1. はじめに
デザインを考えていると
「色選びに迷うことが多い」
「適切な配色が分からない」
など色で悩むこと方も多いと思います。
私も悩むことが多く、前職で会社が費用を負担してくれるというので色彩検定2級をとりました。
そこで今回は色彩検定での内容を盛り込みながら、色に悩んだ時に立ち返る色彩の基礎と組み合わせについて記事をまとめました。
デザイナーじゃなくても、
「プレゼン資料の色ってどうすればいい?」
「服の色の組み合わせがわからない」
という方にも役立つかもしれません。
手短に読みたい方は6.実践的な配色方法から読んでください。
2. 基本的な色彩理論
まず基本的な理論を整理しましょう。
色の性質を表す三属性
色には3つの性質があります。
-
色相
赤、オレンジ、黄、緑、青、紫といった色の違いのこと。 -
彩度
色の鮮やかさの尺度のこと。鮮やか、くすんでいるとかはこの彩度の程度を表している。
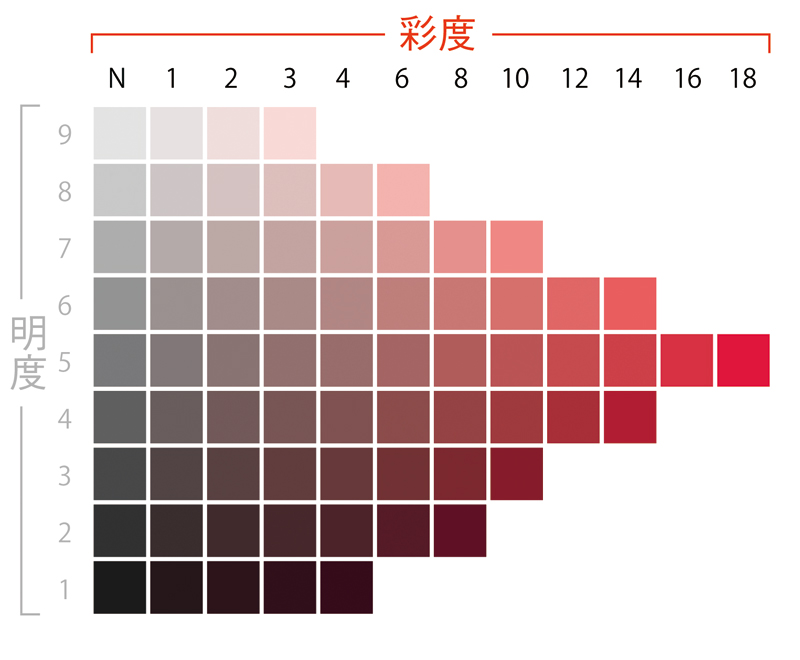
下の画像のように右に行けば行くほど彩度が高い(鮮やか)、左に行けばいくほど彩度が低い(くすんでいる)。 -
明度
色の明るさのこと。最も明度の高いのは、純粋な白。
彩度 - さいど | 武蔵野美術大学 造形ファイル
http://zokeifile.musabi.ac.jp/%E5%BD%A9%E5%BA%A6/
彩度は右に行くほど彩度が高く(鮮やか)、左に行くほど彩度が低く(くすんでいる)なっています。
つまり彩度が高いと色が強くなって、彩度が低いと色がなくなって黒や白みたいになっていく感じです。
明度は上に行くほど明るく、下に行くほど暗くなっています。
左端の色は白・灰・黒で色がないとされる列です。明るくなると白に近づいて、暗くなると黒に近づくイメージです。
色の種類
色には暖色、寒色、中性色という種類があります。
-
暖色
暖かい印象を与える色
赤、黄色、オレンジ色 -
寒色
視覚から寒い印象を与える色
青のイメージが強い色、紫系の色のうち、涼しさを感じさせるタイプの色
2つの違いをざっくり説明すると、食欲が湧く色が暖色で食欲がなくなる色が寒色です。
-
中性色
寒色でも暖色でもない、どちらにも属さない色のこと
色相を環状に配置した、下の色相環だと黄緑から緑、紫から赤紫を中性色と呼ぶ
暖色と寒色 | 色彩の心理的効果 | 基礎からわかるホームページの配色
