この記事は「Unity アセット真夏のアドベントカレンダー」の8/7の記事です。
前回はえなこいんさんの[Unity Asset] Flat Minimalist GUI / UI pack を買ってみたでした。
次回は汗人柱さんの揺れものアセット 未開拓編です。
今回はUnityにおける第二の経路探索手法(だと自分は思っています![]() )である、A* Pathfinding Projectで経路に制限がつけられるペナルティエリアを作成する手順を紹介します。
)である、A* Pathfinding Projectで経路に制限がつけられるペナルティエリアを作成する手順を紹介します。
AIがステージ上の特定の場所に侵入しづらい(侵入しないわけでは無い)エリアを作れたり、完全に侵入できなくなるエリアを作れたりします。
ちなみに、Unity標準のNavMeshの拡張機能「NavMeshComponents」を導入すると大体同じものが作れる模様ですが、若干挙動が違う箇所があります。
これに比較してA* Pathfinding Projectを採用するメリットは、こんな感じになりそうです。
- 数種類のグラフタイプから経路探索タイプを選べる
- 負荷的に軽い経路探索処理が行える(動的に経路を更新する際にも有利)
- 自分の足元に急に立ち入り禁止エリアが出た時の挙動が自然(個人的にはこれが大きいです)
環境
Unity 2021.1.12f1
A* Pathfinding Project Free版 4.2.15
こんな感じのことができるようになります。今日は、ちょっと気が早いですがUnityアセットストアの夏アドベントカレンダー用記事を書いていました。
— asiram / unityゲーム開発 (@asiramasiram) July 24, 2021
A* Pathfinding Projectでペナルティエリアを作ってみる記事です。
動画はペナルティエリア派生の立ち入り禁止エリアのデモです
