はじめに
カレンダー付きToDoアプリを制作する際にFSCalendarというライブラリを使用しましたので備忘録として投稿します。
初学者ですので訂正点ございましたら、ご指摘よろしくお願いします。
概要
FSCalendarではカレンダーの表示モードを月表示や週表示に任意で変更することができます。
制作したアプリの用途に絡めると「ボタンのタップイベントにて表示モードを変更する」になります。
また、FSCalendarの導入に関しましてはこちらを参照ください。
実行環境
【Xcode】 Version 11.7
【Swift】 version 5.2.4
【CocoaPods】version 1.9.3
【FSCalendar】version 2.8.1
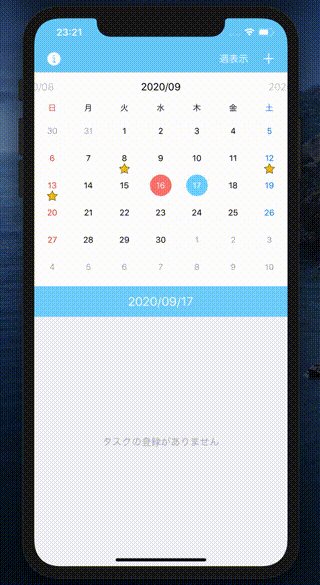
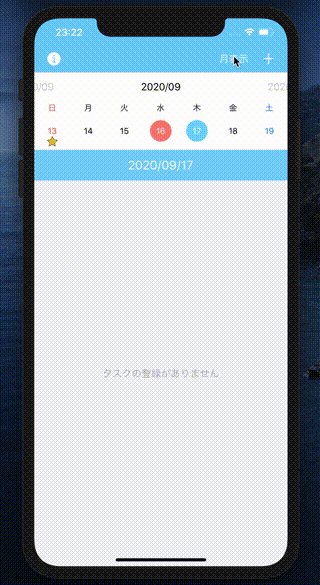
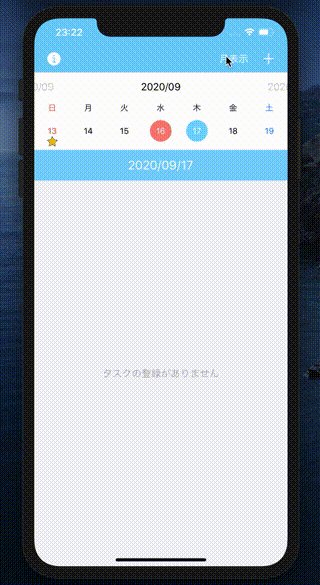
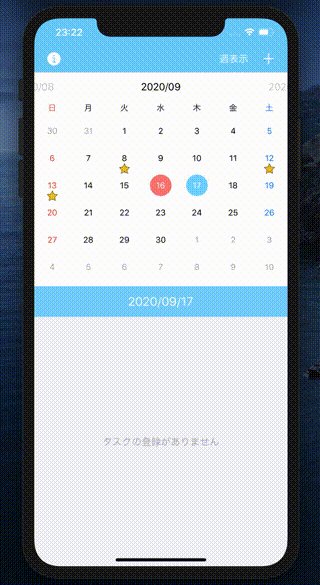
実装後の画面
実装コード
全体のコードになります。
サンプルコードではなく、自作アプリのコードになりますので関連箇所を抜粋しております。
また、FSCalendarのDelegateとDataSourceはstoryboard上で追加しております。
MainViewController.swift
import UIKit
import FSCalendar
import CalculateCalendarLogic
# ・・・省略・・・
class MainViewController: UIViewController {
@IBOutlet weak var calendar: FSCalendar!
@IBOutlet weak var calendarHeight: NSLayoutConstraint!
