SmartHRアドベントカレンダー シリーズ2の18日の記事です。前の記事はT2mさんのRuby未経験者のRuby Silver受験記でした。
前振り
みなさんRubocop使っていますか?
私は普段VSCodeを使ってRubyやTypeScriptを書いています。現在ジョインしているプロダクトがモノレポ構成なのですが、困ったことにRubocopの拡張機能がうまく動かないという問題がありました。
.
├── backend # バックエンド(Rails)のアプリ
└── frontend # フロントエンド(TypeScript)のアプリ
のようなディレクトリ構成で、プロジェクトルートでVSCodeを開くとRubocopの起動に失敗してしまいます。
他の拡張機能、例えばESLintのようにWorking Directories を指定する設定もなさそうです。
CIは整備してあるのでそこに任せるか、仕込んであるhuskyでコミット時に怒られるか、はたまた温かみのある手動実行をするかでお茶を濁していたのですが、いい加減コーディング中に動いてほしいということで調べてみました。
先に結論
bundle binstubs rubocop してCommand Pathにそのファイルを指定することで解決できたよ
原因を調べる
VSCodeのRubocopの拡張機能はいくつかあるのですが、今回はRubocop公式の Rubocopで確認しています。(ruby-rubocopでも今回と同様の方法で動作することは確認しました)
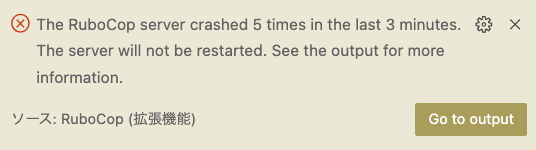
モノレポ構成だとうまく動かない理由を見てみると以下のエラーがでます。
出力を見ると、以下のメッセージがでていてbundlerからrubocopが見えていないようでした。
