Gatsby+GraphQLでJSONデータを読み込みReact bootstrapテーブルで表示
AngularのMaterial2のmat-tableから吐き出したJSONファイルがあるが、それをわざわざHTMLのbootstrap Tableにマニュアルで書き写すのはムリってことでGatsbyで一気に読み込んで表示する方法を探したらあった。
Reading Data From A JSON File With Gatsby + GraphQL
記事の筆者はEmma Bostianさんという美人さん。ドイツ在住のアメリカ人のようだ。Twitterのほうは10万もフォロワーがいるよ(驚
ゴール
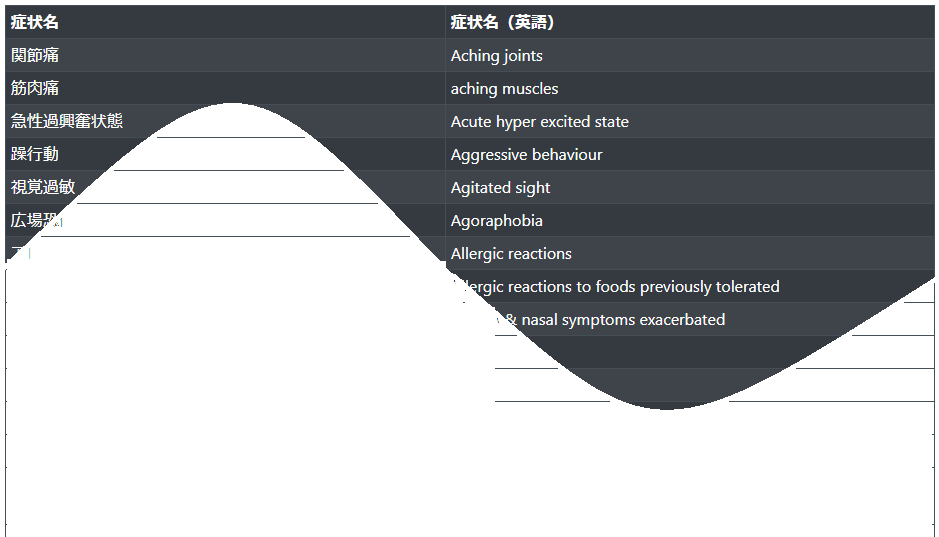
以下のように数百データあるJSONファイルが手元にあって。
/* Symptoms.json */
[
{"症状名": "関節痛", "症状名(英語)": "Aching joints"},
{"症状名": "筋肉痛", "症状名(英語)": "aching muscles"},
{"症状名": "急性過興奮状態", "症状名(英語)": "Acute hyper excited state"},
・・・以下略・・・
]
これをbootstrapのテーブルにしたい。こんな風に。
[画面表示]

[HTML]
<Table striped bordered hover variant="dark" size="sm" responsive>
<tbody>
<th>症状名</th><th>症状名(英語)</th>
<tr><td>関節痛</td><td>Aching joints</td></tr>
<tr><td>筋肉痛</td><td>aching muscles</td></tr>
<tr><td>悪寒</td><td>Chills</td></tr>
<!--・・・以下略・・・-->
</tbody>
</Table>
JSONを読み込み動的に表示する方法
結論からいうとgatsby-transformer-jsonというプラグインでできる。
前提
・Gatsbyプロジェクトは作成済み
・React bootstrapも導入済み。参考:GatsbyにReact bootstrap導入とナビゲーションバー
導入方法
JSONファイルの置き場所
Gatsbyプロジェクトにsrc/data/というフォルダを作る。そしてJSONファイルはその下に置く。ここではSymptoms.jsonファイルを置いた。
Symptoms.jsonファイルはキー名が日本語だと都合が悪いので英語に置換しておいた。
[
{"SymptomNameJ": "関節痛", "SymptomNameE": "Aching joints"},
{"SymptomNameJ": "筋肉痛", "SymptomNameE": "aching muscles"},
{"SymptomNameJ": "急性過興奮状態", "SymptomNameE": "Acute hyper excited state"},
・・・略・・・
]
プラグインをインストール
gatsby-transformer-jsonと gatsby-source-filesystemをインストールする。
$ yarn add gatsby-transformer-json gatsby-source-filesystem
コンフィグファイルに設定
gatsby-config.jsに次のように記述
// ・・・略・・・
`gatsby-transformer-json`,
{
resolve: `gatsby-source-filesystem`,
options: {
name: `data`,
path: `${__dirname}/src/data/`,
},
},
// ・・・略・・・
path: に指定した${__dirname}/src/data/はJSONファイルの置き場所として作ったフォルダになる。
コンポーネント作成
index.jsでもいいけどここではSymptoms.jsファイルをpagesの下に作成する。
作成したら最初に JSONデータを読めるようにStaticQueryとgraphqlをつぎのようにインポート。
import { graphql, StaticQuery } from "gatsby"
クエリー属性を記述
graphQLでクエリー属性を記述する。
graphql
`query SymptomsQuery {
allSymptomsJson {
edges {
node {
SymptomNameJ
SymptomNameE
}
}
}
}`
クエリー名SymptomsQueryはまあ適当にSymptomsというコンポーネント名にQueryをくっつけた。任意と思う。
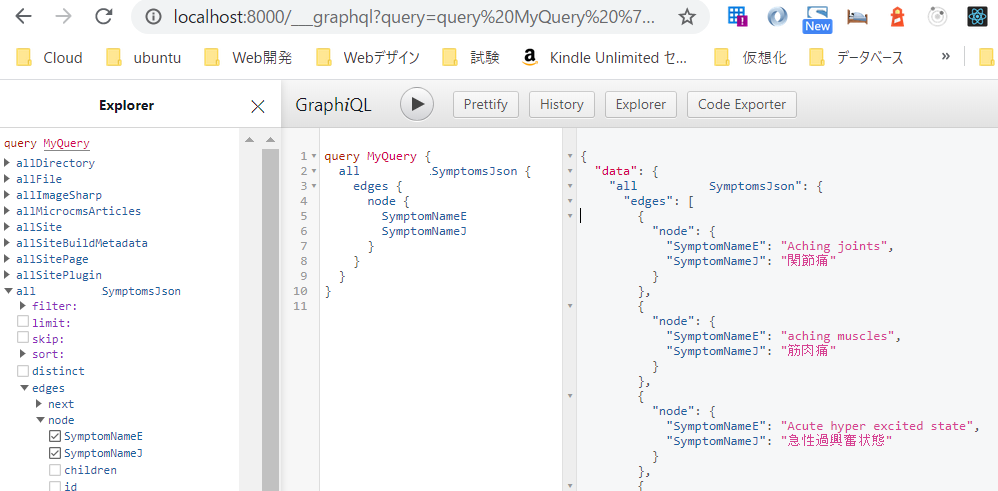
allSymptomsJson は名前つけ規則が決まっていてSymptoms.jsonからとってくるデータなのでall + Symptoms + Jsonとなる(すなわちallSymptomsJson)これは http://localhost:8000/___graphql で確認できる。
そしてedgeときてnodeときて、JSONファイルのキー名とくるのも http://localhost:8000/___graphql で確認できる。

