こちらはUnityのアドベントカレンダー2022の3日目の記事です。
今回は普段お世話になっているDoozy UI Managerの紹介をどどんとしようと思います!
欲張ってアセット自体の紹介や、覚えておきたい項目の紹介、導入手順、便利な機能紹介などモリモリにしてしまいました。
導入手順と、実際に簡単な遷移を作成してみる では前提知識なしでも読めるように書いてあります!
環境
Unity 2022.1.14f1
Doozy UI Manager 4.6
Doozy UI Managerとは
Unityのアセットで、アセットストアから購入できます。
注意点として、今回紹介するのは2021年後半に発売されたバージョン4系のDoozy UI Managerで、以前のDoozy UI(バージョン3系以下。現在は販売終了しているようです)は互換性がないので注意です。
できること
Doozy UI Managerでは以下のようなことができます。
- UIを組む上で便利なUI制御コンポーネントを使用できる
- ビューの遷移をフローグラフを使って定義・制御できる
- ここで言うビューの遷移は、シーンの遷移ではなく一つのシーン内での画面遷移のことを指しています
- 自作UIコンポーネントをわかりやすく管理できる
メリット
自分が個人的にDoozy UI Managerを導入するメリットはこんな感じかな~と思っています。
- UI制御用コードを書かなくてよくなる
- フローグラフでビュー遷移が可視化されるのでわかりやすい
- よくある必要なUIの機能が揃っている(ので自分で開発しなくてよい)
- アニメーション、効果音再生、コールバックなど
- アップデートが頻繁に行われており、新しいコンポーネントも追加されている
デメリット
- Doozy UI Manager独自のUI製作ワークフローを理解する必要がある(そりゃそうだ)
- 画面遷移を組むまでのステップがそれなりにある
- 最初は覚えるのが若干大変かもですが、慣れれば早くてわかりやすいです
- 人によりそうですが、使用しない機能がたくさん出てきてしまい無駄にスクリプトなどが増える
ここがう~ん
ちょっと微妙な点も挙げてみます。
- ドキュメント自体は用意されているんですが、内容が乏しかったりサイト自体が激重な時があったり...
- アセットの内容物にエディターUI用(Doozy側のシステム内で使用)の画像が大量に含まれます。そこまでアニメーションしなくてもいいんじゃないか...と思ってしまいます
- 2022/11時点で$99とちょっとお高め。セールを狙いましょう
Doozy UI Managerでこれだけは覚えておけ!集
Doozy UI Managerを使う上で必須な要素を紹介していきます。
導入する手順や実際に画面遷移を作ってみる手順を早く見たい方は、目次から飛んでくださいね!→
UI識別子データベース
Doozy UI Managerでは基本的に、データベースに登録したUI識別子をもとに画面遷移などの挙動の制御を行います。
例えばAという画面のボタンaを押すと画面Bに遷移する。
という場合を考えると、
- 画面A
- 画面B
- ボタンa
をデータベースに登録する必要があります。
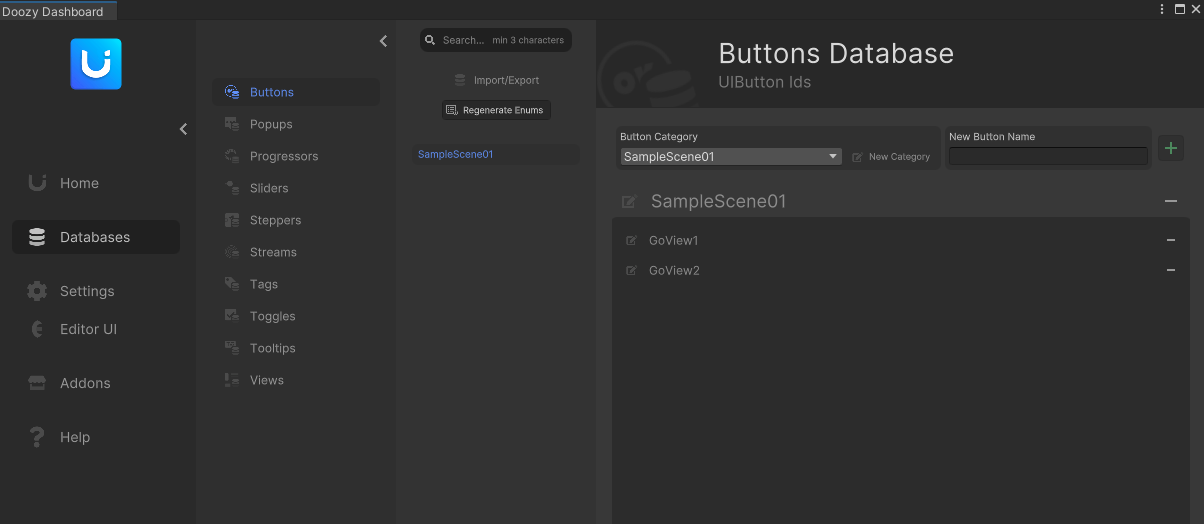
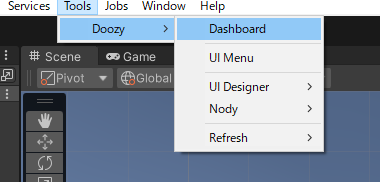
UnityにてTools→Doozy→Dashboardをクリック、開いた画面でDatabesesを選択するとデータベースを編集できます。

データベースには大カテゴリがあり、ボタン(Buttons)や画面(Views)、トグル(Toggles)などがありそれぞれ対応するコンポーネントに対して設定できる識別子を定義できます。
また、Doozy UI ManagerにはSignal/Streamという仕組みがあり、任意のタイミングで送信できるイベントのような仕組みです。
これを利用する際にも、データベースのStreamsに追加する必要があります。
基本UIコンポーネント
この節では、Doozy UI Managerでよく使用するUI系コンポーネントを紹介します。
これらのコンポーネントは後で紹介する画面遷移を作ってみるときにも登場するので、そちらも参考にしてみてください~
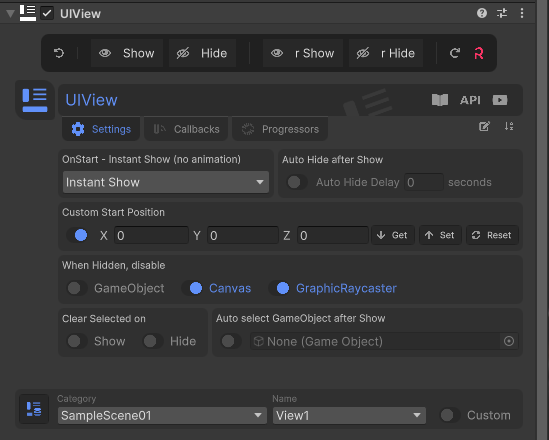
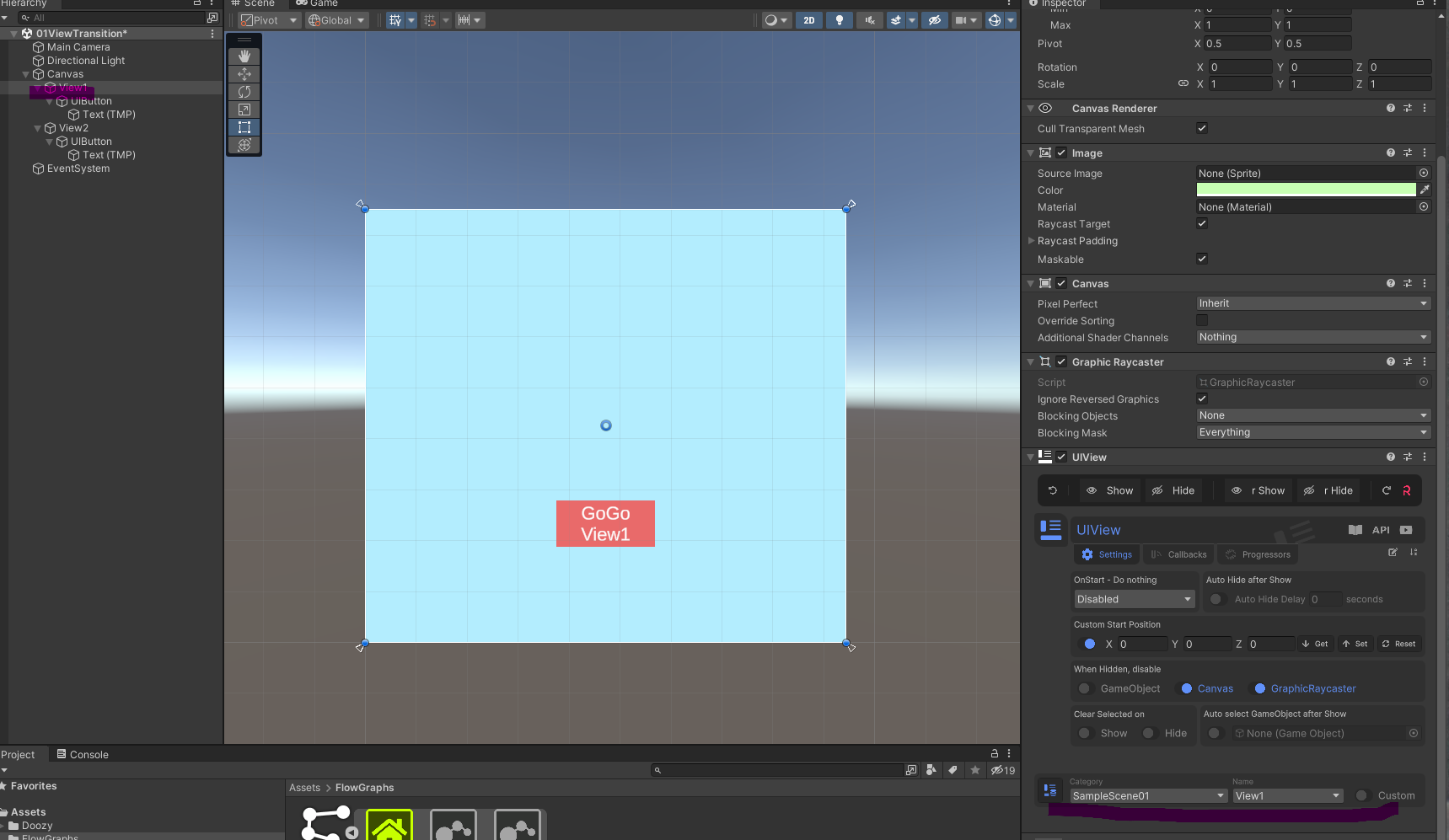
UIView

