Javascriptのライブラリはたくさんあるけれど、いろんな統計分析結果を表示するのに良さそうなライブラリは意外と限られてます。
そんな図/グラフ描画用Javascriptライブラリを画像とともにまとめておきました。
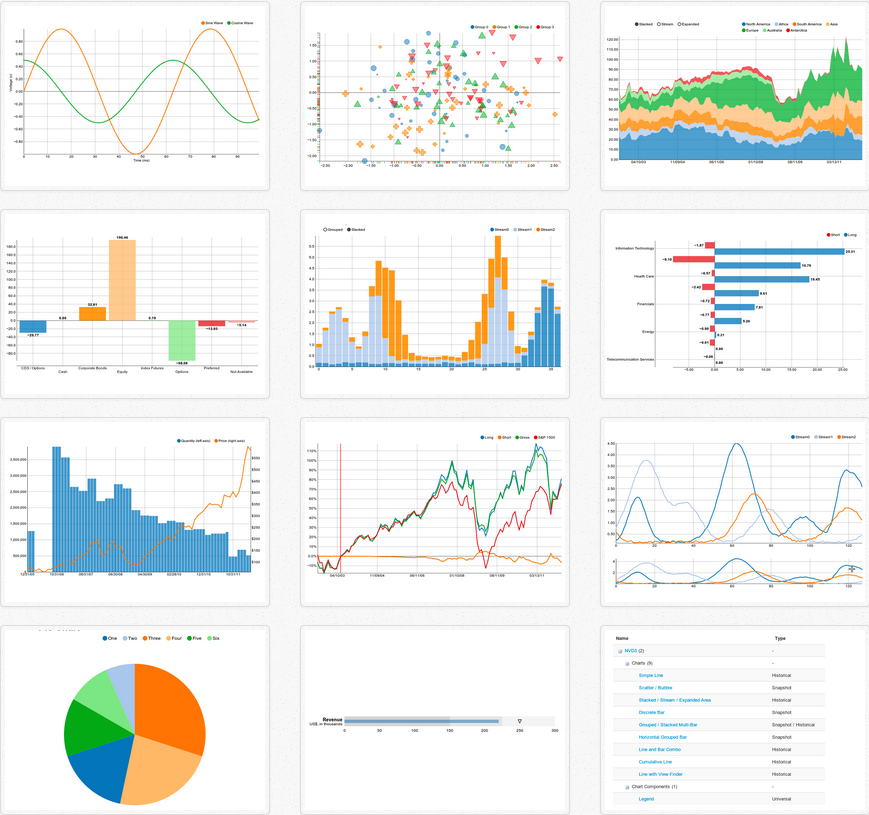
NVD3.js
ライセンス: Apache 2.0
D3.jsで作られたチャート描画用ライブラリ。グニュグニュ動いてカッコいいが複雑なものを使うとバグを踏んだりする。git hub管理されているのでパッチを投げるのは比較的簡単。
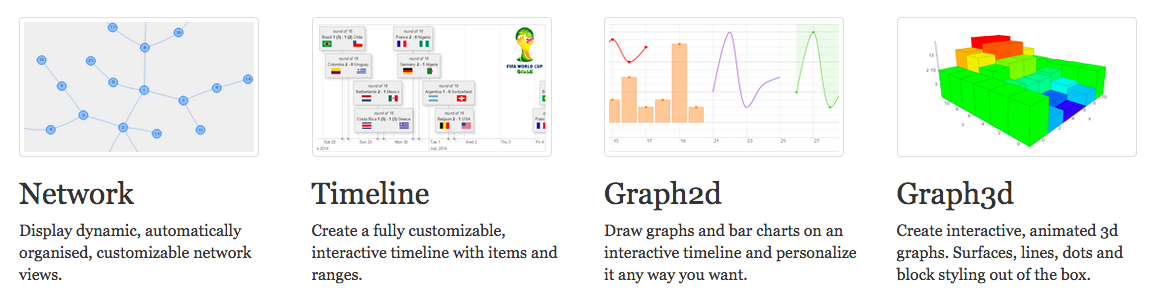
Vis.js
ライセンス: Apache 2.0 / MIT
グラフ理論的なグラフを描くのが主眼のライブラリだが、棒グラフ、折れ線グラフなどは描ける。パイチャートは描けない。
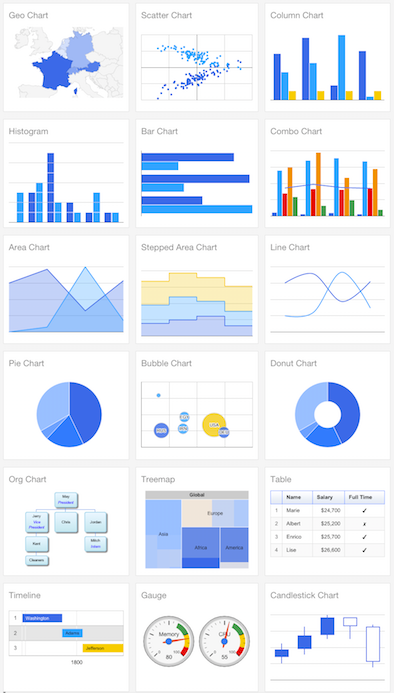
Google Charts
ライセンス: completely free
言わずと知れたGoogle先生のライブラリ。使いやすいが、見慣れているせいか少しダサく感じるのが欠点。GeoChartが書けるのが良い。
