GatsbyにReact bootstrap導入とナビゲーションバー
GatsbyプロジェクトにReact bootstrap導入する方法とナビゲーションバーの設定を少し。
前提
Gatsbyプロジェクト作成はすでに終わってる。
参考:Gatsby+microCMSで手を打つ
React Bootstrapをインストール
インストールコマンド
$ yarn add react-bootstrap bootstrap
インストール後のpackage.jsonは以下の通り。
{
"name": "gatsby-starter-default",
"private": true,
"description": "A simple starter to get up and developing quickly with Gatsby",
"version": "0.1.0",
"author": "Kyle Mathews <mathews.kyle@gmail.com>",
"dependencies": {
"bootstrap": "^4.4.1",
"gatsby": "^2.20.12",
"gatsby-image": "^2.3.1",
"gatsby-plugin-manifest": "^2.3.3",
"gatsby-plugin-offline": "^3.1.2",
"gatsby-plugin-react-helmet": "^3.2.2",
"gatsby-plugin-sharp": "^2.5.3",
"gatsby-source-filesystem": "^2.2.2",
"gatsby-source-microcms": "^0.1.0",
"gatsby-transformer-sharp": "^2.4.3",
"prop-types": "^15.7.2",
"react": "^16.12.0",
"react-bootstrap": "^1.0.1",
"react-dom": "^16.12.0",
"react-helmet": "^6.0.0"
},
"devDependencies": {
"prettier": "2.0.4"
},
・・・以下略・・・
###ではコーディング
####gatsby-config.js
まずはgatsby-config.jsのタイトルをデフォルトから変更。
とりあえずタイトル変更場所を記録しておこうかなって。
module.exports = {
siteMetadata: {
title: `ギャツビー`,
description: `Kick off your next, great Gatsby project with this default starter. This barebones starter ships with the main Gatsby configuration files you might need.`,
author: `@gatsbyjs`,
},
・・・略・・・
###Bootstrap導入
####layout.js編集
bootstrapのCSSを読み込むようにする。
//components/layout.js
import React from "react"
import PropTypes from "prop-types"
import { useStaticQuery, graphql } from "gatsby"
import Header from "./header"
//import "./layout.css" ← コメントアウト
import 'bootstrap/dist/css/bootstrap.min.css'; // ← 追加
・・・略・・・
####header.js編集
以下のように<header>....</header>の中を編集。
// components/header.js
import { Link } from "gatsby"
import PropTypes from "prop-types"
import React from "react"
import { Container, Navbar, Nav } from 'react-bootstrap' // ←追記
const Header = ({ siteTitle }) => (
// ↓ここから
<header className="bg-dark">
<Container>
<Navbar expand="md" variant="dark">
<Navbar.Brand href="/">{siteTitle}</Navbar.Brand>
<Navbar.Toggle aria-controls="navbarResponsive" />
<Navbar.Collapse id="navbarResponsive">
