はじめに
JAMstack 構成のWebアプリ/Webサイト制作で用いられる ヘッドレスCMS のうち、
日本製の microCMS が注目されていることは、
多くの記事で取り上げられていることからも分かります。
microCMS については、他の方が執筆された記事に委ねるとして、
この記事では敢えて NetlifyCMS について書きます。
特徴
NetlifyCMS の特徴は次のとおりです。
静的サイトジェネレーターには、
同じくReact 製の GatsbyJSとの相性が良さそうですね。
目的
NetlifyCMS で用意されているテンプレートを使ったWebサイトを、
ネット上に公開して編集します。
今回は、静的サイトジェネレーターに Hugo を選択します。
環境
- MacOS Big Sur バージョン 11.1
- Google Chrome バージョン 87.0.4280.88
補足
これからご紹介する手順の前提として、
で、それぞれアカウントを作成済みで、ログインした状態になっています。
よって、アカウント未作成もしくはログアウト状態で進めていくと、
アカウント作成/ログインを促す画面へ遷移するので、その際は案内に従って進めてください。
準備
まず、NetlifyCMS 公式サイトで用意されているテンプレートのソースコードを、
Netlify を介して GitHub にデプロイする必要があります。
公式サイトへアクセス
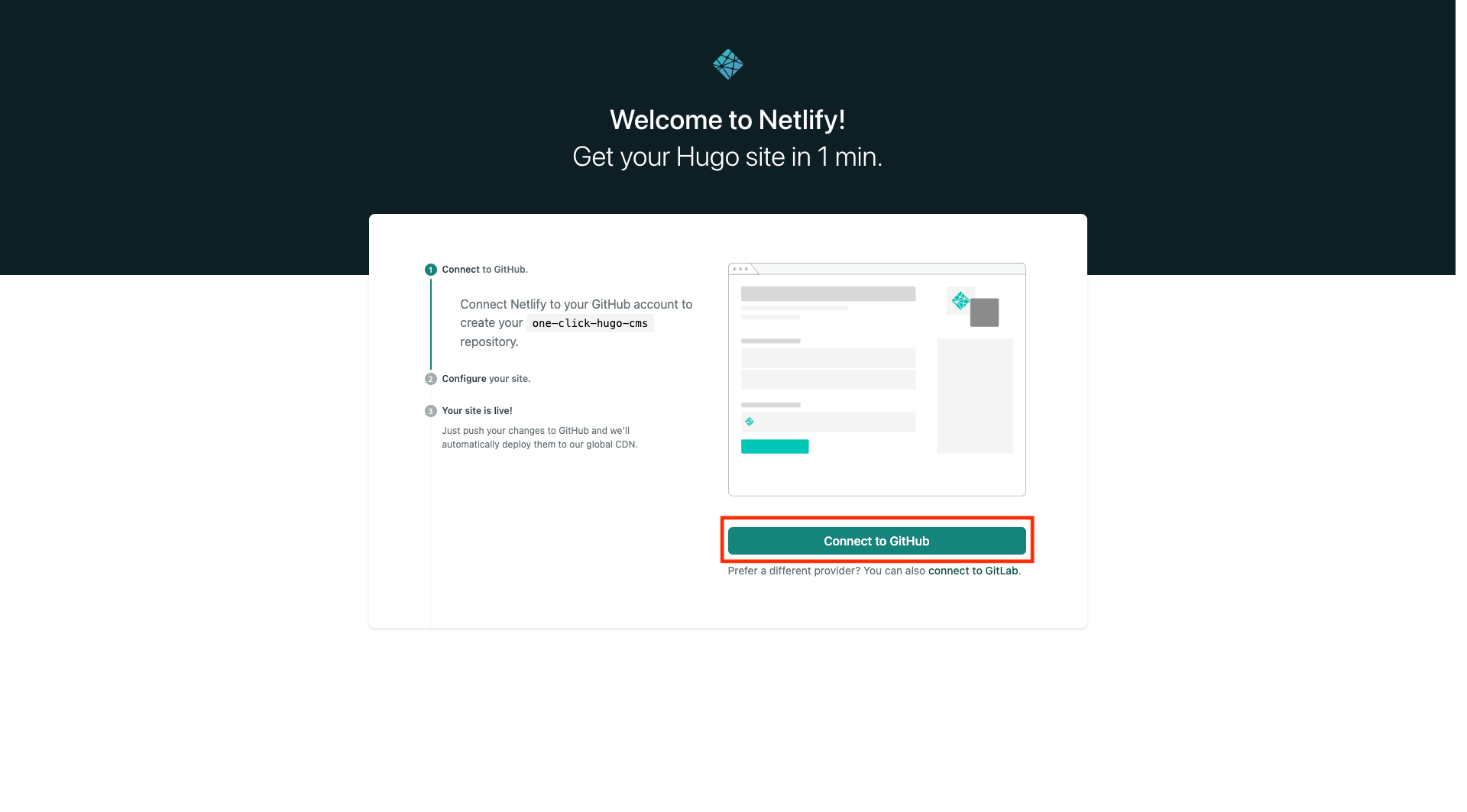
