数年前から流行りだした"睡眠用BGM"
ただ、検索や再生のためにスマホやPCをいじってると逆に目が冴えてくる。。。
そんな悩みを解決するために、IoTアプリケーションを作ってみました。
概要
簡単な音楽プレイヤーWebアプリケーションを作成。
音楽の再生をボタン制御から、Websocketから取得したデータを元にした制御に変更しています。
データの取得は、node-redでほぼコーディングせずに行うことができました。
用意するもの
作成する上で以下を使用しました。
・Bluemix(node-red)
・sensortag
それぞれの環境構築や使用方法については、以下を参考にしてください。
準備中
音楽プレイヤーアプリの作成
まず、元となる音楽プレイヤーを作成します。
以下を参考に、html,jsファイルを作成してください。
サンプルコードはできるだけシンプルにしています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>快眠プレイヤー</title>
<script type="text/javascript" src="js/control.js"></script>
</head>
<body>
<h1>快眠プレイヤー</h1>
<div>
<audio id="myMusic" controls loop>
<source src="music/sample.mp3">
</div>
<form>
<input type="button" value="再生" onclick="start_music()">
<input type="button" value="停止" onclick="start_pause()"><br>
<input type="button" value="音量アップ" onclick="volume_up()">
<input type="button" value="音量ダウン" onclick="volume_down()">
</form>
</body>
</html>
※今回は、音声ファイルにmp3を使用します。ブラウザによっては正常に再生されない可能性があります。
// 再生
function start_music(){
var audioObj = document.getElementById("myMusic");
audioObj.play();
}
// 一時停止
function start_pause(){
var audioObj = document.getElementById("myMusic");
audioObj.pause();
}
// 音量アップ
function volume_up(){
var audioObj = document.getElementById("myMusic");
audioObj.volume = audioObj.volume + 0.1;
}
// 音量ダウン
function volume_down(){
var audioObj = document.getElementById("myMusic");
audioObj.volume = audioObj.volume - 0.1;
}
次に、mp3ファイルを用意します。
そして、用意したファイルを以下の様にフォルダに格納します。
GoodSleepMusic
├ index.html
├ control.js
└ music
└ Sample.mp3
これで土台となる音楽プレイヤーは完成しました。
SensorTagとの接続
次にNodeRedで、SensorTagより明るさを取得し、取得したデータをWebSocketで送信するフローを作成します。
以下をコピーし、フローを作成します。
