CtoCのコードレビューサービス Kanon Codeをリリースしました
本サイト
Kanon Code
どんなサービス?
レビューして欲しい人がコードを投稿し、自由にレビューしてもらえるサービスです。
ユーザー登録でレビュイーにもレビュワーにもなれます。
また、レビューは販売することも可能で、販売システムはnoteを参考にしています。
もちろん無料でのレビューも可能です。
技術スタック
- Next.js
- Lambda(node.js)
- DynamoDB
- vercel
- SAM
- Material UI
- styled-component
実際の画面

トップ画面はこのようなデザインになっています。
サインインボタンを押すと、モーダルが表示され画面遷移することなくサインインが可能です。
また、サインインはGoogleサインインを実装しているため、ワンクリックでサインインすることが可能です。

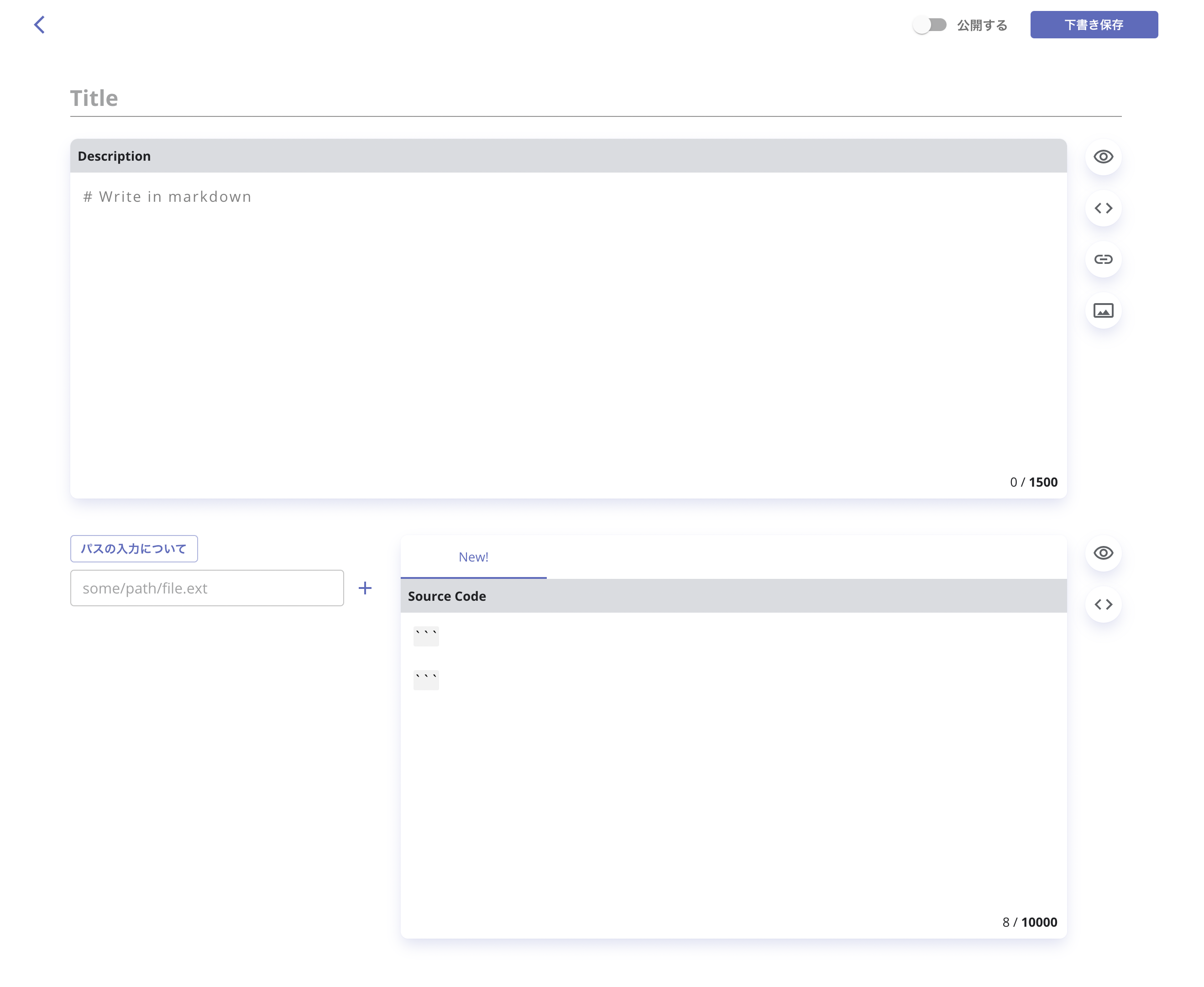
次に投稿画面です。
投稿画面ではタイトルさえ入力していれば下書き保存が可能になっており、中途半端な状態でも下書き記事として保存することが可能です。
また、コードレビューではそのファイルがどのディレクトリのファイルと依存関係にあるのかも大切だと考えているため、ファイルまでのパスを入力するとツリー形式で閲覧画面に表示されます。