自分の担当は8/7なので、もう少し手直しして寝かせておきます😃 pic.twitter.com/Uu1uf9h6jE
本編の前に
アセットストア(Pro版):A* Pathfinding Project Pro
Free版:https://arongranberg.com/astar/download
A* Pathfinding Projectの紹介や、導入方法は以前の記事にまとめてありますので、こちらからどうぞ。
Unity - 経路探索第二の選択肢、A* Pathfinding Projectを導入してみる
また、今回の記事はA* Pathfinding ProjectのFree版だけで完結する機能なので、有料(Pro)版は導入していなくても動作します。
(ペナルティエリアを使用かつ、衝突回避したくなった場合はPro版が必要です)
ペナルティエリアを作ってみる
さて、本編です。
ここで言うペナルティエリアとは、以下のようなものです。
- 経路上のある範囲をペナルティエリアとして指定する
- AI毎にペナルティエリアの重み(嫌がる度合いと言うとわかりやすいかも)が設定されている
- AIは重みによって、ペナルティエリアをなるべく避けた経路にしようとする
- 目的地がペナルティエリア内に設定された場合は、ペナルティエリアに侵入する
このセクションではペナルティエリアを作成しますが、後半では完全に立ち入りを制限するエリアを作成するので、そちらも合わせて見てみてくださいませ。
ちなみに、Free版の「ExampleScenes」内にある「Example9_Penalties」サンプルでここで説明する機能が実装されています。
解説みるより実際に動いているやつを見たい!と言う方はそちらもどうぞ〜
基本的なシーンの準備
前回の記事の、「追跡!」までの設定が終わっているプロジェクトを使って先に進めていきます。
ざっと設定を説明すると、以下のオブジェクトが配置・設定されています。
