はじめに
こんにちは!
株式会社GENEROSITYのデザイナー佐々木です。
初のアドベントカレンダーに参加させてもらいました🎁
今回は 「Figma × Lottielabを使って、Lottieアニメーションを作成する方法」 をご紹介します。
そもそも Lottie とは
Lottieとは、アニメーションをWebやアプリで手軽に扱えるオープンソースライブラリです。
JSONベースのアニメーションファイル形式で作られおり、React、Flutter、Swiftなど、さまざまなフレームワークや言語向けのライブラリが提供されています。
- Webサイトやアプリのローディングアニメーション
- UI/UXでのリッチな動き
- 動画を使いたくないが、視覚的なアクセントを出したい場面
このようなシーンで、Lottieを活用すれば簡単にアニメーションをWebに取り入れることができます。
今回は「Lottieアニメーションを、FigmaとLottielabというツールを使って作るよ!」という手順を紹介します。
Lottieを詳しく知りたい方公式サイトから↓
では、さっそく本題に入ります。
使用ツール
イラストを用意するのに、Illustratorを別途使用しました。
手順
- デザイン素材の用意
- FigmaからLottielabにエクスポート
- Lottielabでアニメーションをつける
- エクスポートして完了
Lottielab とは
Lottieアニメーションをブラウザ上で作成・編集できるモーションデザインツールです。