https://www.webcolordesign.net/color_basic/color_psychology/warm_cold_color.html
じゃあ、白、黒、灰色はどうなるの?と思う方がいると思います。
白、黒、灰色は色みのない色である無彩色(むさいしょく)という別グループに分類されます。
3. 色の感情への影響
色が感情や心理に与える影響について実際のサイトを紹介しながら説明します。
赤・レッド
熱さ、強さ、情熱、興奮、怒り、おめでたい
元気ややる気が芽生えたり、気分を高揚させたりする
橙・オレンジ
暖かさ、活発、明るさ、元気、フレッシュ
明るい気持ちにしたり、親しみやすいイメージを与えたりする
黄・イエロー
明るさ、活発、元気、明るさ、月、注意
気分を明るくしたり、注意をうながしたりする
緑・グリーン
安らぎ、落ち着き、平和、自然、さわやか、安全
リラックス効果や疲労回復効果
青・ブルー
冷静、誠実、清潔、落ち着き、静寂
気持ちを落ち着かせたり、集中力を高めたりする
ビジネス系のデザインに多く用いられる
紫・パープル
大人っぽい、セクシー、不安、神秘的、上品、個性
疲労回復や興奮を落ち着ける、感性を刺激したり、個性を感じさせたりする
ピンク
可愛さ、恋愛、甘い、優しい、幸福
ピンクは彩度や明度、色味によってイメージに幅があるので注意
彩度が高いピンク→かわいい
明度が高く、彩度が低いピンク→優しいイメージ
明度も彩度も高くやや青味がかかったピンク→かっこいいイメージ、派手なイメージ
水色
清涼、クリア、冷静、繊細
心を落ち着けたり、解放感を得られたりする
黒・ブラック
シック、高級、重厚感、力強い
気持ちを引き締める、かっこよさを演出する
白・ホワイト
純粋、清潔、神聖、シンプル、無、クリーン
すっきりとしたイメージを与えたり、軽やかな印象を演出したりする
灰色・グレー
中立、落ち着き、洗練、大人っぽい
気持ちを落ち着かせたり、シンプルで洗練されたイメージを与えたりする
茶色・ブラウン
自然、温もり、落ち着き、素朴、安定
緊張を和らげたり、温もりを感じさせたり、信頼感を与えたりする
4. 色の組み合わせの基本
では、色のことを大まかに整理したので、次は配色について説明します。
配色の種類にはいろいろありますが、基本的なものを紹介します。
同一色相配色
色相環で1色だけを選択して明度と彩度を変える配色。
この配色を用いると、全体的にまとまりがある印象になる。
例えば、下の色相環を元に同じ赤の明度違いで配色すると同一色相配色となる。