- Pathfinderコンポーネント(経路探索コアコンポーネント)は、
Gridタイプのグラフを使用 - 地面として、Colliderと地面を表すタグ(Ground)が設定されたPlane
- 障害物として、Colliderが設定され障害物を示すタグ(Obstacles)が設定されたCube
- 移動するAIとして、
AIPathとSeeker、AIDestinationSetterコンポーネントがアタッチされたCapsule - AIの移動目的地を示すSphere

ペナルティエリアの設置
準備が整ったところで、いよいよペナルティエリアを配置していきましょう。
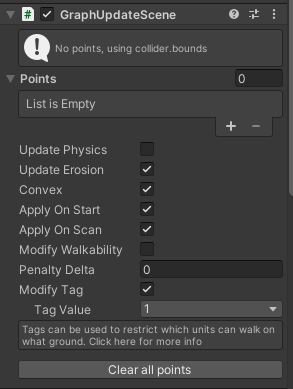
ペナルティエリアの設定にはGraphUpdateSceneコンポーネントを使用します。
GraphUpdateSceneを使用してペナルティエリアの範囲を示す方法は二種類あります。
- コライダーが持つboundsを使用する方法
- 手動で座標を指定する方法
今回はより簡単な1の方法で実現してみようと思います。
1の方法は、コライダーで設定した範囲がペナルティエリアとしての範囲になります。
2の方法は、より複雑な範囲指定の際に役立つと思います。
2の方法は、Pointsに座標を複数登録することで範囲を設定することができます。
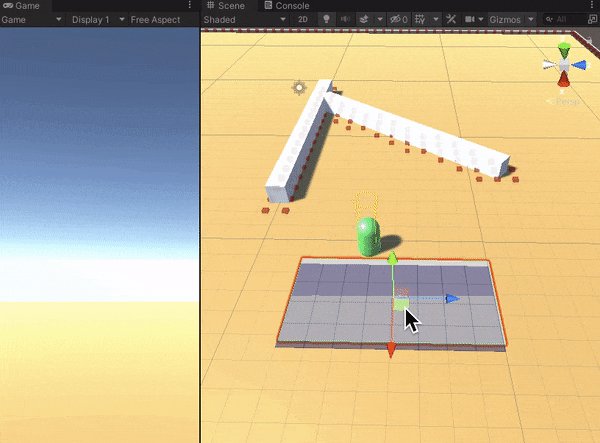
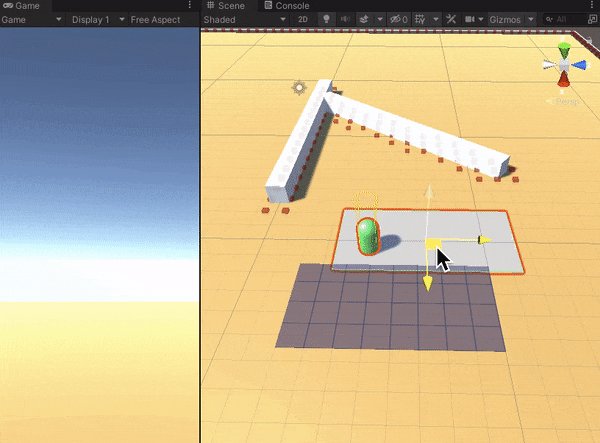
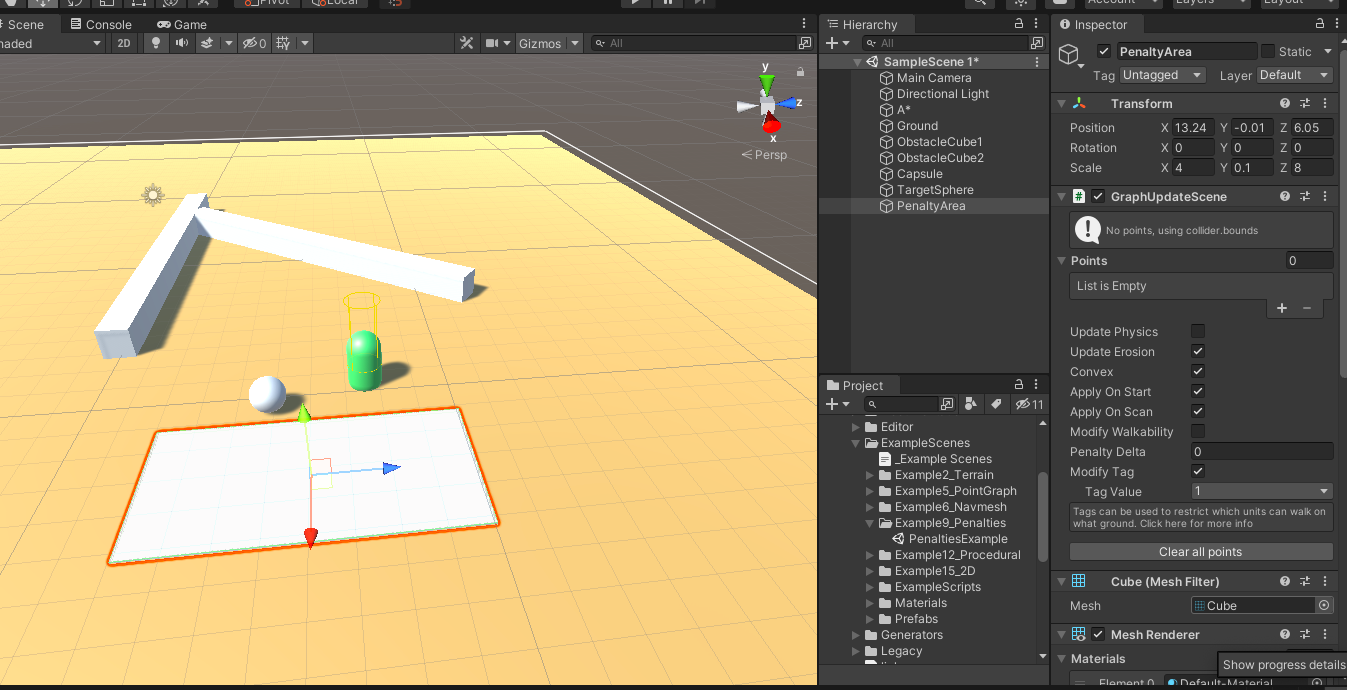
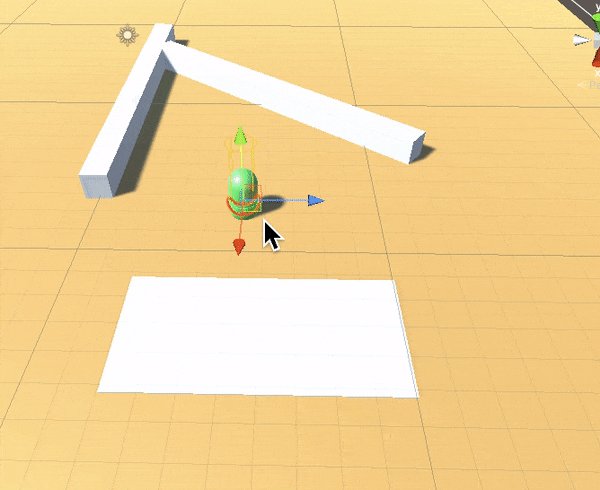
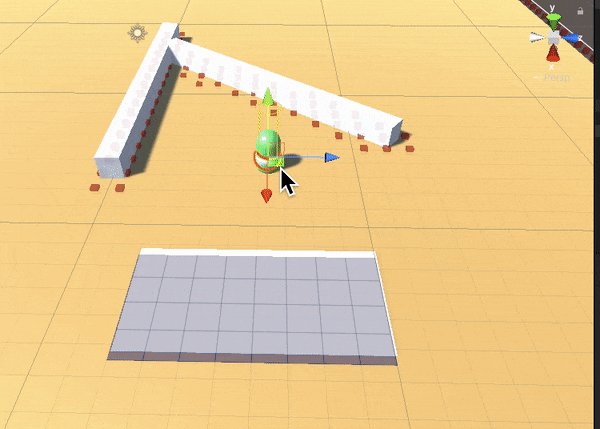
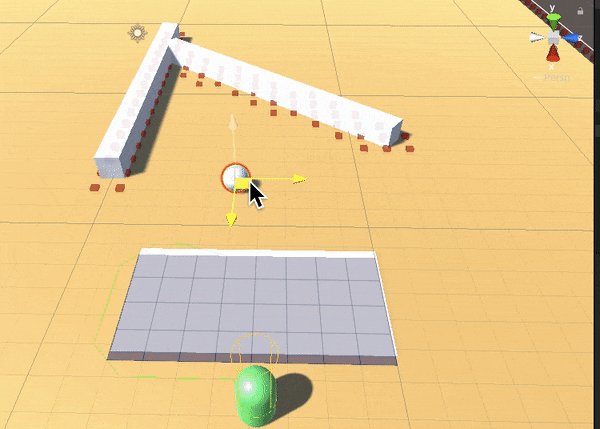
今回はこんな感じでCubeを潰してペナルティエリアとして配置してみました。
