そもそも ripple 効果は丸なのですが、この記事では ripple 効果が Composable の全体ではなくて円形で見えることを目指します。
領域を無視する方法
Jetpack Compose の ripple は indication に rememberRipple を指定することでカスタマイズできます。(指定する場合 InteractionSource も同時に指定する必要があります)
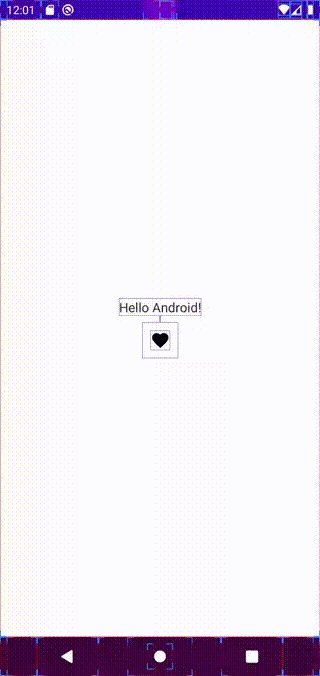
領域外までに ripple 効果を見せるには rememberRipple の bound を false にすることでできます。
Box(
modifier = Modifier
.clickable(
interactionSource = remember { MutableInteractionSource() },
indication = rememberRipple(bounded = false),
enabled = true,
onClick = {
// TODO Something..
},
)
) {
// ...
}
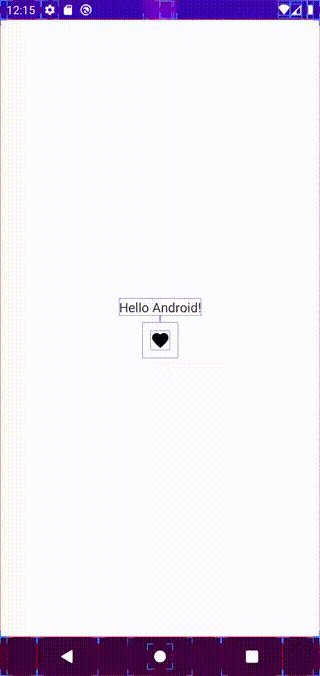
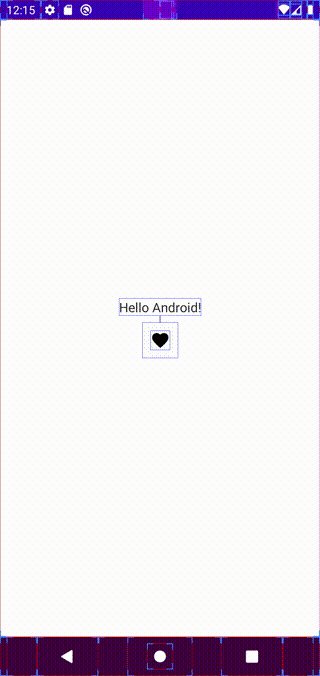
結果
領域内で円型に見せる
bound を false にする場合はレイアウトに影響がある場合もあります。
そのケースを避けたい場合は radius に表示したい ripple の半径を指定します。
Box(
modifier = Modifier
.width(44.dp)
.height(44.dp)
.clickable(
interactionSource = remember { MutableInteractionSource() },
indication = rememberRipple(radius = 22.dp),
enabled = true,
onClick = {
// TODO Something..
},
)
)
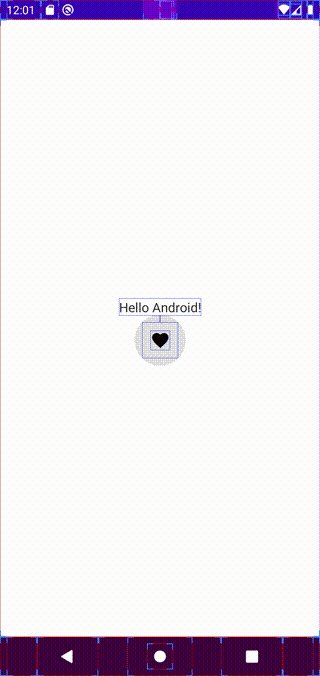
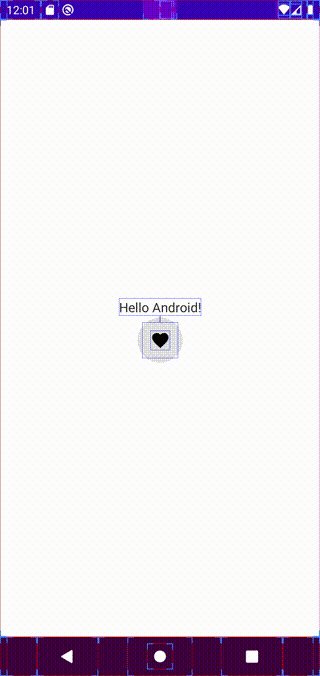
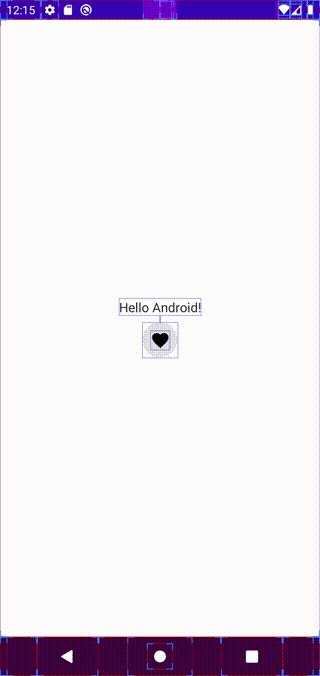
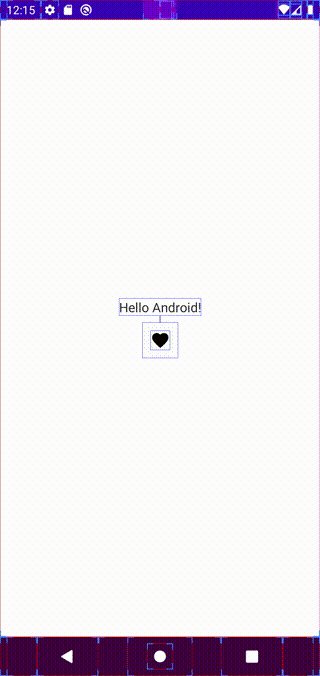
結果
縦横 44dp の Composable に半径の 22dp の radius を指定したことで、領域内にぴったりになりました。
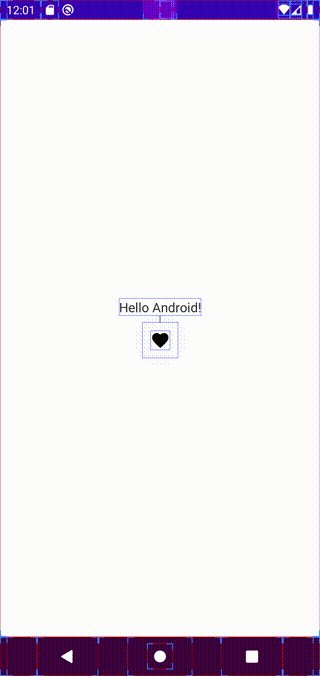
注意
radius に指定する半径は ripple 効果の最終的の半径で、また ripple 効果は中心が基準になります。
もし click 反応する composable の領域が指定した半径より結構大きい場合は ripple 効果が真ん中を向かって縮むように見えます。