「とにかく直感的なUIとシンプルな操作性」 が特徴的です。
実際に触ってみて感じたのは「FigmaのUIや操作性のまま、AfterEffectsの要素がくっついたツール」という感じで、普段Figmaを使っている方はすぐ理解できるようになっているなと感じました。
- Figmaにある素材を簡単に動かしたい
- 少し凝ったアニメーションを付けたい
- AfterEffectsで作るのが難しい(もしくはAEを使わずに簡単に作りたい)
こういった方にオススメできるツールかなと思います。
[余談] 公式サイトから紹介されているプラグイン
公式サイトからは、「LottieFiles for After Effects」「LottieFiles for Figma」、「LottieFiles for Canva」のプラグインが紹介されています。私は、AfterEffectsで「Bodymovin」というプラグインを使っていましたが、今はもっと使いやすそうなプラグインが出ているようですね。
ですが今回は「Lottielab」を使います!💪
新しいツールはどんどん触っていきましょう。
さっそくやってみよう
完成系はこんな感じです🎄❄️
黒いクマは弊社キャラクターのネロくんです🎄🐻
少し凝ったアニメーションにチャレンジしてみました。
これを作るまでの過程を説明していきます。少し長めです🫣
(1)デザイン素材の用意
まずアニメーションさせたい素材を用意します。
今回はイラストを使ったアニメーションを作りたいので、Illustratorで用意しました。