「画面」(ビュー)を表すために使用するのがUIViewです。
上の画像の最下部にある設定で、先ほどのデータベースで登録した識別子を割り当てて使います。
よく使う設定項目はこんな感じです。
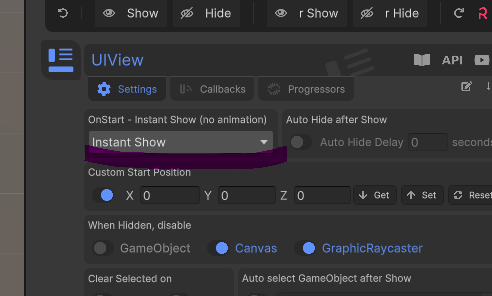
- OnStart:このビューの初期状態を定義します。
- たいていの場合は、
Instant Hide(隠す)もしくはInstant Show(表示)を指定すると思います。 -
HideとInstant Hideの違いは、(ビューを隠す)アニメーションを再生するかどうかです。
- たいていの場合は、
- When Hidden, disable:隠すor無効状態の時の挙動を定義します。
- デフォルトだと
CanvasとGraphicRaycasterが有効になっていて、例えばビューが非表示になった時に、UIViewと同じオブジェクトにアタッチされたCanvasとGraphicRaycasterのenableがfalseになります。 -
GameObjectを有効にすると、ビューの非表示時にGameObjectが非アクティブ化します。
- デフォルトだと
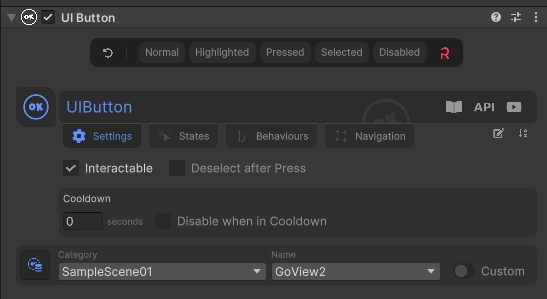
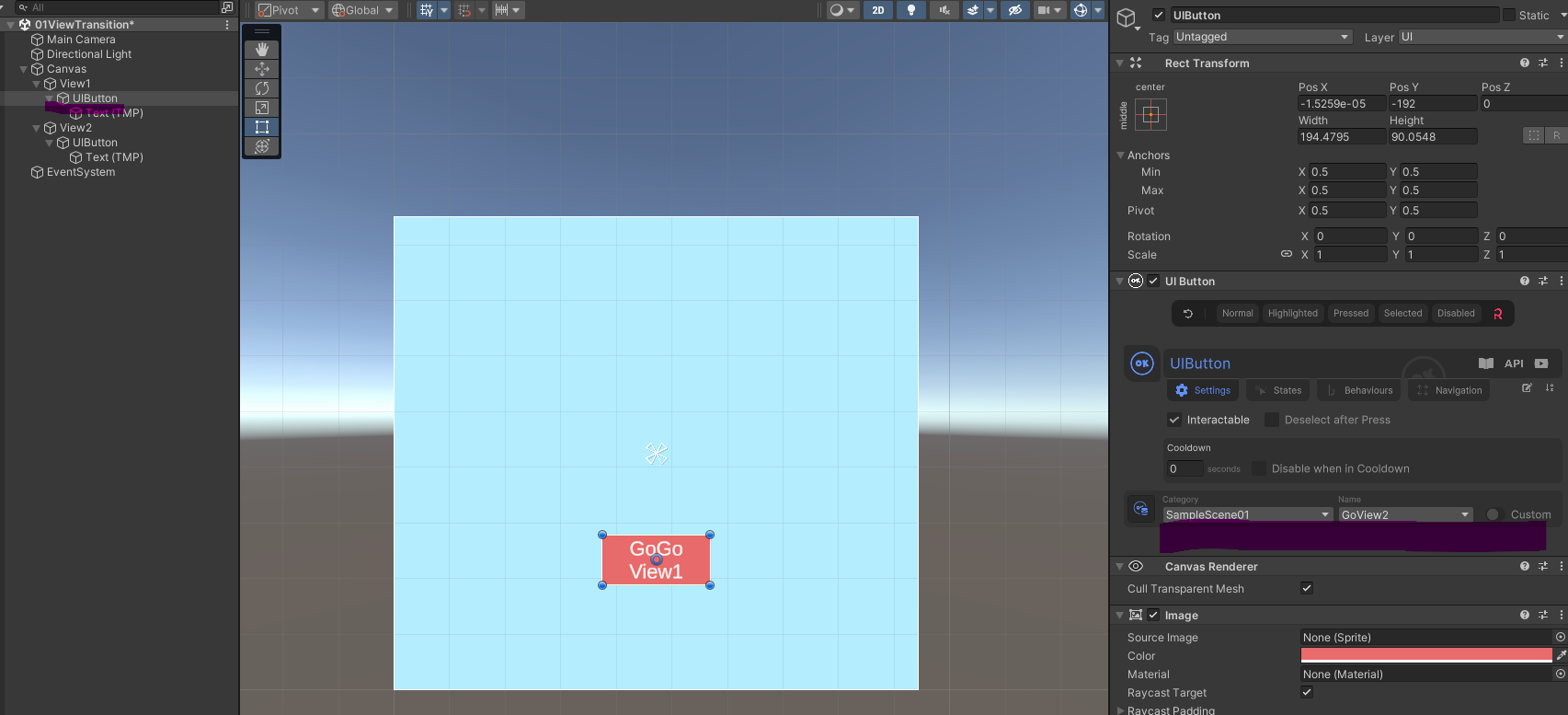
UIButton

UIButtonはuGUIで言うButtonの役割と一緒です。
こちらにも、データベースに登録した識別子を指定することができます。
識別子を指定することで、「~のボタンを押したときに~する」という挙動を作るときに、該当のボタンを指定できるようになります。
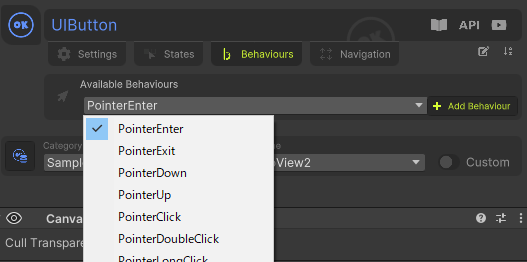
uGUIのボタンと同様、各イベントのコールバックを設定することもできます。
「Behaviours」のタブを開いて、「Available Behaviours」から追加したいイベントを指定、+ Add Behaviourボタンを押すと登録できます。(最後のボタン押し忘れ注意)

uGUIのボタンと同様に、GUI上からコールバックを登録することもできますが、コード上からもコールバック設定することができます。
これがちょっとややこしいですが、以下のようにすればOKです(PointerClick使用する場合)。
(コードでコールバックを設定する場合も、上記の手順でイベント(PointerClickなど)を追加する必要があります)
using Doozy.Runtime.UIManager;
using Doozy.Runtime.UIManager.Components;
...
uiButton.behaviours.GetBehaviour(UIBehaviour.Name.PointerClick).Event.AddListener(OnClickButton);
また、UIButtonは対応するコンポーネントを追加することで様々な設定ができます。
たとえば、ボタンの状態に応じたアニメーション設定や、サウンド設定などです。
後で紹介します!
フローグラフ
Doozy UI Managerではフローグラフを使って画面遷移の流れを定義することができます。
フローグラフでは、UIの状態を表すノードをつなぎ合わせて画面遷移を表現します。
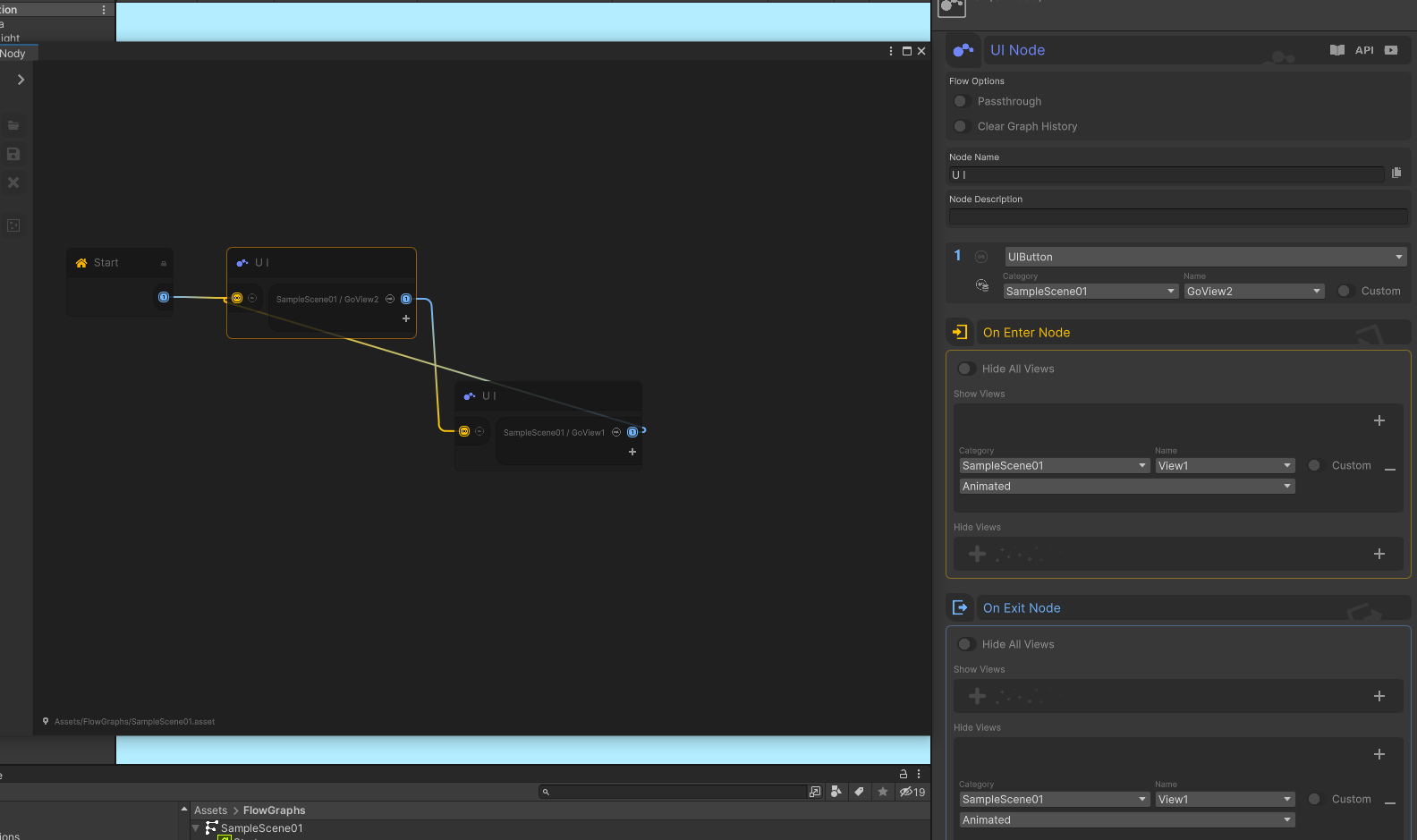
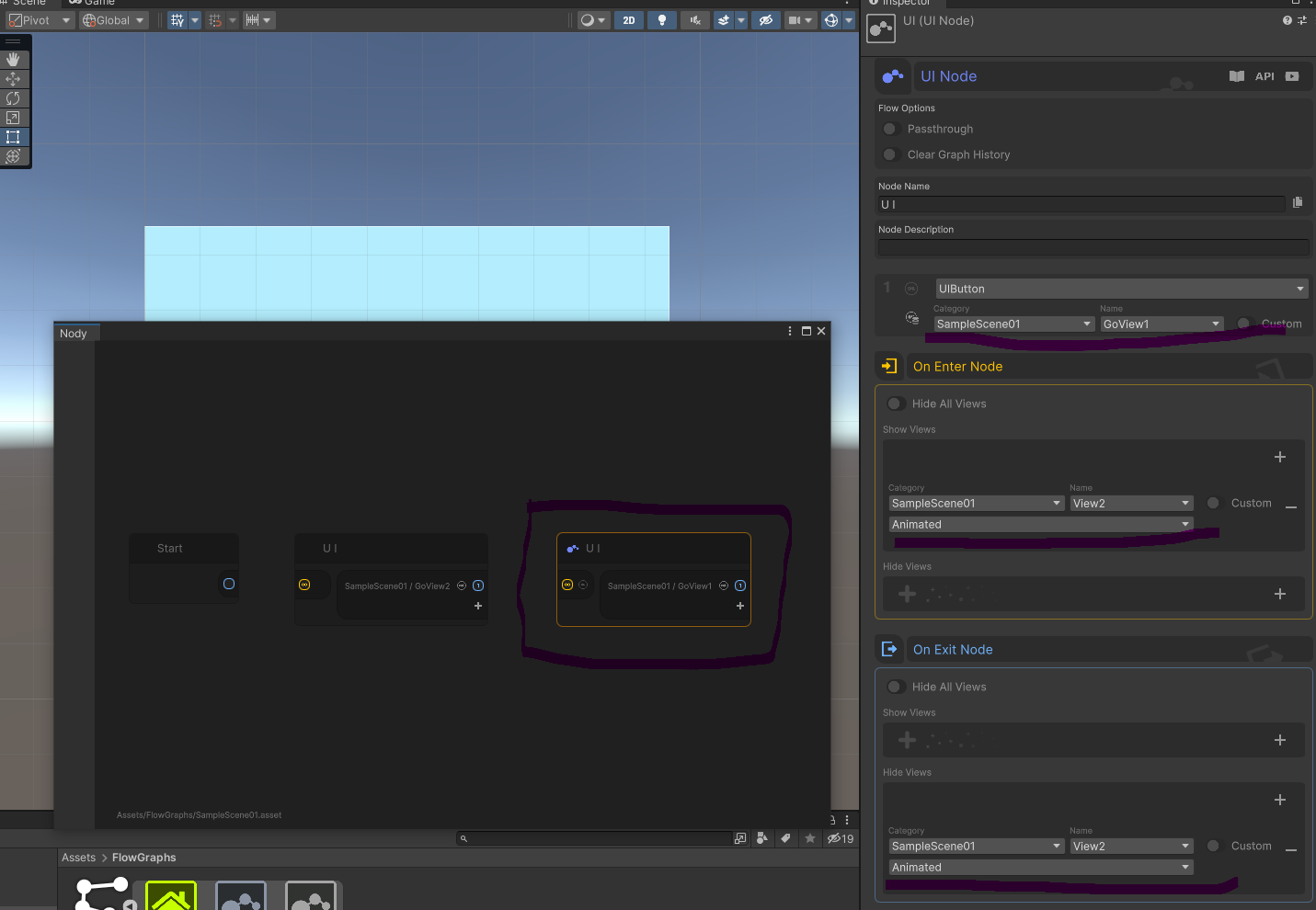
例えば、下記の画像左側はView1とView2の画面遷移をボタンによって行うフローグラフです。

ちょっと色が薄くてわかりづらいですが、四角いノードが相互に線につながれて遷移が定義されています。
Flow Graphアセット
フローグラフを使用するには、FlowGraphアセットを作成する必要があります。
ProjectビューでCreate→Doozy→Flow Graphで作成できます。

