Unityで作成した「ARちゃんねる」という、ARアプリで使用した技術などについてご紹介します。
今回以下のアドベントカレンダーにも投稿しました
・Unity Advent Calendar 2018:Unityでの水彩画風ポストエフェクト
https://qiita.com/awesome/items/3483cbea779909ab9814
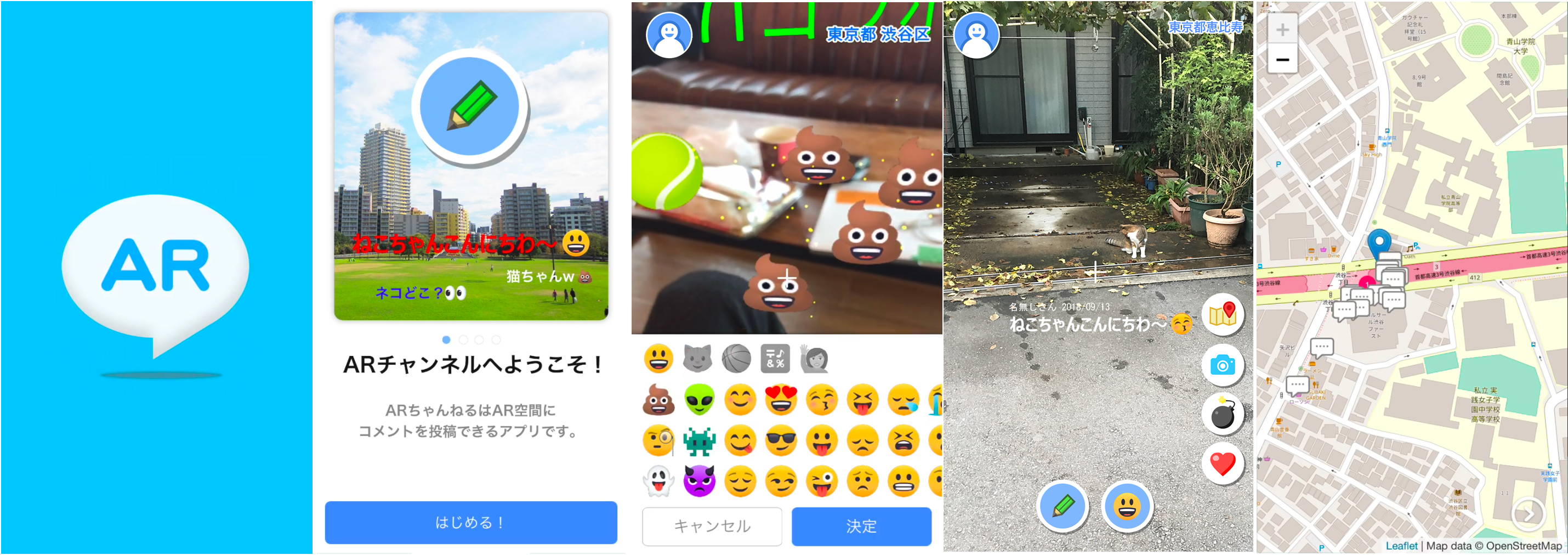
作成したARアプリ

Emoji icons provided free by EmojiOne
イメージ的にはAR版2ちゃんといった感じです…!(名前からもわかると思いますが)
以下Twitterに投稿した紹介動画です
Unityでの開発で思ったこと
Unityで何度かアプリケーションを作ってきましたが、UIをしっかり作ったのは今回が初めてでした。
UnityはUIまわりが貧弱なイメージを勝手に思っていたのですが、公開されているコンポーネントなどのおかげで、かなりサクサク作れました!
UnityのARkitプラグイン
以下からダウンロードできます。
https://bitbucket.org/Unity-Technologies/unity-arkit-plugin
サーバーサイドの実装はRuby on Rails
サーバーサイドはRuby on Railsで実装し、
コメントや絵文字は緯度経度つきで保存しています。
取得する場合は緯度経度のminとmaxを指定して取得します。
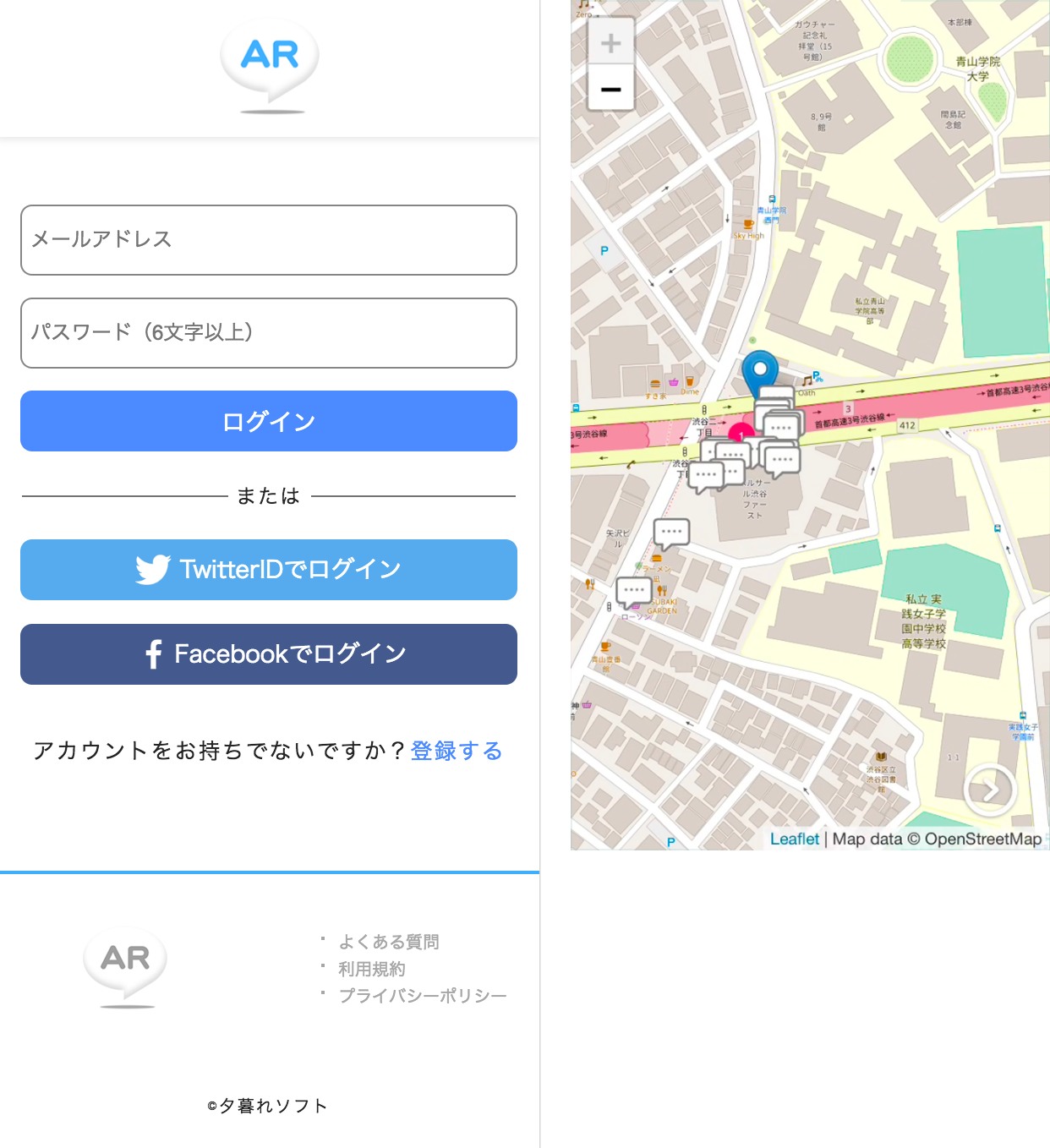
Twitter、Facebookログインはomniauthで実装しました。