もちろんFigma上で作ったデザインでも、Stockからダウンロードした素材でもOKです。
💡 ポイント
- 動かしたいパーツは分けておく(クマの腕や足)
- グループ化しておくと便利(ツリー、クマ、雪…など)
- ベクター形式で作ること
Illustrator上のレイヤー分けは気にしなくてOKです。
AEを使う場合は細かくパーツ毎に分けますが、しなくても問題ありません(最高!)
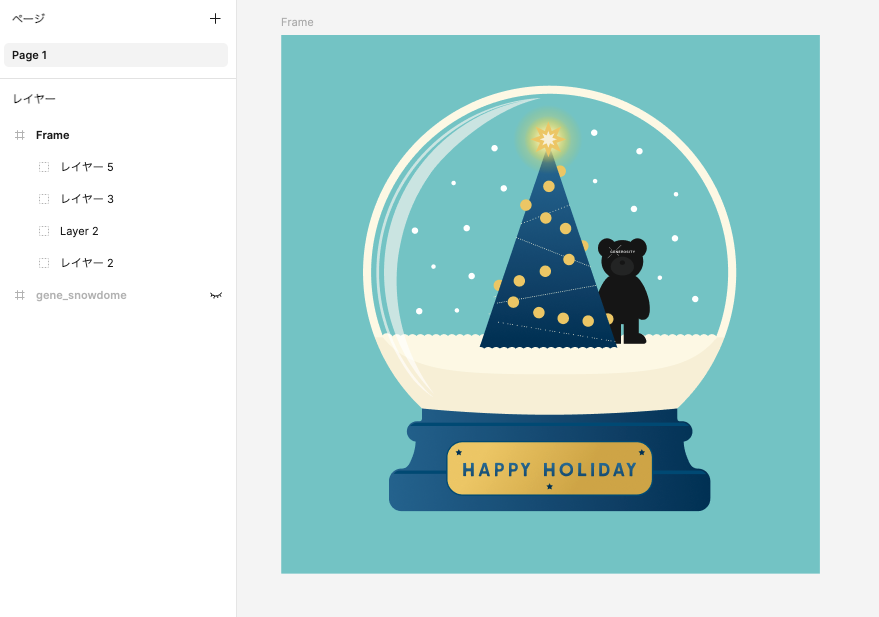
(2)Figmaに貼り付け
Illustratorからそのままコピペで貼り付けます。
画像のようになるので、Figma上でリネームします。
また、動かしたいイメージに合わせてパーツのグループ整理もできると良いでしょう。
💡 ポイント
- Figma上でパーツはざっくりリネームしておくこと
- グループ化も整理しておくこと
これをやっておくと、Lottielabに持っていった時「これなんだっけ…?」とならずに済みます。後からLottielabでもリネームやグループ整理しながら作業できますので、まずは大枠のグループだけでもリネームしておくことをオススメします。
(3)Lottielabへエクスポートする
プラグインを使用してLottielabへデータを持っていきます。
下記サイトからプラグインを取得してください。
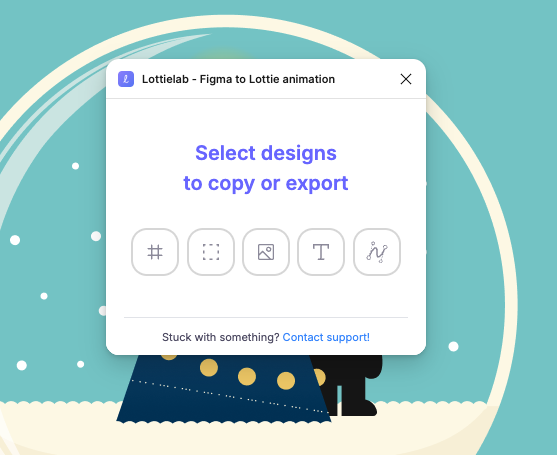
Lottielab - Figma to Lottie animation