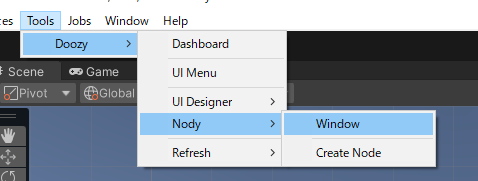
このアセットをダブルクリック、もしくはTools→Doozy→Nody→Windowでフローグラフを編集するためのNodyウィンドウが開きます。
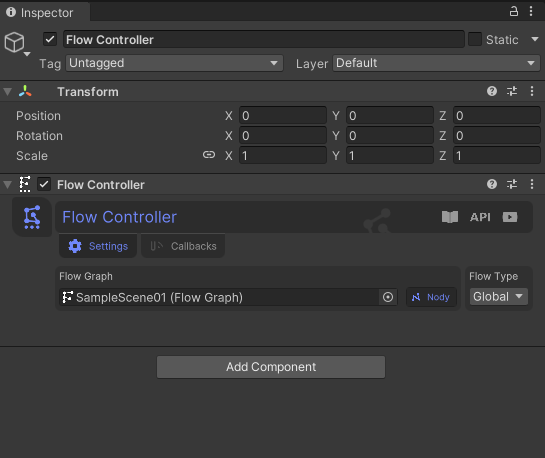
さらに、ゲーム内でフローグラフを再生させるためには、FlowControllerコンポーネントに作成したFlow Graphアセットを設定してあげる必要があります。

よく使うノード
フローグラフでよく使用するノードを紹介します。
-
UIManager/UIノード- ビューの表示/非表示を定義
- 次のノードに遷移するための条件を設定(ボタンが押された、ビューの表示/非表示、トグルのON/OFF、signalなど)
-
UIManager/Portalノード- 特定の
UIManager/UIノードに強制遷移させる - トリガーは
UIManager/UIノードと同様の種類がとれる
- 特定の
UIノード

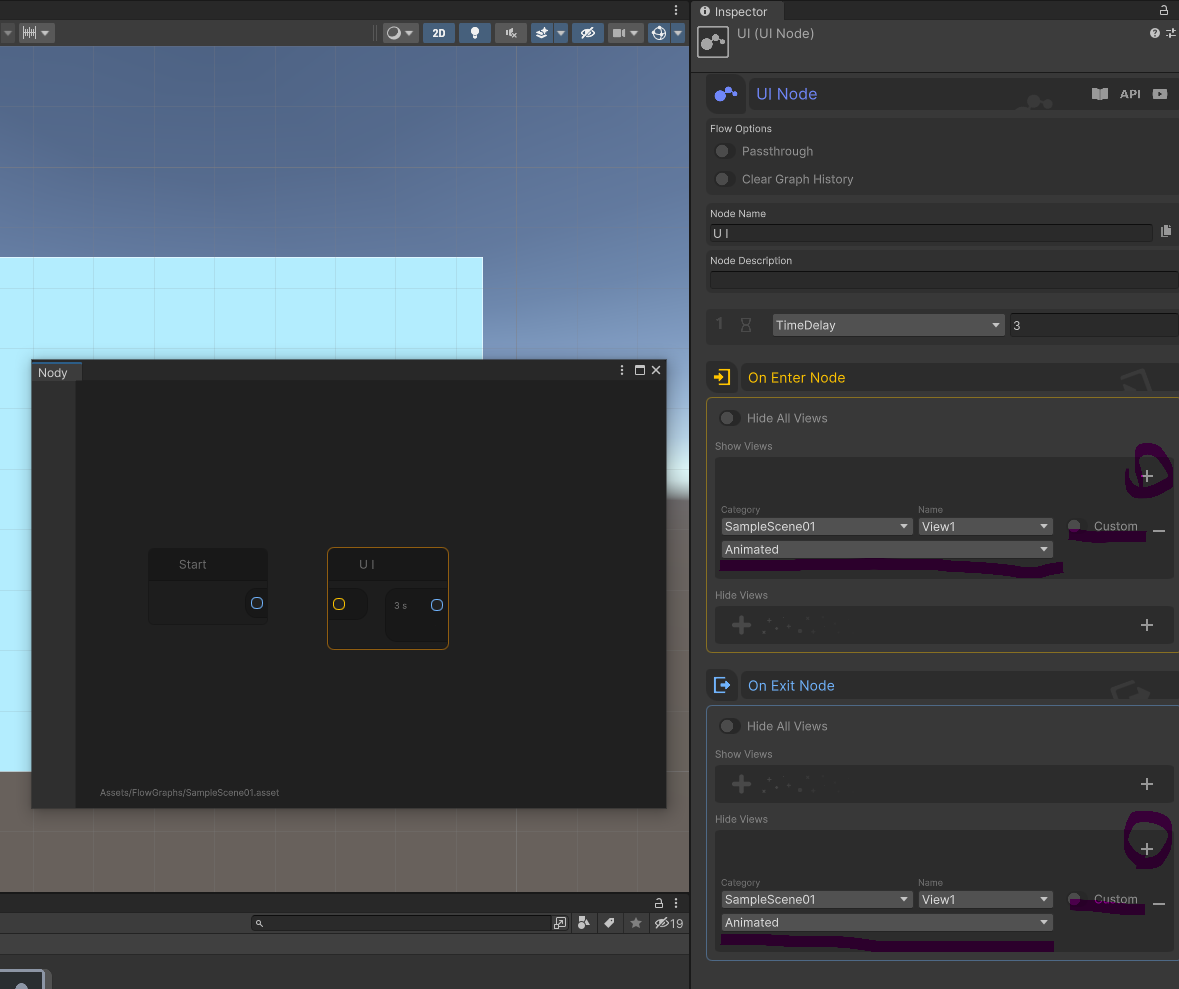
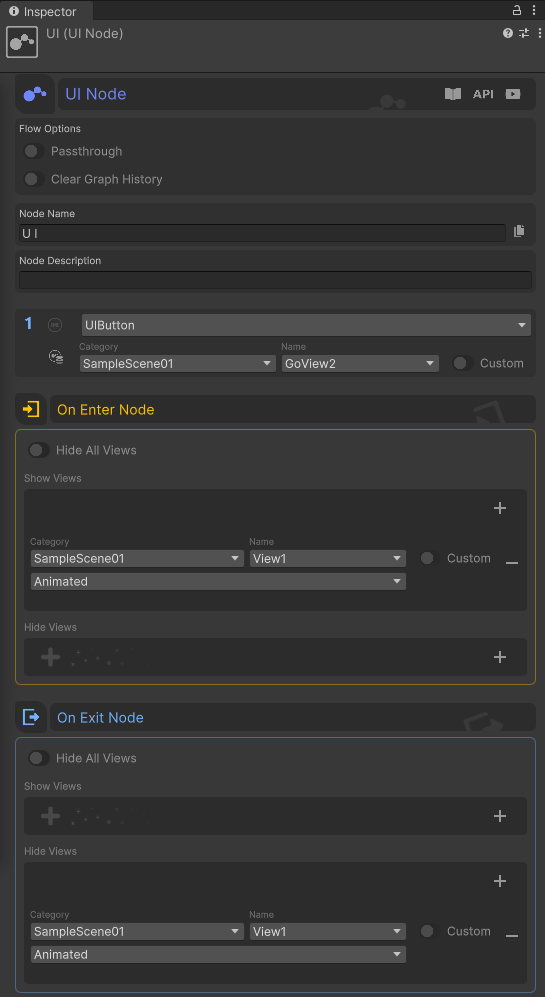
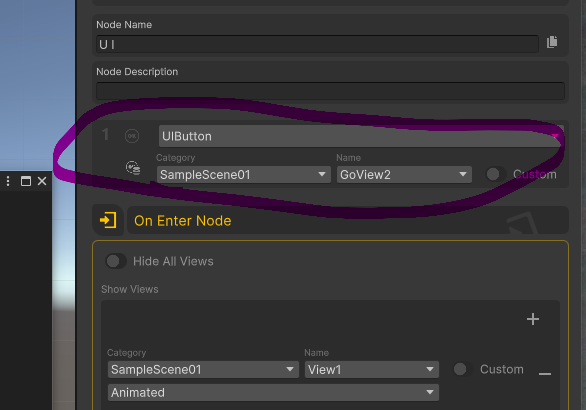
フローグラフ上のUIノードをクリックすると、Inspectorに設定項目が表示されます。
UIノードは頻繁に使用する、ビューの状態を定義するためのノードです。
On Enter Node、On Exit Nodeそれぞれでノードに入ってきたとき・出たときのビュー表示の状態(表示するor非表示にする)を定義できます。
ここでビューを指定する方法は、前の節で登場したデータベースに登録された識別子の設定をすることです。
また、ちょうどOn Enter Nodeの項目の上で、このノードから次のノード(右側に線が結ばれたノード)に遷移する条件が設定できます。
上の画像だと、「GoView2」というUIButtonを押したら遷移 という設定になっています。
UIButtonのほかに、UIToggle(トグルがON/OFFになったとき)、Signal(イベント的なやつ)などで遷移条件を設定できます。
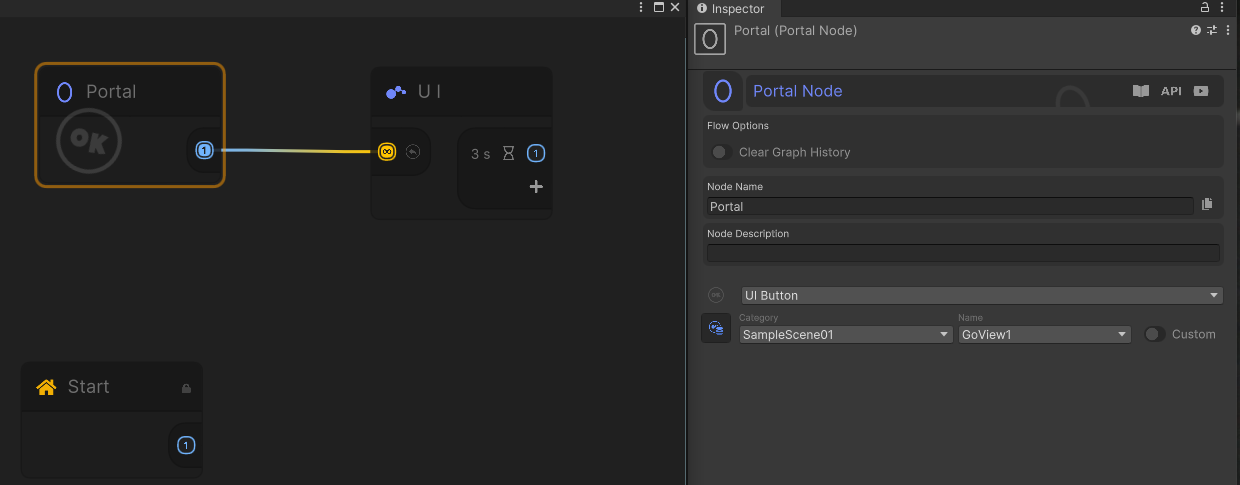
Portalノード

Portalノードは、設定した条件が満たされると強制的に次のノードに遷移させるためのノードです。
基本的にフローグラフは、最初から存在しているStartノードから開始して順に遷移していくのですが、Portalノードを使用するとその流れに反して強制的に状態を遷移させることができます。
上の画像だと、UIButtonのGoView1が押されると次のノードに遷移するように設定されています。
Signal/Stream
Doozy UI ManagerにはSignal/Streamという仕組みがあります。
これは、前にも軽く触れていると思いますが、C#におけるeventの仕組みと似ています。
任意の場所でStreamを作成(取得)して、Signalを待ち受けて処理を行うことができる仕組みです。
この仕組みを使うと、例えばコード中の任意の場所でSignalを発火させて、UIの遷移を発生させるといったことができます。
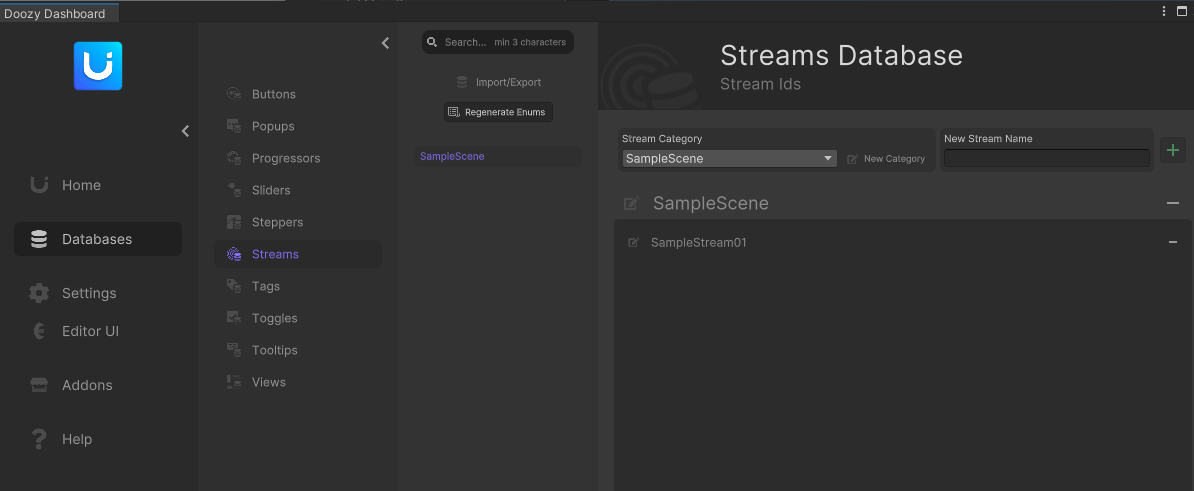
Stream識別子をデータベースに追加する
Signal/Streamの仕組みを使うためには、まずデータベースにstreamの識別子を登録する必要があります。