NetlifyCMS 公式サイトへアクセスし、「GET STARTED」をクリックします。

静的サイトジェネレータの選択
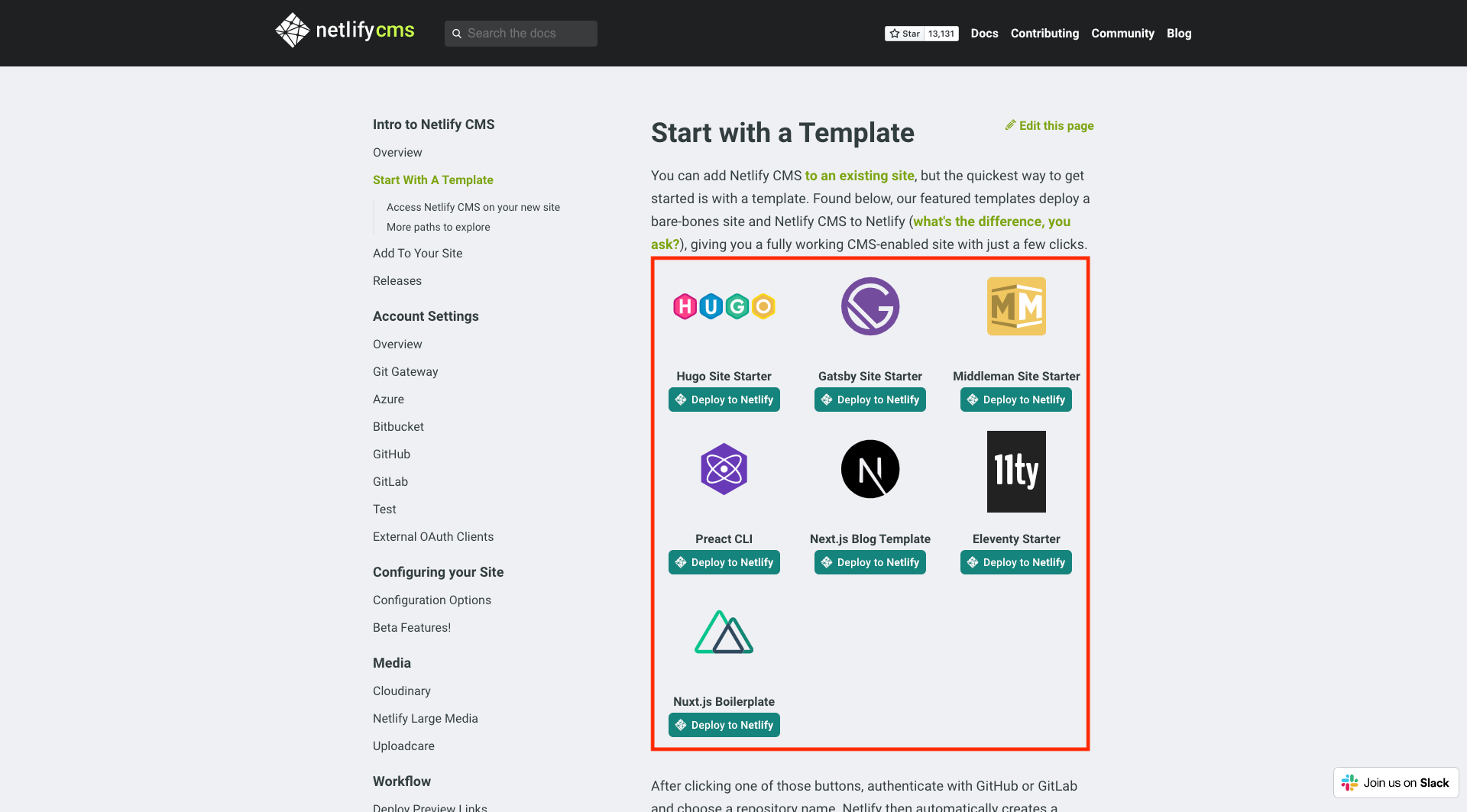
いずれかの静的サイトジェネレータを選択し、「Deploy to Netlify」をクリックします。
今回は Hugo を選択しました。

GitHubと連携
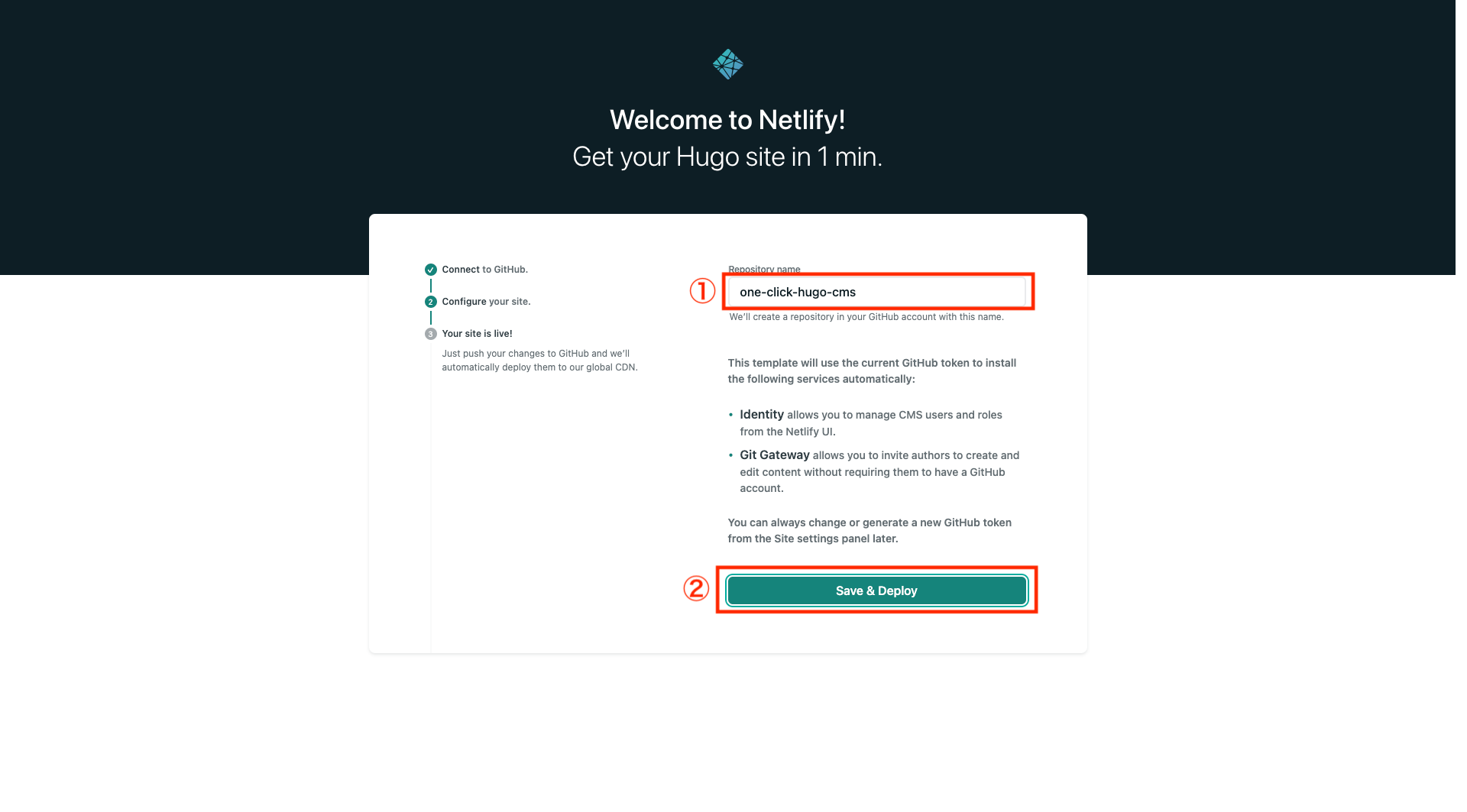