立ち上げると、こういう画面になるのでエクスポートしたい対象を選択してください。
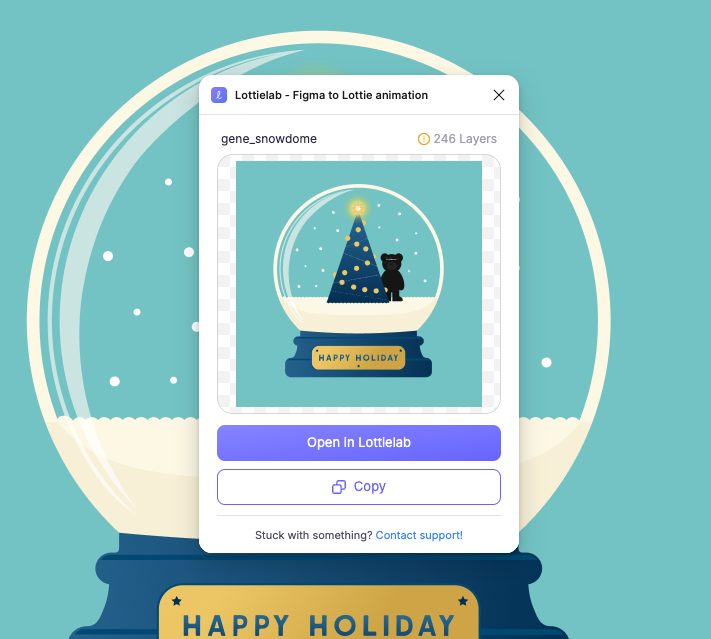
選択するとしばし読み込んだ後、表示が切り替わります。
「Open in Lottielab」ボタンを押します。
ブラウザが自動で立ち上がり、Lottielabのエディター画面になります。
これでエクスポート完了です!簡単ですね。
↓レイヤーも綺麗に保持されています。(この段階では2階層目以降はリネームしていません)
(4)アニメーションを付ける
ここからはアニメーションを付けていきます。
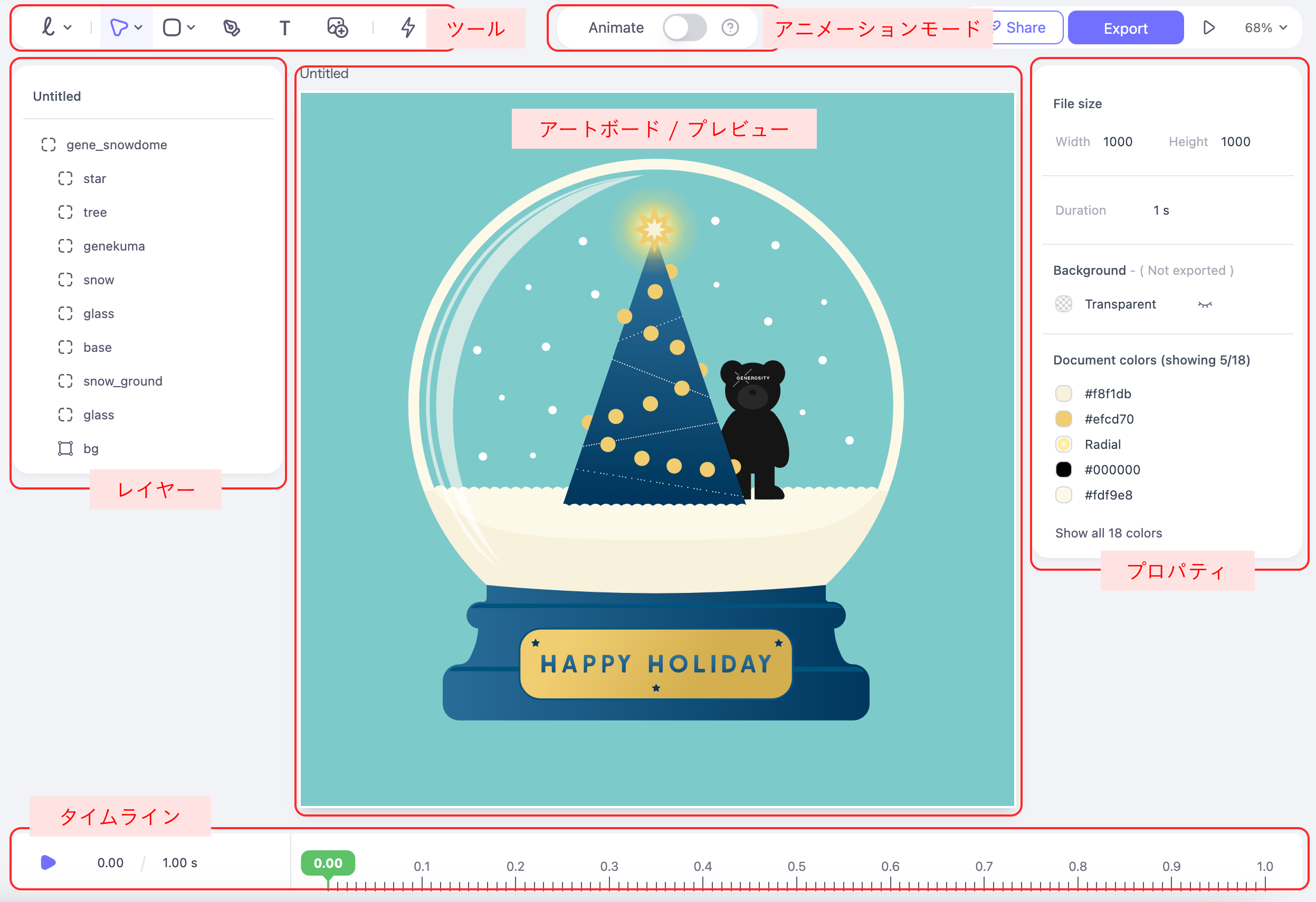
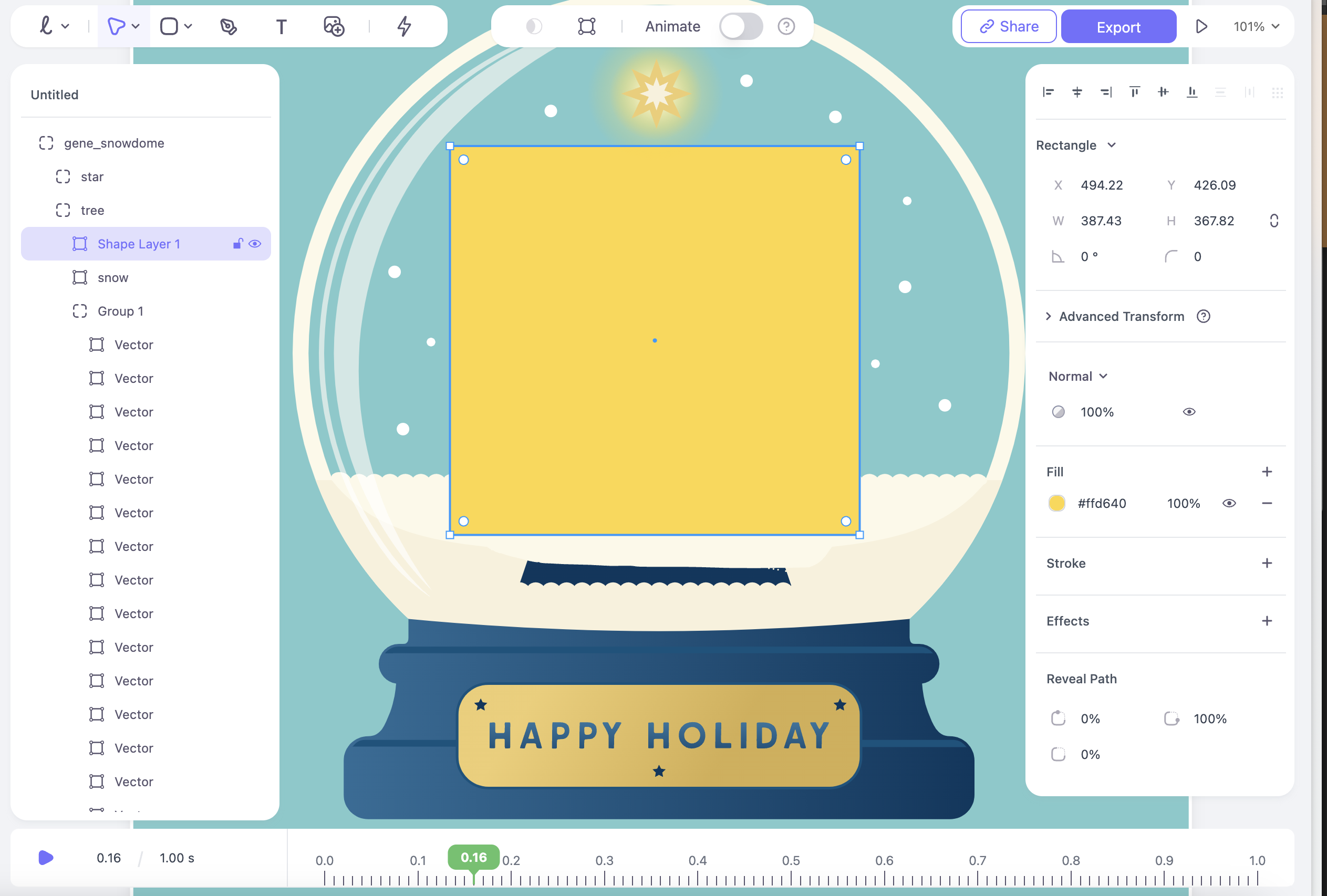
パネルの見方
パネルの見方はざっくり画像のような感じです。
上がFigmaっぽい操作パネルで、下にタイムラインがあるといった感じですね。
アニメーションをつけるときはONにする
上にある「Animate」ボタンを押すとタイムラインが展開され「Animating」に変化します。
アニメーションをつける時は、これをオンにして作業していきます。
動きを決める
ネロくんがひょこっと出てくる動きを作りたいので、0秒地点にインジケーターを移動します。ネロくんもドラックしてツリーの後ろに隠しておきます。
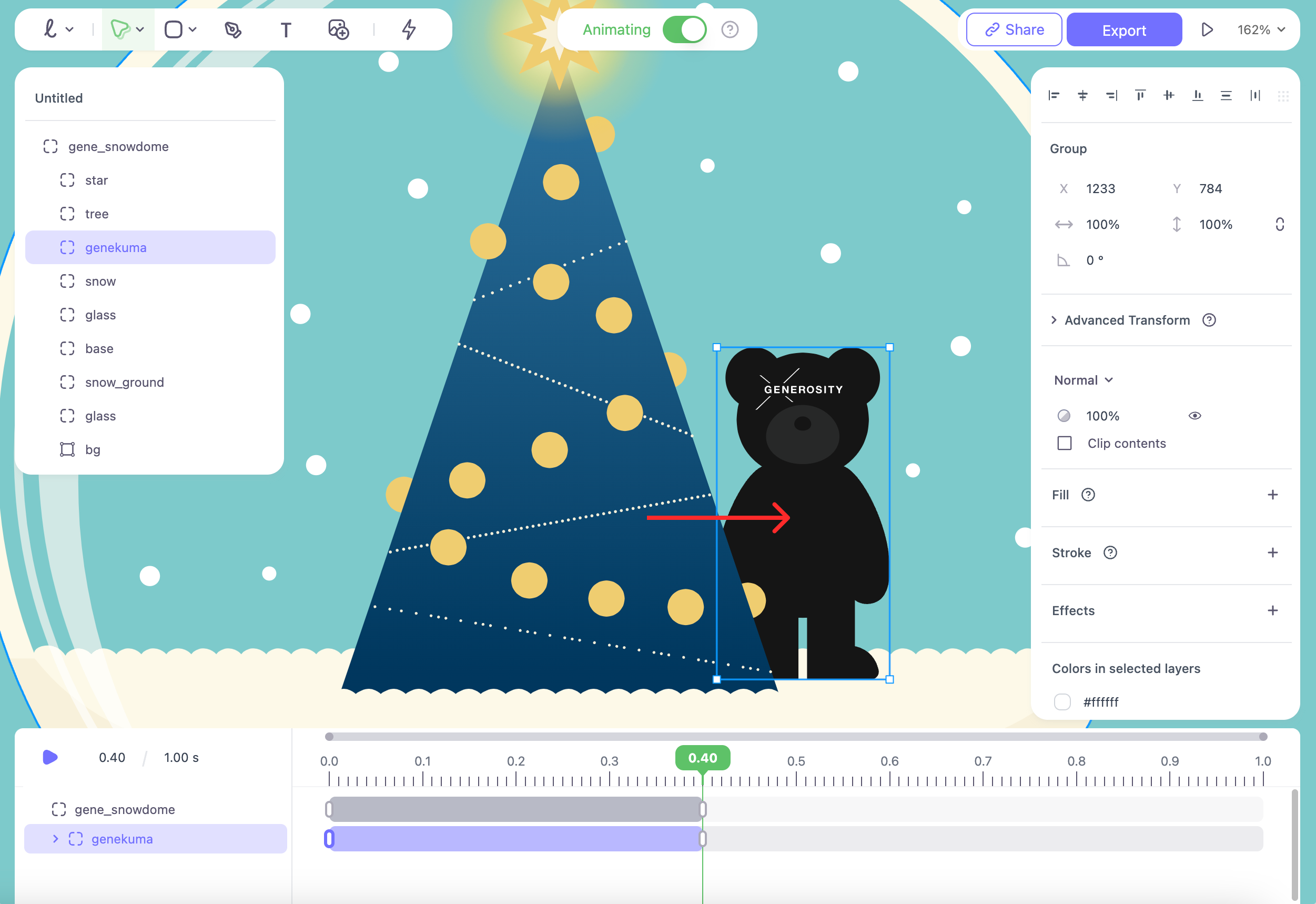
