初めまして
Qiitaへ初投稿させていただきます!
最近初めてアプリを開発&リリースしました。
私は誰かと言うと、非開発系のただの2年目の会社員です。
初めてのアプリ開発がめちゃくちゃ楽しかったので、個人開発の楽しさを伝えるために今回記事を書きました。
文章を書くのが苦手なので読みにくいところがあるかと思いますが、どうかお許しください。。
作ったアプリ
家にある不要な本を友達同士で交換するNewarkというアプリです。
コンセプト(使い方)
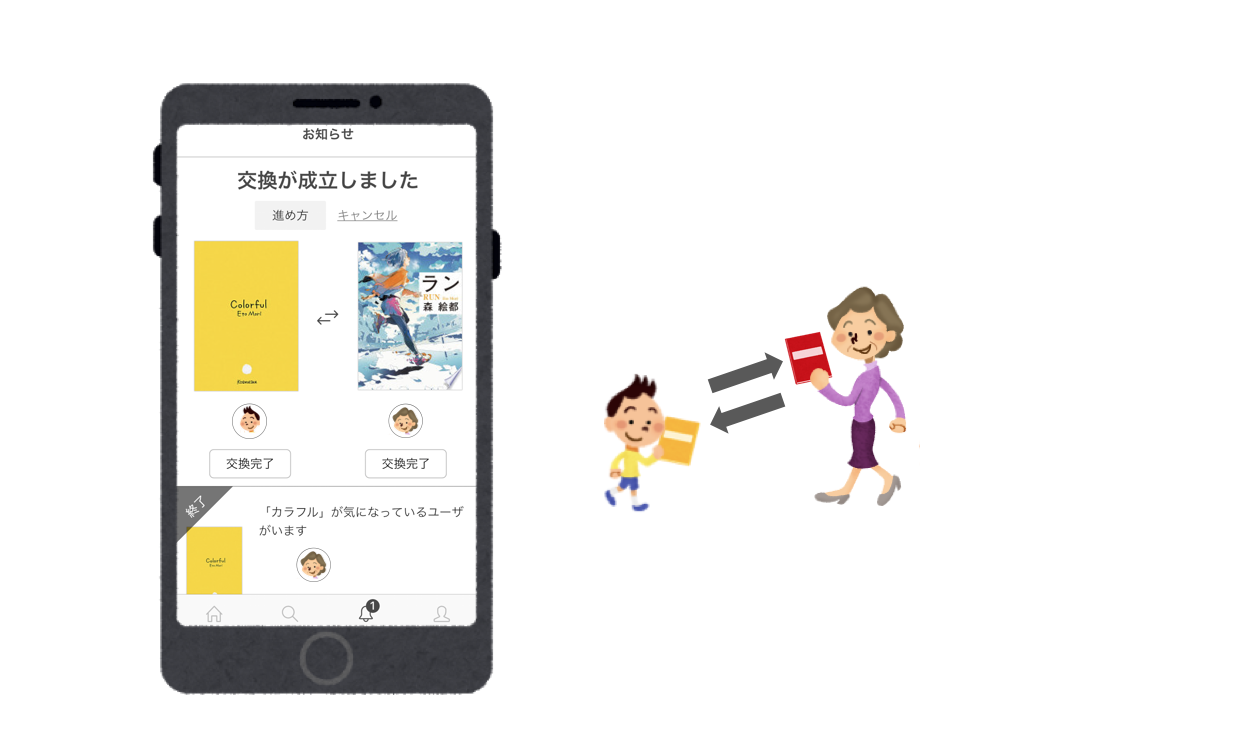
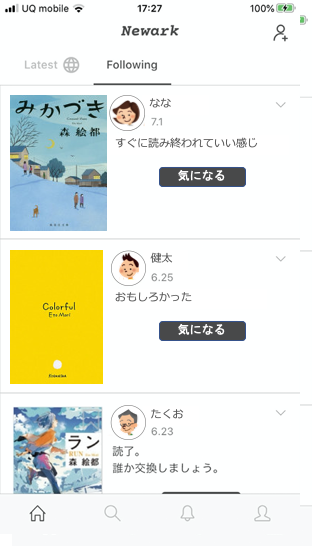
1. ユーザが家にある手放してもいい本をアプリに登録します
2. 友達が登録した本から自分が読みたい本を選びます
3. 自分が登録した本も友達に選ばれた場合に交換が成立し、実際に本を友達と交換します
4. 交換のたびに本にユーザの感想が連なります
自分が手放した本は友達の手へ渡り、その先でまた交換が行われ友達の友達の元へ、同様に交換が繰り返されることで、本が日本中、はたまた世界中を旅します。
「本一冊持っていれば利用可能な形のない大きな図書館」みたいなのがコンセプトです。
本を手放したユーザは、その後本を読んだ人の感想を見ることもできます。
例えば自分が手放した本が回り回ってトリニダードトバゴ人の手に渡り、トリニダードトバゴ人が書いた感想を読むことだってあるかもしれないです。
主な機能
- 本のキーワード検索とバーコード検索(Google APIを使用)
- 手放す本の登録
- ユーザのフォロー機能



アプリを作った経緯
このアプリのアイデアは書籍紹介系Youtuberのサラタメさんの動画を見ててふと思いつきました。
「読書好き同士で本を交換することができて、交換のたびに感想が記録されるシステム」という主旨で検索したところ、どうやら同じようなサービスがなさそうだったので自分で作るしかないと思い自分で開発することを決意しました。
でも当時の私はまだFlutterの存在を知りませんでした。
iPhoneで使えるアプリを作りたかったので、最初はSwiftで作ろうと思っていました。
でもたまたまiOSとAndroidのふたつのアプリが同時に作れるFlutterの存在を知り、なんて便利なんだと思いFlutterで作ることに決めました。
このときコロナ自粛真っ只中の4/16でした。
Flutterの勉強
Flutterで開発すると決まったものの何から始めればいいかまったく分からなかったので、
とりあえず無難にUdemyのFlutterの講座を2つ買って開発の方法を勉強することにしました。
(幸運なことにちょうどセール中でした)
1つ目の講座
私には英語が難しく、ついて行けなかったので少し受講して途中で断念しました。。
2つ目の講座
2つ目の講座はすごく分かりやすかったです。
保険のために2つ同時購入してよかったです。
特に良かったところを挙げると
- 英語が易しい
- 開発ツール(Android Studio)の使い方から教えてくれる
- オブジェクト指向とは、なども教えてくれる(プログラミング経験0の人でも大丈夫)
- 講座の中で作るアプリのUIが綺麗
- アンジェラ先生のメッセージが優しい
この講座はゴールデンウィークの6日を費やすことで、講座内のほぼ全てのレッスンを終わらせることができました。
そして、講座の受講後には「必要に応じてググれば自分でアプリを実装できるレベル」になっていました。
設計・開発
Flutterの基礎的な勉強が終わり、5/6から自分の開発を始めました。
設計
作りたいアプリのコンセプトは決まっていたのですが、細かい仕様を考える必要がありました。
日常生活で不意に頭に浮かんできた仕様をメモに書いていくという方法で仕様を固めていきました。
頭の中ではたくさんの機能が思いつきましたが、あまり重要でない機能などは排除し、初めのリリースのためになるべく簡単なアプリになるように心がけました。