# ・・・省略・・・
override func viewDidLoad() {
super.viewDidLoad()
// calendarの曜日部分を日本語表記に変更
calendar.calendarWeekdayView.weekdayLabels[0].text = "日"
calendar.calendarWeekdayView.weekdayLabels[1].text = "月"
calendar.calendarWeekdayView.weekdayLabels[2].text = "火"
calendar.calendarWeekdayView.weekdayLabels[3].text = "水"
calendar.calendarWeekdayView.weekdayLabels[4].text = "木"
calendar.calendarWeekdayView.weekdayLabels[5].text = "金"
calendar.calendarWeekdayView.weekdayLabels[6].text = "土"
// calendarの曜日部分の色を変更
calendar.calendarWeekdayView.weekdayLabels[0].textColor = .systemRed
calendar.calendarWeekdayView.weekdayLabels[6].textColor = .systemBlue
# ・・・省略・・・
}
// calendarの表示形式変更
@IBAction func changeButtonAction(_ sender: Any) {
if calendar.scope == .month {
calendar.setScope(.week, animated: true)
changeButton.title = "月表示"
// calendarを更新
calendar.reloadData()
} else if calendar.scope == .week {
calendar.setScope(.month, animated: true)
changeButton.title = "週表示"
// calendarを更新
calendar.reloadData()
}
}
# ・・・省略・・・
}
extension MainViewController: FSCalendarDelegate, FSCalendarDataSource, FSCalendarDelegateAppearance {
# ・・・省略・・・
func calendar(_ calendar: FSCalendar, boundingRectWillChange bounds: CGRect, animated: Bool) {
calendarHeight.constant = bounds.height
self.view.layoutIfNeeded()
}
# ・・・省略・・・
}
実装方法(storyboardにて)
1.storyboardにFSCalendarを配置する
- 配置方法の手順はこちらを参照下さい。
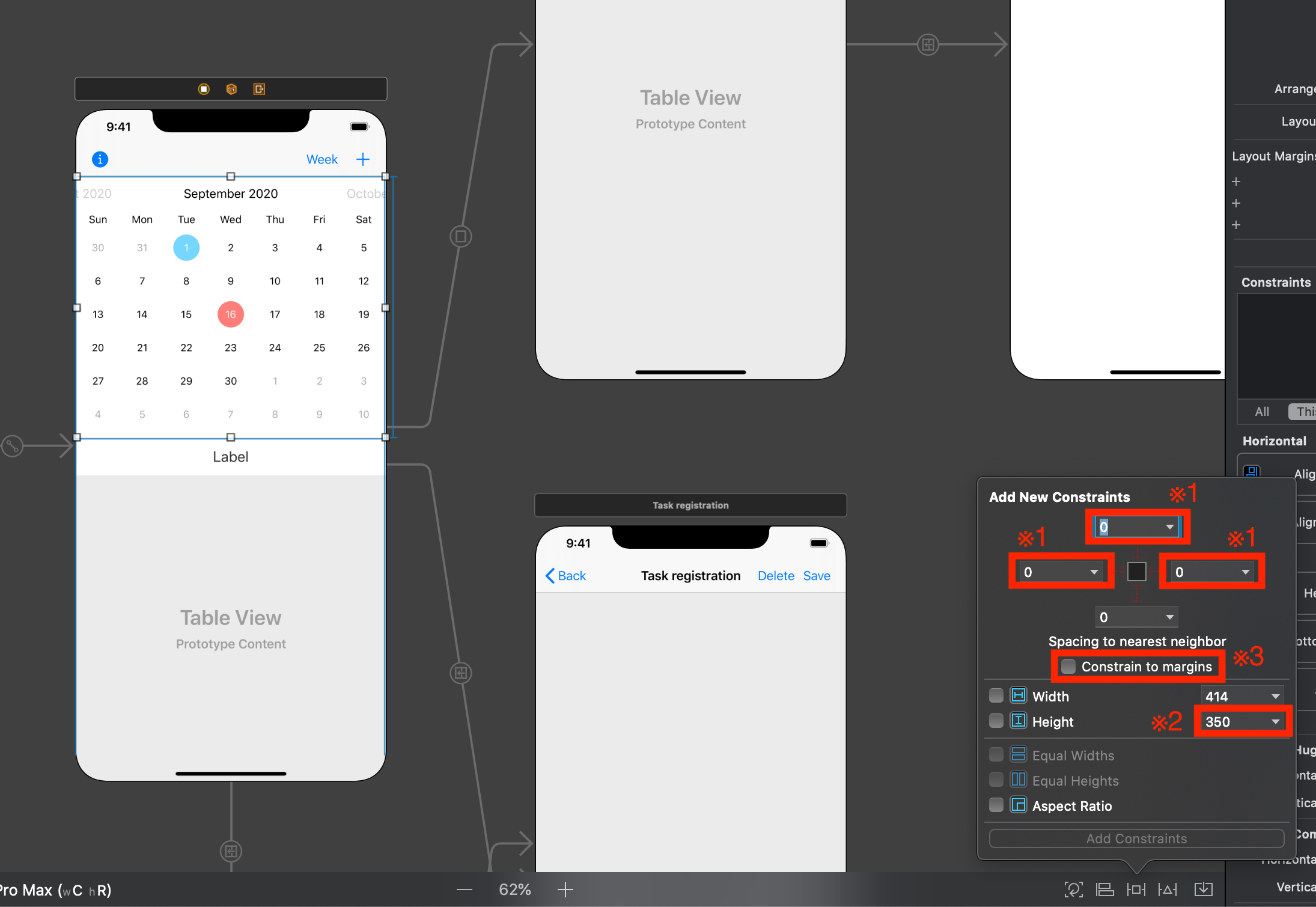
2.配置したFSCalendarにAutoLayoutの制約を付ける
-
上と左右に0を設定します。(※1) -
Heightを設定します。今回は350にしました。この制約が大切なので忘れずに設定して下さい。(※2) -
Constraint to marginsにチェックが入っていると、余計なmarginが入ってしまうので外しておきましょう。(※3)
実装方法(コードにて)
1.FSCalendarクラスのcalendarを定義し、storyboardで紐づけする
@IBOutlet weak var calendar: FSCalendar!
2.NSLayoutConstraintクラスのcalendarHeightを定義する
- コードでAutoLayoutの制約を付ける場合、
NSLayoutConstraintクラスによって定義することができます。