0.4秒地点にインジケーターを移動し、ネロくんをまた外側へドラックします。
そうするとタイムラインパネルに色が塗られます。
これだけでツリーの後ろから横にスライドする動きができました。
スペースキーを押すとアニメーションを再生できます。
💡 ここが良い
- パネルの位置や操作感がFigmaフレンドリー
- ⌘ホールでFigma感覚のズームイン/アウトできるなど、共通するショートカットがある
- 動きの軌跡が矢印で表示される
- アニメーションモードOFFでいつでもオブジェクトの編集が可能
予備動作をつける
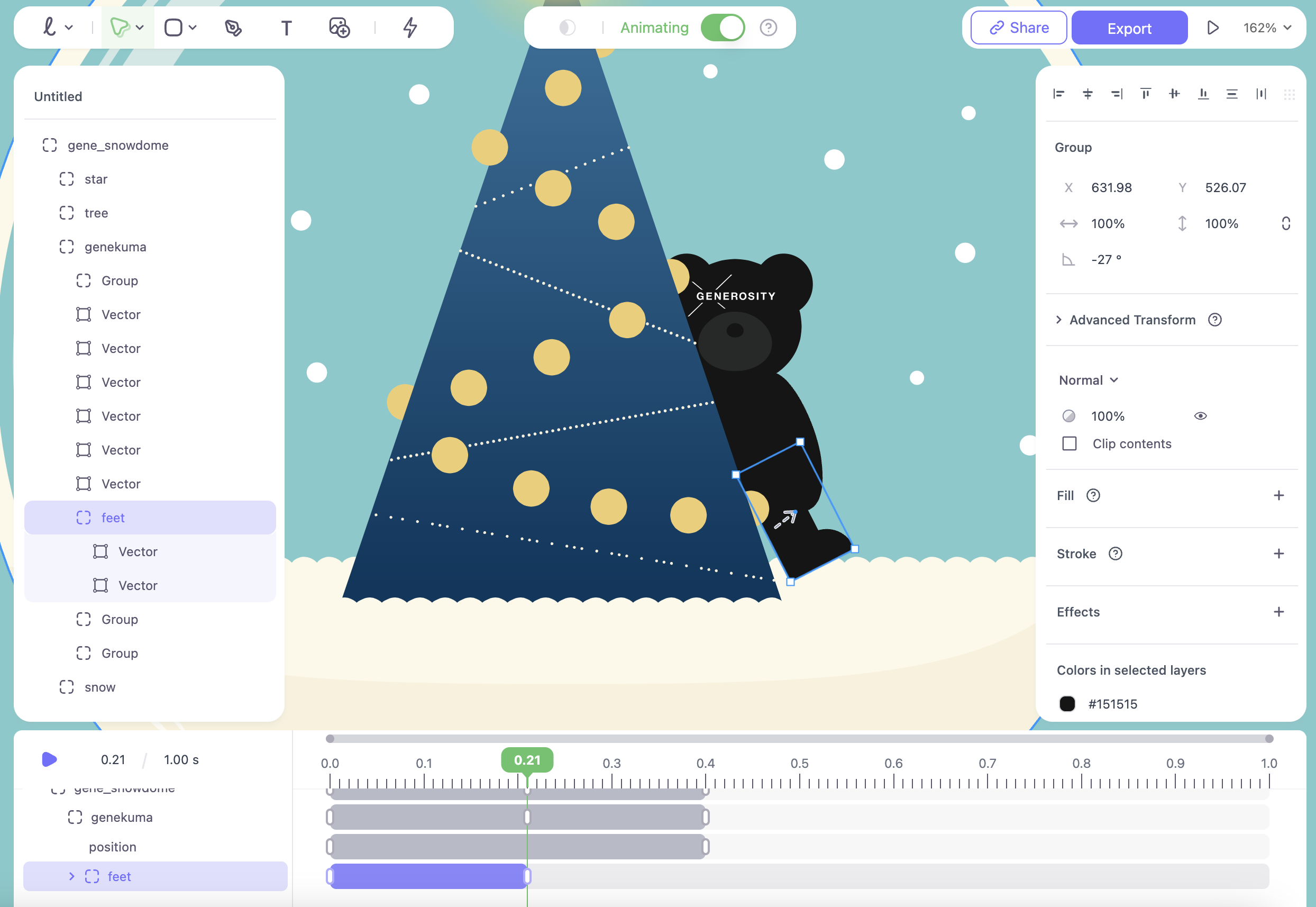
ただ横にスライドしていくだけですので、中間の0.2秒地点に移動し足をあげて踏み込む動きをつけようと思います。
レイヤーパネルをみながら、足のグループを探します。
管理しやすいようリネームも同時にやっていきます。
0.4秒時点に移動させ、足を着地させます。
そうすると足を上げて横に移動する動きが出来上がります。
こういった予備動作を加えることで、少しずつ生きているような表現になっていきます。

この要領で、頭、耳、鼻、胴体、手足、などパーツを動かしていきます。
💡 ここが良い
- ⌘クリックで特定のオブジェクトを選択できる(Figmaと一緒)
- 動きの軌跡(矢印)が表示されるのでどう動くかがわかりやすい
🥲 難しいところ
AEのようなアンカーポイントがなさそうなので、どこかを軸とした動きが付けにくいです。
例えば、腕の付け根を起点にアニメーションをつける操作とかですね。
