目次 ⇒ JFreeChartサンプル
package jp.avaj.lib.chart;
import org.jfree.chart.ChartFrame;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.axis.CategoryAxis;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.CategoryPlot;
import org.jfree.chart.plot.Plot;
import org.jfree.chart.renderer.category.CategoryItemRenderer;
import org.jfree.chart.renderer.category.StackedBarRenderer;
import org.jfree.data.category.DefaultCategoryDataset;
/**
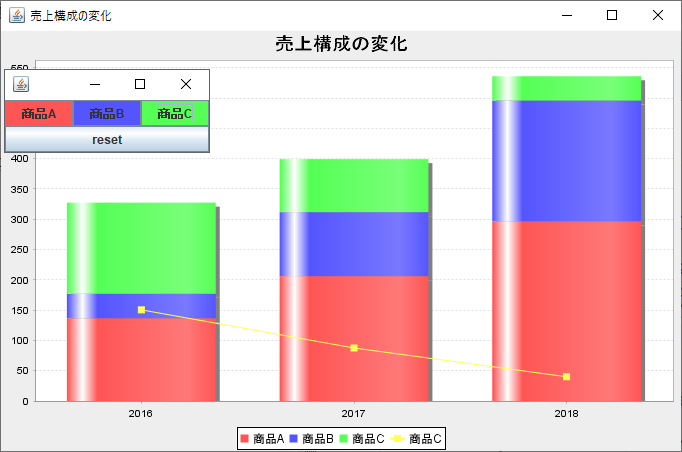
■ JFreeChart-積上げバーチャート-UIで特定データを強調する
・積上げバーチャートは、合計の変化はよく見ることができる.
・しかし一番下のデータ以外は変化が分かりにくい.これを他のデータの変化も見えるようにしたい.
・ArcStackedBarChartEmphasizeWinでデータ選択画面を表示し、選択されたデータの折れ線グラフを積上げバーチャートの上に表示する.
*/
public class Chart08_04 {
// 目次-積上げバーチャート(StackedBarChart)
A_Chart08 a_Chart08;
// 目次-Artery-JFreeChart用のライブラリ
A_Chart00 a_LibChartSampeContents;
public static void main(String[] args) {
// 表示データの作成
DefaultCategoryDataset dataSet = new DefaultCategoryDataset();
{
//
dataSet.addValue(136.5,"商品A","2016");
dataSet.addValue(206.1,"商品A","2017");
dataSet.addValue(296.7,"商品A","2018");
//
dataSet.addValue( 40.5,"商品B","2016");
dataSet.addValue(105.7,"商品B","2017");
dataSet.addValue(199.4,"商品B","2018");
//
dataSet.addValue(150.5,"商品C","2016");
dataSet.addValue(87.5,"商品C","2017");
dataSet.addValue(40.0,"商品C","2018");
}
//
CategoryAxis catAxis = new CategoryAxis();
NumberAxis numAxis = new NumberAxis();
// 積上棒グラフにはStackedBarRendererを使用する
StackedBarRenderer renderer = new StackedBarRenderer();
CategoryPlot catPlot = new CategoryPlot(dataSet,catAxis,numAxis,(CategoryItemRenderer)renderer); // (1)
JFreeChart jfreeChart = new JFreeChart("売上構成の変化",(Plot)catPlot);
//
ChartFrame cFrame = new ChartFrame("売上構成の変化",(JFreeChart)jfreeChart);
cFrame.pack();
cFrame.setVisible(true);
// 特定商品の売り上げを抽出⇒折れ線グラフを追加する
new ArcStackedBarChartEmphasizeWin(cFrame,catPlot);
}
}