TouchDesigner Advent Calendar 2023の17日目です。
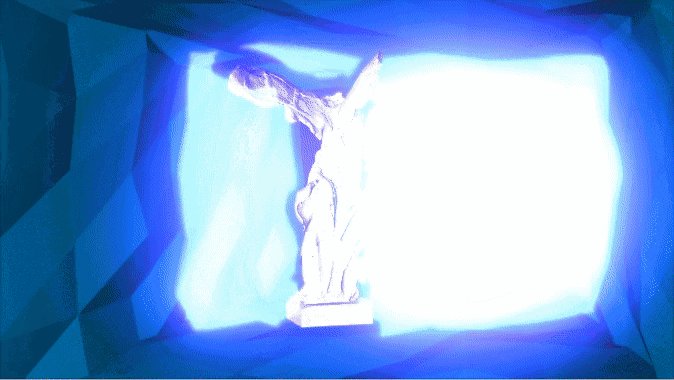
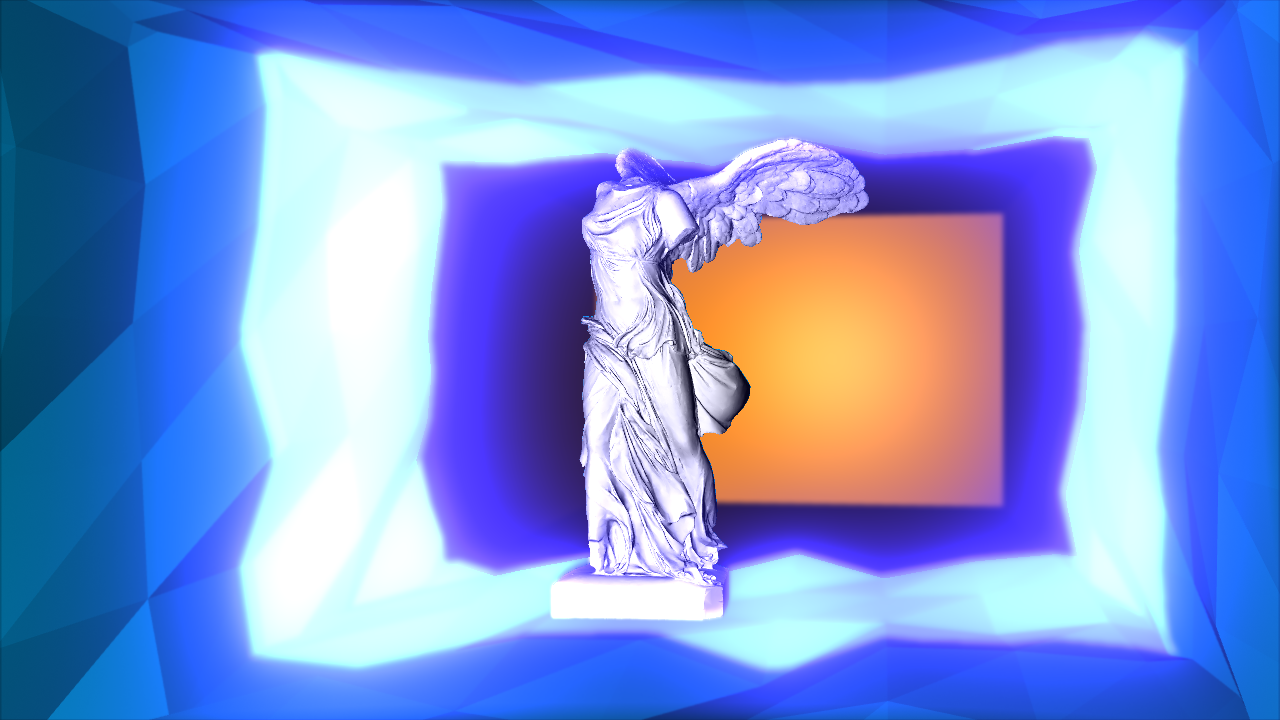
この記事では最終的にこのような、空間がワープしたようなエフェクトを作れるように進めていきます。
プロジェクトファイルはこちらにアップしています。
※プロジェクトファイルにニケ像のモデルは入ってません。ただのBOXに変えています。
はじめに
本エフェクトは、Aftereffectsのこちらの動画を見て、TouchDesginerでの実装を試みたものになります。
https://www.youtube.com/watch?v=VJJkCRHqyno
作り方
1.シーンの準備
このエフェクトは同じパースの2つの空間を、スキャンラインを走らせトランジションするというエフェクトになるため、同じパースの2つの空間を作ります。
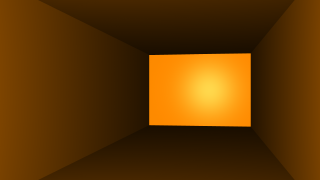
今回は下記のようなシーンを適当に作っています。
エフェクト自体は動的に作れるため各シーンはTouchDesigner内で作っても、fbx等の外部で作成した3Dモデルを読み込んでもどちらでも大丈夫です。
