変更の理由
VisualStudioは全体的に重かったり、コメントアウトのショートカットがめんどくさかったり、
いろんなデメリットがあるため、VSCodeに移行することを決心した。早速変更する
.NET CLI toolsをインストール
.NET CLI toolsをインストールします。
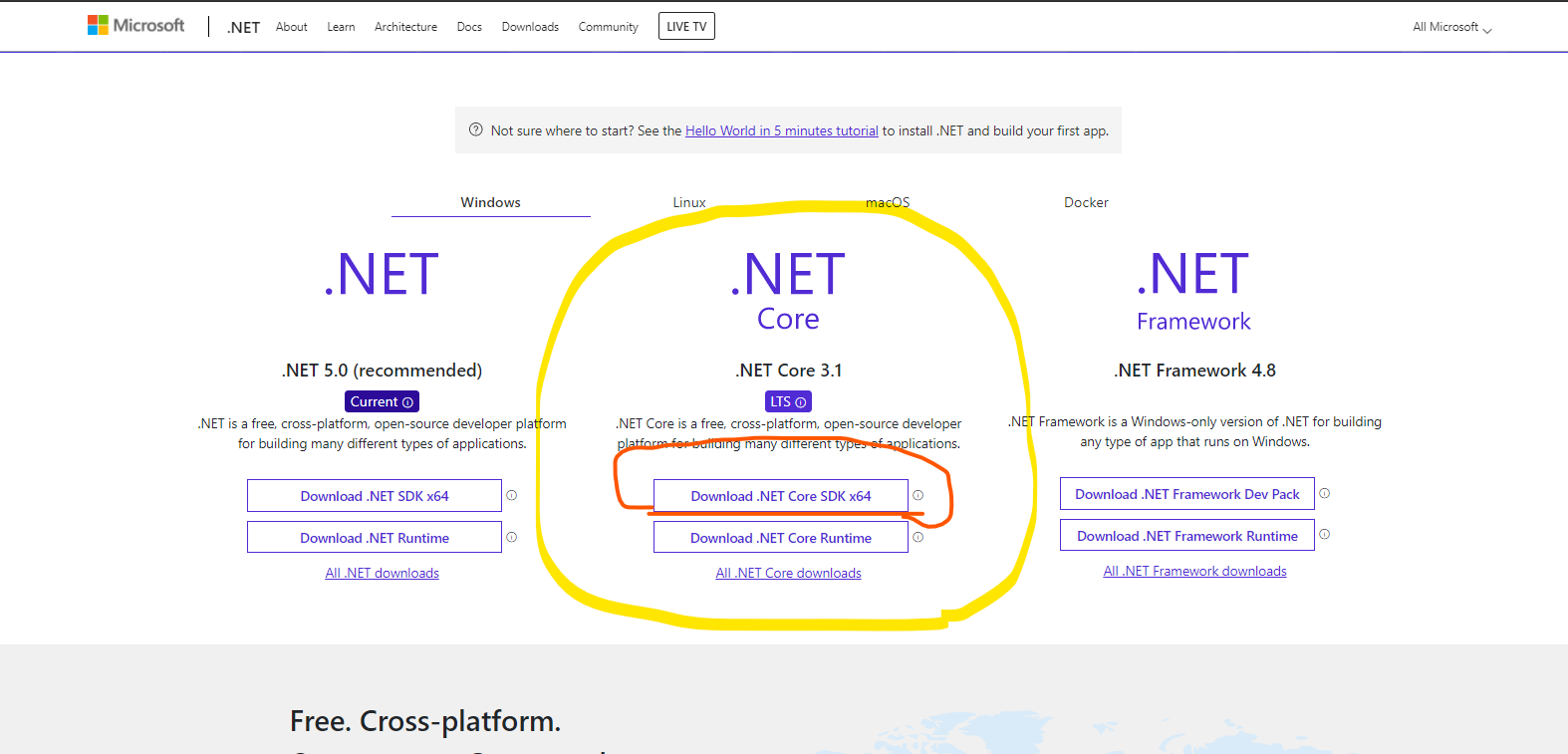
.NETCore をインストールしてください。
Download.NET Core SDK x64 でいいかと思います。
Windowsの場合はPCを再起動します。(%PATH%を通すため)
.NET Framework 4.5 Targeting Packをインストール(Windowsのみ)
VisualStudioを開きます。コードなしで実行-> メニューのツール -> ツールと機能を取得 をクリックします。