Signalの発火
Signalの発火は主にフローグラフを使用するか、コード上で行うことができます。
- フローグラフの
UIManager/Signalノードを使用 - コードからSignalクラスを使用
以下のコードでSignalを発火することができます。
using Doozy.Runtime.Signals;
...
Signal.Send(streamCategory, streamName);
単に発火するだけでなく、情報を持たせたSignalも発火させることができるようですが、ここでは省略します!
StreamでSignalを待ち受ける
Signalが発火したタイミングで処理を実行するには、StreamでSignalを待ち受ける必要があり、こちらも複数の方法があります。
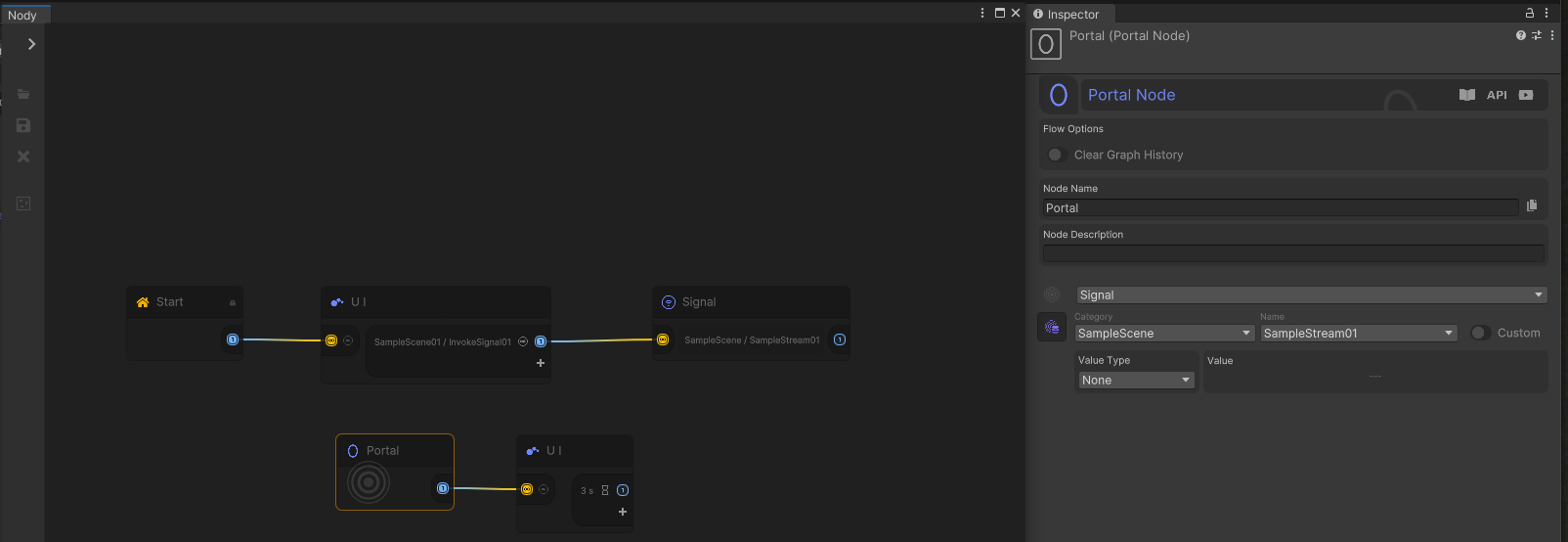
- フローグラフで
Portalノード、UIノードを使用して遷移条件をSignalに設定する - コードでStreamを作成

ややわかりづらい例ですが、↑のようにPortalノードの遷移条件にSignalを指定しています。
このように設定すると、該当のSignal(今回はSampleSceneカテゴリのSampleSceneStream01)が発火した際、Portalノードに接続されたUIノードに遷移します。
また、コード上でStreamを取得、Signalを待ち受ける場合は以下のように記述します。
using Doozy.Runtime.Signals;
...
// Streamを取得
SignalStream signalStream = SignalStream.Get(streamCategory, streamName);
// Signalを受け取るインスタンスを作成、コールバックを設定
SignalReceiver signalReceiver = new SignalReceiver().SetOnSignalCallback(OnSignalCallback);
// SignalReceiverとSignalStreamを紐づける
signalStream.ConnectReceiver(signalReceiver);
コード上でSignalを待ち受ける際の注意点として、適切なタイミングでコールバックの設定を解除してあげないと、ずっとコールバックが登録されっぱなしになる点です。
例えば、あるGameObjectがSignal待ち受けをしていて、ある時Destroyされたとしてもコールバックの情報が残ったままになり、Signalが発火した際にエラーとなってしまいます。
GameObjectが削除されたときなどに、コールバックの解除をしてあげると良いと思います。
private void OnDestroy()
{
SignalStream signalStream = SignalStream.Get(streamCategory, streamName);
// signalReceiverはインスタンス変数などで保持しておく
signalStream.DisconnectReceiver(signalReceiver);
}
便利コンポーネント
専用のコンポーネントでよく自分も使用しているコンポーネントを紹介します。
この節では、後の項目で作成する画面遷移サンプルを使用して設定例などを示す場合があります
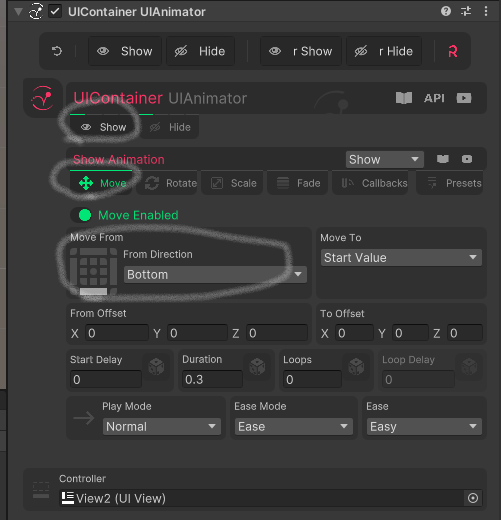
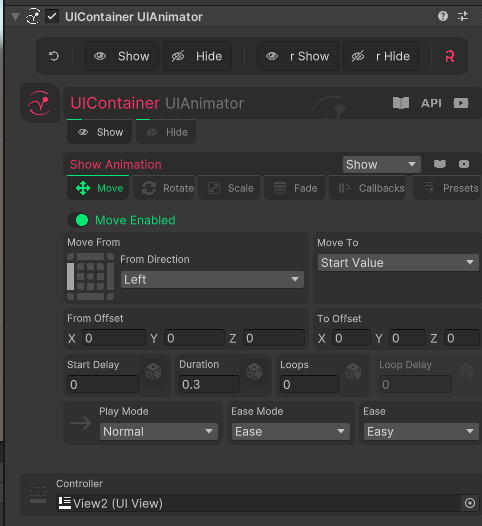
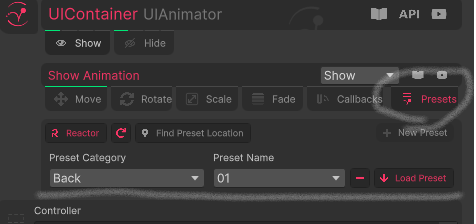
UI Container UI Animator

このコンポーネントは、UIContainer専用のアニメーションコンポーネントです。
UIContainerは、わかりやすく言うと画面を表すコンポーネントで、前の節で扱ったUIViewはUIContainerを継承しています。
そのような継承関係なので、このUIContainerUIAnimatorコンポーネントは、UIViewでも使うことができます。
ちなみに、UIContainerとUIViewの違いは、識別子を設定できるかどうかということらしいです。
識別子がいらないビューを作りたいときはUIContainerを使うとよさそうです。
UIContainerUIAnimatorは、ビューを表示するとき・非表示にするときのアニメーションが定義できます。
使い方
UIView(UIContainer)と同じGameObjectにアタッチして使うと良いです。
(Container変数の設定で別階層のオブジェクトのUIContainerを指定することもできます)
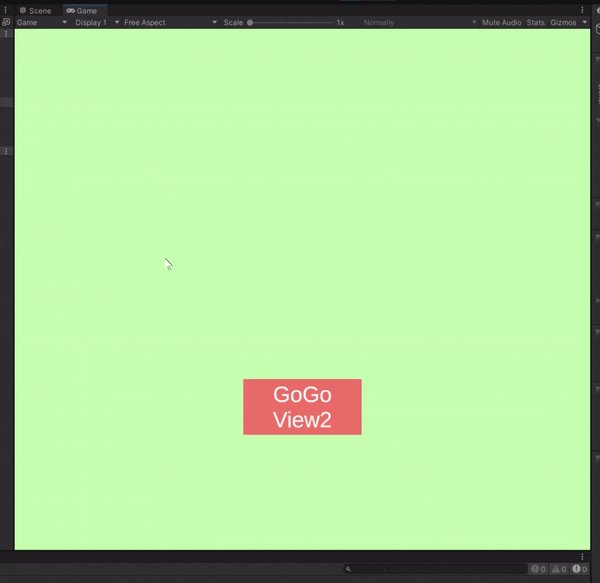
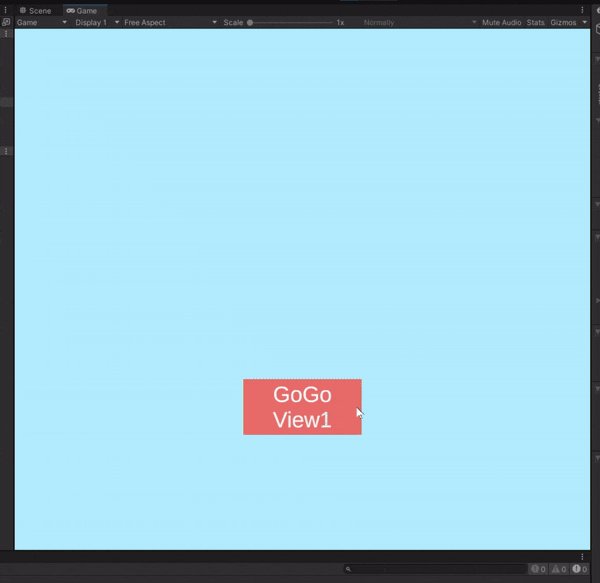
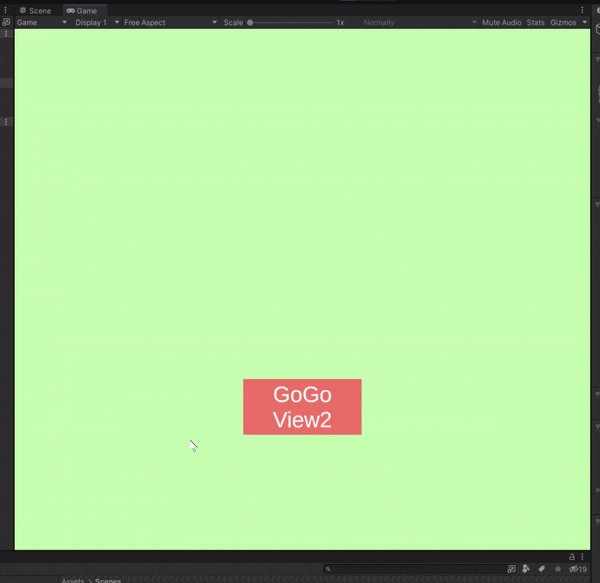
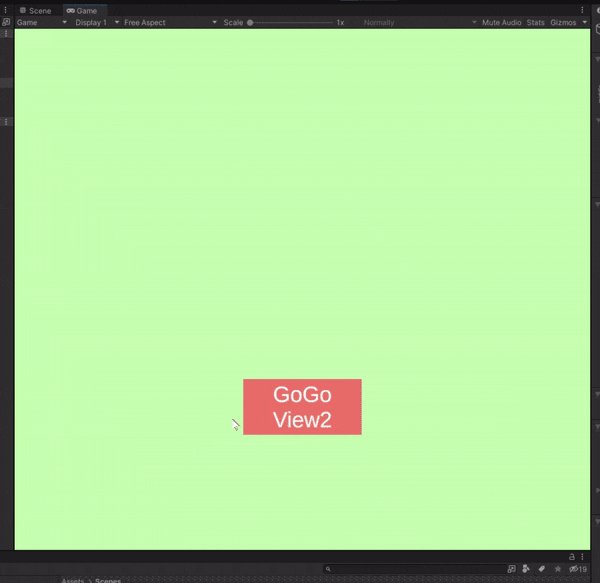
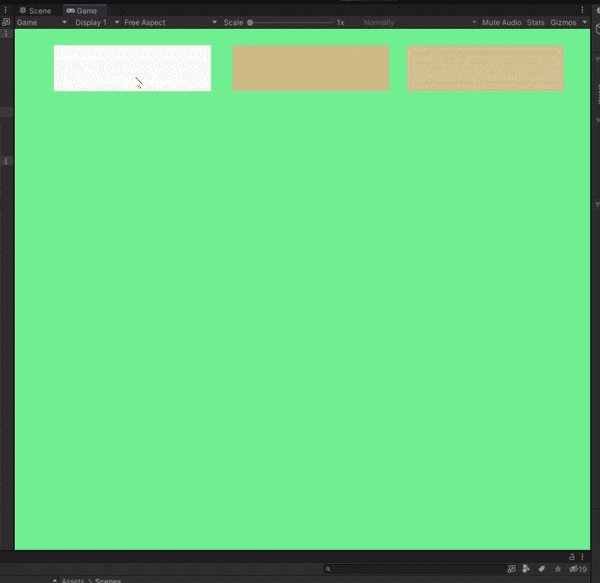
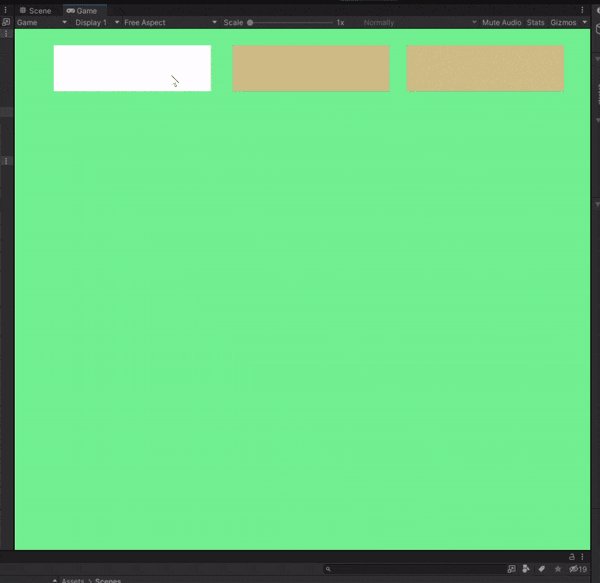
例えば、後の項目で作成するView2を画面遷移の際に下から上にアニメーションして表示するようにするにはこんな感じで設定します。
View1は消えるときパッと消えるので、背景が見えちゃっているのがイケてないですが、これもUIContainerUIAnimatorでいい感じにすれば自然になります。
ちなみに、View2から遷移するとき右側に画面が移動していますが、これはHideのアニメーションがデフォルトで設定されているからですね。
アニメーションは、移動のほかに回転や拡大縮小、フェードなどがそれぞれ設定できるので色々試してみてください!
また、Doozy UI Managerにはアニメーションのプリセットがたくさん用意されており、「Presets」タブから設定できます。
定番のものから、いつ使うの!?というものまでたくさんありますよ。
プリセットを使うときの注意点として、Preset Category・Preset Nameを選んだあとに、「Load Preset」ボタンを押して読み込んであげる必要があります。
そのボタンを押すと、移動や回転などのパラメーターが自動で設定されるという仕組みです。