@IBOutlet weak var calendarHeight: NSLayoutConstraint!
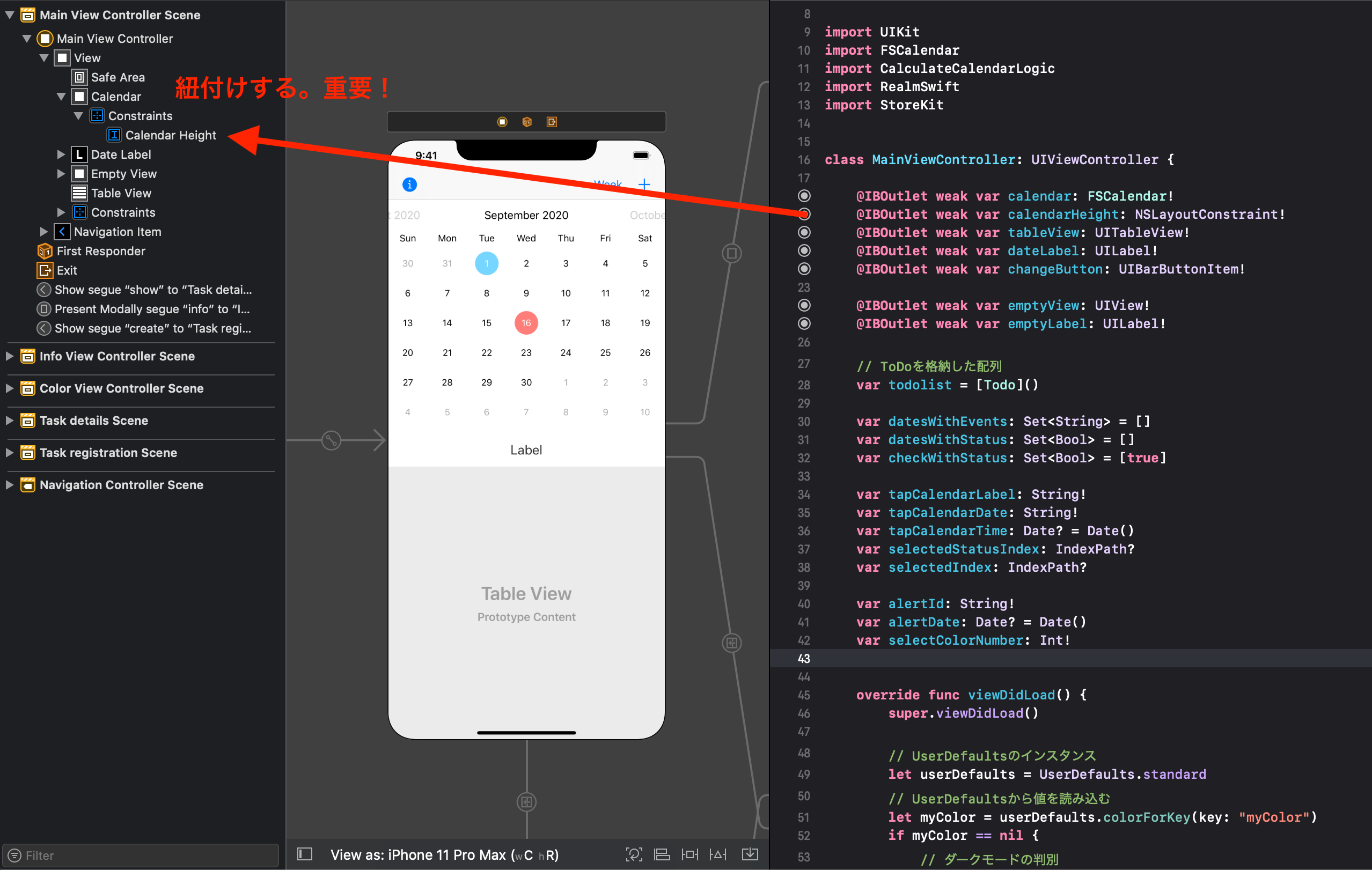
3.AutoLayoutで制約の設定をしたHeightと2.で定義したcalendarHeightをstoryboardで紐づけする
- 添付写真は
calendar Heightと紐づけされた後の表記になっております。紐付ける前はheight = 350となります。
4.ボタンのタップイベントでカレンダーの表示モードを変更する
- 以下のコードを用いることで表示モードを変更することができます。
//月ごとの表示にしたい時
calendar.setScope(.month, animated: true)
//週ごとの表示にしたい時
calendar.setScope(.week, animated: true)
- 上記をボタンのタップイベントに絡めていきます。説明が抜けておりますが
changeButtonActionは「実装後の画面」で操作しているボタンになります。
// calendarの表示形式変更
@IBAction func changeButtonAction(_ sender: Any) {
if calendar.scope == .month {
calendar.setScope(.week, animated: true)
changeButton.title = "月表示"
// calendarを更新
calendar.reloadData()
} else if calendar.scope == .week {
calendar.setScope(.month, animated: true)
changeButton.title = "週表示"
// calendarを更新
calendar.reloadData()
}
}
5.Viewの大きさのリサイズ
- FSCalendarは
月表示が標準で、コードで表示モードを週表示に切り替えると、レイアウトの自動調整がかかりません。この問題は下記コードを追加することにより解決することができます。