Visual Studio Installerが起動し、そこから個別のコンポーネントへ移動します。
.NET Framework 4.5 Targeting Packをチェックしたうえで、変更をクリックすることでインストールされます。
(僕はデフォルトでチェックされていました。)
VSCodeに拡張機能を入れる。
必要な拡張機能は6つ
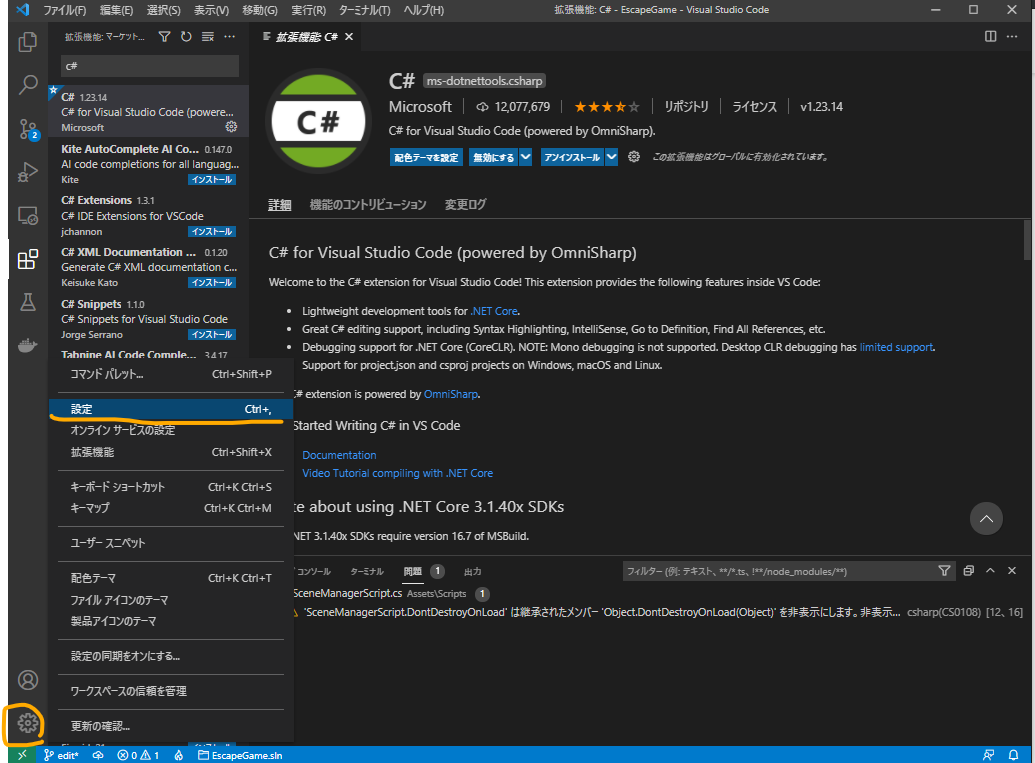
Debugger for Unity Unity Tools Unity Code Snippets Unity Snippets c# Mono Debug
拡張機能の入れ方は割愛させていただきます。。
VSCodeでの設定
設定を開きます(ctrl + ,でもよい)
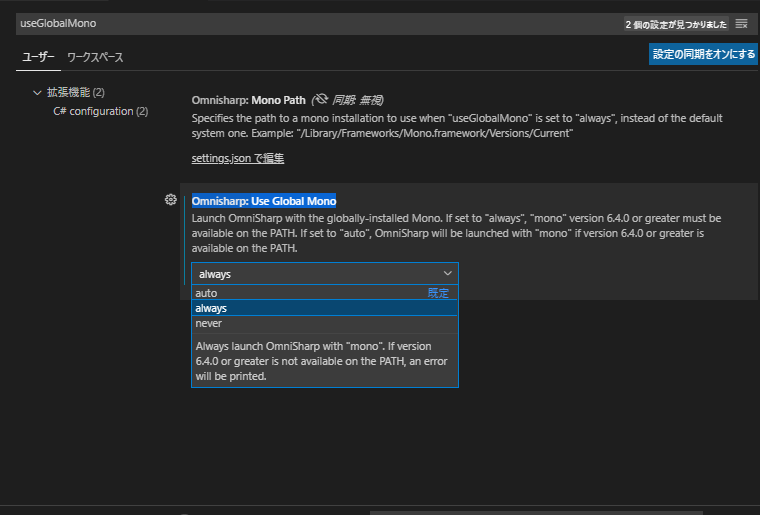
設定の検索に、 useGlobalMono と入力し、
