こんにちは。co-meetingの木村です。
この記事はSalesforce Platform Advent Calendar 2019の10日目です。
今回はQuip Live Appを作りました。本当はもうちょっと便利なQuip Live Appを作ろうと思ったんですが、難しかったので断念し、緊急でちょいLive Appを作りました。
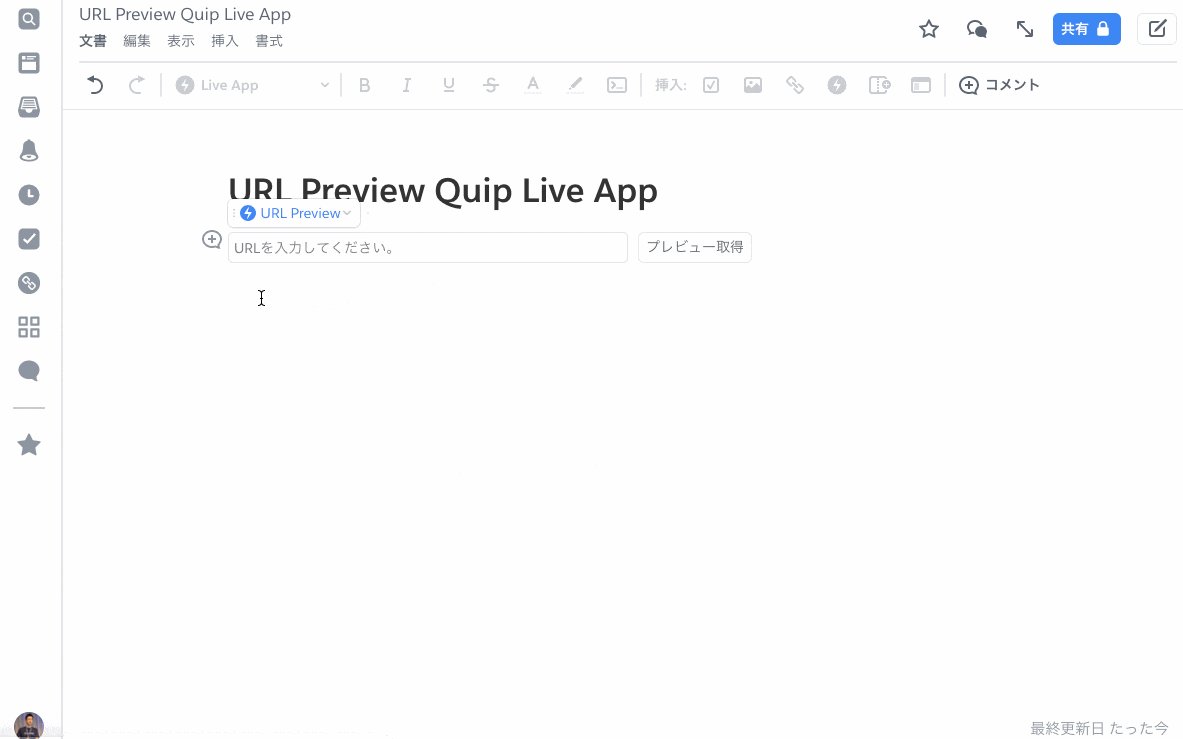
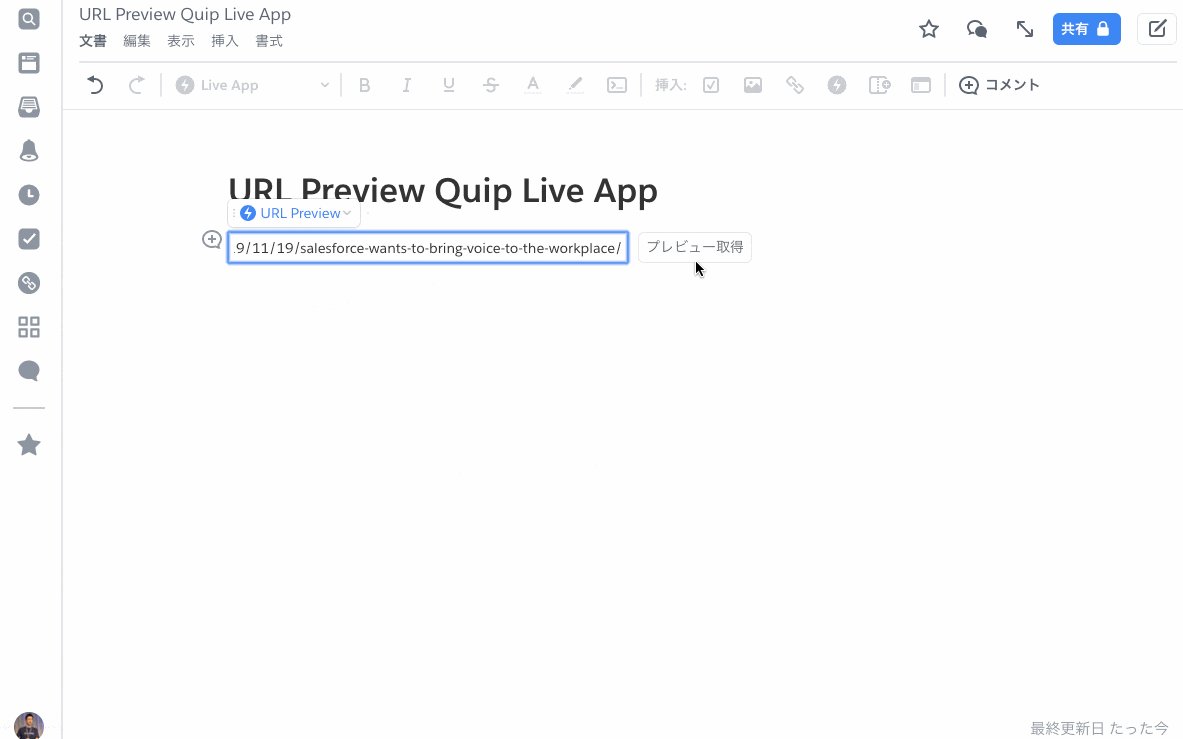
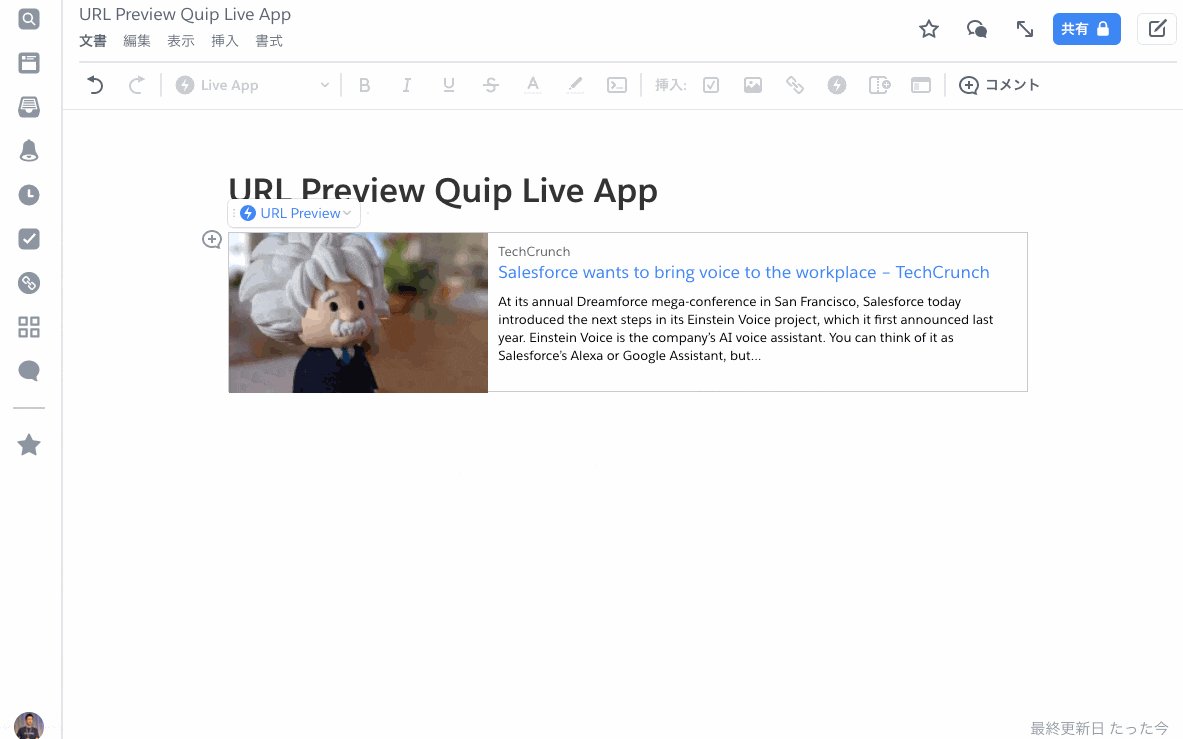
できたもの
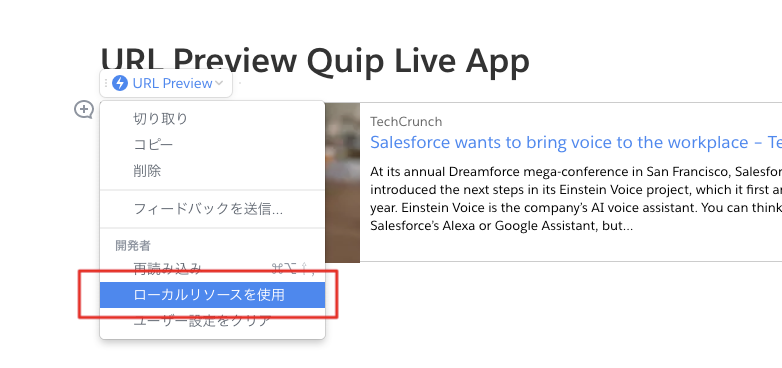
URLを貼るとOGP(Open Graph Protocol)をいい感じにプレビュー表示してくれるものです。1
ソースコードは以下に公開したのでご自由にお使いください。2
Quip Live Appとは
QuipはSalesforceが買収した文書ベースのコミュニケーションツールです。Google DocumentやDropbox Paperが比較的近いでしょうか。
Quip Live Appは、Quipの文書内にいろいろなアプリを追加できる機能です。標準でカンバンボード、カレンダー、draw.ioなどが提供されています。
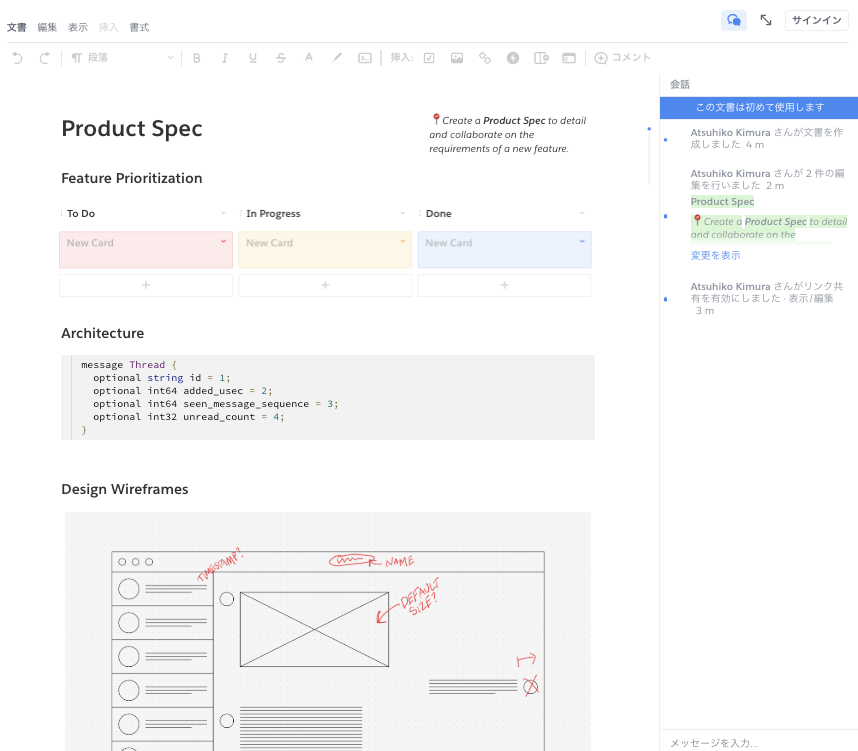
一つ用意されているテンプレートをそのまま公開してみました。参照専用ですが、以下から見ることができます。この文書ではカンバンボードとdraw.ioのアプリが使われています。