実はもっと複雑なのも書ける
https://developers.google.com/chart/interactive/docs/more_charts
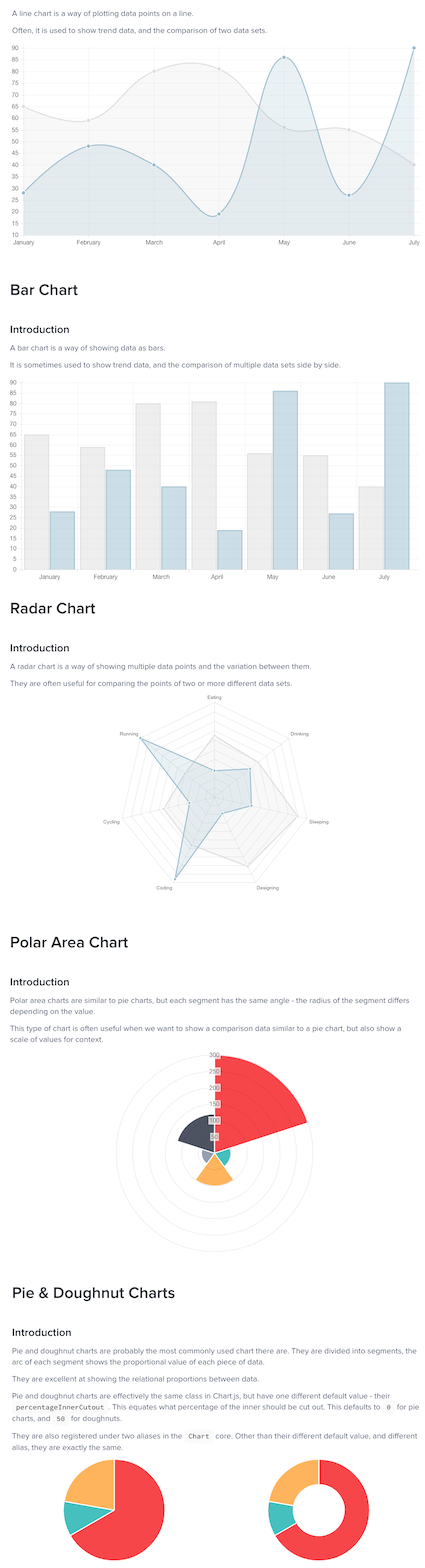
Chart.js
ライセンス: MIT
シンプルなライブラリ
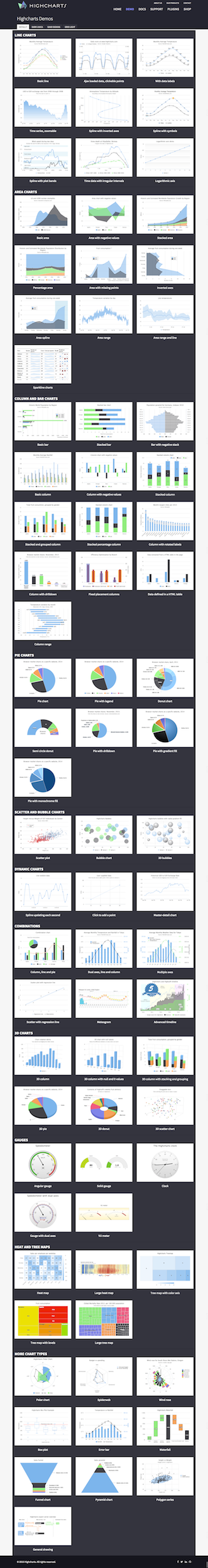
HighChart.js
ライセンス: Creative Commons 3.0 (個人利用では無料)
https://shop.highsoft.com/highcharts.html
めちゃくちゃ高いけれど、よく出来ているライブラリ。
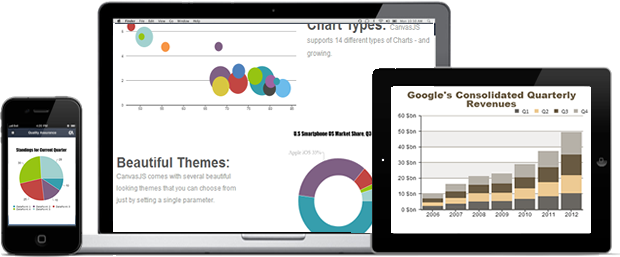
CanvasJS
ライセンス: Creative Commons 3.0 (個人利用では無料)
http://canvasjs.com/license-canvasjs/
HighChartより見劣りはするけれど、基本的なグラフは揃っていて現実的な価格帯のライブラリ。