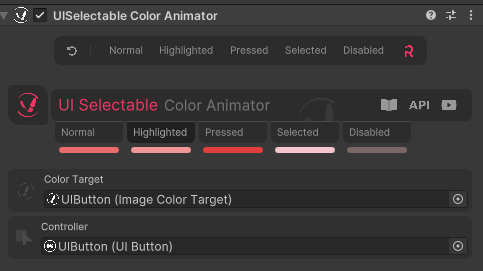
UI Selectable Color Animator

こちらのコンポーネントは、選択ができるUI専用の色アニメーションを設定するためのものです。
選択できるUIというとよくわからないと思いますが、クリックしたりホバーしたりすると反応するUIに適用できるという認識でよさそうです。
具体的には、UIButtonによく使うコンポーネントかなと思います。
ボタンが押されたとき、フォーカスが当たっているとき、押された後のタイミングの色を指定できます。
このコンポーネントをUIButtonと同じGameObjectにアタッチすると、Imageの色に応じて自動的に各状態の色が割り当てられます。
もちろん、自分で色を変えることもできます。
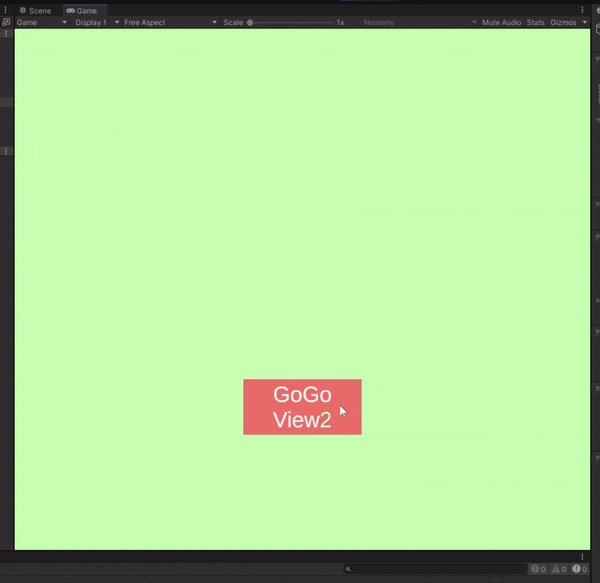
後で作成する画面遷移サンプルにて、View1に配置されたUIButtonにUISelectableColorAnimatorをアタッチするとこんな挙動になります。

アタッチするだけで色が変わるアニメーションをしてくれるのはありがたいですね。
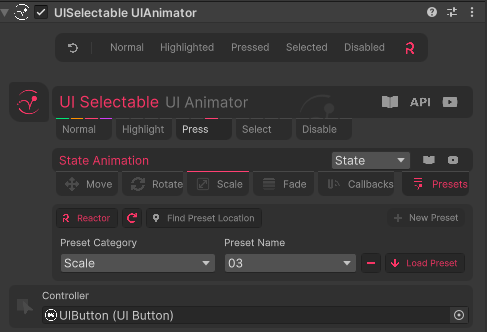
UI Selectable UI Animator

こちらは、UISelectable系のアニメーションコンポーネントで、UISelectableColorAnimatorが各状態の色アニメーションを設定できるのに対して、こちらのコンポーネントは各状態の時のアニメーション(移動・拡縮・回転など)を設定できます。
UI Tab
こちらはアップデートで追加されたコンポーネントで、タブ切り替えで画面を切り替えることができるものです。
こちら、設定してしまえば納得の設定なのですが、最初はちょっと分かりづらいかもです。
簡単に設定の仕方を説明します。
タブの構造を作るためには、以下のコンポーネントが必要です。
-
UIContainer(UIViewでも可ですが、遷移にフローグラフを使わないのでUIContainerの方が設定が増えなくてよいと思います) UITabUIToggleGroup
UITabはUIToggleを継承していて、トグルの動きを利用してタブ切り替えを実現しているのでUIToggleGroupが必要になります。
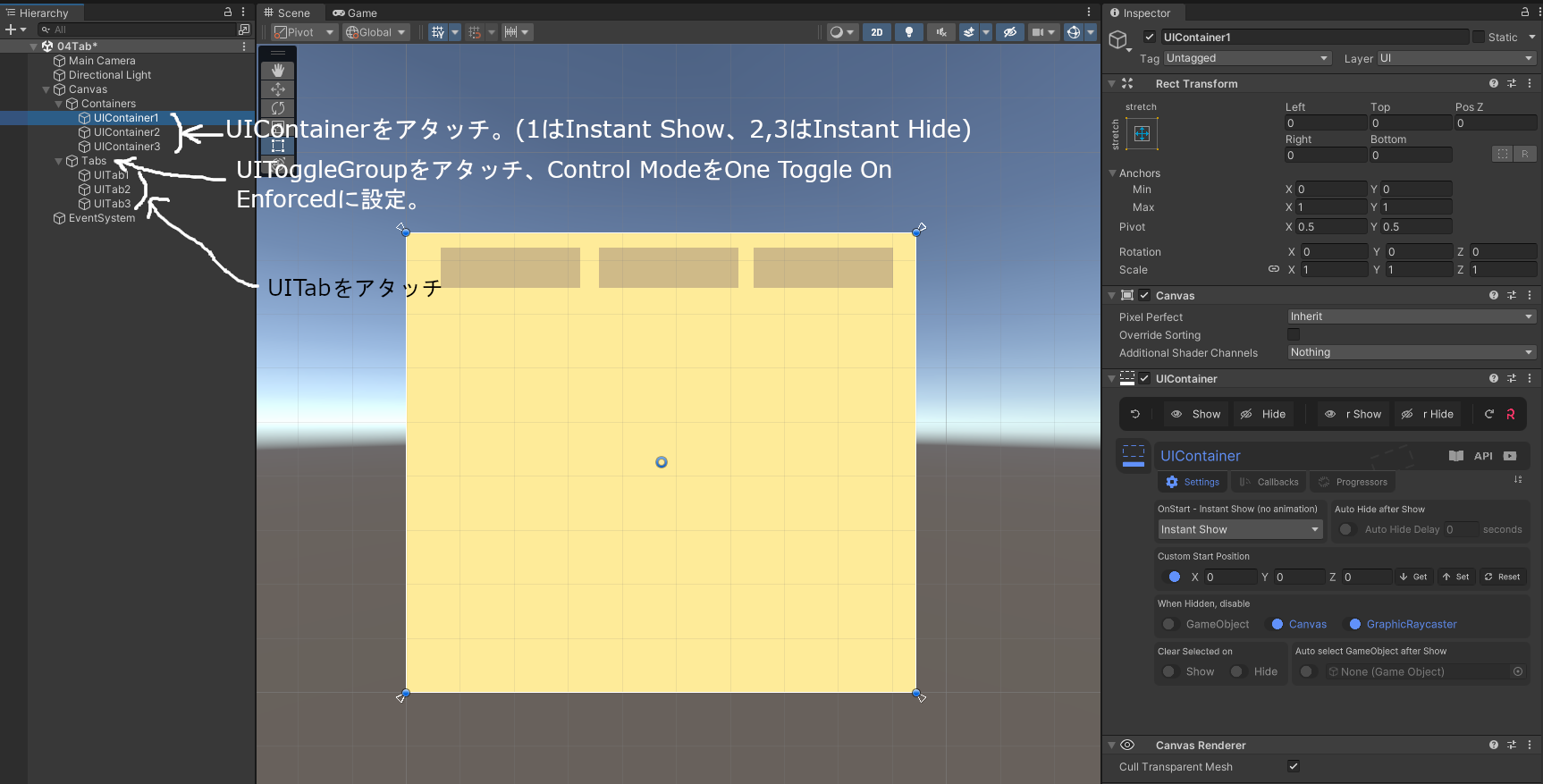
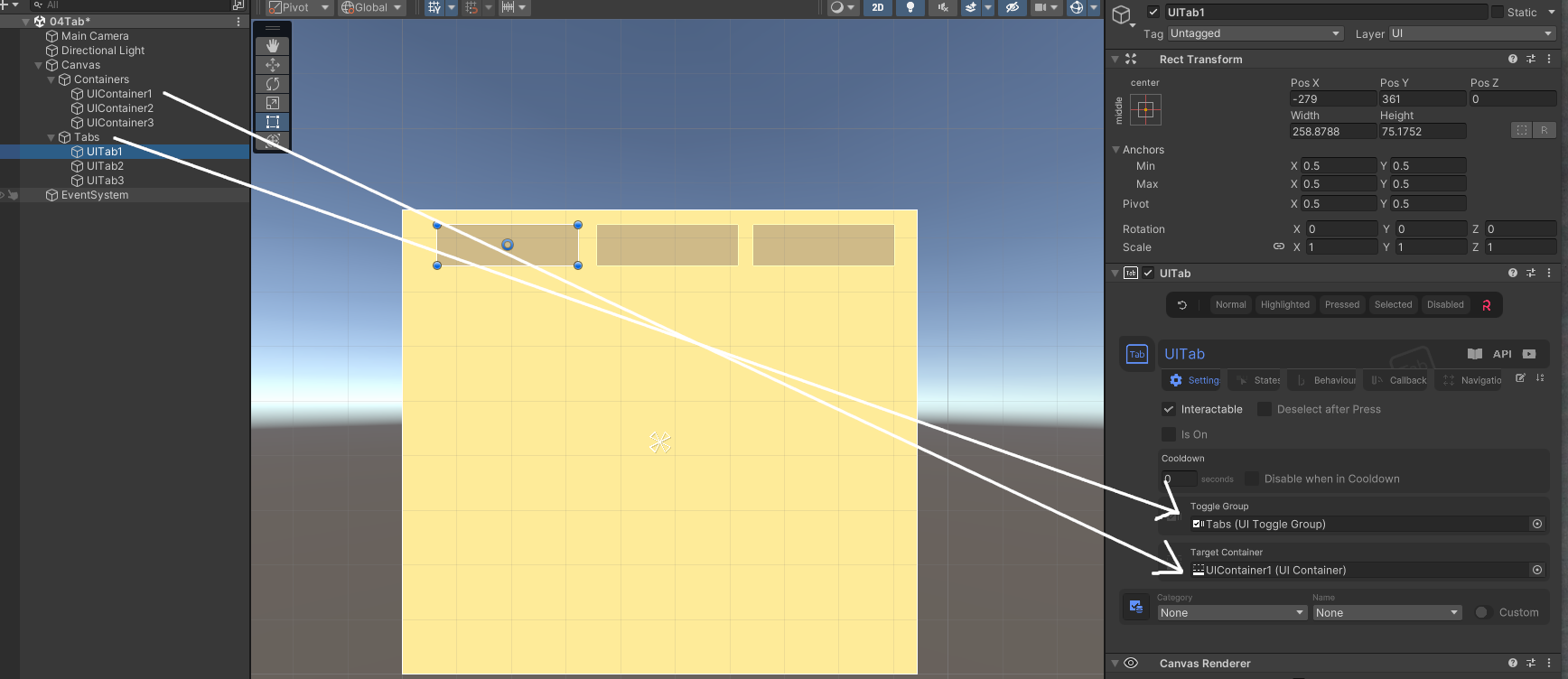
↓を参考に、UIContainer・UIToggleGroup・UITabを配置、設定します。