この程度だったら微調整でカバーできましたが、複雑な表現は骨が折れそうです。
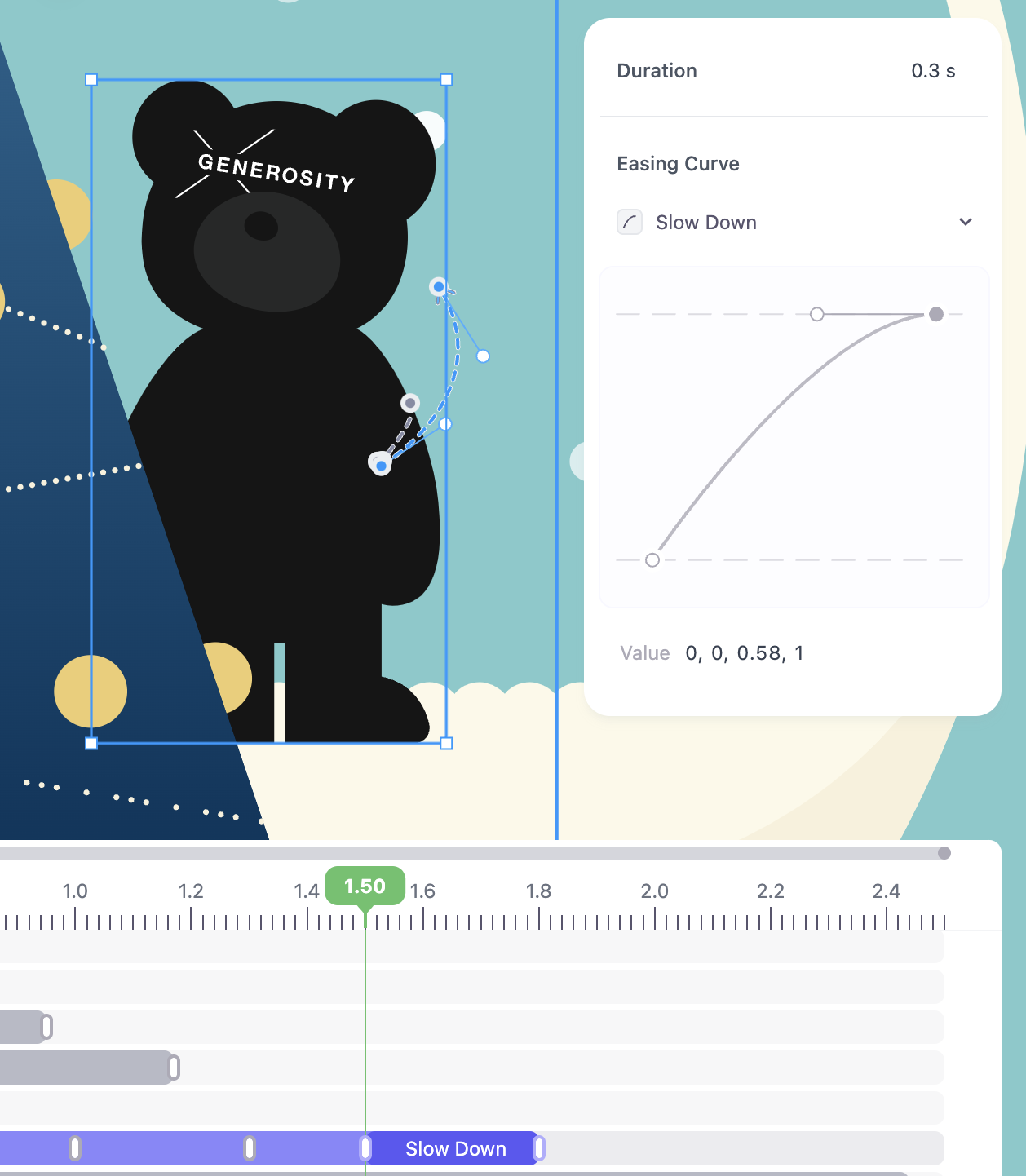
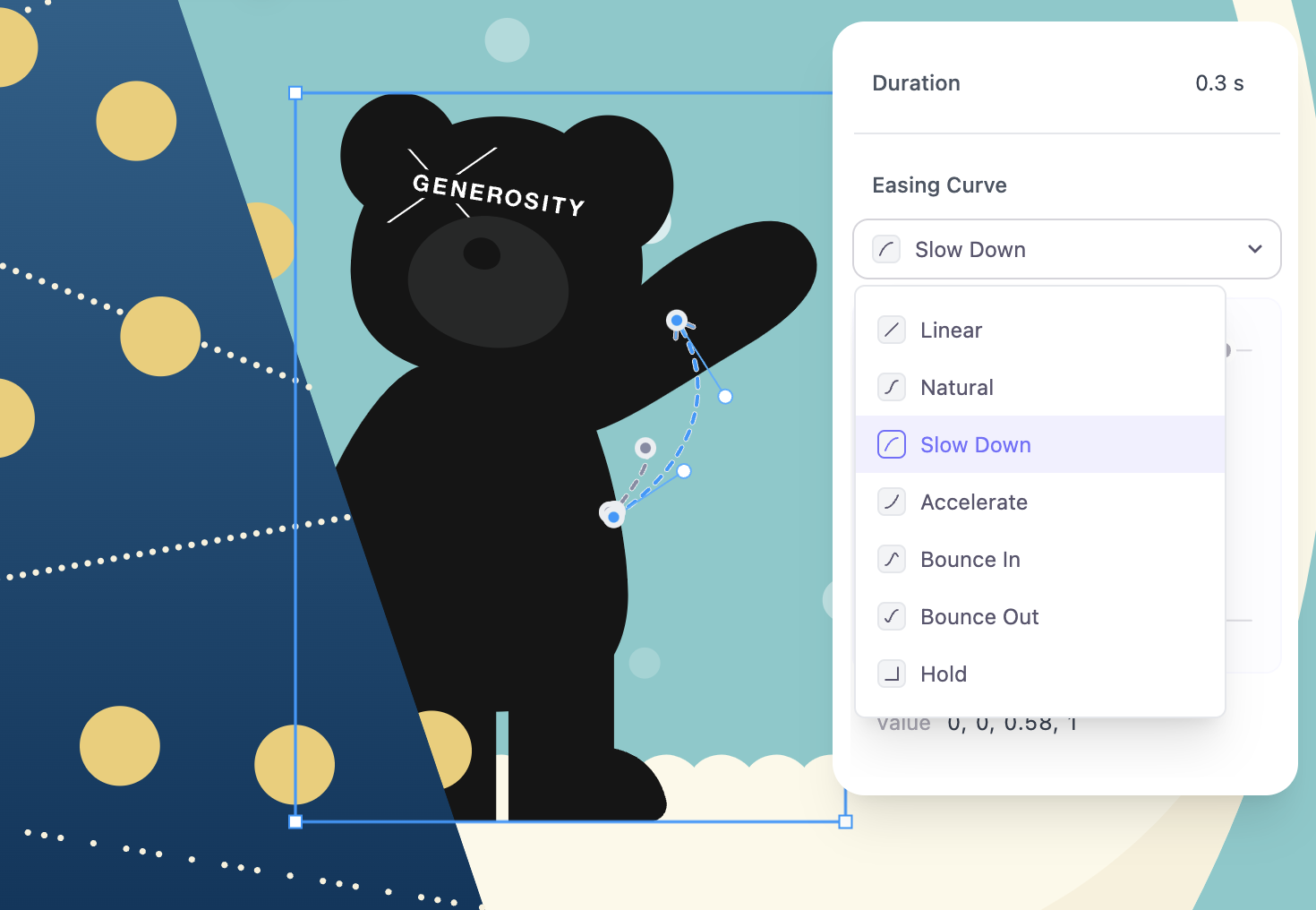
イージング設定
Animating状態で、キーとキーの間のエリアをクリックするとイージングの設定ができます。
種類は7種類あり、自分でハンドルを操作してカスタムすることも可能です。
- Linear
- Natural
- Slow Down
- Accelerate
- Bounce In
- Bounce Out
- Hold
この状態の時は、絵も自動でプレビューしてくれるので想像がつきやすくて良きです。
基本操作は大体こんな感じ
大まかな操作は以上です。
繰り返しながらアニメーションをつけて行きましょう。
- アニメーションモードにする
- インジケーターを動かしながら、パーツを選択し位置や角度を操作する
- イージング、不透明度、スケールなどの調整を加えてブラッシュアップする
- 再生して確認する
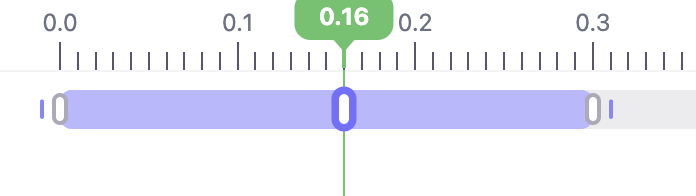
速度調整の仕方
キーを選択できるので、もうちょっと早く/遅くはドラックしながら速度調整ができます。(紫枠が強調されます)
便利だな〜と思ったのは、選択するだけでとパッとイラストも連動してくれるので、イメージがとてもつきやすいです。
(5)さらにブラッシュアップする