func calendar(_ calendar: FSCalendar, boundingRectWillChange bounds: CGRect, animated: Bool) {
calendarHeight.constant = bounds.height
self.view.layoutIfNeeded()
}
補足(カレンダー表示について)
- 週の
表示名や色を変更したい場合は下記コードを追加することで「実装後の画面」のようになります。
// calendarの曜日部分を日本語表記に変更
calendar.calendarWeekdayView.weekdayLabels[0].text = "日"
calendar.calendarWeekdayView.weekdayLabels[1].text = "月"
calendar.calendarWeekdayView.weekdayLabels[2].text = "火"
calendar.calendarWeekdayView.weekdayLabels[3].text = "水"
calendar.calendarWeekdayView.weekdayLabels[4].text = "木"
calendar.calendarWeekdayView.weekdayLabels[5].text = "金"
calendar.calendarWeekdayView.weekdayLabels[6].text = "土"
// calendarの曜日部分の色を変更
calendar.calendarWeekdayView.weekdayLabels[0].textColor = .systemRed
calendar.calendarWeekdayView.weekdayLabels[6].textColor = .systemBlue
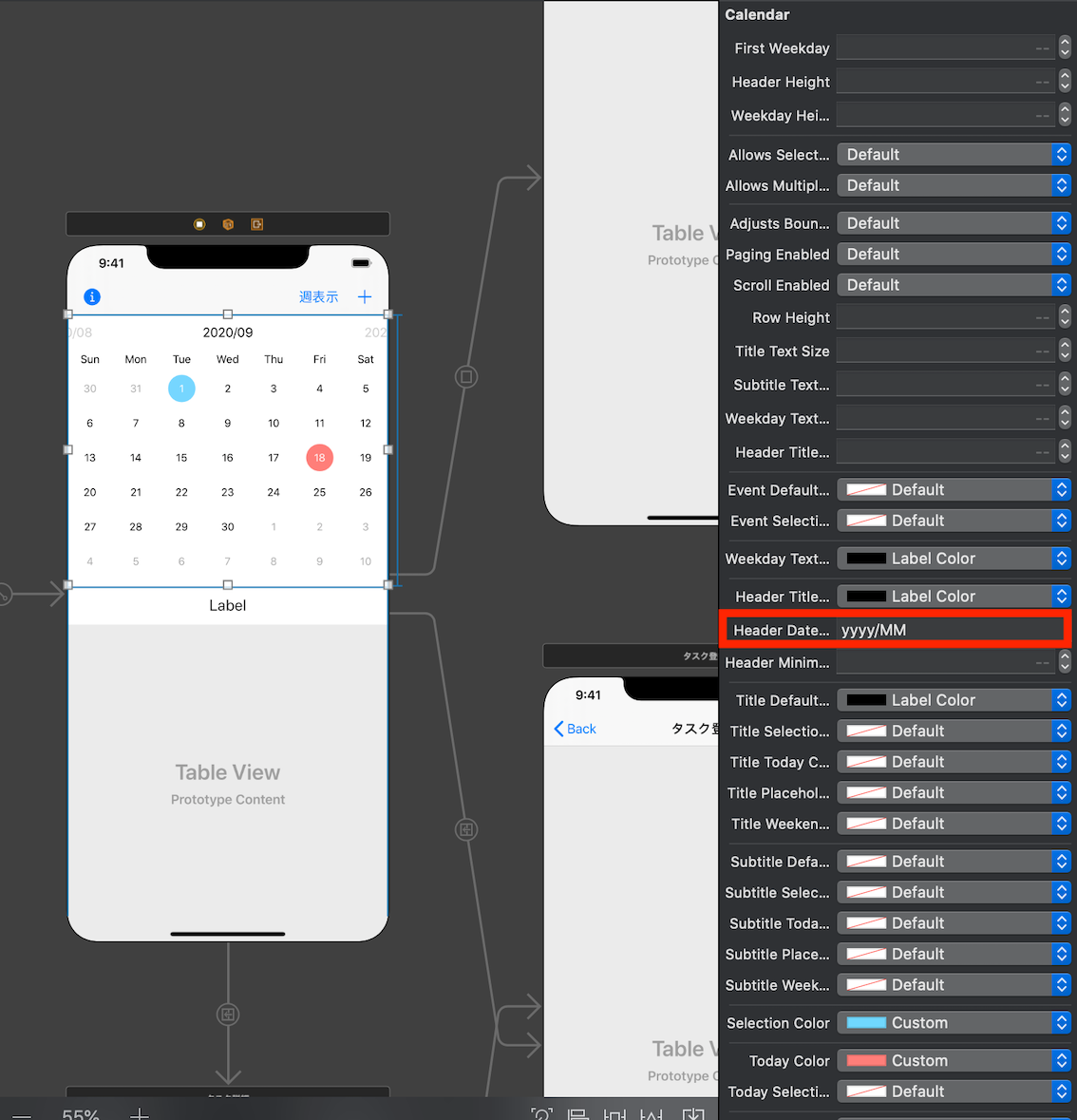
-
日付のフォーマットはstoryboardで変更することができます。