次に、Tabを設定します。
UITab1の「Toggle Group」には、TabsにアタッチされているToggleGroupを指定します(他二つのUITabにも同様に設定)、「Target Container」にはUIContainer1を指定します。
このように設定すると、UITab1をクリックするとでUIContainer1が表示されるようになります。
同じように、UITab2にはUIContainer2を、UITab3にはUIContainer3を指定します。

この状態で再生してみましょう!
これだけでタブ切り替えで画面を切り替えることができます。

アニメーションの設定
タブで切り替えられるようになりましたが、今どのタブを選んでるかわかりづらいのでアニメーションを適用しましょう。
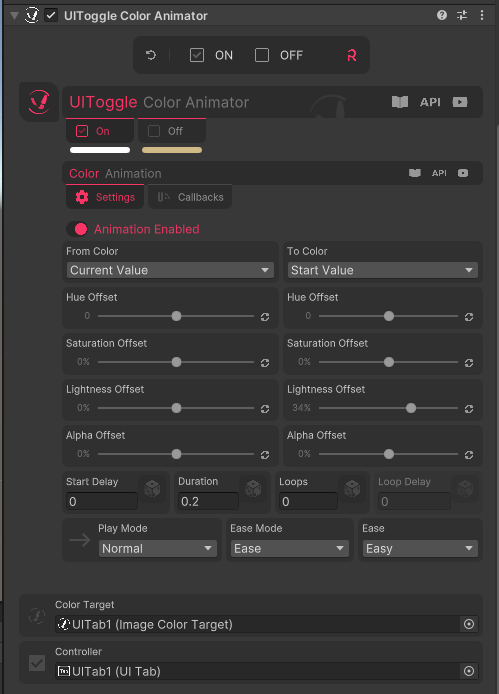
UITabのON/OFF時のアニメーションを制御するには、UIToggleColorAnimatorもしくはUIToggleUIAnimatorコンポーネントを使用します。
UIToggleColorAnimatorを使って色だけ変えてみます。
各UITabにUIToggleColorAnimatorをアタッチして、Onの時の色をいじりましょう。
To ColorのLightness Offsetを大きくして、オンの時は明るくなるようにしてみました。

また、UIToggleGroupのFirst ToggleにUITab1を指定しておくと、最初に選択されるタブを指定できるので設定しておくとよさそうです。
これで再生してみると...

いい感じですね~
フローグラフを設定しないでも画面を切り替えられるので、これは便利ですね。
Doozy UI Managerを使ってみる
ここからは実際にDoozy UI Managerを使っていきます!
導入する
導入手順は、公式でも解説されています。(めっちゃ簡単ですが...
まずはパッケージマネージャーからインポートしましょう。
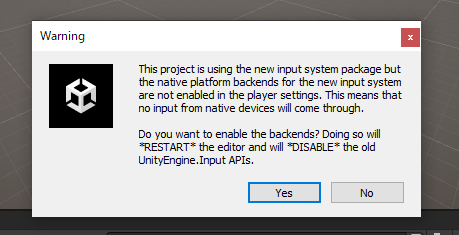
インポートすると、新しいInput Systemを導入してくれと言われるので、素直にYesをクリックします。
(既に導入済みの人は次の手順に進んでOKです)

古い方のInput systemにも対応はしているっぽいです。Tools/Doozy/DashboardのSettings→Input Settingsで新旧どちらを使用するか切り替えることができるようです(動作未確認です)
上記のダイアログのあと、新しいInput Systemが導入されるとUnityが再起動されると思います。
再起動した後、Doozy UI Managerは導入されていないので、もう一度パッケージマネージャーからインポートしましょう。
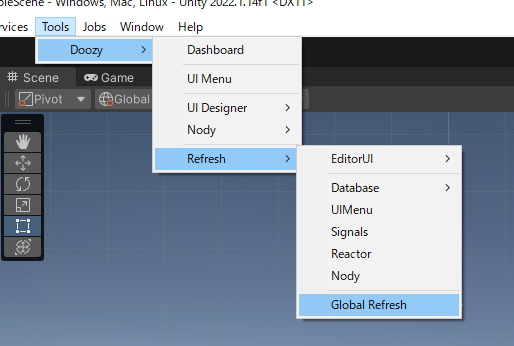
インポート出来たら、公式のGetting Startedに従ってTools/Doozy/Refresh/Global Refreshをクリックしましょう。

そうすると、ダイアログが二回出るとおもうので、どちらもYesをクリックしましょう。


何やら読込が走ったりコンパイルが走ったりするので少し待ちます。
これで導入は完了です!
Doozy UI Managerをインポートすると、Doozy/_Examplesにサンプルが配置されています。様々なコンポーネントの使用例が存在するので、見てみましょう。
サンプルの中にはTextMeshProの導入が前提になっているものもあるので注意です。
簡単な画面遷移を作ってみる
まずは二つの画面を行ったり来たりできる画面遷移を作ってみましょう。
(ちなみに自分はURP環境で進めています。基本的にはビルトイン・HDRPでも変わらないと思います)
画面遷移を作るために必要な作業は大まかにこんな感じです。
- ヒエラルキーにビュー(画面)を作成、Doozy UI Managerの専用コンポーネントをアタッチする
- ビューやボタンを表す識別子をデータベースに登録する
- フローグラフを編集して画面遷移の流れを作成
- 2.で定義した識別子をコンポーネントに設定
正直道のりは長いんですが、慣れるとササっと設定できるので最初は覚えるまで辛抱しましょう...!
画面の準備
まずは画面遷移させる画面を二つ作りましょう!
シーンにCanvasとその子供に空のGameObjectを配置します。
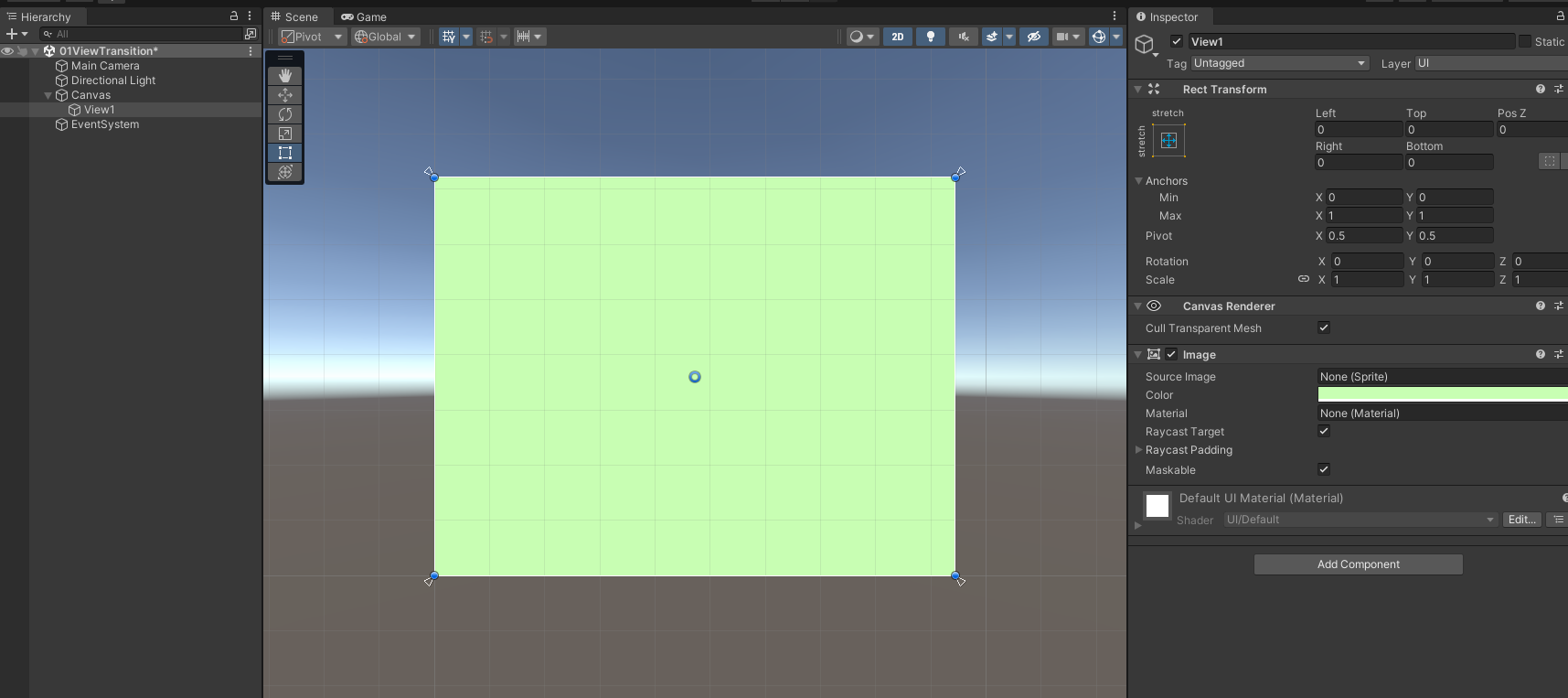
空のGameObjectのNameをView1に変更、ImageコンポーネントをアタッチしてColorを好きな色に変えます。
大きさも画面いっぱいになるように大きくしました。
こんな感じです。