(コライダーで範囲指定できればいいので、メッシュはいらないのですが、わかりやすさを優先しています)

- scaleを(4, 0.1, 8)に設定。(ペナルティエリアに高さはいらないので、少しだけ厚みを持たせる程度で良い)
- 地面から浮いているとうまくペナルティエリア扱いしてくれない場合があるので、地面に少しかぶるくらいの高さに配置すると良いです。(今回はY座標を-0.01にしてあります)
ペナルティエリアはある程度の厚みが無いと上手くいかないようです。
手動で座標を指定するときにも注意してください。
また、CubeにGraphUpdateSceneコンポーネントをアタッチして、Modify Tagにチェック、Tag Valueを1に設定しています。
この設定によって、この範囲をタグ付けすることができ、これが実質ペナルティエリアの種類になります。

AIの設定
ペナルティエリア設定の仕上げに、AI側の設定をいじります。
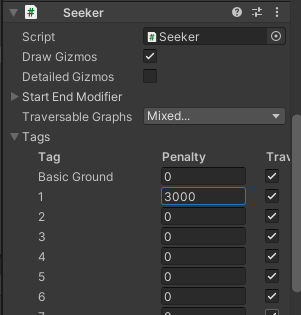
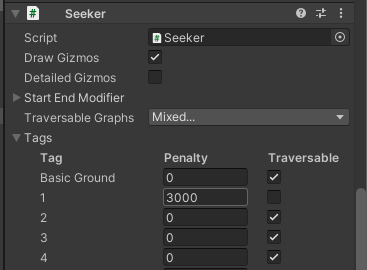
AI(今回はCapsuleオブジェクト)にアタッチされたSeekerコンポーネントのTagsを、以下のようにTagが1のPenaltyを3000に設定します。

この設定をすることによって、Tagが1(という名前)のエリアに重み(ペナルティ値)を3000つけることができます。
先ほどGraphUpdateSceneのTag Valueを1に設定しましたが、ここで繋がってくるわけです。
この設定は、AI(Seeker)毎に設定できるので、同じ1エリアでもAI毎に重みづけを変えることができるので色々使えそうですね〜。
Tagの名前は任意のものに変更ができます。
Pathfinderコンポーネントの「Settings」→「Tags Name」から変更可能です。
動作の確認
ここまでできたらペナルティエリアは完成しています!
