はじめに
teratailのアプリを作成したので、制作過程について書いていきたいと思います。
teratailはエンジニアのQ&Aサイトです。APIが提供されているのでこのAPIを利用しています。
完成像
機能
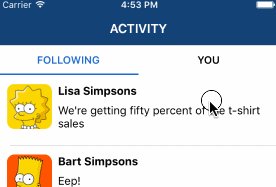
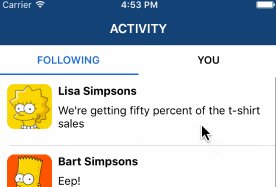
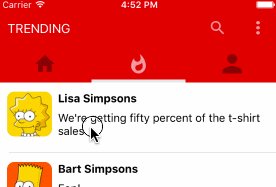
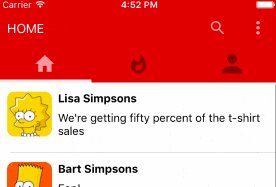
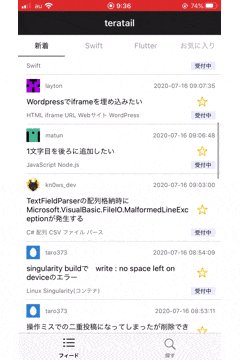
質問一覧
新着・Swift・Flutter・お気に入りした質問を表示させています。
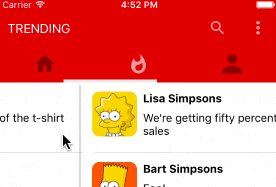
タブの切り替えはXLPagerTabStripというライブラリを使用しています(ライブラリ詳細は後述)。
また、下までスクロールするとAPI通信を行い、追加で次の質問を読み込んで表示するようにしています。

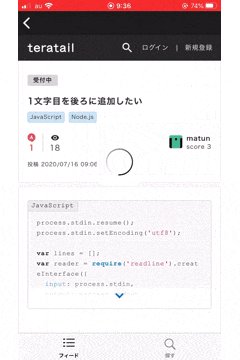
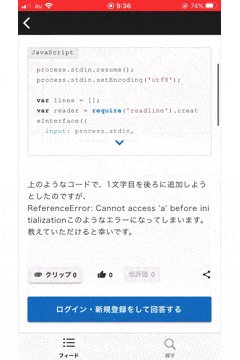
質問詳細
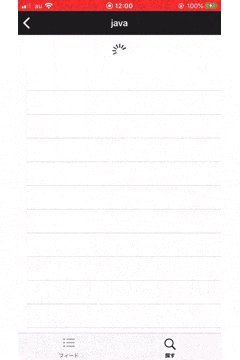
質問のセルをタップしたら、WebViewで質問の詳細を表示します。
ローディング表示にはSVProgressHUDを使用しました。

お気に入り
⭐️マークをタップするとお気に入りの追加/削除ができます。
お気に入りした質問IDはUserDefaultsに保存しています。

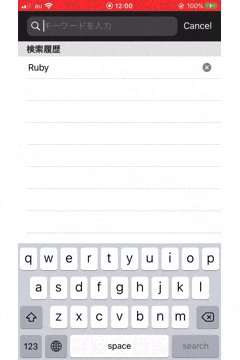
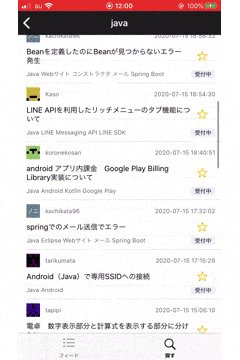
検索
teratailのAPIにタグ情報が含まれているので、そのタグをキーに検索をかけています。

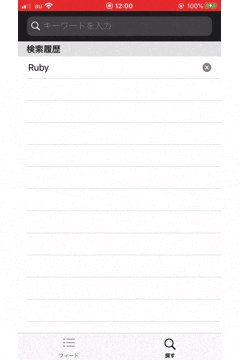
検索履歴
検索履歴もUserDefaultsに保存しています。
同じワードで検索された場合は、検索履歴に二重で表示されないよう制御しています。
右の✖︎ボタンをクリックすると削除できるようにし、検索履歴のワードをタップすると、UISearchBarのTextFieldに自動で入力されるようにしています。

エラーハンドリング
検索結果ゼロ件、ネットワーク通信エラー、また、teratailのAPIにはAPI使用回数制限があり、回数超過した場合は通信できなくなるので、その旨もユーザーに分かるようにエラーメッセージを表示させています。API通信のレスポンスで返ってくるStatusCodeによって場合分けしています。
| 通信エラー | API使用回数超過 | お気に入りゼロ | 検索結果ゼロ |
|---|---|---|---|
 |
 |
 |
 |
技術要素
アーキテクチャ
MVPを採用しました。
各レイヤーの役割は以下のようになっています。
View
- 画面の描画
- ボタンタップ等のイベントをPresenterに渡す
- Presenterから渡された処理を表示(UIの更新)
Presenter
- Viewから受け取ったイベントをもとにModelに処理を移譲
- Modelからの処理完了の通知を受けて、Viewを更新
- Viewの状態を保持
Model
- データの処理
- API通信して質問データの取得
- UserDefaultsを使用してデータの取得・更新
- データの取得・更新が完了したらPresenterに通知
- 今回はNotificationCenterを使用
MVPのメリット
- ViewControllerの責務を分けることができる
- FatViewControllerの防止
- 学習コストが高くない
- MVVMと異なりRx等、新しい技術を学ぶ必要もないので、MVCの次は何を勉強しようと悩んでいる人には良いと思います
ライブラリ
Alamofire
ネットワーク通信では定番のライブラリですね。
SwiftyJSON
Alamofireとセットでよく使われていますね。JSONオブジェクトをパースするのに使用しました。
XLPagerTabStrip
横スワイプでタブの切り替えを実装するのに使用しました。今回初めて使ってみましたが、とても簡単におしゃれなデザインを実装できるのでおすすめです。デザインも⬇️のように色んなパターンがあります。
SVProgressHUD
WebViewを表示する時のレスポンス待ちのローディング表示に使用しました。
シンプルなデザインなので、どのアプリでも使いやすいと思います。
SDWebImage
プロフィール画像をキャッシュするのに使用しました。
使用前後で表示スピードがかなり違ったので、使ってよかったです。
ライブラリ管理
CocoaPodsを使用しました。
ただ、Firebase系のSDKを使用する場合はビルドが相当重くなるので、その場合はCarthageがおすすめです。
DB
先述した通りUserDefaultsを使用しました。
もともとFirebaseを使ったことがあったので、途中までCloud Firestoreを使用して実装を進めていました。ただ、保存したかったデータは下記のみだったので、わざわざCloud Firestoreを使用するほどでもないなと思い、UserDefaultsに変更しました。結果、ローカルDBで十分でした。作りたいアプリに対して適切な技術選定するのは大切だと思うので、これは意識していきたいです。
- お気に入りした質問ID
- 検索履歴