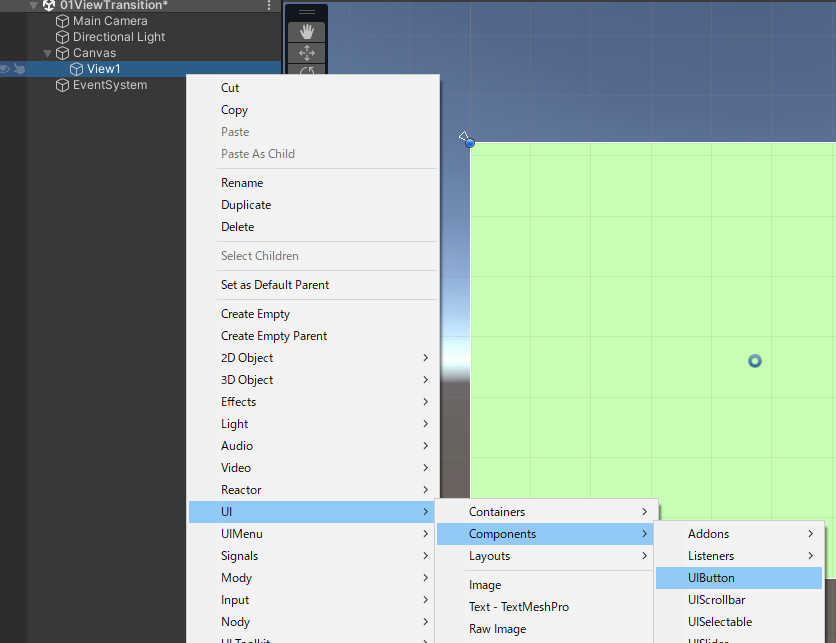
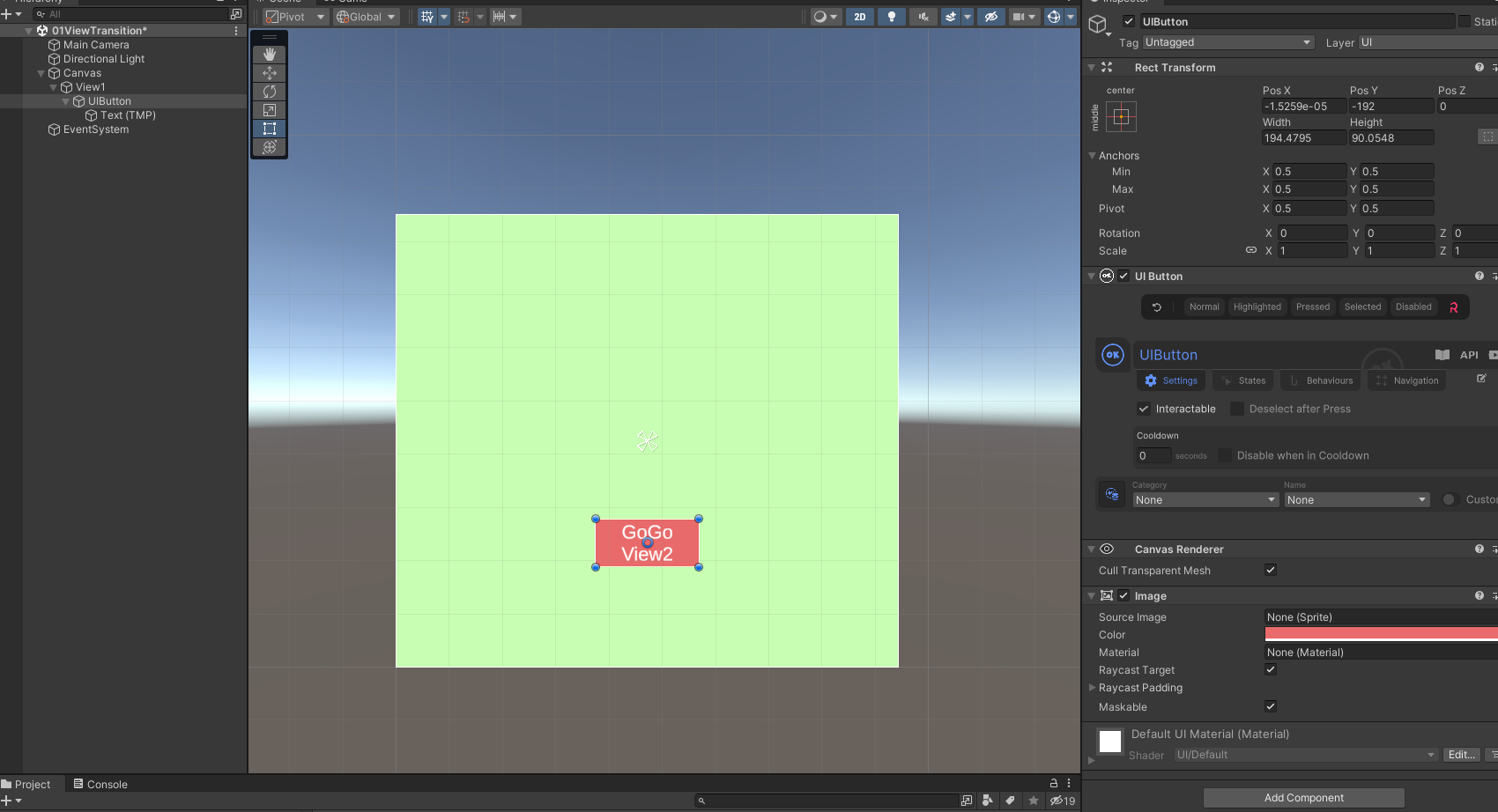
次に、画面遷移のトリガーとしてボタンを使いたいので、Doozy UI ManagerのコンポーネントであるUIButtonを配置しましょう。
View1の子供に、右クリックメニューからUI/Components/UIButtonをクリックして追加します。

そうすると、UIButtonがアタッチされただけのGameObjectが追加されます。
ボタンにはImageコンポーネントが必要なので、アタッチしてあげましょう。
お好みでテキストを子オブジェクトに付けたり、大きさや位置を調整してください。
ここまでで、こういう感じになりました。

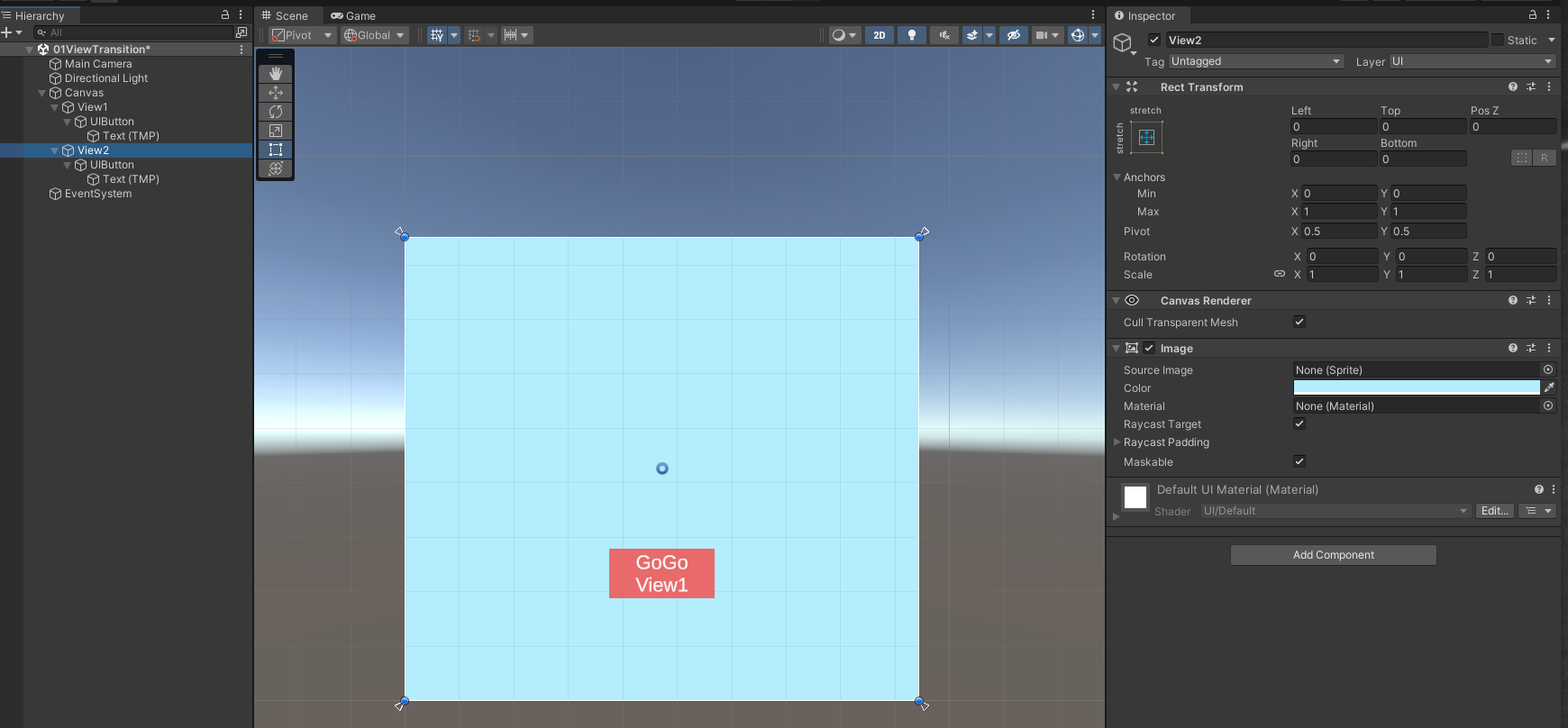
次に、今までと同じ要領でView2を作りましょう。
さっき作成したView1の上に被るように作ります。
View1を複製して、名前を変えて各種色を変えるだけでもOKです!
ここまででこういう感じになりました。

DBにビューとボタンを登録する
ビューの登録
Doozy UI Managerでは、画面(ビュー)遷移を行う際にDB(データベース)に登録した名前をキーに指定して遷移を行うことができます。
先ほど作成した二つのビュー名をDBに登録します!
ここで登録するのは、あくまでビューやボタンを示す識別子です。定義した識別子を別途専用のコンポーネントと紐づけることでフローグラフと連動して機能するようになります。
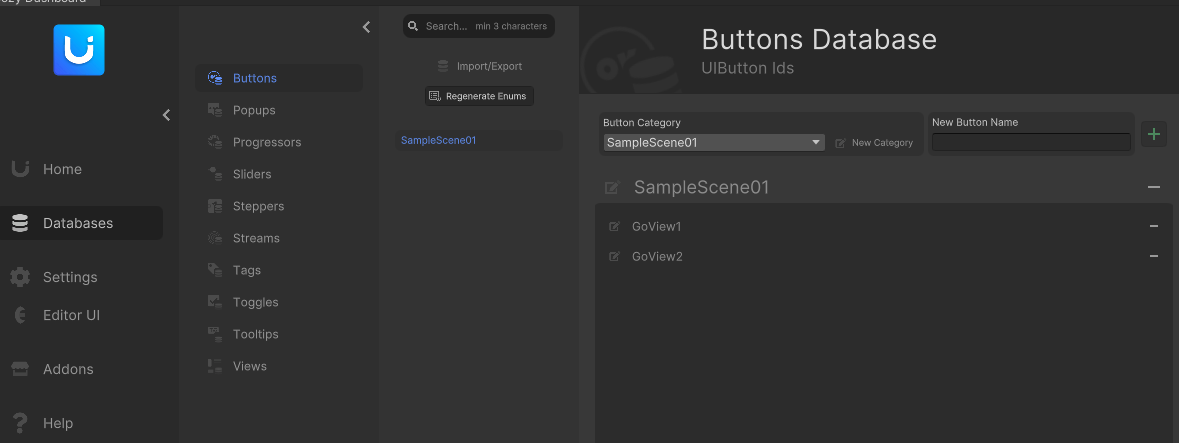
Tools/Doozy/Dashboardをクリックしてダッシュボードを表示します。(初回はちょとだけ開くのに時間がかかるかもです)

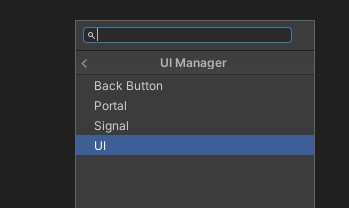
ダッシュボードが開いたら、Databases→Viewsをクリックしましょう。
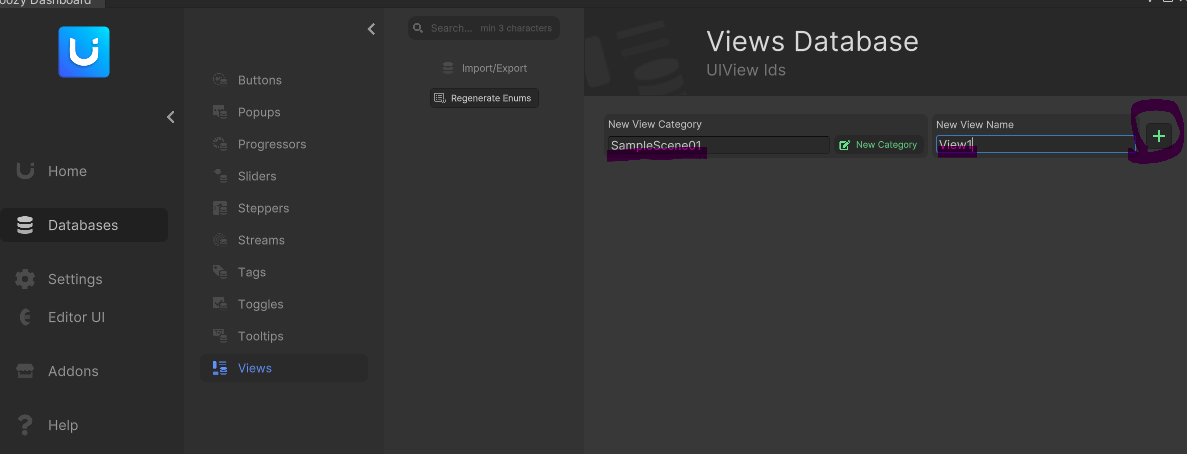
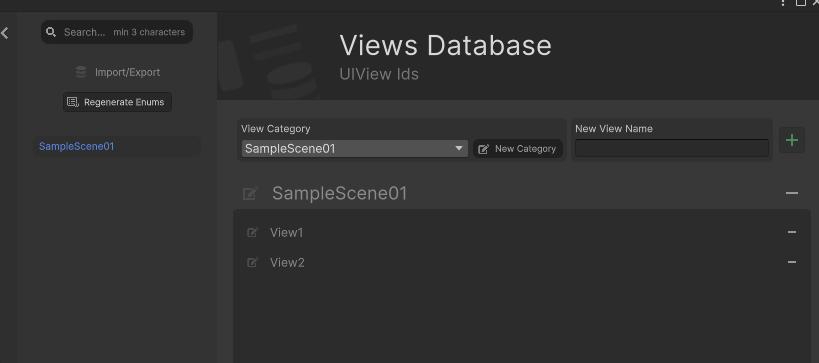
最初はView Categoryを作成してあげる必要があります。
「New View Category」にSampleScene01と入力して、「New View Name」にView1と入力、+ボタンをクリックしましょう。
カテゴリ・ビュー名についてはもちろん任意の名前を付けられます。運用次第でカテゴリを定義するとよさそうです。(自分はまだカテゴリ分けの最適解が見つけられていません...)
カテゴリとビュー名が登録されるので、同じようにView2も追加しましょう。
今回はカテゴリは先ほど作成したSampleScene01を選択、ビュー名にView2と入力して+ボタンを押せばOKです。
↓このように二つビュー名が登録されていればOKです。