実行してみましょう。

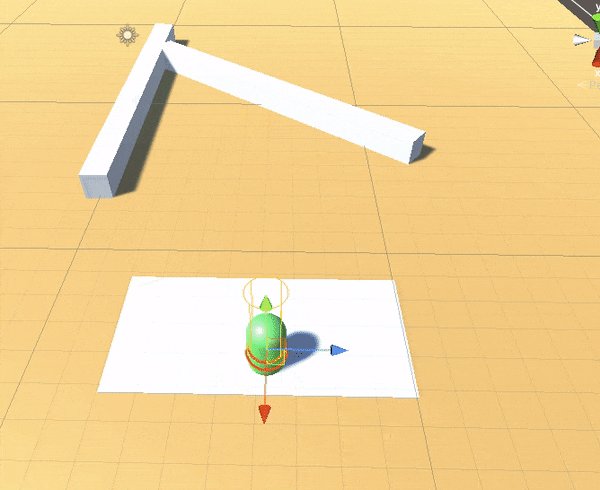
こんな感じで、ペナルティエリアを避けつつ目的地にAIが移動すればOKです。
GIFの最後では、ペナルティエリア内に目的地を置いていますが、問題なく目的地に到達できています。
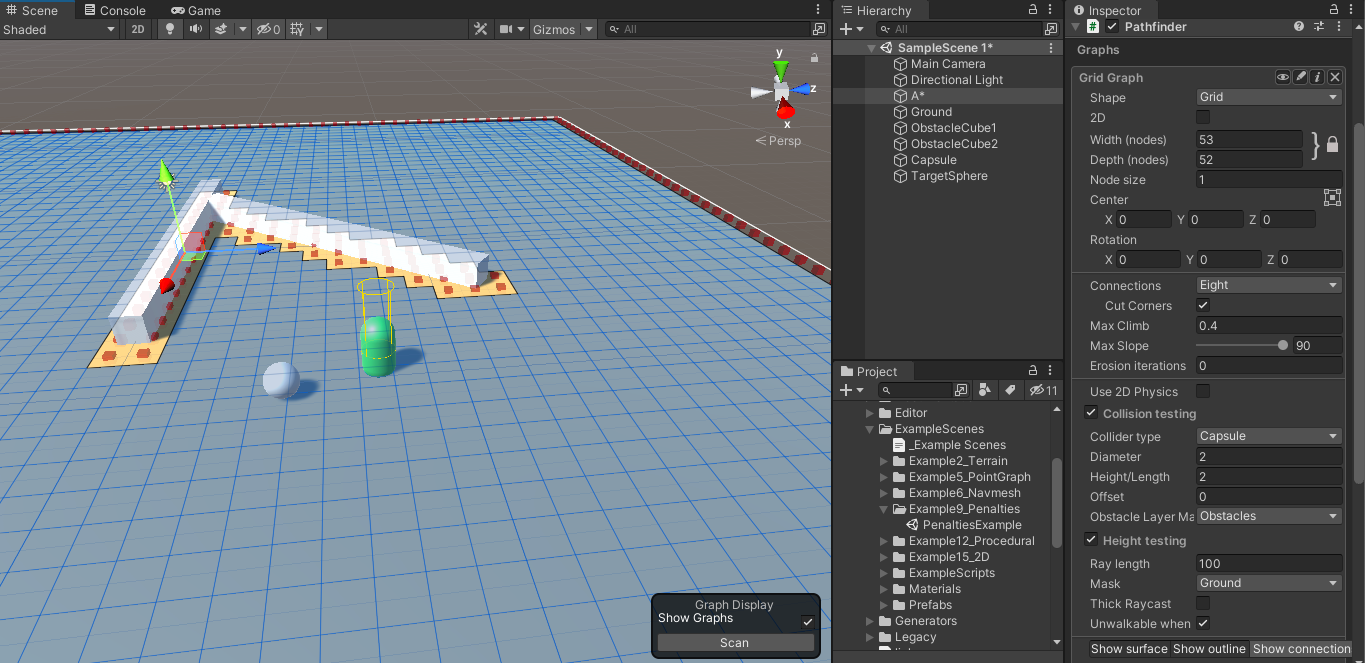
設定されたペナルティエリアをグラフ上で確認する
ペナルティエリアの最後に、実際は経路探索グラフ上でどのように設定されているか確認して見ましょう。
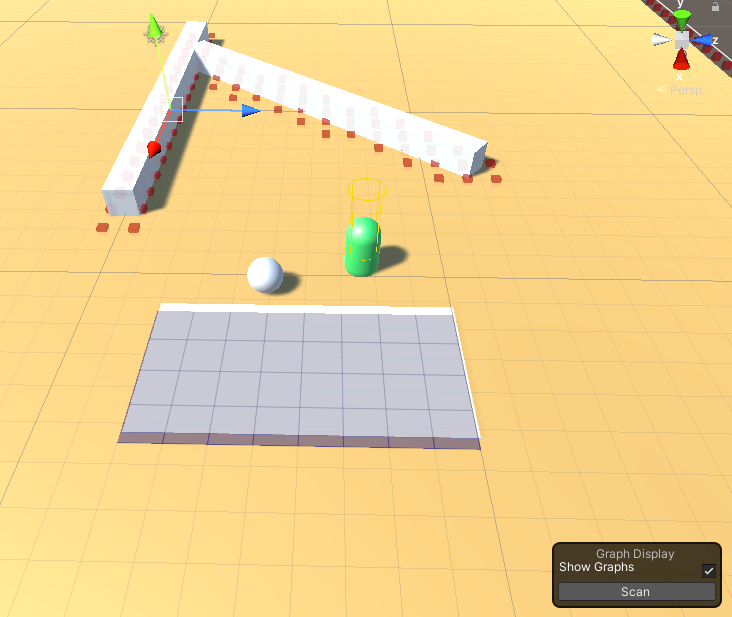
PathfinderコンポーネントのSettings→Debug→Graph Coloringの設定をTagsに設定します。
この状態でシーンビューに表示されている「Scan」ボタンを押してみましょう(Show Graphsのチェックも忘れずに)。

そうすると、こんな風にTagが設定されている範囲が可視化されます。
この部分がペナルティエリアとして設定されているわけですね。
実際に設定した範囲から若干ずれているように見えますね。
これは、今回使用しているGridグラフのマス目に準拠した範囲しか取れないためにずれています。
Gridの1マスの一定範囲にかぶっていないと、GraphUpdateSceneのTag設定が反映されないので、注意が必要です。
より厳密に範囲指定したい場合は、Gridのマスの大きさを小さくするか、GraphタイプをMeshなどにすると良さそうです。(いずれも処理負荷とのトレードオフになりそうなので要考慮です(特に経路の再計算時))
立ち入り禁止エリアの作成
ペナルティエリアが設定できたので、次は立ち入り禁止エリアを作ってみましょう。
