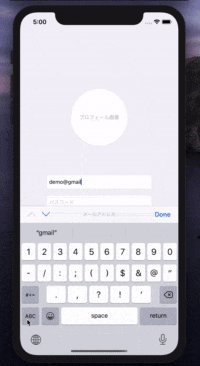
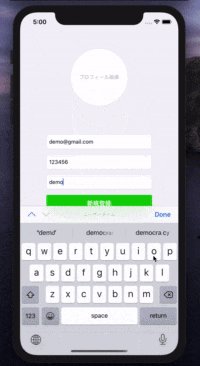
1.新規登録
- プロフィール画像は
フォトライブラリーから選択するようにしました。カメラの起動も可能でしたが、実機での動作確認は考えていなかったので省きました。 -
メールアドレス、パスワード、ユーザーネームが記入されていれば新規登録可能としました。 - 新規登録処理の際に
UIActivityIndicatorViewを表示、登録エラーの際はUIAlertControllerを表示するようにしました。
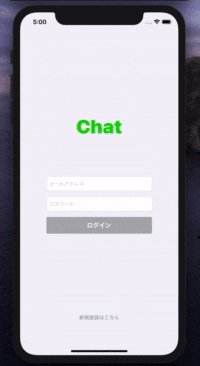
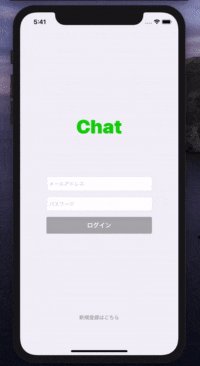
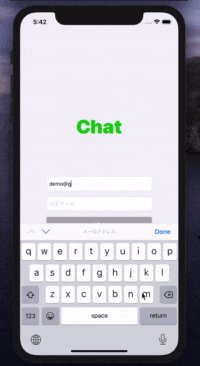
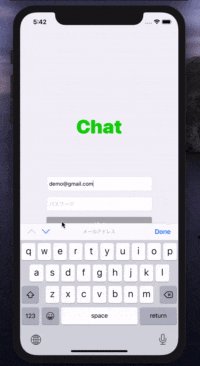
2.ログイン
-
メールアドレス、パスワードが記入されていればログイン可能としました。 - ログイン処理の際に
UIActivityIndicatorViewを表示、ログインエラーの際はUIAlertControllerを表示するようにしました。
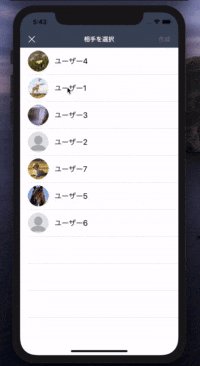
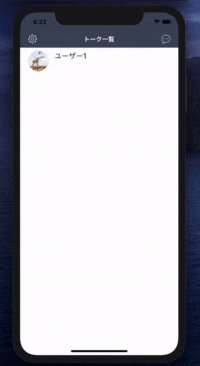
3.トークルーム表示・作成
- トーク相手の
ユーザーネーム、プロフィール画像、最新のメッセージ内容と投稿時間をCellに表示するようにしております。 - トークルームの作成時には
ログインユーザーを表示しないようにしています。
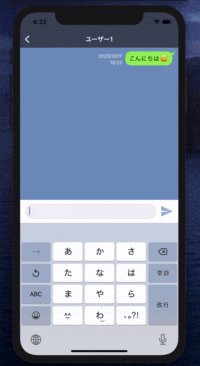
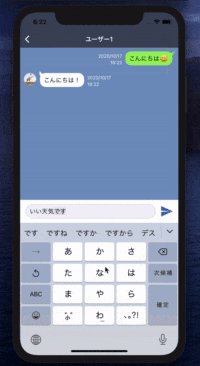
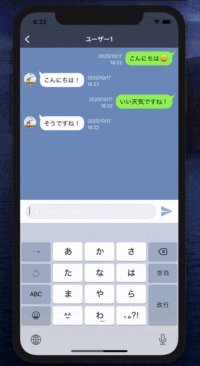
4.リアルタイムチャット機能
-
addSnapshotListenerを用いてリアルタイムで更新がかかるようにしました。 -
tableViewを反転させ下詰めでの表示も考えましたが、メッセージ量が少ない場合に上部にスペースが生まれてしまうので採用しませんでした。
5.ログインユーザー情報表示・ログアウト
- ログインユーザーの情報がどこにも表示されていなかったので設けました。内容としましてはFirestoreからログインユーザーの情報を取得し表示しているのみです。
-
Auth.auth().signOut()のログアウト処理になります。ログアウト完了後メイン画面となるトークルーム画面に遷移し、ユーザーの認証状態を判別後にログイン画面へ遷移させるようにしております。
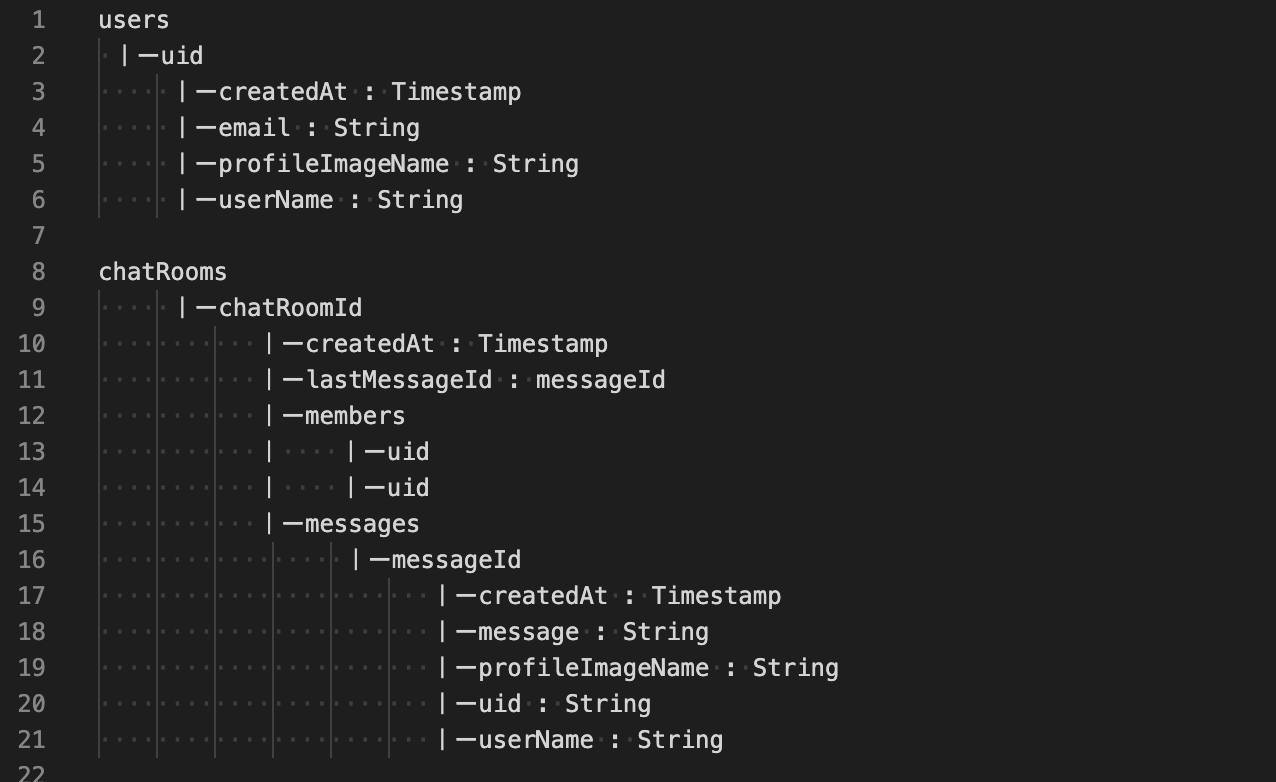