ここからは、さらにアニメーションの表現をリッチにするためにやったことを紹介します。
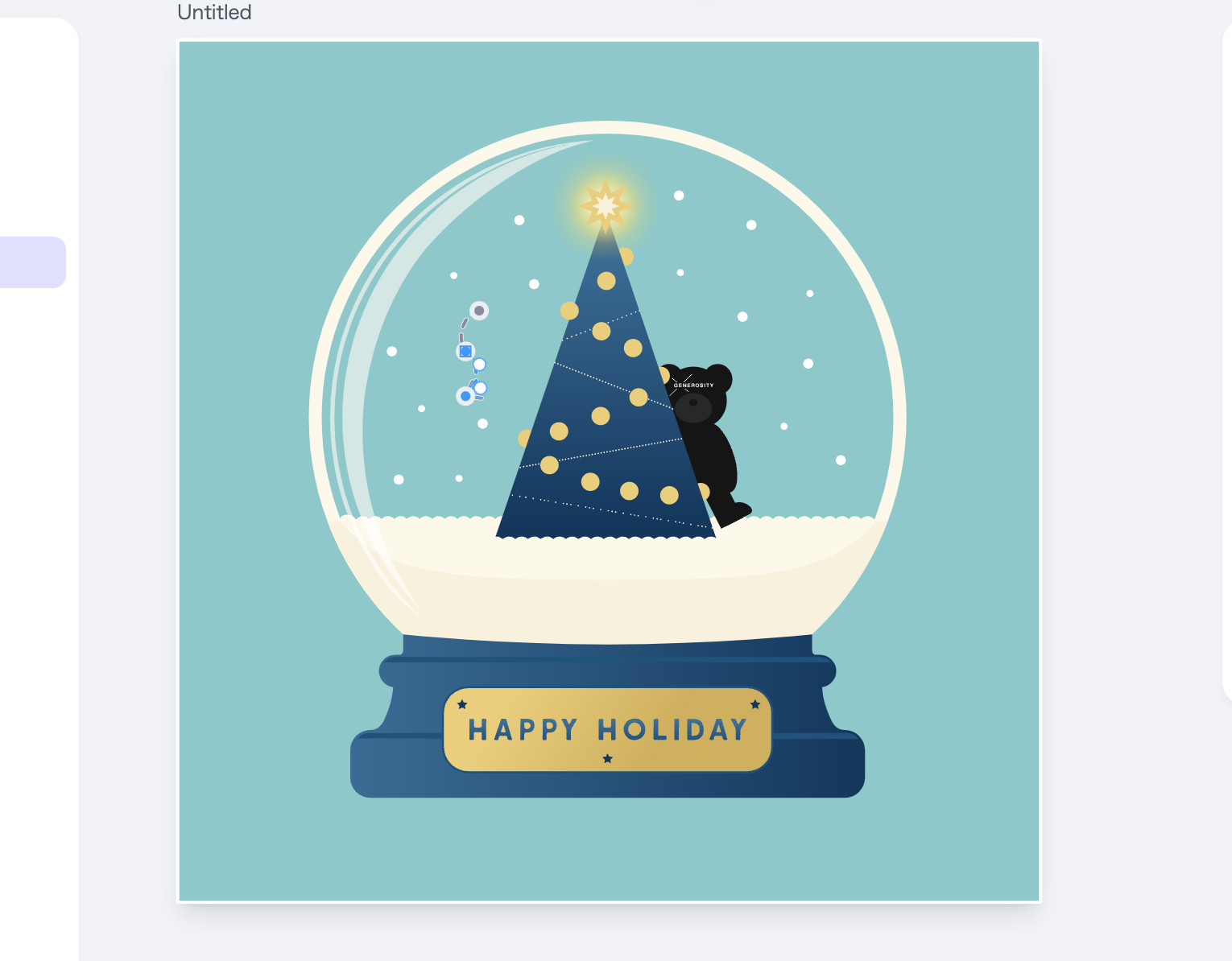
雪をなめらかに動かす
- 0秒地点にインジケーターおく → スタートさせたいオブジェクトの位置も決める
- 0.2秒地点にインジケーターを移動させる → オブジェクトを移動させる
- 0.4秒地点にインジケーターを移動させる → オブジェクトを移動させる
を繰り返すと画像のようなジグザグができます。
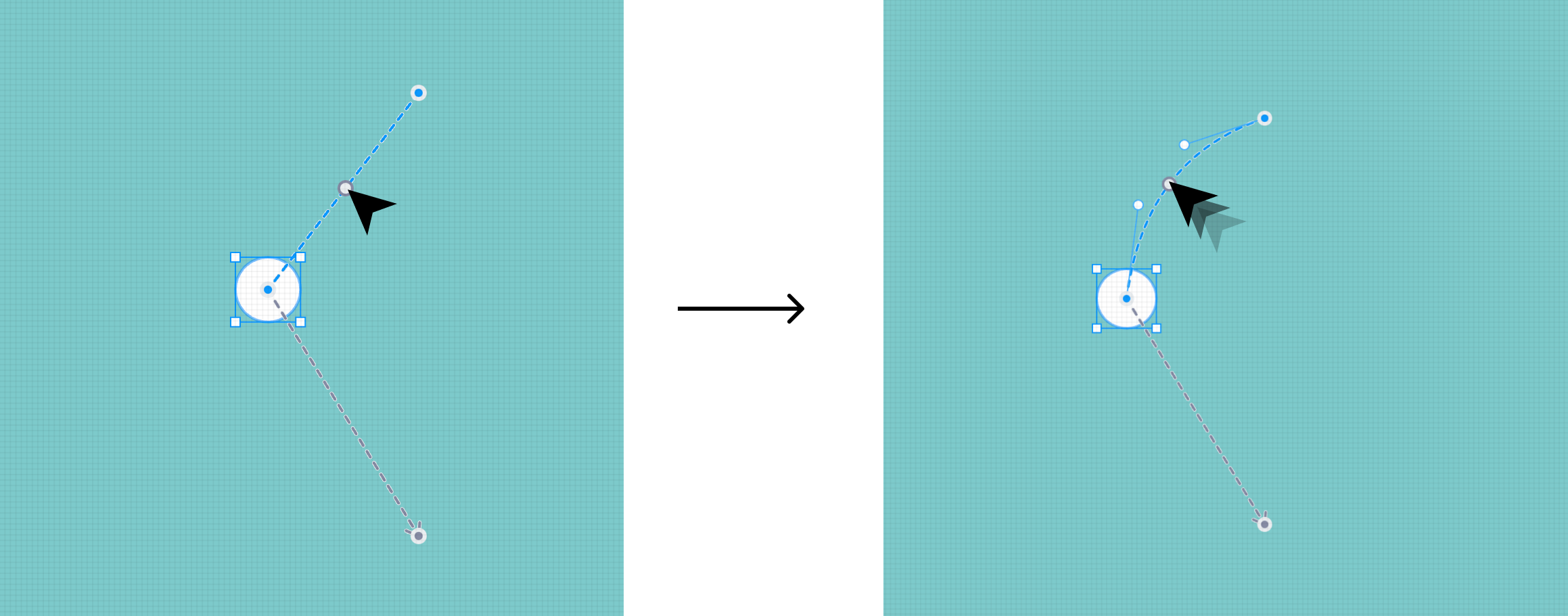
💡 ポイント①
軌道上にカーソルを合わせるとポイントが出てきますので、これをドラックするとカーブをつけられます。
動きを作った後は、0秒と0.4秒地点のオブジェクトの透明度を0%にすると、雪がフェードで表示されて消えていく様子を作れます。

💡 ポイント②
ですが、みてください。雪はいっぱいあるのです。
これを1つずつ設定してたらキリがありません。
そういう時は「AnimatingをOFFにして」コピペしまくれば動きをそのまま使い回せます。
もともとあった雪は場所の目安にして、削除して配置。
動きは2-3パターン用意すると、単調にならないのでいくつか作ると良いです。
マスクする
マスクもエディター上で編集することができます。
素材は画像のような感じになっており、ツリーを下から上にスライドさせたいと思ったのですが、パーツの下まで干渉しています。
こういう時はマスクを使います。
Rectangleツールで隠したい範囲を覆います。