立ち入り禁止エリアの挙動はこんな感じです。
- 経路上のある範囲を立ち入り禁止エリアとして指定する
- AI毎に立ち入り禁止エリアが設定されている
- AIは立ち入り禁止エリアを避けて経路を探索する
- 目的地が立ち入り禁止エリア内に設定された場合は、立ち入り禁止エリアの手前で止まる(目的地に到達できない)
AIの設定
ここまで設定した項目を流用して設定していきます。
先ほど作成したGraphUpdateSceneの設定はそのまま使用します。(つまり、Tagが1のエリアを立ち入り禁止エリアにしてみます)
AIのSeekerコンポーネントのTagの1のTraversableのチェックを外します。
(Penalty値は使用されないのでいじらなくてもOKです)

これだけで、Tagが1のエリアはこのAIにとって立ち入り禁止エリアとなります。
動作確認
実行してみましょう。

ちゃんと立ち入り禁止エリアを避けて移動していますね。
GIFの最後はちょっとわかりにくいですが、立ち入り禁止エリア内に目的地を置いており、AIは立ち入り禁止エリアには入らずその手前で止まっています。
動的に立ち入り禁止エリアを作ってみる
最後のバリエーションとして、動的に立ち入り禁止エリアを作ってみて、AIの動作がどうなるのか見てみましょう。
個人的に、この挙動が気に入っています(というかこれがやりたかった故に導入しました)。
経路探索の準備動作として、A* Pathfinding Projectの挙動はこんな感じになっています。
-
PathfinderコンポーネントがAwakeタイミングで経路計算(スキャン)を行う-
GraphUpdateSceneオブジェクトがすでに配置してあるので、このタイミングで立ち入り禁止エリア(ペナルティエリア)が設定される
-