autoからalwaysに変更してあげてください。
Unity側でVSCodeを標準のEditorにする。
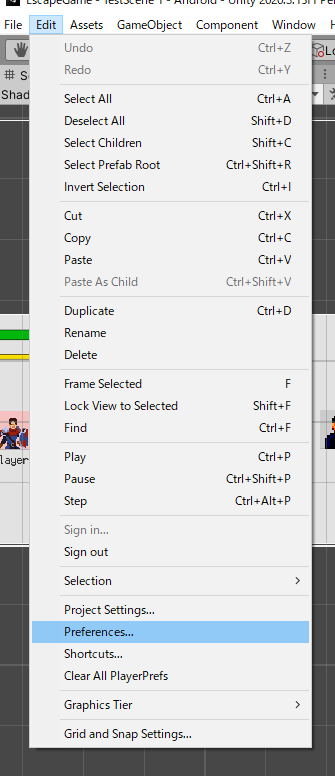
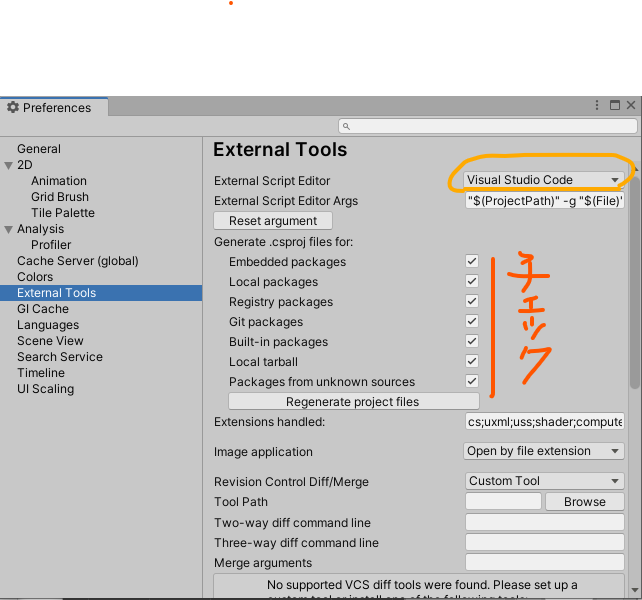
Preferences -> External Tools
External Script Editorで Visual Studio Codeを選択し(Visual Studio Codeがない場合、External Script EditorからBrowse...で直接VSCodeのパスを指定してあげます)、
Generate .csproj files for: となってる ところをすべてチェックしてあげてください。
これでUnityでvscodeを使えるようになります。
VSCodeでUnityの構文チェック