保存とデプロイ
① がリポジトリ名になります。好きな名前に変更することができます。
② の「Save & Deploy」をクリックします。

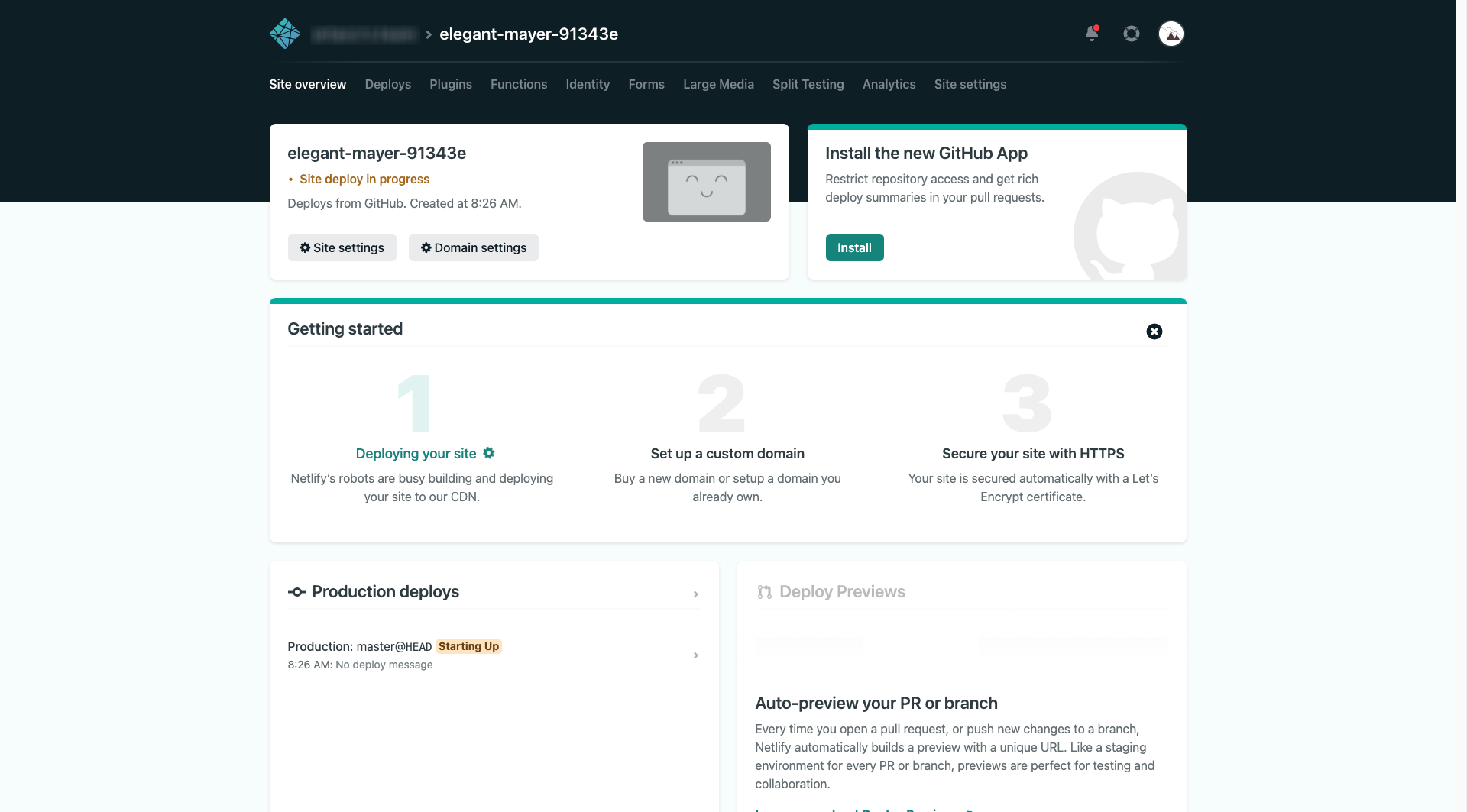
デプロイ開始
デプロイが始まると Netlify のページに自動遷移します。
デプロイ完了まで少し時間がかかり、その間は「Site deploy in progress」と表示されます。