6.Firestoreデータ構造
技術要素
1.アーキテクチャ
アーキテクチャを意識したことがなかったため、今回はMVCを採用してみました。
MVC
- Model・・・データの通信、保存、ビジネスロジックなどを扱うもの
- View・・・画面の描画
- Controller・・・ユーザーの操作を受けて
ModelやViewを書き換えるもの
2.ライブラリ
Firebase
-
ユーザー認証、画像の保存、ユーザー情報の保存、メッセージ情報の保存に使用しています。
IQKeyboardManagerSwift
-
新規登録画面、ログイン画面に使用してます。 - 導入方法も簡単で、複数の
TextFieldのカーソル移動が容易になったり、キーボードとの干渉も自動で検知してくれるのですごく良いライブラリだなと感じました。
3.その他
- ライブラリ管理は
CocoaPods、ソースコード管理はGitHubを使用しました。
意識したこと
1.MVCの責務分割
書籍iOSアプリ設計パターンで設計についての知識を深めながら、Model・View・Controllerの責務を分割し、FatViewControllerにならないように心がけました。
2.変数名・メソッド名の意識
初歩的なことではありますが、初学者のレビュー指摘あるあるみたいな記事を読んでいると、直感的にわからない変数名やどうのような処理を表しているのか分かりづらいメソッド名について書いてありましたので、なるべくわかりやすい命名をするように心がけました。
今後の課題
追加で下記項目を実装しようと試みましたが、現状の自分のレベルではわからず断念しました。
悔しいですがいつか再チャレンジしようと思います。
- メッセージを日付でセクション?分けして表示(LINEのような表示方法)
- メッセージの既読・未読
- トークルームに未読のカウント数表示
まとめ
まだまだ初学者レベルの知識や理解にはなりますが、文法やXcodeやUIKit等少しずつ慣れてきました。
今回意識した、アーキテクチャを考えた設計・コードの書き方については、書籍や心優しい先人の方々の記事で概念等はインプットできましたが、やはり実際には責務を分割する作業に手こずりました。
MVCの概念は流派によって解釈に違いがあるとのことですが、初学者の私達は、わかりやすかった記事あるいは教えていただける人の意見を正にひとまず進んでいくことがベストかなと思います。学習を進めていく上で、自分の考えが生まれたり、認識の間違いに気づいたらその時に正せばいいかなと思います。
また、今回の学習目的にしておりましたFirebaseとチャット機能の基本的な学習も、あくまで基本的な内容にはなりますが力がついたかなと感じます。課題であげたように応用的な内容もこれから実装できるよう精進していこうと思いました。
長々と感想文のような記事になってしまいましたが、最後まで読んで頂きありがとうございました。