[client] Disabling RuboCop extension, because rubocop isn't included in the bundle
ならばグローバルにRubocop入れたらあということで gem install rubocop してみたものの、backend/Gemfileで指定している諸々を読み込んでくれない(それはそう)ため期待通りに動作してくれない。
Command Pathに bundle exec rubocop してもパスが合わずに怒られる。うーん、どうしたものかと思っていたところ binstubの存在を思い出したのでした。
解決編
binstubとは?は以下の記事に詳しいです。
binstubをしっかり理解する: RubyGems、rbenv、bundlerの挙動(翻訳+解説)
Rubyにおけるbinstubはコマンドを bundle exec xxxx 相当で実行してくれるためファイルを作ってくれるので今回の問題の解決が期待できそうです。
binstubを作成する
cd /path/to/your/repository
cd /backend # モノレポのRailsディレクトリに移動
bundle binstubs rubocop
とすると、Railsのディレクトリ(今回で言うbackend配下)にbin/rubocop が生成されます。
Rubocopの拡張機能に適用する
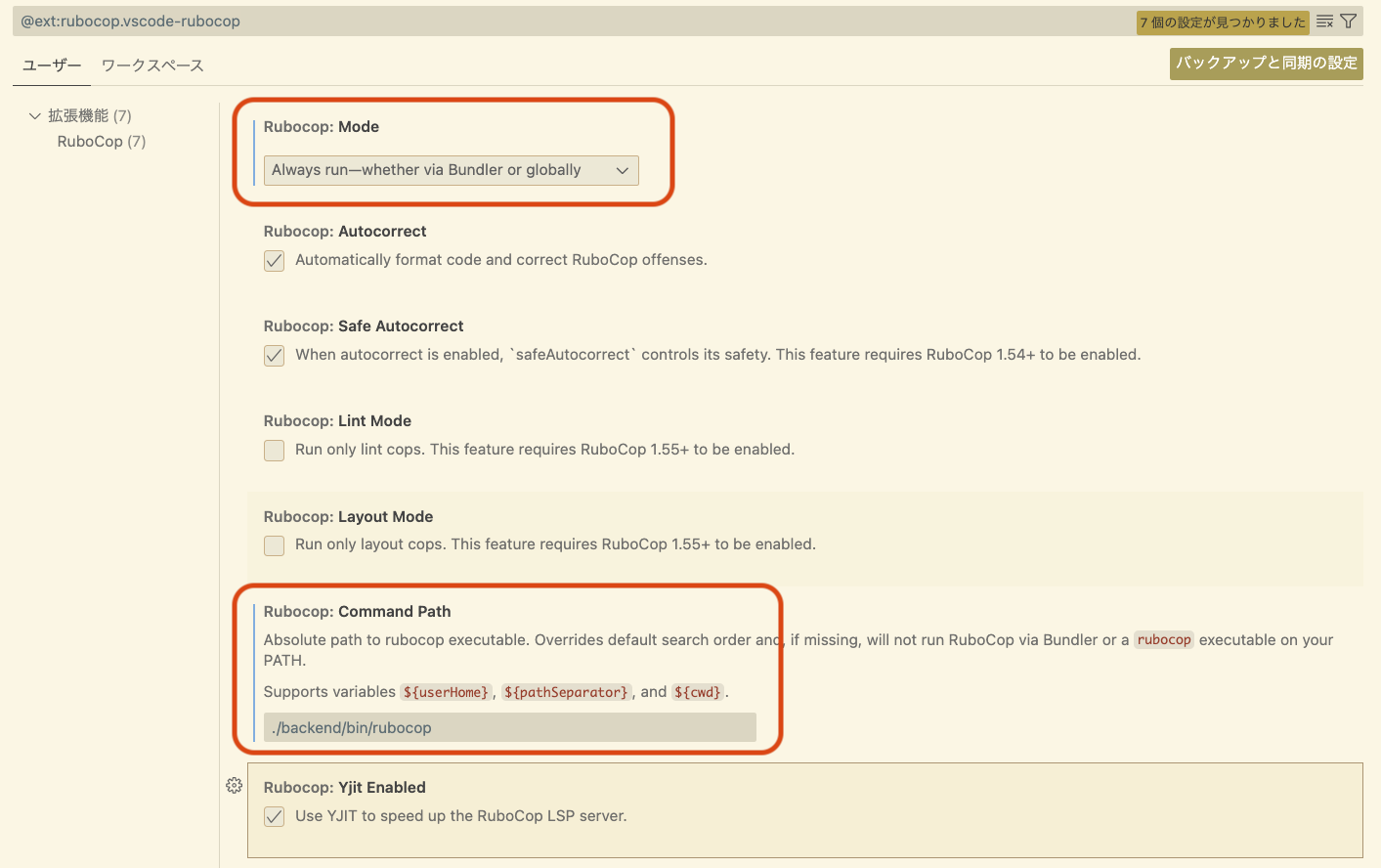
ポイントは2つで
1. ModeをBundlerのみ以外にする
bundlerのみのModeにしてしまうと bundle exec bin/rubocop のように二重にbundlerを経由してしまうので、今回は Always run にしてみました。(Run only globallyでも動くことは確認済み)