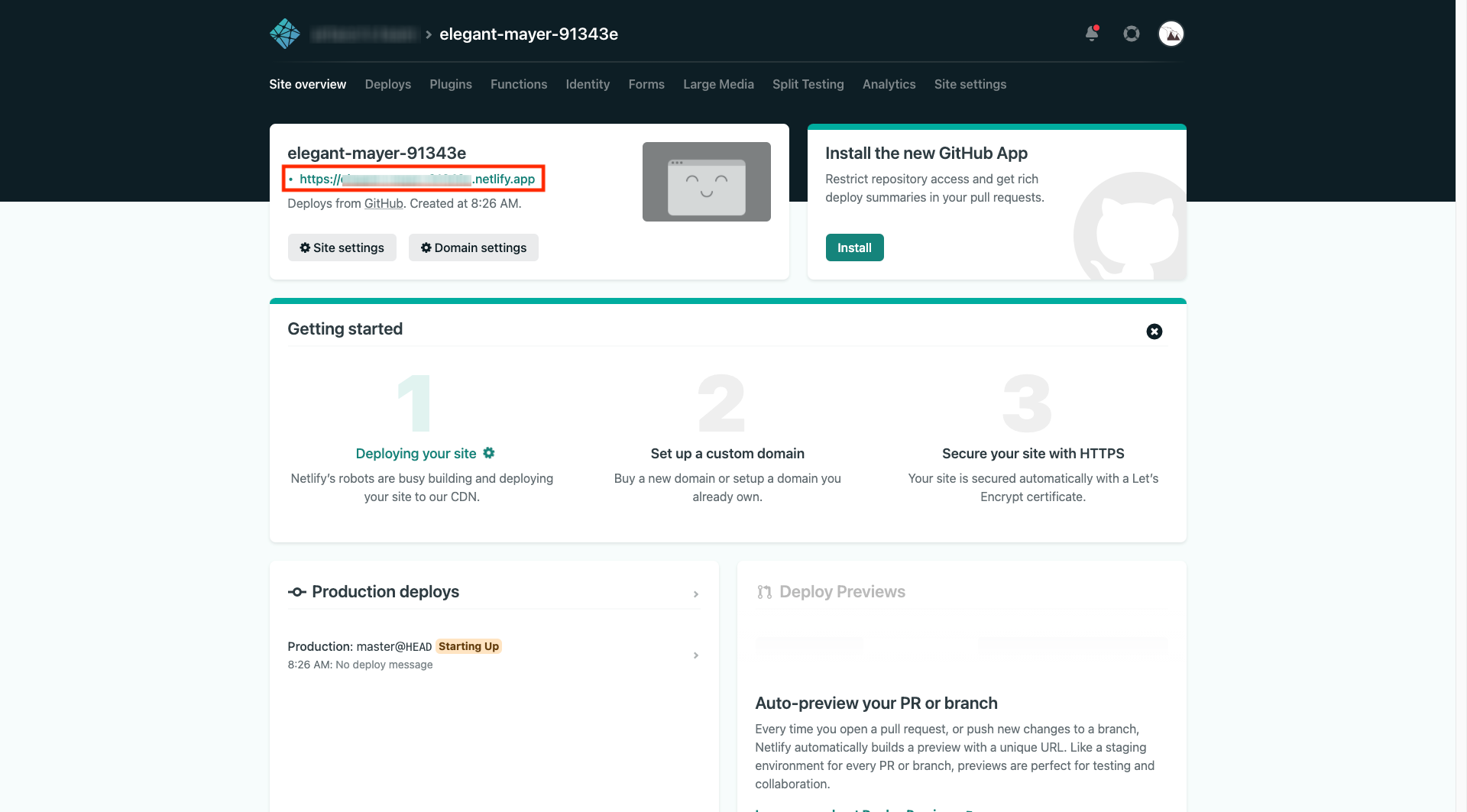
デプロイ完了
デプロイが完了するとサイトのURLが表示されるので、それをクリックします。

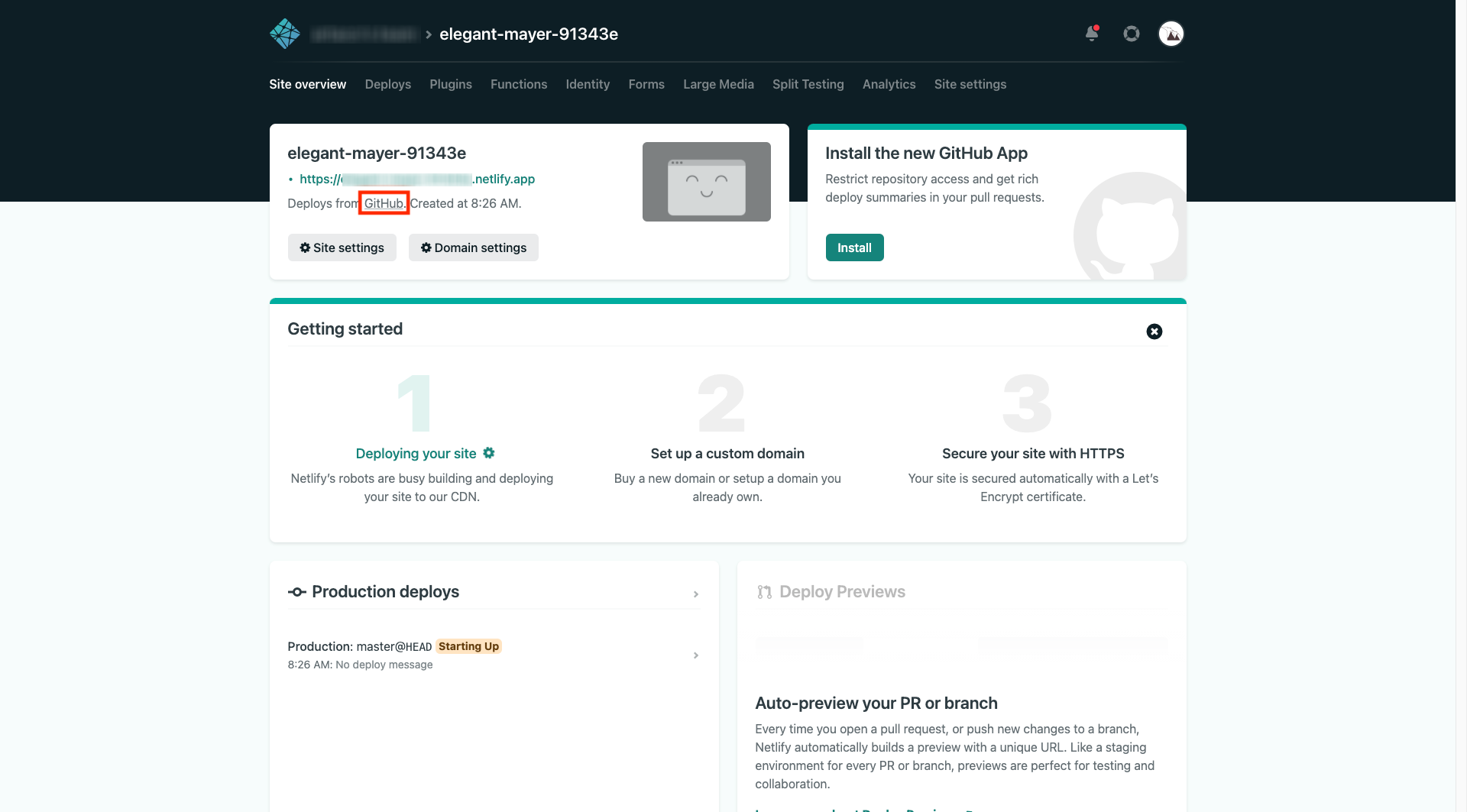
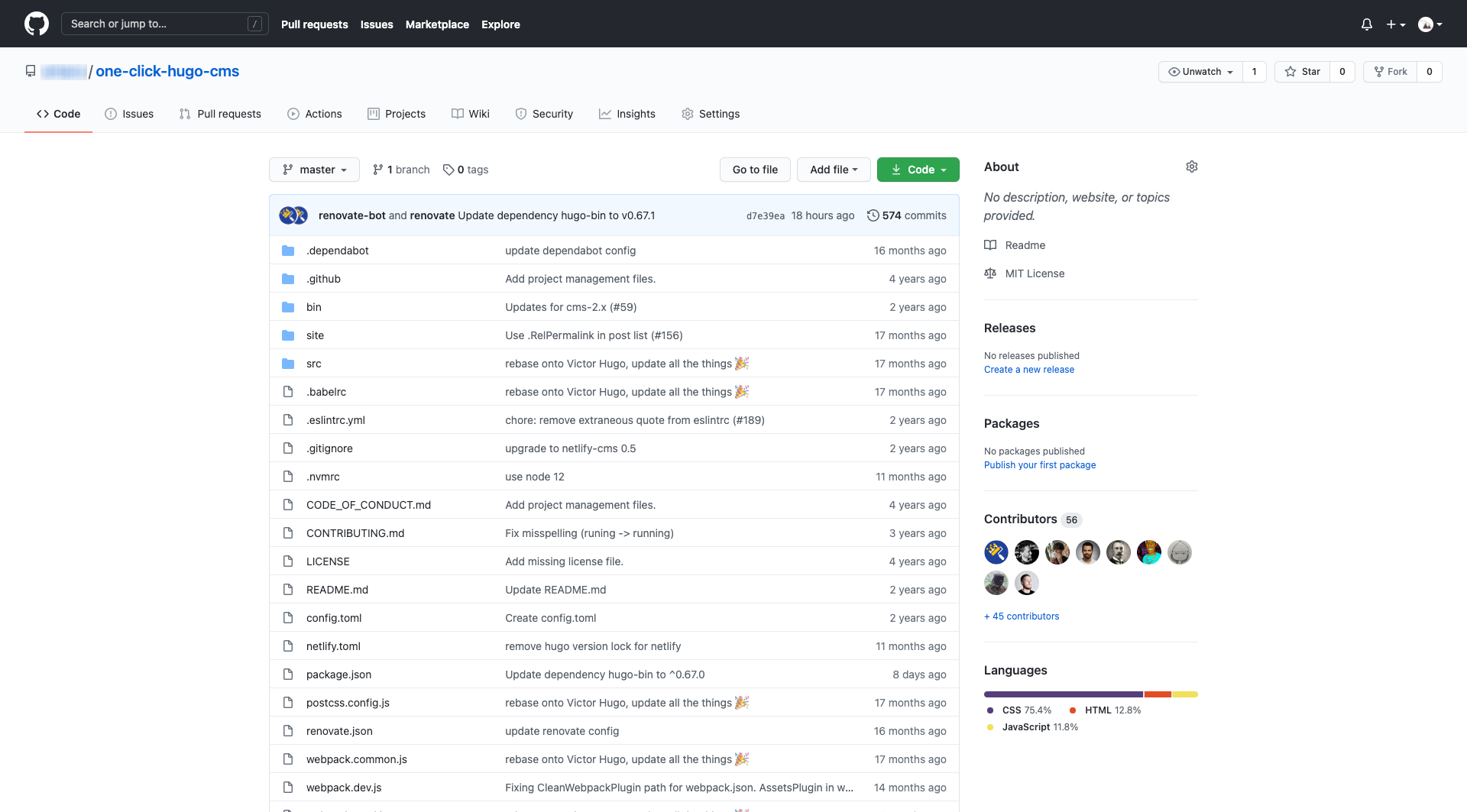
GitHubを確認
Netlify のページで「GitHub」をクリックします。