[{"id":"7945edfe.269dd4","type":"ibmiot in","z":"86357cf8.9262c","authentication":"boundService","apiKey":"","inputType":"evt","deviceId":"sensortag001","applicationId":"","deviceType":"+","eventType":"+","commandType":"","format":"json","name":"IBM IoT","service":"registered","allDevices":false,"allApplications":"","allDeviceTypes":true,"allEvents":true,"allCommands":"","allFormats":"","qos":0,"x":50,"y":120,"wires":[["1a9df657.84aac2","84b8dc15.667d7"]]},{"id":"25b07664.5f77a2","type":"debug","z":"86357cf8.9262c","name":"","active":false,"console":"false","complete":"false","x":570,"y":120,"wires":[]},{"id":"1a9df657.84aac2","type":"function","z":"86357cf8.9262c","name":"ペイロード","func":"\nreturn {payload:msg.payload.d};","outputs":1,"noerr":0,"x":194.5,"y":174.75,"wires":[["e35eee88.5025a"]]},{"id":"e35eee88.5025a","type":"function","z":"86357cf8.9262c","name":"","func":"return {payload:{\n a: msg.payload.light}};","outputs":1,"noerr":0,"x":340.5,"y":205.75,"wires":[["25b07664.5f77a2","b3b48eb4.25a2b"]]},{"id":"9e13b636.e551b8","type":"websocket out","z":"86357cf8.9262c","name":"","server":"14d557ff.17ae9","client":"","x":1000,"y":180,"wires":[]},{"id":"b3b48eb4.25a2b","type":"delay","z":"86357cf8.9262c","name":"","pauseType":"delay","timeout":"30","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":620,"y":200,"wires":[["9e13b636.e551b8","bb663078.55ae88"]]},{"id":"bb663078.55ae88","type":"debug","z":"86357cf8.9262c","name":"","active":false,"console":"false","complete":"false","x":850,"y":140,"wires":[]},{"id":"84b8dc15.667d7","type":"debug","z":"86357cf8.9262c","name":"","active":false,"console":"false","complete":"false","x":250,"y":100,"wires":[]},{"id":"14d557ff.17ae9","type":"websocket-listener","z":"","path":"/wss/sensorData","wholemsg":"false"}]
SensorTagデータによる制御へ変更
最後に、音楽プレイヤーアプリの作成で作成したソースを書き換えます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>快眠プレイヤー</title>
<script type="text/javascript" src="js/control.js"></script>
</head>
<body>
<h1>快眠プレイヤー</h1>
<div>
<audio id="myMusic" controls loop>
<source src="music/sample.mp3">
</div>
<form>
<input type="button" value="スタンバイ" onclick="standby_music()">
<!--<input type="button" value="再生" onclick="start_music()">-->