<Nav as="ul" className="ml-auto">
<Nav.Item as="li">
<Link to="/page-2" className="nav-link" activeClassName="active">Page2</Link>
</Nav.Item>
<Nav.Item as="li">
<Link to="/page-3" className="nav-link" activeClassName="active">Page3</Link>
</Nav.Item>
</Nav>
</Navbar.Collapse>
</Navbar>
</Container>
</header>
// ↑ここまで
)
Header.propTypes = {
siteTitle: PropTypes.string,
}
Header.defaultProps = {
siteTitle: ``,
}
export default Header
//components/header.js
import { Link } from "gatsby"
import PropTypes from "prop-types"
import React from "react"
import { Container, Navbar, Nav } from 'react-bootstrap'
const Header = ({ siteTitle }) => (
// ↓ 追加
<>
<style type="text/css">
{`
.bg-purple {
background-color: purple;
color: white;
}
`}
</style>
// ↑ 追加
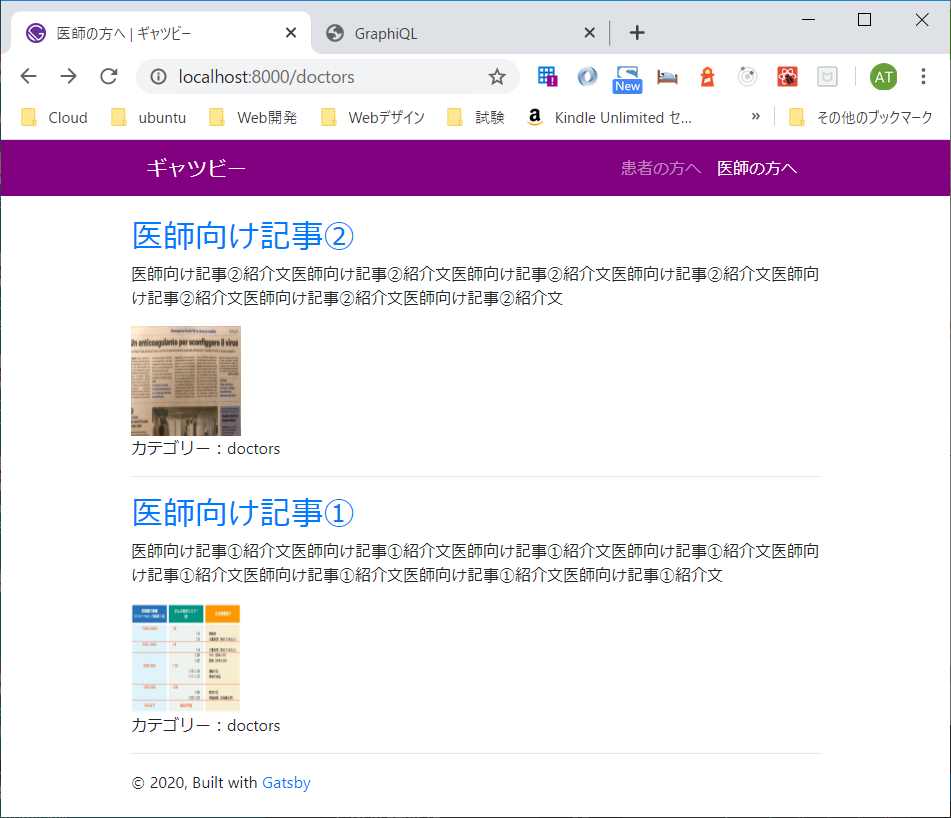
<header className="bg-purple"> // 変更
<Container>
<Navbar expand="md" variant="dark">
<Navbar.Brand href="/">{siteTitle}</Navbar.Brand>
<Navbar.Toggle aria-controls="navbarResponsive" />
<Navbar.Collapse id="navbarResponsive">
<Nav as="ul" className="ml-auto">
<Nav.Item as="li">
<Link to="/patients" className="nav-link" activeClassName="active">患者の方へ</Link>
</Nav.Item>
<Nav.Item as="li">
<Link to="/doctors" className="nav-link" activeClassName="active">医師の方へ</Link>
</Nav.Item>
</Nav>
</Navbar.Collapse>
</Navbar>
</Container>
</header>
</> // ← 追加(これはReact.Fragmentのこと?)
)
Header.propTypes = {
siteTitle: PropTypes.string,
}
Header.defaultProps = {
siteTitle: ``,
}
export default Header
本の宣伝
Gatsbyバージョン5>>>>改訂2版
前編の『Gatsby5前編ー最新Gatsbyでつくるコーポレートサイト』と後編の『Gatsby5後編ー最新GatsbyとmicroCMSでつくるコーポレートサイト《サイト内検索機能付き》』を合わせ、次のようなデモサイトを構築します。
→ https://yah-space.work
静的サイトジェネレーターGatsby最新バージョン5の基本とFile System Route APIを使用して動的にページを生成する方法を解説。またバージョン5の新機能《Slicy API》《Script API》《Head API》を紹介、実装方法も。《Gatsby Functions》での問い合わせフォーム実装やGatsby Cloudへのアップロード方法も!
Gatsby5前編ー最新Gatsbyでつくるコーポレートサイト ~基礎の基礎から応用、新機能の導入まで(書籍2,980円)
最新Gatsby5とmicroCMSを組み合わせてのコーポレートサイト作成手順を解説。《サイト内検索機能》をGatsbyバージョン4からの新機能《Gatsby Functions》と《microCMSのqパラメータ》で実装。また、SEOコンポーネントをカスタマイズしてmicroCMS APIをツイッターカードに表示させるOGPタグ実装方法も解説。
Gatsby5後編ー最新GatsbyとmicroCMSでつくるコーポレートサイト《サイト内検索機能付き》(書籍 2,790円)