レンダリング
あとはrender={}でレンダリングするだけ。
コードとしてはこうなる。
<StaticQuery
query={graphql`
query WithdrawalSymptomsQuery {
allWithdrawalSymptomsJson {
edges {
node {
SymptomNameJ
SymptomNameE
}
}
}
}
`}
render={data => (
<>
<Table striped bordered hover variant="dark" size="sm" responsive>
<tbody>
<th>症状名</th><th>症状名(英語)</th>
{getSymptoms(data)}
</tbody>
</Table>
</>
)}
/>
みてのとおり<StaticQuery />エレメントの中にすべて書く。
{getSymptoms(data)}という部分でJSONデータを読みこんでテーブルの<td>[症状名]</td><td>[英語症状名]</td>を配列で出力しているところ。この関数は以下のとおり。Emmaさんはヘルパーファンクションと呼んでるが…ヘルパー関数?
function getSymptoms(data) {
const SymptomsArray = [];
data.allSymptomsJson.edges.forEach(item =>
SymptomsArray.push(
<tr>
<td key={item.node.SymptomNameJ}>{item.node.SymptomNameJ}</td>
<td key={item.node.SymptomNameE}>{item.node.SymptomNameE}</td>
</tr>
)
);
return SymptomsArray;
}
コード全文
Symtomps.jsのコード全文:
import React from "react"
import { graphql, StaticQuery } from "gatsby"
import { Container, Table } from 'react-bootstrap'
const Symptoms = () => (
<Container fluid="md">
<StaticQuery
query={graphql`
query WithdrawalSymptomsQuery {
allWithdrawalSymptomsJson {
edges {
node {
SymptomNameJ
SymptomNameE
}
}
}
}
`}
render={data => (
<>
<Table striped bordered hover variant="dark" size="sm" responsive>
<tbody>
<th>症状名</th><th>症状名(英語)</th>
{getSymptoms(data)}
</tbody>
</Table>
</>
)}
/>
</Container>
function getSymptoms(data) {
const SymptomsArray = [];
data.allSymptomsJson.edges.forEach(item =>
SymptomsArray.push(
<tr>
<td key={item.node.SymptomNameJ}>{item.node.SymptomNameJ}</td>
<td key={item.node.SymptomNameE}>{item.node.SymptomNameE}</td>
</tr>
)
);
return SymptomsArray;
}
export default Symptoms
以上。
本の宣伝
Gatsbyバージョン5>>>>改訂2版
前編の『Gatsby5前編ー最新Gatsbyでつくるコーポレートサイト』と後編の『Gatsby5後編ー最新GatsbyとmicroCMSでつくるコーポレートサイト《サイト内検索機能付き》』を合わせ、次のようなデモサイトを構築します。
→ https://yah-space.work
静的サイトジェネレーターGatsby最新バージョン5の基本とFile System Route APIを使用して動的にページを生成する方法を解説。またバージョン5の新機能《Slicy API》《Script API》《Head API》を紹介、実装方法も。《Gatsby Functions》での問い合わせフォーム実装やGatsby Cloudへのアップロード方法も!
Gatsby5前編ー最新Gatsbyでつくるコーポレートサイト ~基礎の基礎から応用、新機能の導入まで(書籍2,980円)
最新Gatsby5とmicroCMSを組み合わせてのコーポレートサイト作成手順を解説。《サイト内検索機能》をGatsbyバージョン4からの新機能《Gatsby Functions》と《microCMSのqパラメータ》で実装。また、SEOコンポーネントをカスタマイズしてmicroCMS APIをツイッターカードに表示させるOGPタグ実装方法も解説。
Gatsby5後編ー最新GatsbyとmicroCMSでつくるコーポレートサイト《サイト内検索機能付き》(書籍 2,790円)