<input type="button" value="停止" onclick="start_pause()"><br>
<input type="button" value="音量アップ" onclick="volume_up()">
<input type="button" value="音量ダウン" onclick="volume_down()">
</form>
</body>
</html>
/*
// 再生
function start_music(){
var audioObj = document.getElementById("myMusic");
audioObj.play();
}
*/
// スタンバイ
var socket;
//以下のxxxxには、アプリケーション名を入れてください
var wsUrl = 'wss://xxxx.mybluemix.net/wss/sensorData';
var playFlag = 0;
function standby_music() {
socket = new WebSocket(wsUrl);
socket.onmessage = function (e) {
//WebSocketのデータを取得
var sensorData = JSON.parse(e.data);
//再生中の時の制御を行う
v.addEventListener("play", function () {playFlag = 1;},
function () { playFlag = 0; });
if (playFlag == 0) {
//明るさが10Lux以下の時音楽再生
if (sensorData.a <= 10) {
var audioObj = document.getElementById("myMusic");
audioObj.play();
}
}
}
}
// 一時停止
function start_pause(){
var audioObj = document.getElementById("myMusic");
audioObj.pause();
}
// 音量アップ
function volume_up(){
var audioObj = document.getElementById("myMusic");
audioObj.volume = audioObj.volume + 0.1;
}
// 音量ダウン
function volume_down(){
var audioObj = document.getElementById("myMusic");
audioObj.volume = audioObj.volume - 0.1;
}
スタンバイボタンを押し、sensortagが明るさを10Lux以下と感知すると音楽が再生されます。
Bluemixへのデプロイ
ローカル環境の状態でも使用可能ですが、せっかくなのでBluemixにデプロイしてみます。
今回は、Gitでデプロイを行います。
ここではバージョン管理については、割愛します。
以下は個人用の環境なので全てmasterブランンチで行なっています。
まず、デプロイをしたいアプリケーションのページにアクセスし、画面横のタブより「Overview」を選択。

画面下の「Continuous delivery」のView toolchainをクリックします。

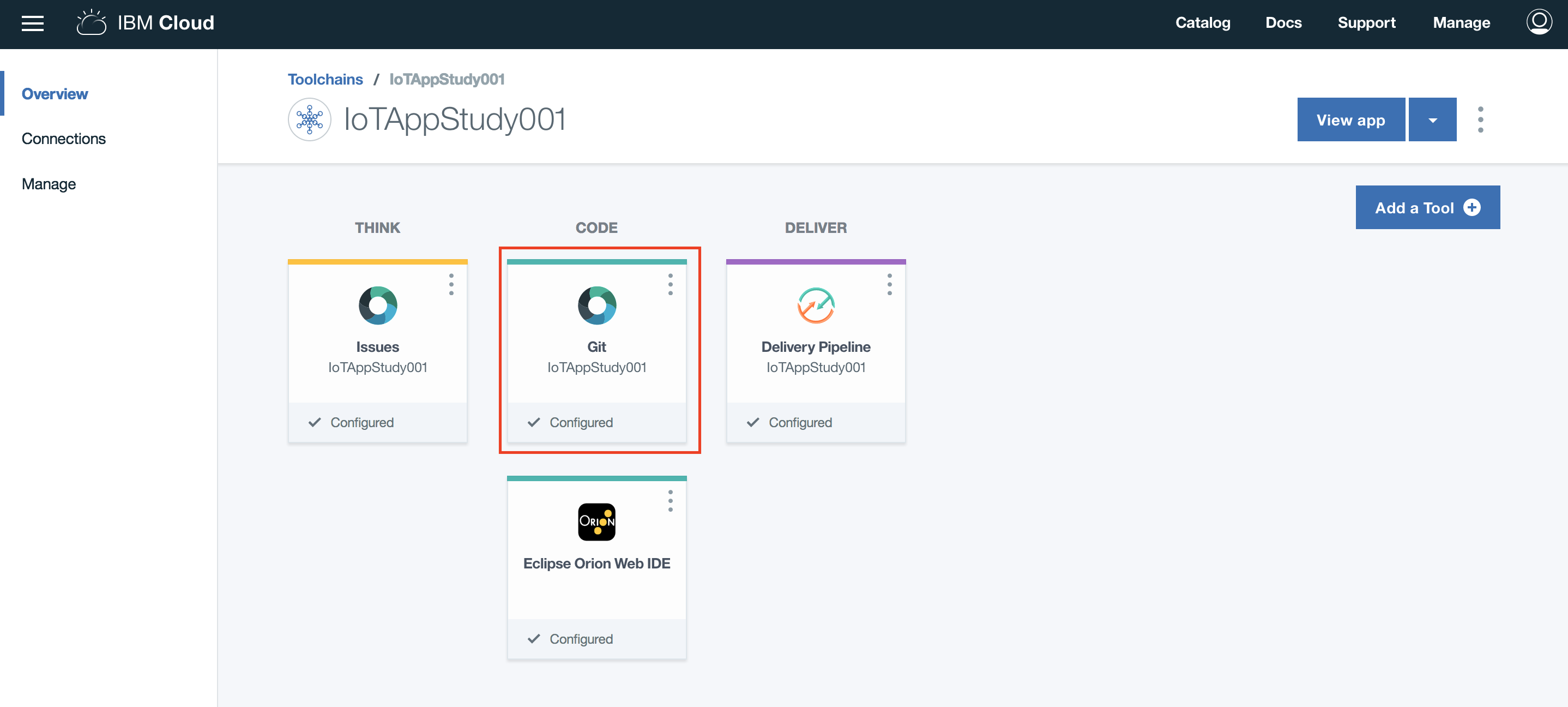
Toolchain設定画面が出てくるので、「Git」をクリックします。

アプリケーションのディレクトリが表示されます。
「音楽プレイヤーアプリの作成」で作成したGoodSleepMusic配下のファイル、フォルダを「public」配下にコピーします。(GoodSleepMusicは必要ありません)

完成!
最後に、アプリケーションへの反映を待ち、再起動を行います。
あとは、再起動が完了したら、以下のURLにアクセスするだけです。(XXXXはアプリケーション名)
https://xxxx.mybluemix.net/music.html
これで、スマホからボタンを押して部屋を暗くするだけで済みます。
きっと”睡眠用BGM”の効果を最大限受けることができるはずです。
※効果には個人差があります。個人の感想であり、効果・効能を示すものではありません。