※2Dイメージでもエフェクトは作れますが深度マップが必要になります。
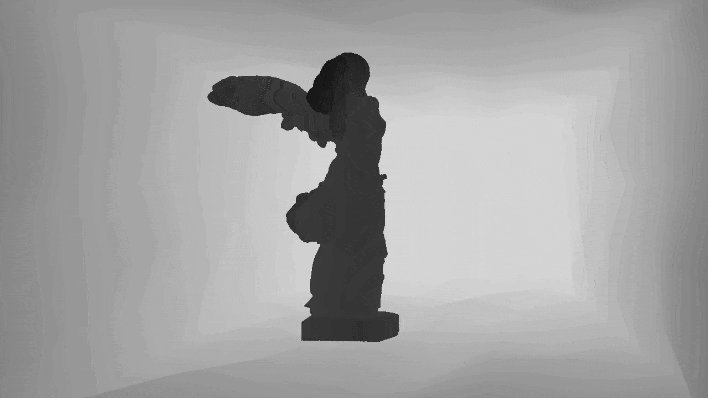
2.Depth TOPで深度イメージを作成
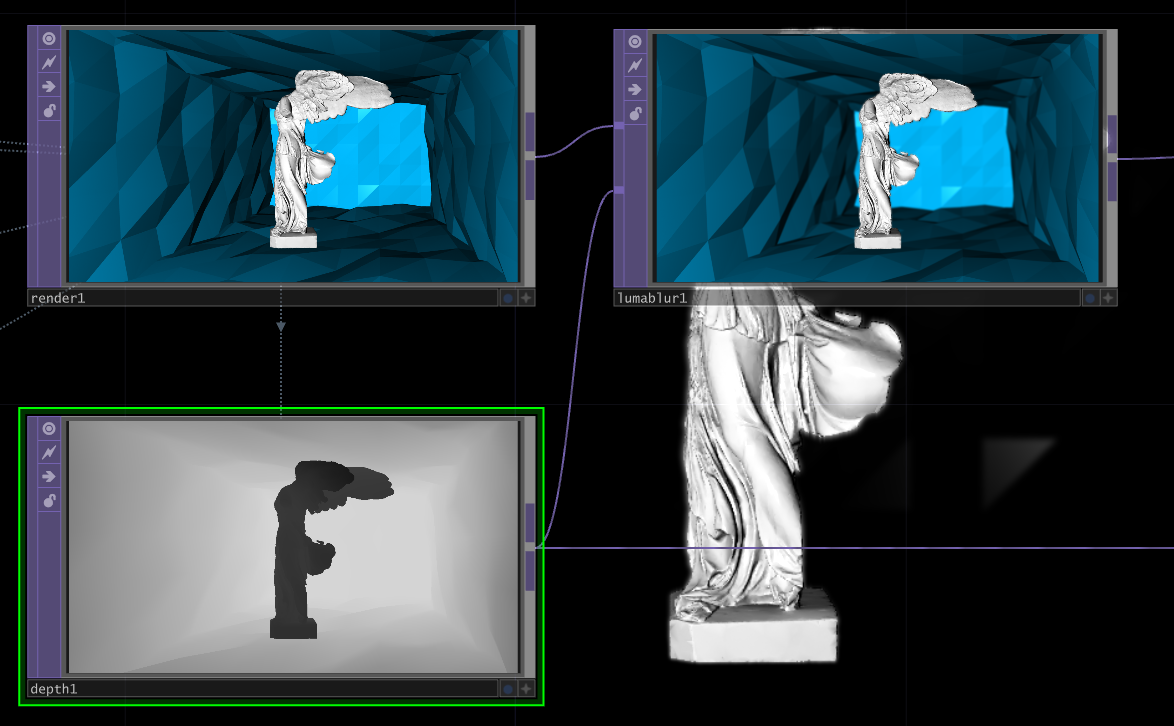
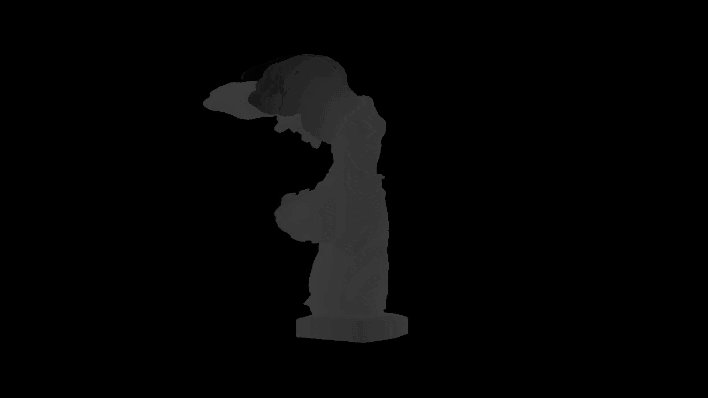
TouchDesignerには「Depth TOP」という、空間の深度を0~1(黒から白)で表現する便利なオペレーターがあります。
Render TOPから深度マップを動的に作成してくれるものですが、後から出現するシーンのRender TOPをつなぎましょう。
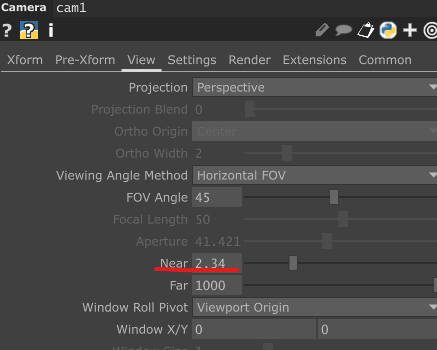
それと、Camera COMPのクリッピング設定のNearの数値を変更するとDepth TOPも変わっていくので適宜調整しましょう。
ついでですが、このDepth TOPとRender TOPを「Luma Blur TOP」に接続すると、Dof効果が出ます。
せっかくなので入れておきましょう。
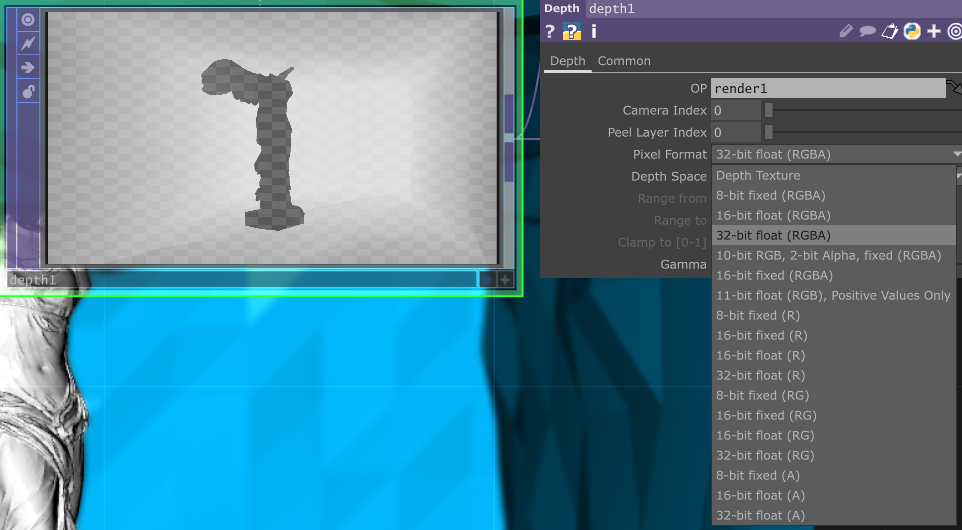