2. Command Pathにbinstubsで生成したrubocopのパスを指定する
今回はRailsのディレクトリがbackend という名前のため、 ./backend/bin/rubocop としました。適宜読み替えてください。また、この設定を ユーザー 定義で指定していますが、リポジトリごとにディレクトリ名は異なる可能性があるためワークスペースで定義することをおすすめします。
これでファイル編集時にRubocopが動作するようになりました!!めでたしめでたし。
おまけ
この指定で動作するようになったのですが、保存時にprettierのように自動フォーマットはされません。
Rubocop拡張機能の説明にもある通り以下の設定を追加することで保存時に自動フォーマットされるようになります。
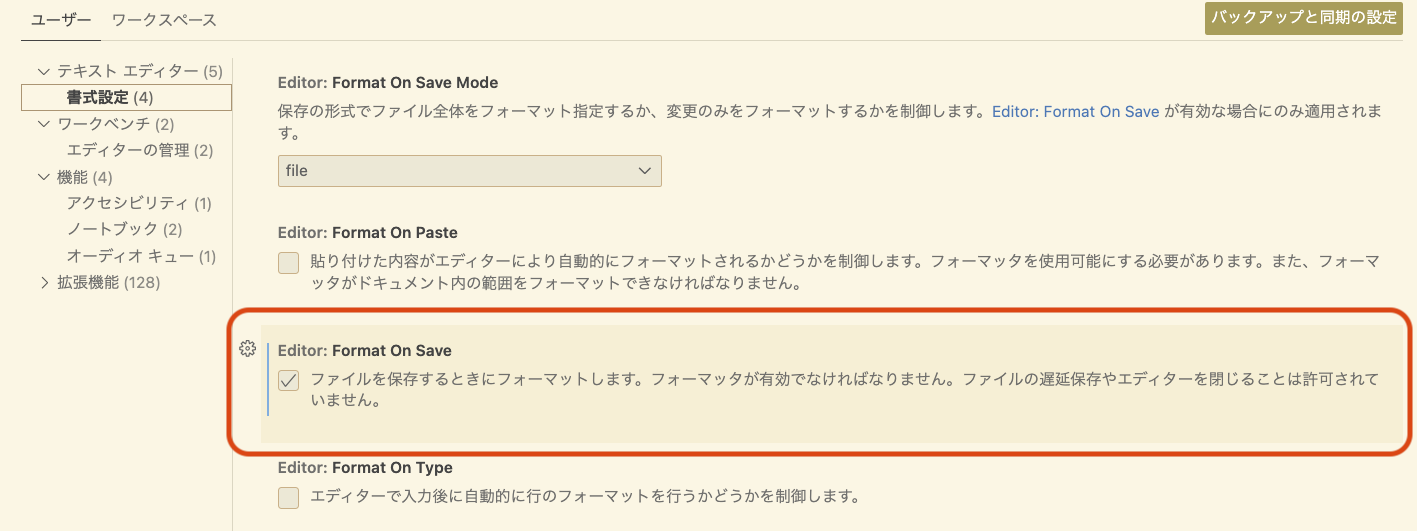
1. VSCodeの設定 > 書式設定 > Editor: Format On Saveを有効にする
2. settings.jsonでrubyファイルのformatterにrubocopを指定する
// settings.json
"[ruby]": {
"editor.defaultFormatter": "rubocop.vscode-rubocop"
},
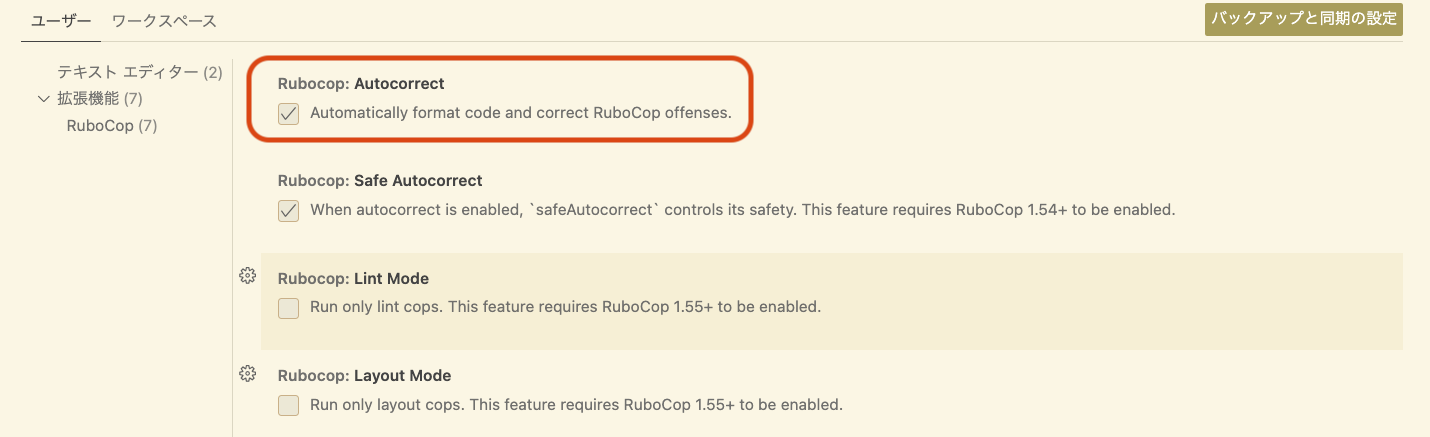
3. Rubocop拡張機能のRubocop: Autocorrectを有効にする
これでファイル保存時に自動でフォーマットまでしてくれるようになりました。
自動フォーマットをしたくない場合は上記チェックを外せば指摘だけしてくれるようになるのでお好みで設定を変更してください。
みなさん快適なRubocopライフを!