ボタンの登録
次にボタンをDBに登録します。
ビューと同様に、Databases→Buttonsからカテゴリ名を指定して、ボタン名を二つ登録しましょう。
カテゴリ名はSampleScene01、ボタン名はそれぞれGoView1、GoView2にしました。

これでDBにビュー名を登録完了です。
ダッシュボードは閉じてしまってOKです。
画面遷移フローグラフの作成
次は、何をしたら、どのビューが表示/非表示をフローグラフに定義してきます。
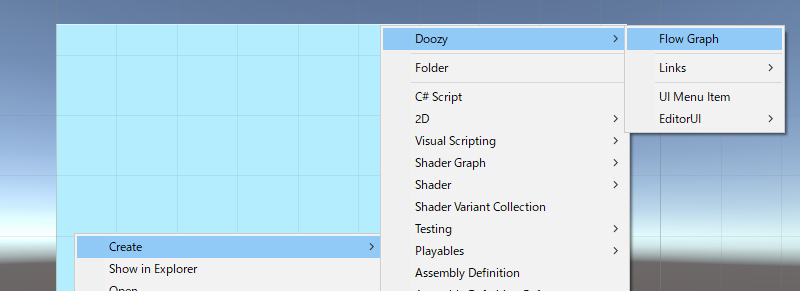
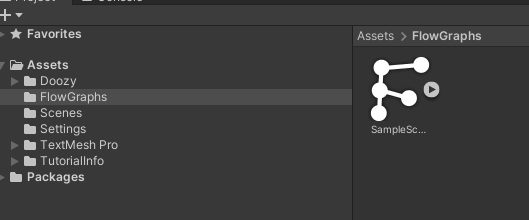
プロジェクトビューから適当にフォルダを作って、右クリックメニューCreate/Doozy/Flow Graphからフローグラフファイルを作成します。
名前は適当に付けます。(今回はSampleScene01としました)


作成したフローグラフを編集していきましょう。
プロジェクトビューでフローグラフを選択した状態で、Tools/Doozy/Nody/WindowからNodyウィンドウを開きます。
後述のFlowControllerをヒエラルキーで選択した状態でも、フローグラフを編集可能です。
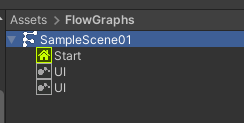
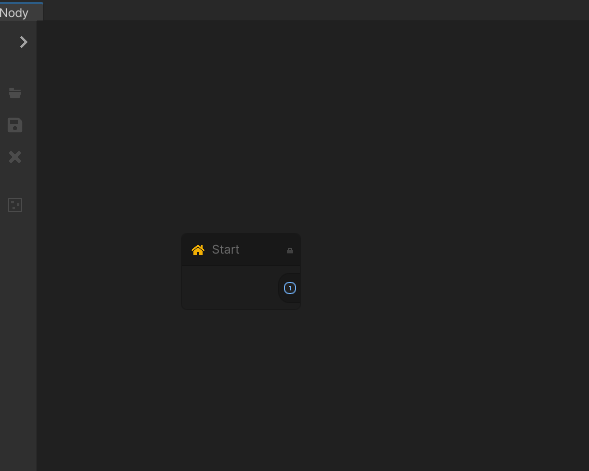
Nodyウィンドウが開くと、Startノードだけが置いてある状態だと思います。
Nodyウィンドウでは、マウスホイール押し込みドラッグで移動すると便利です。

フローグラフで大事なノードは、記事の上の方で解説しているのでそちらを参考にしてください!
ではノードを追加・編集して画面遷移を作りましょう。
今回は、View1のボタンを押すとView2に遷移、View2のボタンを押すとView1に遷移、以降ループするような画面遷移を作ってみます。
NodyWindowの何もないところで右クリック、Create Node→UI Manager/UIからUIノードを追加しましょう。

ノードが追加されたら、そのノードをクリックすることで選択、インスペクターで設定値を編集できます。
まずは、このノードに入ってきたときにView1を表示、出たときにView1を非表示にする設定にします。
手順は以下の通りです。
- On Enter Nodeの「Show Views」の+ボタンを押す
-
Customがオンになっているので、オフにする - カテゴリーとビュー名が選べるので、それぞれ
SampleScene01・View1を選択 - 同じ手順でOn Exit Nodeの「Hide Views」に
View1を登録する
ShowとHideの違いに注意!
追加する場所を間違えないように注意してください!
次は遷移について設定していきましょう。
同じノードの遷移条件の箇所(特にラベルはありませんね...。デフォルトで「TimeDelay」と設定されている箇所です)をクリック、UIButtonを選びます。
そのあと、今回はGoView2ボタンを押したら画面遷移をしたいので以下のように設定しました。

同じ要領で、View2の表示/非表示ノードを作成しましょう。
こんな感じで設定できていればOKです!

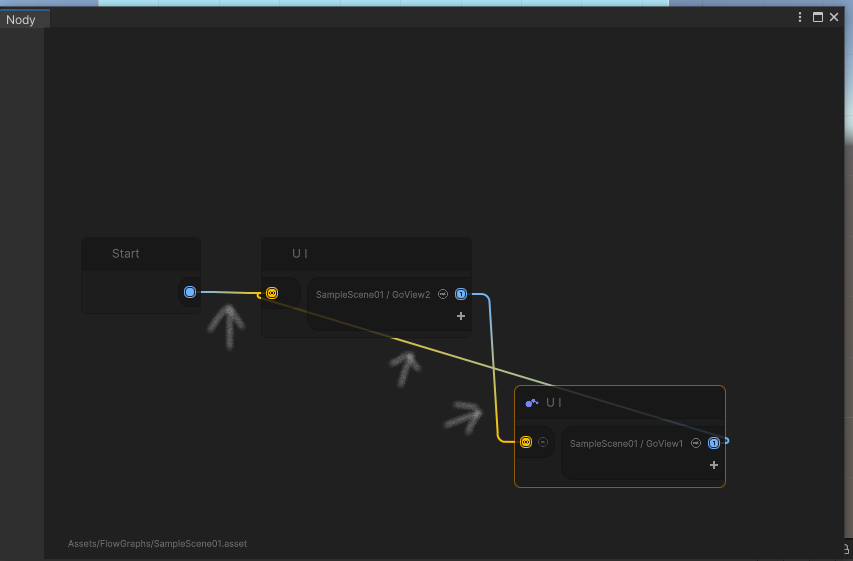
最後に、各ノードをつなげて遷移順を定義しましょう。
各ノードの青い丸をドラッグ、黄色い丸まで引っ張ってドロップすると、ノードをつなげることができます。
ループさせるので、二つ目のUIの遷移先を一つ目のUIノードにつなぐのも忘れずに。
以下のように設定しましょう。(わかりづらくて申し訳ないです...)

このように設定すると、以下のように処理が流れます。
- ゲーム開始時にStartノードにつながれたノードに遷移する(View1を表示させるノード)
-
GoView2ボタンを押すと二つ目のUIノードに遷移する(View2を表示させるノード) -
GoView1ボタンを押すと一つ目のUIノードに遷移する。 - 以降ループ(2 ~ 4)
DBに登録した識別子をコンポーネントに設定&もろもろ設定
もう少しでゴールですよ!
次はDBで設定したビューとボタンの識別子を各コンポーネントに設定して、フロー通りに挙動してくれるように設定していきます。
ボタンの識別子設定
先ほど追加した、View1のUIButtonをヒエラルキーで選択、CategoryとNameをそれぞれSampleScene01・GoView2に設定します。

同じように、View2のUIButtonにはCategoryをSampleScene01、NameをGoView1に設定します。
ビューの設定
お次はビューです。
ビューはまだコンポーネントを追加していませんでしたね。
View1GameObjectにUIViewコンポーネントを追加します。
(ヒエラルキー右クリックメニューからもUIViewつきGameObjectは追加可能)
UIViewが追加出来たら、こちらもCategoryとNameを設定します。
それぞれSampleScene01、View1に設定します。
こんな感じになっていればOK。

同じ要領でView2にもUIViewを追加して、SampleScene01・View2をCategoryとNameに設定しましょう。
もう一つだけ設定します。
ビューはそのままでは、再生時に画面に表示されたままになってしまうので、初期状態を設定してあげる必要があります。
View1のUIViewのOnStartをInstant Show、View2のOnStartをInstant Hideに設定します。
View1は最初に表示、View2は最初は隠す、という設定です。

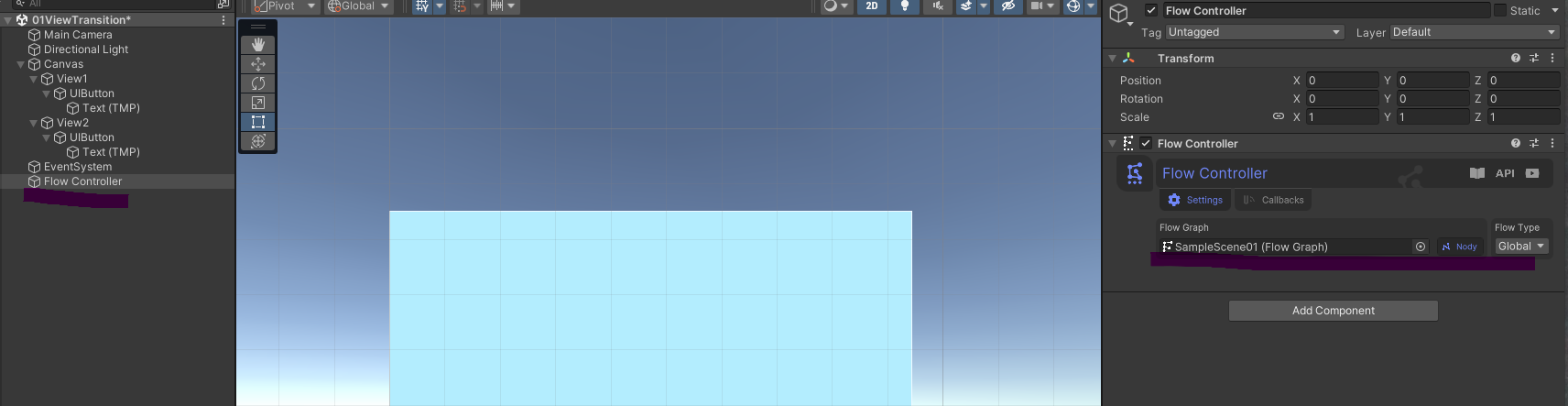
FlowControllerの配置
これで最後です!
先ほど作成したフローグラフをヒエラルキーに配置する必要があります。
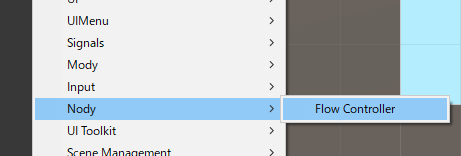
ヒエラルキーで右クリック、Nody/Flow Controllerをクリックします。

次に、ヒエラルキーでFlow ControllerのFlow Graphに先ほど作成したフローグラフを設定します。
これでフローグラフが再生されるようになりました!

これで実行すれば画面遷移を確認できます!
喜び勇んで再生して以下のエラーが出た方は、EventSystemをヒエラルキーから選択、インスペクターの「Replace with InputSystemUIInputModule」ボタンを押せばOKです。
EventSystemが古いInputSystem用になっているので、変換が必要です。
InvalidOperationException: You are trying to read Input using the UnityEngine.Input class, but you have switched active Input handling to Input System package in Player Settings.
簡単な画面遷移を作ってみる手順はこれにて終了です。
次のステップとして、前の節で便利なコンポーネントを紹介しているので、それらのコンポーネントを使ってビューやボタンをアニメーションさせてみるのもよいと思います!
まとめ
ここまで読んでいただきありがとうございました。
Doozy UI Managerを使うにあたって必要な項目や便利機能の紹介、導入手順と実際に簡単な画面遷移を作成する方法を紹介しました!
トンデモボリュームになっちゃいましたが、自分がDoozyで使っている機能はあらかた紹介できたかなと思っています。
結構便利なアセットだと思っているんですが、いかんせん日本語の情報も少なくそこまで日本では普及していない印象です...
この記事で少しでもDoozyさんの便利さが伝わって、わかりやすいUI制御を組める人が増えればいいな~と思っております!