最初の経路計算タイミングは、Scan on Awakeオプションで変更可能です
今回立入禁止エリアを動的に作成する際、GraphUpdateSceneをシーン上に動的に配置するだけでは経路に影響が及ばないので、配置したタイミングで経路の再計算が必要になります。
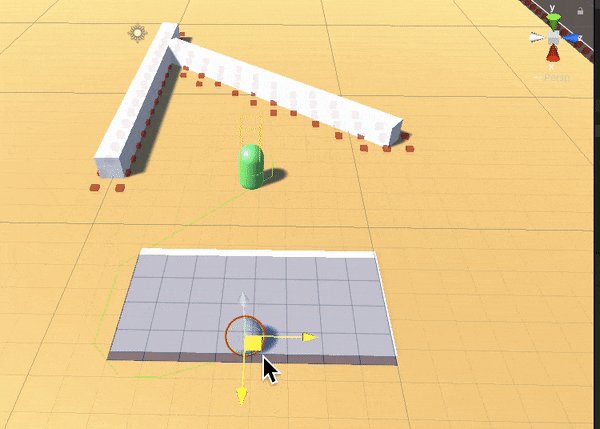
スクリプトを用意する
なるべく簡単に設定したいので、今回は次のような方針でいきます。
- 実行時に、シーンにあらかじめ配置してある
GraphUpdatesceneをシーンビューで移動 - スクリプトで経路の再計算を行う
本来であれば、GraphUpdateSceneがアタッチされたオブジェクトをプレハブなどから読んで来て、シーンに動的配置するのが良いと思います。
以下のスクリプトを適当なオブジェクトにアタッチします。
今回はPathfinderがアタッチされているオブジェクトにアタッチしました。
using UnityEngine;
using Pathfinding;
public class PathRescanController : MonoBehaviour
{
void Update()
{
if(Input.GetKeyDown(KeyCode.S))
AstarData.active.Scan(AstarData.active.graphs[0]);
}
}
正直若干無理やり実装していますが、Sキーを押した時に経路の再計算が実行されるようなコードが書いてあります。
AstarData.activeというのは、現在シーン上でアクティブなPathfinderオブジェクトを表します。
AstarData.active.graphsは、↑のオブジェクトに紐づけられているグラフオブジェクトを表し、今回はGridグラフ一つしか使っていないので、最初の要素を指定しているといった感じです。