最背面に持って行きます。
マスクさせたい対象を選択して、右クリック「Mask layers」を選択
これでマスク完了!ばっちり。
Figmaと全く同じ操作感ですね。
最終的な仕上がり
①クマ、②雪、③ツリー、④星飾り、4つを色々調整して最終はこんな感じになりました。
複雑そうに見えますが「こう動かしたいな」を感覚的に調整できるので、夢中になってたらこうなった。という感じです😳
個人的な好きなポイント
- UIわかりやすい
- グラデーションできる
- マスクできる
- 直接オブジェクトを編集できる
- 秒数変更が楽
- 軽いのでとにかくプレビューが早い
- AEのようなプリコンポーズの概念がなく、シームレスな操作
(6)エクスポートして完成
左上の「Export」をクリックします。
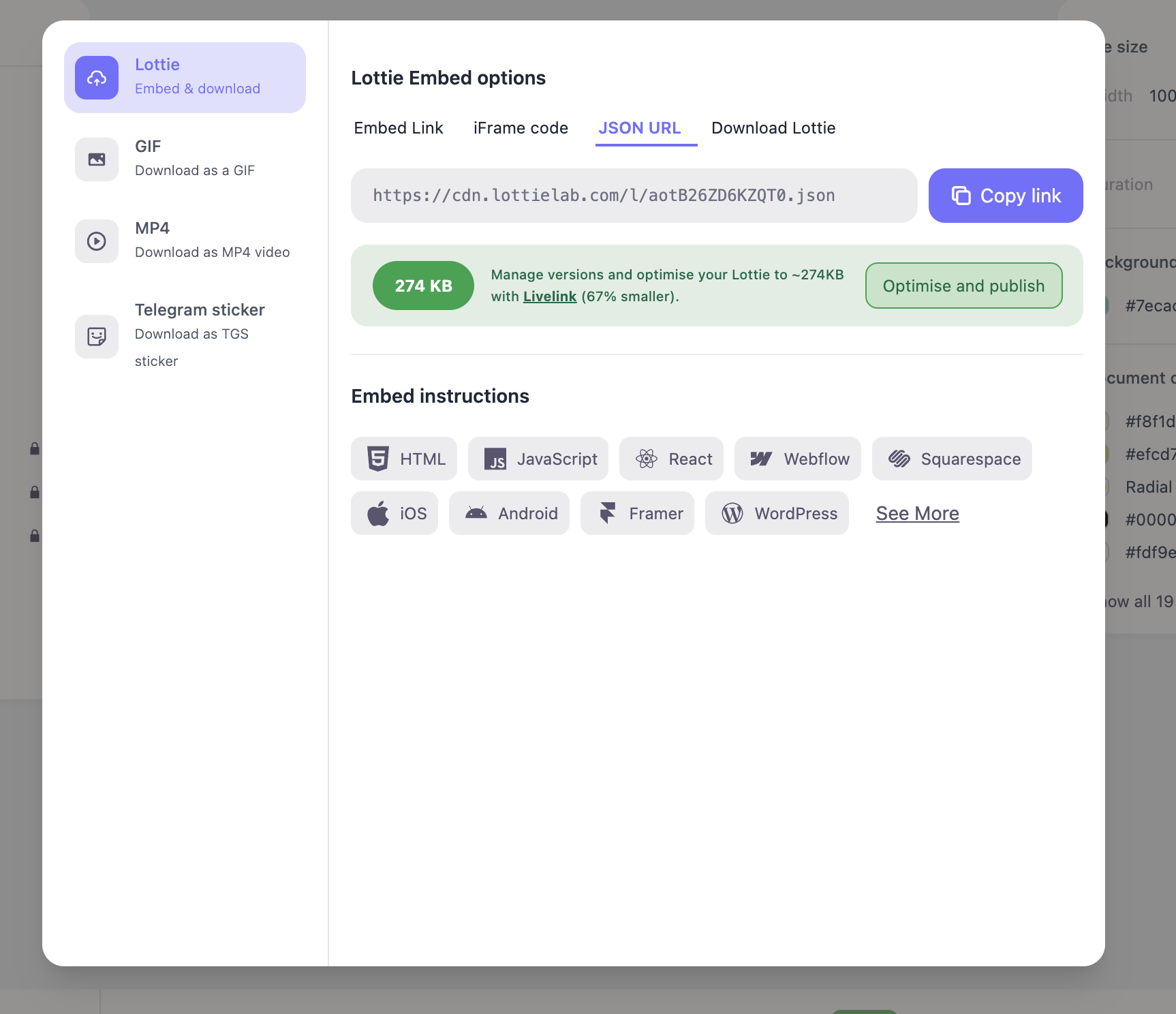
ウィンドウが立ち上がり、エクスポートの形式が選択できます。
- Lottie
- GIF
- MP4
- Telegram sticker
JSONデータのダウンロード、URLなどコピーできます。
好きな書き出し形式を選択して完了です!🎉
まとめ
いかがでしたでしょうか?
Lottielabを使えば、簡単にアニメーションをつけることができました。
UIがとにかくシンプルで直感的、Figmaを普段使いしてる方には持ってこいのツールだと思いました✨
AfterEffectsを使うことなく、簡単かつ直感的に操作できるので今後も活躍しそうです。
ぜひご検討あれ!