はじめに
Webサイトにアイコンを表示する場合、アイコンの画像をネットから収集して使いやすいように名前を変更したりサイズを調整したりする必要があります。
今回は、国旗を表示するのに便利なFlag Icon CSSとアイコンを表示するのに便利なFont Awesomeを紹介します。
Flag Icon CSS
最初に国旗を表示するのに便利なFlag Icon CSSを紹介します。
Flag Icon CSSを簡単に試すためにCDN経由でCSSを読み込みます。
<html>
<head>
<meta charset="utf-8">
<link href="https://cdnjs.cloudflare.com/ajax/libs/flag-icon-css/2.9.0/css/flag-icon.css" rel="stylesheet">
<style type="text/css">
i {
font-size: 400px;
}
</style>
</head>
<body style="background: #ccc;">
<i class="flag-icon flag-icon-jp"></i>
<i class="flag-icon flag-icon-us"></i>
<hr />
<i class="flag-icon flag-icon-jp flag-icon-squared"></i>
<i class="flag-icon flag-icon-us flag-icon-squared"></i>
</body>
</html>
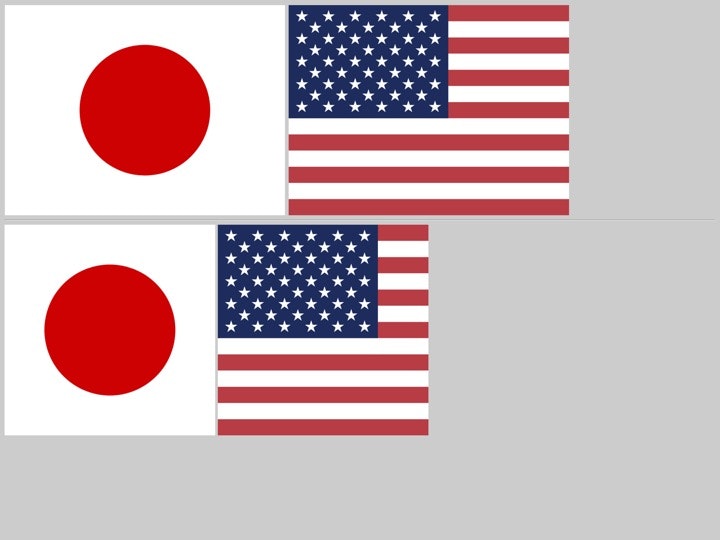
例えば、日本の国旗を表示する場合は、以下のようになります。
flag-icon-のあとに、国を示すラテン文字2文字を指定します。
flag-icon-squaredを指定すれば正方形になります。
<i class="flag-icon flag-icon-jp"></i>
Railsの場合
Railsで利用する場合は、以下のコマンドでライブラリをインストールできます。
gem flag_icon_css_rails
Font Awesome
次にアイコンフォントを表示するためのFont Awesomeを紹介します。
Railsで利用する場合、以下のコマンドでライブラリをインストールできます。
gem "font-awesome-rails"
application.css にCSSファイルを指定します。
/*
*= require font-awesome
*/
ヘルパーメソッドを利用して簡潔に記述することもできます。
fa_icon "camera-retro"
# => <i class="fa fa-camera-retro"></i>
最後に
最後にWikipediaのISO 3166-1の略号一覧をまとめたCSVをGitHub Gistに公開しました。
左から、国・地域の日本語名、ISO 3166-1における英語名、3桁数字の国コード、ラテン文字3文字、ラテン文字2文字、場所、行政区分を示してます。
| ja_name | en_name | numeric | alpha3 | alpha2 | location | subdivision |
|---|---|---|---|---|---|---|
| アイスランド | Iceland | 352 | ISL | IS | 北ヨーロッパ | ISO 3166-2:IS |