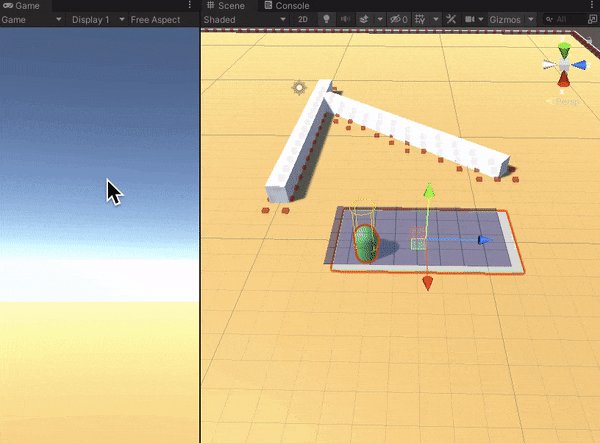
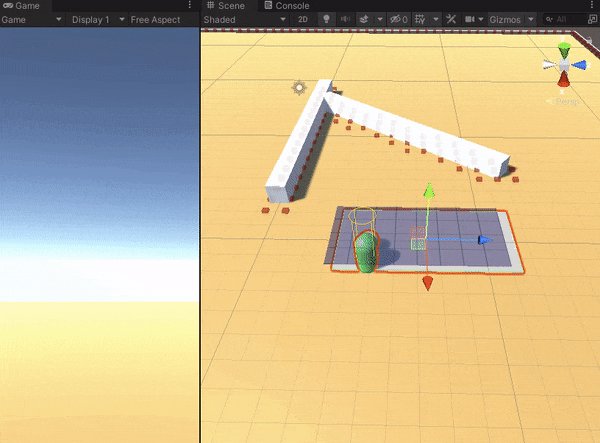
動作の確認
実行してみましょう。
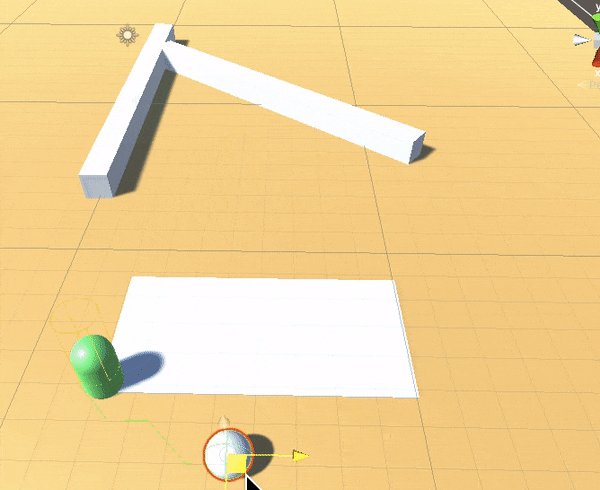
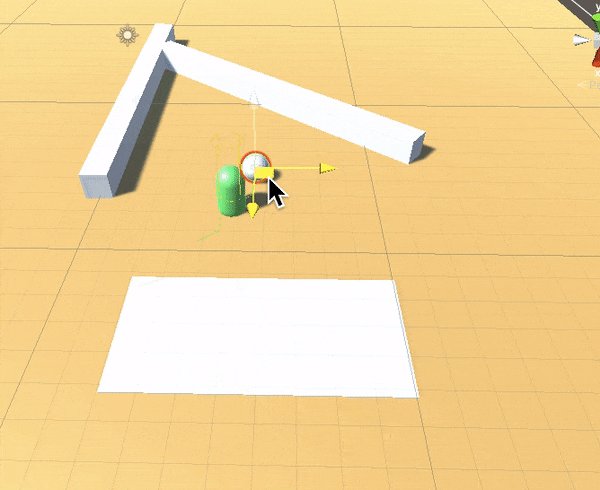
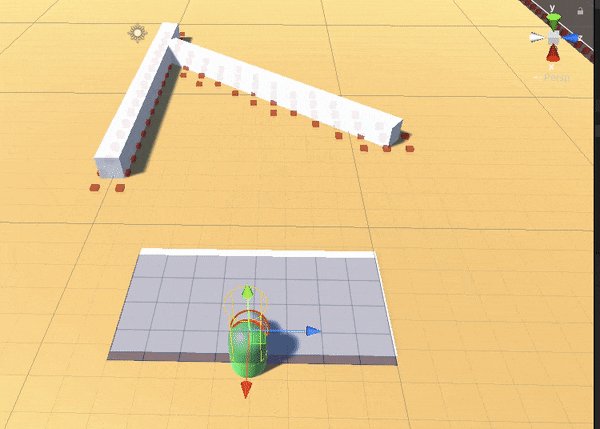
GIFでは、以下のような操作をしています。
Sキーを押した瞬間に、シーンビューの範囲指定が動いていますね。
これで経路の再計算によって、立入禁止エリアが動的に変更されていることがわかります。
そして、めっちゃわかりにくいですが、自分の足元が立ち入り禁止エリアになったAIは、その範囲から脱出しています。
この脱出動作は、現在の目的地に一番近い立ち入り禁止エリア外に移動するような動作になっています。
まとめ
A* Pathfinding Projectを使用して、ペナルティエリアと立入禁止エリアを作成してみました。
そこそこ込み入ったゲームを作ったら、結構な頻度で使うことになりそうな機能ですよね。
冒頭でも触れたUnity標準NavMeshComponentsを使うことももちろんできるのですが、A* Pathfinding Projectを使用する大きなメリットは、使うグラフにもよりますが軽量なところかなと思います。
特に経路の再計算でアドバンテージが大きそうです。
(あと地味に、AIの足元に急に立入禁止エリアが出現した時の挙動が自然なのが良いです。NavMeshComponentsだとワープする感じになっちゃってました)
次のアドベントカレンダーの記事もお楽しみに〜