開発
開発中は分からないことがあればその都度ググることで解決できるようになっていました。
英語で適当にググってもStackoverflowなどの質問サイトで簡単に目当ての情報が見つかり、素敵な世の中だと思いました。
また、YoutubeにもFlutterの情報が豊富にあり、すごく便利です。
例えば今回作ったアプリのカメラを起動するためのコードはYoutubeを見ながら実装しました。
Firebase
そうこうしていると大体のページのデザインが完成しました。
そして、いよいよデータを出し入れするバックエンドのことを考える必要がでてきました。
アンジェラ先生の講座でFirebaseについてちょろっと勉強したので、バックエンドにはFirebaseを使うことは分かっていました。
でもまだどうやって使ったらいいかまったく分からなかったので新たに二つのUdemyのコースを追加で購入しました。
この講座では次のことを参考にしました。
- データの持ち方
- Firestoreの使い方
- Firebaseへの画像のアップロードのしかた
- フォローしたりLikeしたりする方法
この講座のおかげで自分のアプリで欲しい機能をすんなりと実装することができました。
しかし、Firebaseの認証の実装の解説が含まれていなかったので認証は以下のUdemyの講座を参考に実装しました。
また、以下の点について【失敗と後悔】Flutterアプリ開発 七つの大罪 (と二つの余罪)を大いに参考にさせていただきました。
- 強制アップデートのしくみ
- 呼び出しデータ数の制限
他にもFirestoreの概要を掴むためにmogaのサービス開発研究所というYoutubeチャンネルも参考にさせていただきました。
エラーに遭遇した時
初めの頃はエラーが出る度に、「もうだめだ、エラーが何言っているか分からないし、もう私には開発は無理なんだ」と思っていました。
しかし、その度にUdemyのアンジェラ先生が
「エラーがでたらそのままググってみて。99%のエラーは既に誰かが遭遇しているエラーで、解決方法がネットにシェアされているはずだから。」みたいなことを言っていたことを思い出しました。
確かにほとんどのエラーはエラー文をまるごとググることで解決策にたどり着くことができました。
最初はエラーが出る度に過度にビビっていましたが、今はだいぶましになりました。
アプリの提出
AppleとGoogleにそれぞれお金を払ってDeveloper登録をしました。
Appleの方は入金してからデベロッパーアカウントが有効になるまで1日以上の時間がかかりました。
13000円という大金を入金しただけに、不安になりました。
GoogleはGoogleでデベロッパー登録のボタンを押しても画面が遷移せず、支払い画面に行けなくて苦労しました。
こちらはベータ版のページにアクセスすることで解決しました。
開発したアプリApp storeとGoogle Playへと提出する方法も購入したUdemyで解説されていたので、動画に沿って手続きを行うことでなんとか提出することができました。
リリース
4/16から知識0から始めたアプリ開発でしたが、
Google Playには6/24に、App storeには7/1にアプリを公開することができました。
まだまだ修正しないといけない点はたくさんあるのですが、ひとまず公開という形にできてとてもうれしかったです。
最後に
最後まで読んでくださりありがとうございました!
まさか開発経験ゼロの素人の自分が2ヶ月ちょっとでアプリをリリースできるなんて思っていなかったので、Flutterってすごいなって思いました。
すごく楽しいので私みたいに開発したことないみたいな人でもFlutterでのアプリ開発ぜひ挑戦してみてください!
リンク
もしよかったら今回開発したアプリをダウンロードしてみてくださるとうれしいです
(本の交換はしたくないよという方も読書の記録用に使ってみてくれるとうれしいです)
App store
Google Play