類似色相配色
色相環の角度で30~60度の色相差がある色での配色。
隣接する色相の中で組み合わせた配色で、同じ色相の配色よりも多少メリハリをつけることができる。


補色色相配色
補色同士の配色。
「補色」とは色相環の反対側に位置する色を指す。
お互いの色を引き立て鮮やかに見せることができる。


トライアド配色
色相環の中で正三角形を作り3色を組み合わせた配色。
バランスが良く安定感のある配色になる。


スプリットコンプリメンタリー
最初に1色選び、その色の補色と隣接した2色を組み合わせた配色。
色幅が増えるので、補色の対立関係が少し穏やかになる。


5. 色調
配色だけではなく、彩度の調和や明度の調和についても配慮する必要があります。
明度と彩度との関係による色の調子のことを色調といいます。
寄せたいイメージによって、色調を調整して色を決めていきます。
色調 - しきちょう | 武蔵野美術大学 造形ファイル
http://zokeifile.musabi.ac.jp/%E8%89%B2%E8%AA%BF
ビビッド(純色)/vivid
元気を与えてくれる鮮やかなビビッドカラー
ポップ・モダン
ブライトトーン/bright
明るく、健康的で陽気なイメージ
ポップ・キュート・カジュアル
ストロングトーン/strong
ビビッドよりも少し深みがあり、強烈な強さを感じる
ポップ・カジュアル・アメリカンスタイル
ディープトーン/deep
力強さと深みがあり、安定感がある
シック・アンティーク・レトロ・ヴィンテージ・和風
ライトトーン/light
爽やかで澄んだ印象
キュート・ポップ
ソフトトーン/soft
穏やかで優しい雰囲気
北欧テイスト・カジュアル・ナチュラル
ダルトーン/dull
落ち着きのあるゆったりとした印象
シック・レトロ・ヴィンテージ・クラシック
ダークトーン/darkl
大人っぽい円熟した印象で、渋いイメージ
クラシック・レトロ・アンティーク・ヴィンテージ
ペールトーン/peal
純色(ビビッド)に最も白を多く混ぜた色
かわいくて柔らかい雰囲気
キュート・スイート
ライトグレイッシュトーン/light grayish
適度な明るさと落ち着きを感じる
和風・フレンチ
ダークグレイッシュトーン/dark grayish
気品がありクラシカルな雰囲気や高級感を感じる
シック・クラシック・アジアン
6. 実践的な配色方法
実際上記に書いたことを生かしてみましょう。
正直小難しくてよく分からん!という方はここから見れば大丈夫です。
色の選び方
配色はだいたい3色までに絞っておけばOK
色数が増えるほどバランスを取るのが難しくなります。
無計画にたくさんの色を使用するとまとまりのない印象になるので、3色までと決めておくとまとまりのある印象になります。
配色の比率は「70:25:5」
-
ベースカラー (70%)
背景や余白など最も広い面積に使う色
服だと上着やワンピースなど一番面積が大きい部分の色です。 -
メインカラー (25%)
デザイン全体を印象付ける色
キャッチコピーやメインビジュアルに使うといいでしょう。
服だと色のついた上下どちらかの服などの色です。 -
アクセントカラー (5%)
デザイン全体にアクセントをつける色
目立たせたい、見落とされたくないコンテンツ(CTAなど)に使用します。
服だと面積の少ない靴、靴下、鞄などに使うといい色ですね。
上記2つを守って配色するとデザインも資料も服もだいたいまとまります。
おすすめ配色ツール
-
基本のき
Adobe Color CC
カラーホイールをいじったり、カラーハーモニーを選択して配色を決められます。
-
もう何も考えたくないとき
HELLO COLOR
クリックするだけで適当な色とそれに合った配色を出してくれます。
-
和風の配色を決めたいとき
和風の配色で迷ったらこのサイト
-
番外編
女性向けの配色、デザインで分からない場合はこの本が役に立ちます
大人女子デザイン 女性の心を動かすデザインアイデア53
Kindle会員だと無料でダウンロードできます。
7. 色で注意すること
配色や色も大切ですが、色がない無彩色の状態でもデザインとして機能する状態であることが大切です。
色を決める前に、白、灰、黒でデザインを構築してから配色を決めていくといいと思います。
また、色彩検定のサイトによると、「特定の色の組み合わせが判別しにくい」人が、日本では男性の20人に1人、女性の500人に1人、全体で300万人以上存在するといわれています。
そのため、ユニバーサルデザインにも考慮する必要があります。
Adobe Color CCにはアクセシビリティツールというものがあります。
多様な色覚でも視認できる配色かチェックできるツールです。
ぜひこういったツールを利用しながら、配色を決めてください。
8. まとめ
色彩はデザインにおいて重要な要素であり、基本的な色彩理論や配色の方法を理解することで、効果的なデザインを生み出す手助けになります。
悩んだ時には、上記のポイントを振り返りながらアプローチしてみるといいかもしれません。
あと、色彩検定にはUC級という色のユニバーサルデザインについて出題される試験枠があります。
個人的にはこちらを勉強してみようかなと思っています。
以上