こんにちは。株式会社エーティーエルシステムズ 中村です。
Azure Synapse Analytics で開発を行う際、実運用を行う「本番環境」と追加改修などの開発を行う「開発環境」といった形で、2つのリソースを用意して利用することがあります。
こうしたとき、同じ見た目だけども異なる Synapse Analytics を二つ触ることになる ため、「開発環境を触っているつもりで、本番環境を触っていた!」ということが起こり得るため、非常に危険です。
こうしたリスクを少しでも抑えるために、私は 環境やブランチに応じて Synapse Analytics のヘッダー部分に色をつけたりする ようにしています。
この記事では、環境やブランチに応じて視覚的にわかりやすく判別できるようにする方法について説明します。
本記事の内容は、「ユーザースタイルシート」を用いることで、Synapse Analytics の見た目を変更しています。
基本的には、他のユーザーに影響をもたらすものではありませんが、Synapse Analytics が提供する機能ではありませんので、仕様変更によって利用できなくなったりすることがあり得ます。
本記事の情報により生じたいかなる損害や損失についても、当社は一切の責任を負いかねます。
環境
本記事では、以下の環境で動作確認をしています。
- Azure Synapse Analytics 2024/09/11 時点
- Google Chrome 128.0.6613.138
- Stylus 1.5.50
ユーザースタイルシートとは
ユーザースタイルシートとは、Web ページのデザインやレイアウトを、ユーザーが自分の好みに合わせてカスタマイズするために使用する CSS ファイルのことです。
通常、Web ページのデザインは開発者によって決定され、CSS を使って実装されていますが、ユーザーはブラウザの拡張機能などを利用して、これらのスタイルを上書きし、自分に最適な表示へ変更することができます。
本記事では、このユーザースタイルシートを使うことで、Synapse Analytics の見た目を変えてみます。
やり方
1. どの環境・どのブランチのときに、何色を表示するかを検討
まずは、そもそもどの環境のときに、何色を表示するかを検討します。
今回は、synapse-prod-001 が本番環境、synapse-dev-001 が開発環境とし、本番環境の場合に上部ヘッダー部分の青色を赤色にすることとします。
また、選択しているブランチが main ブランチである場合は、ブランチ名を赤色かつ太字に変更します。
2. Chrome 拡張機能の Stylus をインストール
以下のページにアクセスし、拡張機能をインストールします。
