とんでもなく久しぶりの記事になっちゃいましたが、自分の備忘録も兼ねて困った事象の解決手段を残しておきます。
何が起きたのか
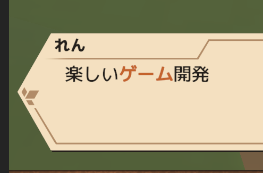
起きた事象としては... colorタグで指定してるのに色が変わらない!
↓こんな感じ。(「ゲーム」部分が赤くなってほしい)

これは以下の条件下で発生しました。
- プリセットのフォントマテリアルのFace - Colorで文字色を変えていた
- colorタグで文字色を変えようとした
回避方法
どういうこっちゃ、プリセットのフォントマテリアルって何よ...?
という方は下の方に前提知識をメモしておきましたので、そちらをどうぞ。
さて、これはタイトル通りcolorタグとマテリアルのFace - Colorの色が競合...というより混じってしまうことで発生するようです(加算とか合成とかだと思います)。
自分はこの問題に対して、fontタグで変えたい色を設定したフォントマテリアルを指定することでやりたいことを実現できました。
fontタグを使うと、一部だけ使用するマテリアルを変えることができます。
textMeshProGUI.text = "楽しい<font="フォント名" material="フォントマテリアル名">ゲーム</font>開発";
前提
今回の話題で出てきた機能の簡単な解説を載せます。
TextMeshProはcolorタグで色を変えられる
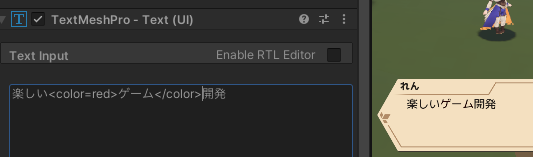
以下のようにTextMeshProGUIのtextにcolorというタグを指定すると、指定した部分の文字色を変更することができます。
textMeshProGUI.text = "楽しい<color=red>ゲーム</color>開発";
フォントマテリアルのFace項目のcolorでも色が変えられる
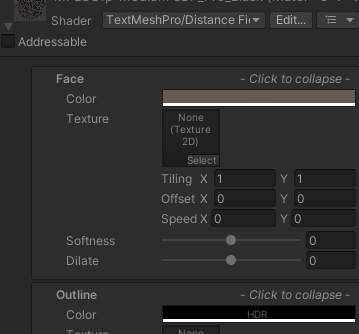
TextMeshProでは、フォント装飾をマテリアルで定義できる機能があります。
この中で、Face - Colorの項目で文字色が変えられます。
| フォントマテリアル設定 | 表示結果 |
|---|---|
 |
 |
フォントマテリアルのプリセット機能
TextMeshProでは、フォントマテリアルをプリセットとして作成することができます。
例えば、「白いアウトラインをつけた黒文字」が設定されたマテリアルを作成することができます。
プリセットの詳しい作成方法は、他でたくさん説明されていると思うのでここでは割愛です。
TextMeshProの運用方法
プリセットを使うと、そのマテリアルをTextMeshProGUIコンポーネントのMaterial Presetに設定してあげればすぐにそのスタイルを適用することができます。
この使用方法は、個人的には以下のようなメリットがあると思っております。
- 便利
- 一括で色を変えたいときには、プリセットのフォントマテリアルを変えてあげるだけで、使用している箇所全体の表示を変更できる
まとめ
パッと検索した限りでこのことに言及している記事を見つけられなかったので、ババっと書いてみました。
誰かの助けになるかもしれないと信じて...
ちょっとした宣伝です。
スマホ向けRPG「Non Eternals」開発中!