draw.ioのアプリなんかはなかなか便利です。あんまり使ってないですが、ふと思い出したときに使って、便利じゃないかと思っていたりします。
そして、このLive AppのAPIは公開されており、カスタムなLive Appも作ることができます。
Quip Live App自体は2017年に公開されましたが、結局Live Appを未だ公開できないし3、残念なことにその後いまいち盛り上がっている感はないですね。
私はDreamforceでこのセッションBuild Better Employee Experiences with Quip Live App & Real-Time Salesforce Dataを聞いたのですが、そちらもがらがらでした。4
Quip Live Appの作り方
作り方はドキュメントがしっかりしているので、こちらを見てください。最初がチュートリアルになっているので、それをやるとイメージつくと思います。
基本的にはReactで作れるようになっているので、とてもとっつきやすいです。
そして、 npm start して、Quip文書上で「ローカルリソースを使用」にするとローカルのコードでQuip上で動きますし、なかなかよくできています。ライブリロードはできず、この上のメニューの「再読み込み」をしないと反映されないのですが、アドオンの開発環境としてはとてもよくできています。
URL Previewの仕組み
入力されたURLのOGPを取得して、いい感じに表示するだけなのですが、Content Security Policy(CSP)周りでちょっと手こずったのでそこだけ記載しておきます。