なぜ開発したのか
自分は今の案件に入るまで、コードレビューを文化として取り入れている企業で働いたことがありませんでした。
また、プライベートでの開発ももちろん1人のため「動くものは作れるがもっといい書き方があるはずだ」と常に思っていました。
しかし、コードを部分的に見てくれるサービスは探したところMENTAくらいしかなく、使ってみたのですが契約制ということもありライトに見てもらいたい時には少しハードルが高いなと思いました。
そこで「もっとライトに使えて、コードを投げておけばレビューしてくれるサービスがあればいいな」と思いKanon Codeを開発しました。
特にどんな人に使ってもらいたいか
これは自分の経験なのですが「成長したいが行き詰まっている」「自分のアーキテクチャから抜け出せない」という方に特に使って欲しいなと思っています。
冒頭にも記述したように自分は今の案件に入るまで、コードレビューを文化としている企業で働いたことがありません。
そのため長い間、オレオレ流のコードや設計になっていました。
もちろん技術記事などを見て参考にできる部分はしているのですが、レビューがあるのとないのとではきっと成長スピードは違うんだろうなと思うのです。
1人でもがいているエンジニアさんの助けになれれば嬉しいです。
使った技術への感想
今回使った技術はほぼ全てが初めての技術でした。
Dynamoは以前使ったことはあるのですが設計は違う人が行っていたためただただ取得・保存などのAPIを叩く実装をフロントで行うだけでした。
Next.jsにおいてはレンダリング方式がpagesによって使い分けられるのがいいなと思いました。
また、ドキュメントの充実具合やNext.jsに関する記事も多いため開発する分には困らないかなと思います。
ただ、レンダリングの効率化を行うのはまだまだ難しいなと感じました。
どのcomponentでstateを持たせ、useCallbackなどのメソッドを使って効率化していくのはまだまだ経験不足なので学んでいく必要があるなと思います。
Lambdaに関してはSAMを使って構築してみました。
以前の職場で他のエンジニアがサーバレスで開発されたサービスのLambdaを、コンソールから構築していたのですがかなり大変そうでした。
その経験があるためSAMでの開発スムーズに進んだなといった印象です。
yamlの記述方法やどんなプロパティが使えるのかなど、やりたいことに関してどのように記述するのかといったルールを理解するのには少し時間がかかりましたが、理解してからは特に詰まらずに開発できたのでなはいかと思います。
個人的に嬉しかったのはAPIGatewayのcognito認証の有無をAPI毎に設定できると言った点です。
調べてみると少し前まではできなかったみたいなのでAWS様ありがたや〜と言った感じです。
Dynamoの設計についてはドキュメントを参考にしながら非正規化するべきと思った部分は非正規化したり、複合ソートキーを作成したりして設計しています。
複合ソートキーに関してはうまく機能しているな〜と思うのですが、全体を通しての設計は運用していかないと分からないな〜と思います。
ソートキーの設計
ただ一つ思うのは、このスキーマが必要だなと思った時、既存のアイテムにどうやってスキームを追加するのだろうか。
alter table的なのってないよなーと思うのですが、もしご存知の方がいたら教えてください🙇♂️
まとめ
純粋に新しい技術に触れるのは楽しいです。
また、技術を理解したい時はよくあるTODOではなく個人開発サービスとしてリリースすることをオススメします。
過去自分は、新しい言語に触れる際はTODOを作って理解を深めていたのですが「誰かに使われる」と言うことを想定していないので、考えられるケースも少なくなり結果「なんだか作って終わり」みたいになっていました。
ですが、今回個人開発としてリリースして「この場合どうする?」と言うケースが山ほど出てきて、レンダリングの仕組みやDBの設計など勉強になりました。
改めてKanon Codeの報告になりますが、まだまだ機能面でも充実しておらず不便を感じさせてしまう面もあるかと思いますが、運用しグロースさせていこう!と思っていますので使用された際はご感想頂ければ嬉しいです!
最後まで読んでいただきありがとうございました!
Kanon Code