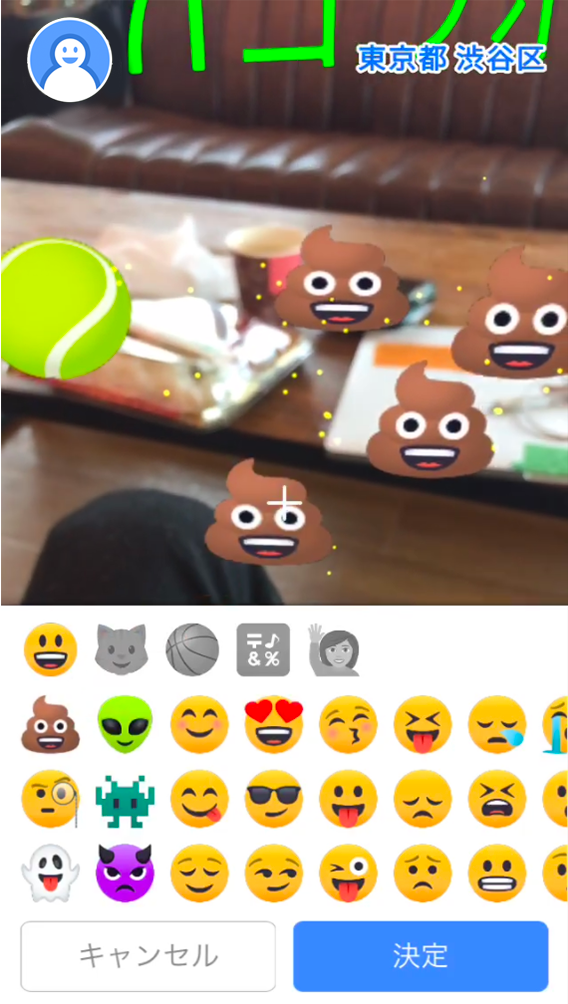
絵文字の表示
 EmojiOneという絵文字のライブラリを使用しました。
https://www.emojione.com/
フリーライセンスなら、コピーライトを載せることで利用することができます。
EmojiOneという絵文字のライブラリを使用しました。
https://www.emojione.com/
フリーライセンスなら、コピーライトを載せることで利用することができます。
スライドショーの表示
 https://bitbucket.org/ddreaper/unity-ui-extensions
unity-ui-extensions内のScrollSnapRectを使用しました。
https://bitbucket.org/ddreaper/unity-ui-extensions
unity-ui-extensions内のScrollSnapRectを使用しました。
WebViewの表示
 地図の表示やログイン画面はWebViewで表示しています。
GREE様製のunity-webviewを使用しました。
https://github.com/gree/unity-webview
地図の表示やログイン画面はWebViewで表示しています。
GREE様製のunity-webviewを使用しました。
https://github.com/gree/unity-webview
地図の表示について
地図はOpenStreetMapをleafLetというJavaScriptライブラリでブラウザで表示しております。
最後に
とにかくさっさとアプリを公開して改善していくフェーズに入りたいです!