Quip Live Appは基本的に外部へのリクエストを許可しません。Ajaxリクエストも画像の取得もです。リクエストを実行したい場合は、 app/manifest.json でCSPの設定ができるようになっています。
OGPの取得にはあらゆるサイトにリクエストを投げる必要がありますが、そんなゆるい設定はできないので、プロキシ的なサーバーを噛ますことにします。
今回は時間もないので、全部SaaSで済ましました。
OGPの取得にはOpenGraph.ioを使用、画像の取得にはCloudimageを使用しました。
上記サービスを経由してOGP/画像を取得することで、以下のようにマニフェストファイルに設定すればLive Appからも取得できるようになりました。
"csp_sources": {
"connect_srcs": ["https://opengraph.io"],
"img_srcs": ["https://<YOUR_CLOUDIMAGE_TOKEN_HERE>.cloudimg.io"]
}
ちなみに、OpenGraph.ioは無料ライセンスは「100 requests monthly」で、Cloudimageの無料ライセンスは「個人利用のみ、25 GB Image Cache、25 GB Monthly Traffic」です。
ちゃんと使いたいときはお金を払うか、別サーバーを立ててください。
URL Previewのセットアップ方法
セットアップ方法をこちらに日本語でも書いておきます。
1. Live Appを作成
開発コンソールを開き、「Create a Live App」をクリックし、「アプリケーション ID」をコピーし、 app/manifest.json の id 項目に設定します。
2. OpenGraph.ioのAPIキーを追加
- OpenGraph.ioのAPIキーをここから取得
-
App.jsxのOPENGRAPH_IO_API_KEY変数に取得したAPIキーを設定
3. CloudimageのCustomer Tokenを追加
- Cloudimage Customer Tokenをここから取得
-
App.jsxのCLOUDIMAGE_TOKEN変数に取得したトークンを設定 -
app/manifest.jsonのcsp_sources.img_srcsにトークンを設定
4. ビルド
npm run build
5. アプリをアップロード
- 開発コンソールを開く
- 作成したアプリをクリック
- 「Upload Bundle」をクリックし、
app/app.eleを選択する。 - 「Upload」をクリック
6. 以上でQuip上で使えるようになります
ただ、この時点では自分しか使えません。組織の他のユーザも使えるようにするには、開発コンソールで「リリース済みビルド」5をクリックして、アプリをリリースする必要があります。
終わりに
今回はネタがなくて苦しみました〜〜。あまり書かれないQuipネタを書いてみましたが、いかがでしたでしょうか?
最初はPackaging 2を書こうかと思ってたんですが、転送アップグレードがSpring'20までリリースされないということで自社プロダクトで使わないことになったのでやる気が失せてしまいました。