それと、Depth TOPのPixel Formatがデフォルトでは「Depth Texture」になってますが、今回はアルファチャンネルも使いたいので「32-bit float(RGBA)」に変えておきます。
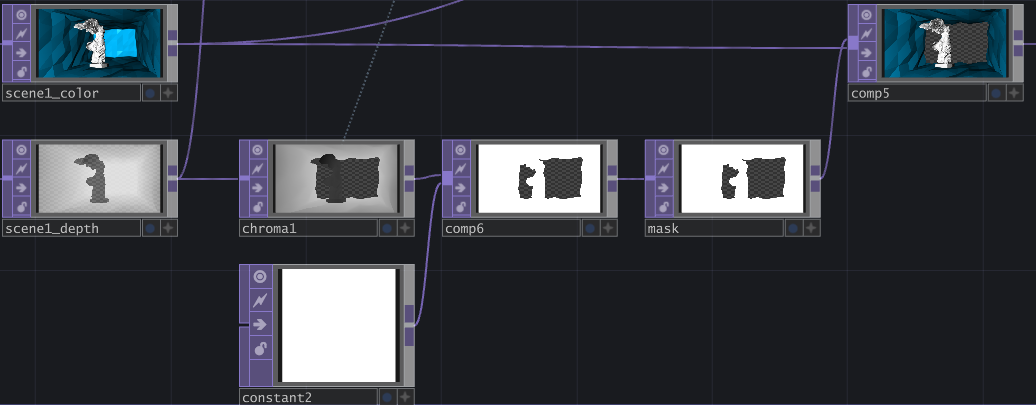
3.Chroma key TOPでマスクを作成
次に2のDepth TOPを手前から徐々に出現させていき、後から出現するシーンのマスクとして使用します。
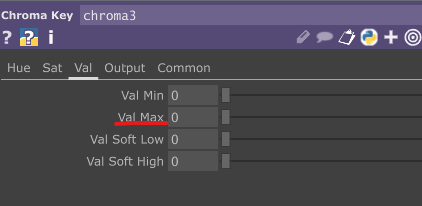
その徐々に出現する表現にChroma key TOPを使いますが、下記のパラメーターを0から1に動かすことで、Depth TOPの黒から白にかけ徐々に表示されるようになります。
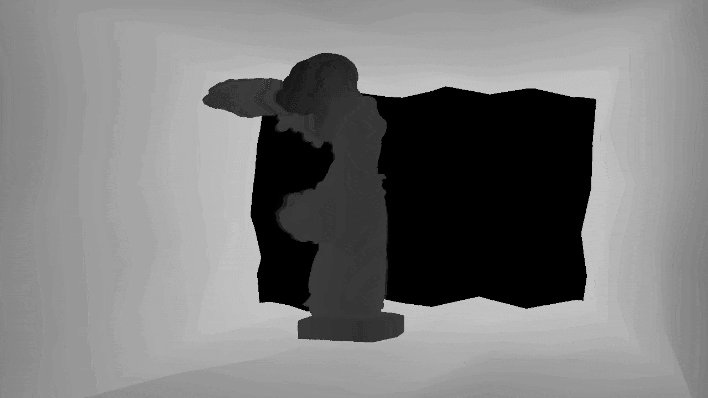
こんな感じ
※黒い部分は本当は透過されています。
これとConstant TOPの白をComposite TOPにつなぎ、OperationをA TOPにすることで、マスクを作ることができます。
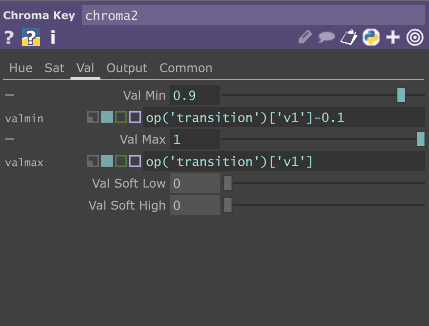
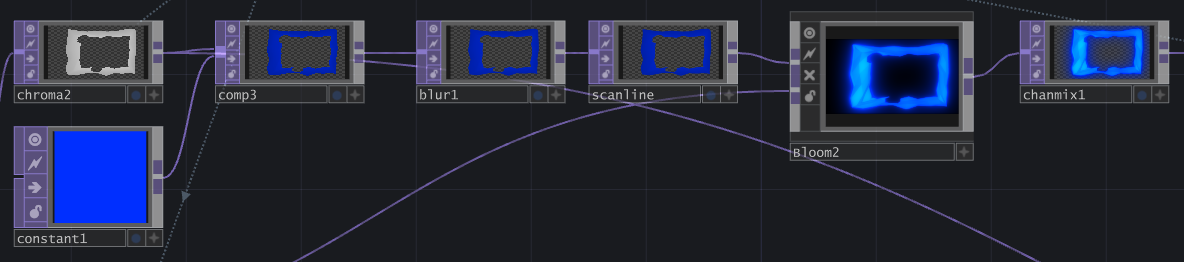
4.Chroma key TOPでスキャンラインを作成
今度は別のChroma key Topを使って、徐々に現れるシーンの境界を表現するスキャンラインを作成します。
先ほどと同じようにValの値を変えていきますが、今度はMinとMax両方同時に動かします。
Minの値をMaxの値から少し小さく設定すると、特定の色の範囲だけ取り出すことができます。
こんな感じになります。
※MinとMaxの差を調整することでスキャンラインの幅を変えることができます。
この形をベースに色を変えたりBloomをかけたりして良い感じに調整します。
※Bloom TOPは使い勝手があまり読めてないのでHossie TouchDesigner PostEffectsのBloomを使いました。
参考にしたチュートリアルではAEのWiggleで画面を揺らすような効果を入れていました。今回細かい説明は省きますが、githubにアップしたtoeファイル中ではCHOPやDistortionなどを使って再現しています。
5.各TOPを重ねる
最後に今まで作成してきたTOPをComposite TOPで重ね合わせて完成です。
最後に
やはりAfter Effectsのモーショングラフィックスは参考になるものが多く、良い刺激になりますね👍