概要
NW.jsはJavaScriptを使ってデスクトップアプリを作ることができるフレームワーク。 類似のフレームワークにelectronなどがある。
はじめはelectronを検証していたが、NW.jsの方がソースの隠蔽が可能とのことで、こちらも検証してみることにした。ただしNW.jsもただパッケージ化しただけだと、簡単に解析されてしまう旨の記述をよく見るため、こちらは後日調査。
ディレクトリ作成
以下の構成でディレクトリを作成 。package.jsonが2つあることに注意
nw.js-example/
├── src/
│ ├── app/
│ │ └── main.js
│ ├── assets/
│ │ └── icon.png
│ ├── styles/
│ │ └── common.css
│ ├── views/
│ │ └── main.html
│ └── package.json
└── package.json
マニュフェストファイル作成
マニュフェストファイルこと、src/package.jsonを作成する
これは作成するアプリの設定を記述する
{
"name":"nw.js-example",
"version":"1.0.0",
"main":"views/main.html",
"window":{
"min_width":400,
"min_height":400,
"icon":"assets/icon.png"
}
}
HTMLファイル作成
マニュフェストファイルのmainに記載されたhtmlファイルが最初に実行される
そのためview.html/main.htmlを作成
ビルド設定
ルートのpackage.jsonを編集するビルド時の設定をする
name,versionともに両package.jsonファイルに同じものを記載しておかないと
パッケージが作成できないので要注意。
{
"name":"nw.js-example",
"version":"1.0.0",
"devDependencies":{
"nw":"^0.18.2",
"nw-builder":"^3.1.2"
},
"scripts":{
"dev":"nw src/",
"prod":"nwbuild --platforms win32,win64,osx64,linux32,linux64 --buildDir dist/ src/"
}
}
必要なパッケージのインストール
以下コマンドを実行し、上述のdevDependenciesに記載されるパッケージをインストール
$ npm install
デバッグ実行
$ npm run dev
パッケージ作成
$ npm run prod
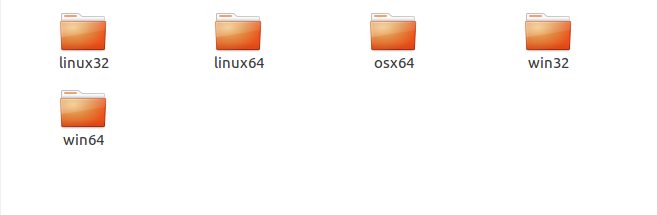
package.jsonのscripts:prodに指定した分だけパッケージが作成される
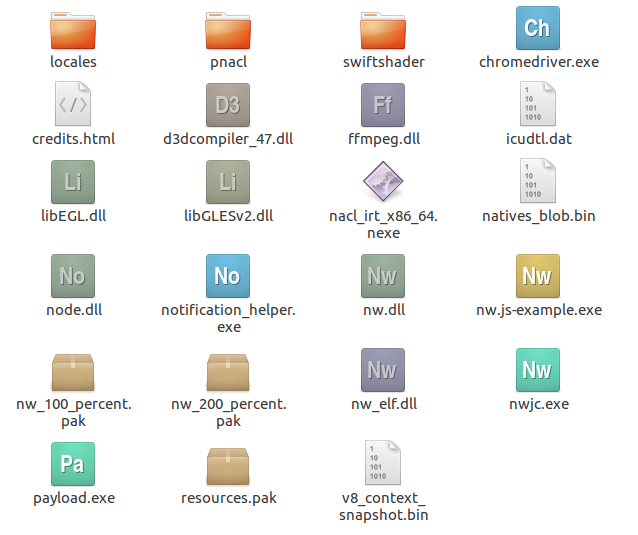
win64は以下のようになっており、 64bitWindows環境でnw.js-example.exeを実行できる
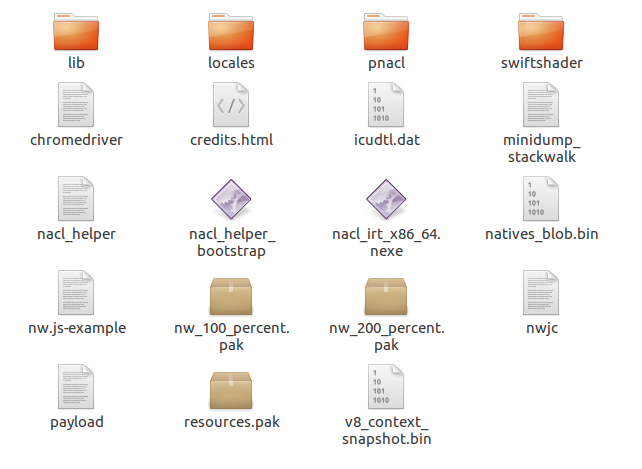
一方linux64は以下のような感じになっており、コマンドラインからnw.js-exampleを実行できる。 GUI経由でダブルクリックでは実行できないが、これはubuntuの設定の問題の様子。
nexeファイルというものについても後日調査。
$ ./nw.js-example
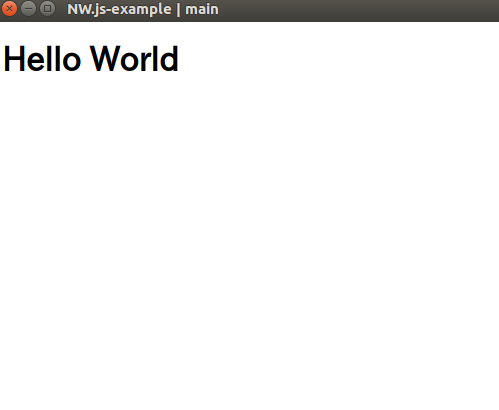
結果
デスクトップアプリとしてアプリケーションを実行することができた。
所感
工数の観点からwebアプリをデスクトップアプリ、ネイティブアプリに変換・流用することを検討しており、Erectron,NW.jsと調査をしたものの、いずれも制約があったり、性能面で不都合があったりと、思ったように簡単に変換・移植ができるわけではない。数年先のマルチプラットフォームフレームワークはどうなるかはわからないものの、直近はWEBアプリ、ネイティブアプリ別々の技術を習得していく必要があるかと思われる。