この拡張機能が、先ほど紹介したユーザースタイルシートを Web ページに適用する機能を提供します。
3. Stylus のスタイル一覧ページを開き、新規作成する
拡張機能がインストールできたら、ブラウザの右上にある S のマークをクリックします。
見つからない場合は、パズルのピースアイコンをクリックし、Stylus をクリックします。
その後、「管理」をクリックしてください。
「インストール済みスタイル」のページが開いたら、「スタイルを新規作成」をクリックします。
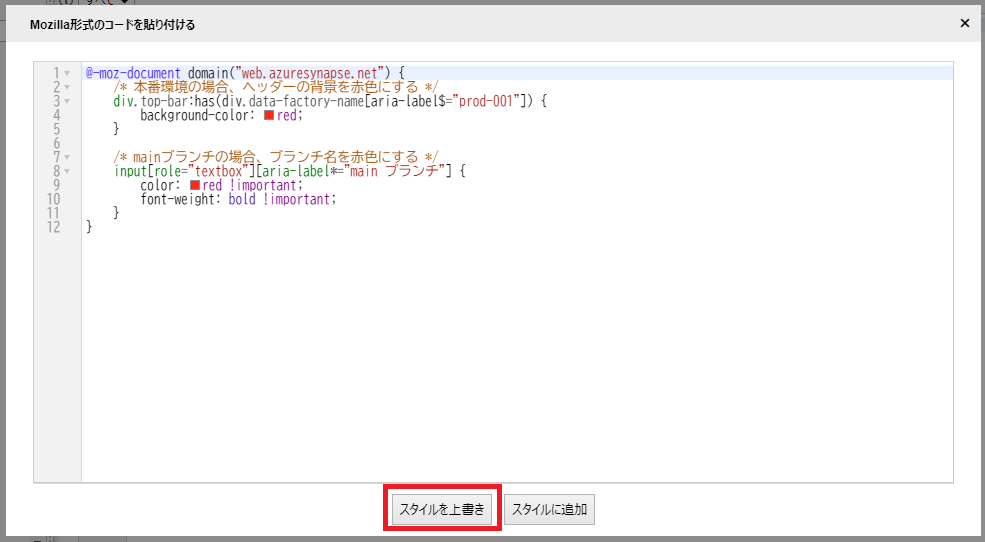
「スタイルを追加」のページが開くので、以下をコピーしてペーストしてください。
「Mozilla 形式のコードを貼り付ける」というポップアップが出るので、「スタイルを上書き」をクリックします。
@-moz-document domain("web.azuresynapse.net") {
/* 本番環境の場合、ヘッダーの背景を赤色にする */
div.top-bar:has(div.data-factory-name[aria-label$="prod-001"]) {
background-color: red;
}
/* main ブランチの場合、ブランチ名を赤色にする */
input[role="textbox"][aria-label*="main ブランチ"] {
color: red !important;
font-weight: bold !important;
}
}
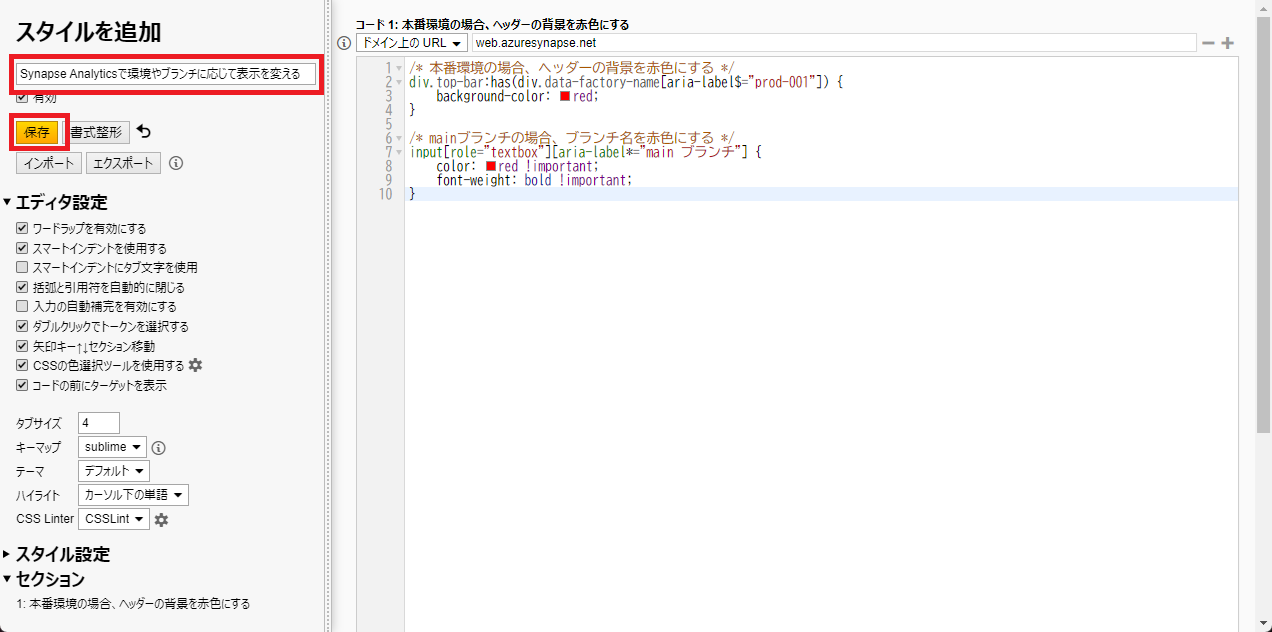
上書きで読み込んだあと、スタイルのタイトルを入力し、「保存」をクリックします。
ここでは、タイトルとして「Synapse Analyticsで環境やブランチに応じて表示を変える」としました。
4. Synapse Analytics にアクセスする
ここまでの設定をしたうえで Synapse Analytics にアクセスすると、本番環境ではヘッダー部分が赤く、そうでない環境では青くなります。
また、ブランチの選択状態に応じて色が付くようになりました。
▼本番環境で、mainブランチを選択している状態 → ヘッダーが赤、ブランチ名が赤で太字になった

▼開発環境で、developブランチを選択している状態 → ヘッダーがデフォルト色、ブランチ名はデフォルトの状態のまま

さいごに
Synapse Analytics の環境やブランチに応じて、視覚的にわかりやすく判別できるようになりました。
このように視覚的な工夫を取り入れることで、ヒューマンエラーを減らし、ミスを防ぎやすくなります。
この記事の内容が参考になったら「いいね」をお願いします![]()