拡張機能を入れたことによって左下の ⊗~ ⚠~ となってるところをクリックすれば構文チェックができます。
番外編 コメントが文字化けする。
さっそく、VSCodeでゲーム開発していこうとしたら、コメントだけが文字化けしていた。
文字コードをShift-jisにする
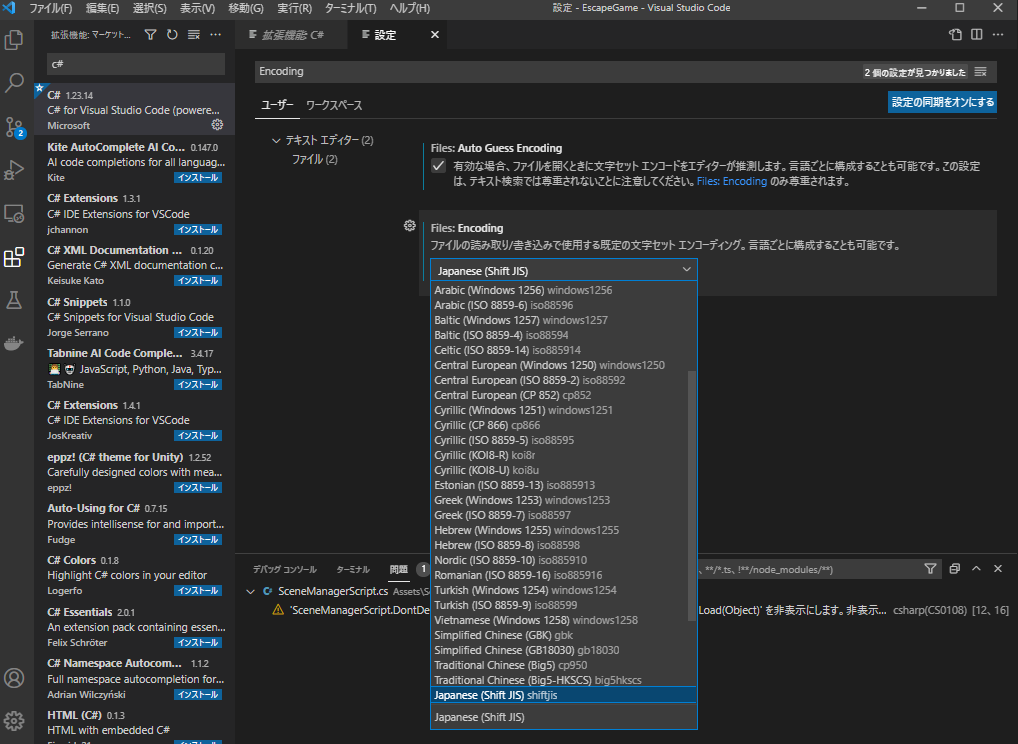
VSCode側で設定に行き、 Encondingと検索し、
Files: Enconding を Japanese (Shift JIS) とします。
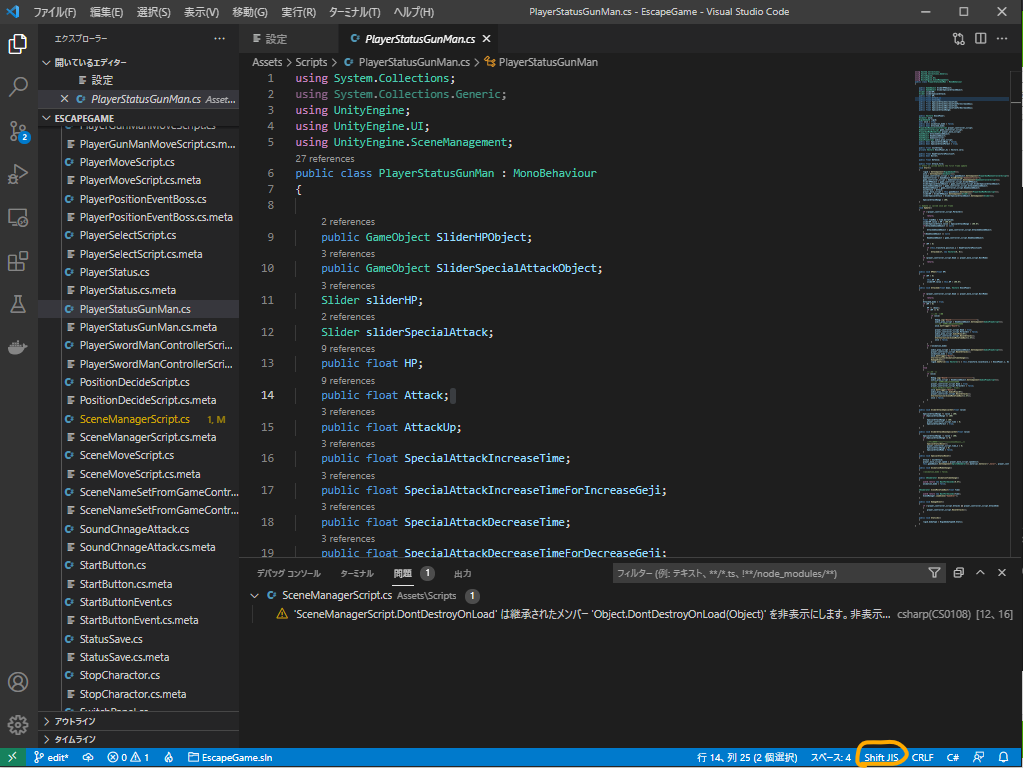
VSCodeを再起動して設定を反映します。
マークしたところがShift JISになってれば完了です。(なっていない場合クリックして、文字コードを変更してあげましょう。)
おわりに
公式ドキュメントが最強ですね。