0. 動作環境
- WSL2(Windows11内でUbuntu22.04環境を作成)
- GPU: RTX 4070 (12GB)
1. 準備
3D Gaussian Splatting (3D-GS) のソースコードは公式実装含めていくつかあるが、今回はnerfstudio内に実装されているsplatfactoモデルを利用する。
CondaやPipで環境を作ることもできるが、今回はDockerを利用する。以下の手順に従ってインストールする。
Splatfactoはバージョン1.0.0から利用可能(この記事では最新の1.0.3を使用)
公式のDocker ImageをPullすれば、ソースコードをCloneしなくても学習コマンドを叩けるが、ソースコードを直接改変できるほうが便利なので、githubリポジトリ内のDockerFileを使ってコンテナを作ることにした。
配布されているDocker ImageのPull docker pull dromni/nerfstudio:1:0:3 も試したが、筆者の環境ではコンテナを立ち上げられなかった(0.3.4までは問題なく立ち上がったが...)。
1.1 インストール
git clone https://github.com/nerfstudio-project/nerfstudio.git -b v1.0.3
cd nerfstudio
1.2 Docker起動
OSやCUDAのバージョンがデフォルトと異なる場合は、ソースコード内のDockerFileの中身を書き換える。デフォルトは、ARG CUDA_VERSION=11.8.0 ARG OS_VERSION=22.04となっている。
docker build --tag nerfstudio -f Dockerfile .
docker run --gpus all \
-v /home/${USER}/nerfstudio_103:/workspace \
-p 7007:7007 \
-it \
--shm-size=12gb \
--name nerfstudio_103 \
nerfstudio
2. データセット準備
ns-download-dataコマンドで配布されているデータセットをダウンロードすることができる。
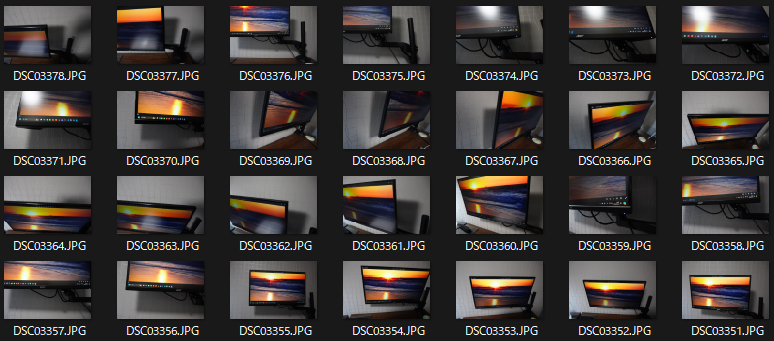
カメラやスマートフォンを使って自前でデータセットを用意し、学習に利用することもできる。筆者はミラーレスカメラで撮影した画像を利用することにした。
以下が学習に利用する画像。単一のオブジェクトが被写体の時は30枚程度でも十分か。
撮影したデータは、nerfstudio/data/${MODEL}/input に配置し、前処理
ns-process-data images --data data/${MODEL}/input --output-dir data/${MODEL}
を行う。
Nerfactoとsplatfactoのどちらも学習に利用するデータフォーマットは同じ模様。
3. 学習・レンダリング
ns-train splatfacto --data data/${MODEL}
学習の様子はGUIで確認できる。学習時間はデフォルトの30000 stepsで10分程度。
疎点群 sparse_pc.ply が data/${MODEL}/ に書きだされるところがnerfactoとの違いか。
| Nerfacto | Splatfacto | |
|---|---|---|
| 学習 (30000 steps) | 約20分 | 約10分 |
| レンダリング (450 frames) | 6分48秒 (1.10fps) | 4秒 (123.21fps) |
| レンダリング結果 (640 x 480) |  |
 |
4. 所感と注意点
- 前評判通り、3D-GSベースのsplatfactoではNeRFベースのnerfactoよりもフローターが少なくてきれいな印象。レンダリング速度はnerfactoよりもsplatfactoが圧倒的に早い。
- ソースコード内のDockerFileからしか起動できなかったのがハマりポイント
- 6000×4000の画像でも学習は余裕で回り(4GBもいかない)、ビューア (GUI) も問題なく操作できたが、レンダリング
ns-renderではメモリオーバーになった - 3000×2000ではGPUメモリ12GBでもレンダリング可能
5. 参考