今回、静的サイトジェネレーターとして選択した Hugo のファイル構成で、
GitHub にアップロードされていることが確認できます。

ユーザー登録とログイン
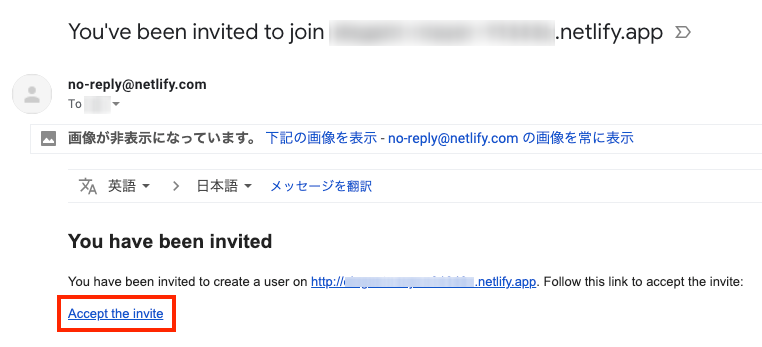
Netlify から「You've been invited to join 〜.netlify.app」という件名の招待メールが届いているので、
「Accept the invite」をクリックします。

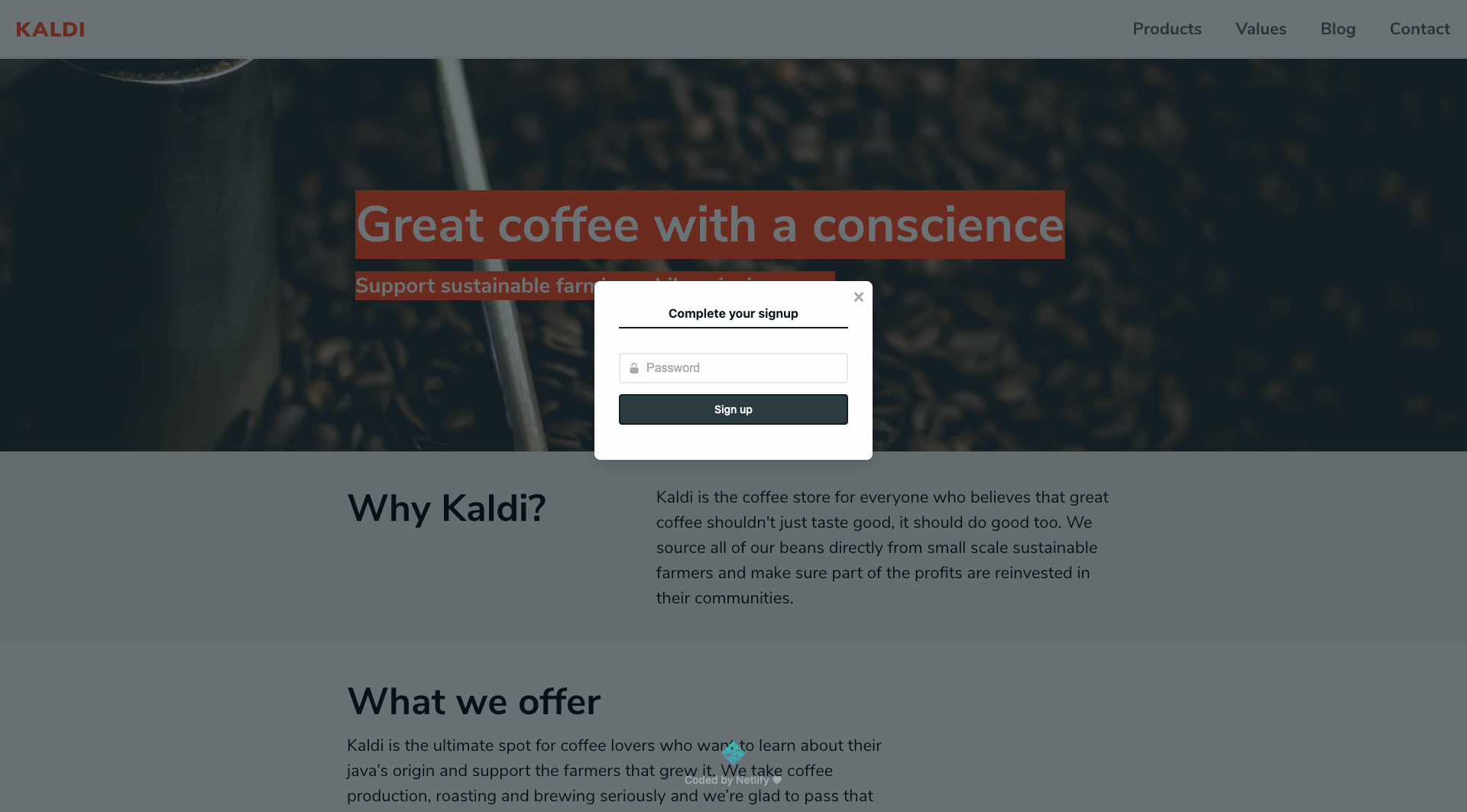
登録するパスワードを入力して「Sign up」をクリックします。

NetlifyCMS を触ってみる
サイトURLの末尾に「/admin/」を付加したURLが NetlifyCMS の管理画面のURLです。
https://ご自身のサイトURL/admin/ にアクセスします。
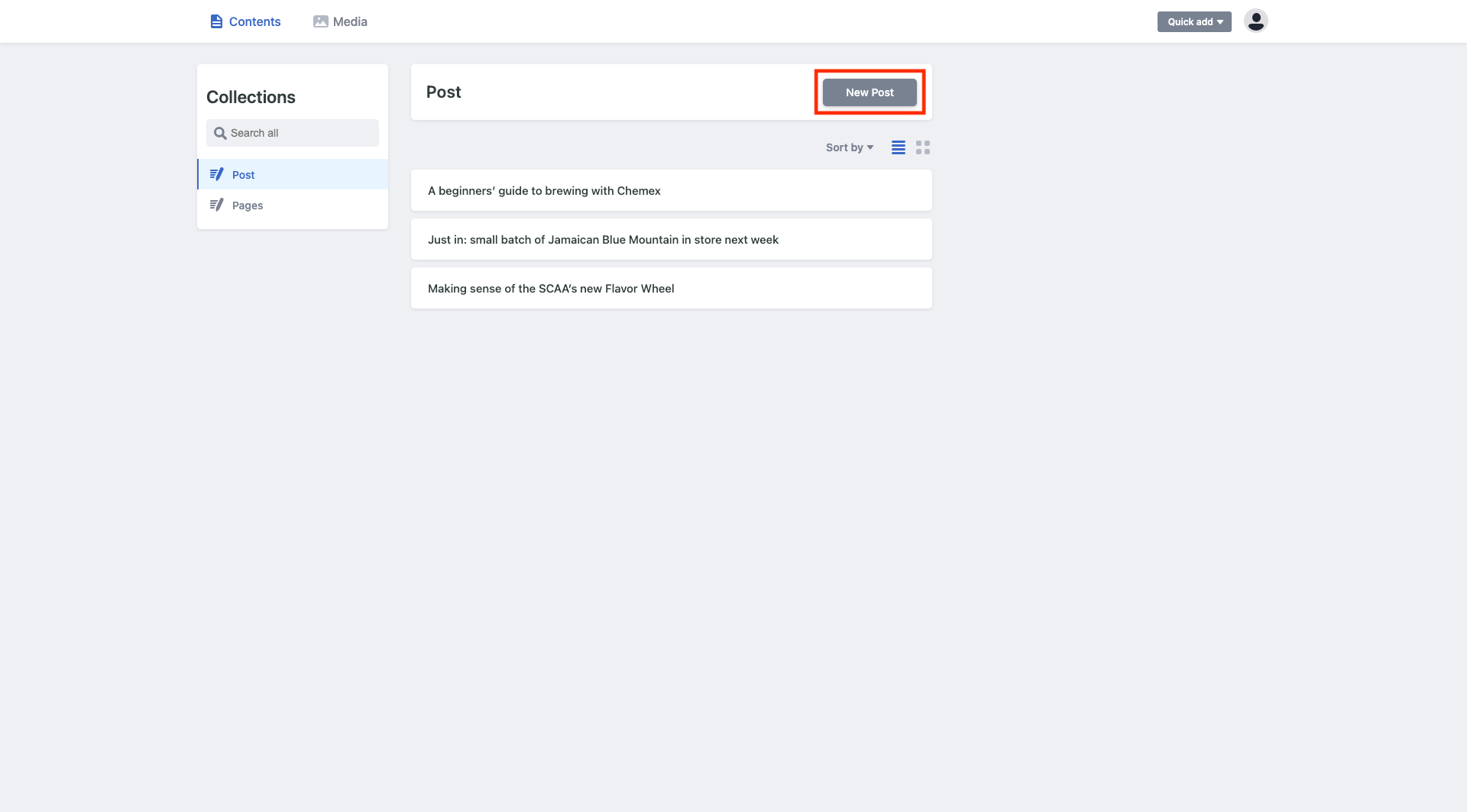
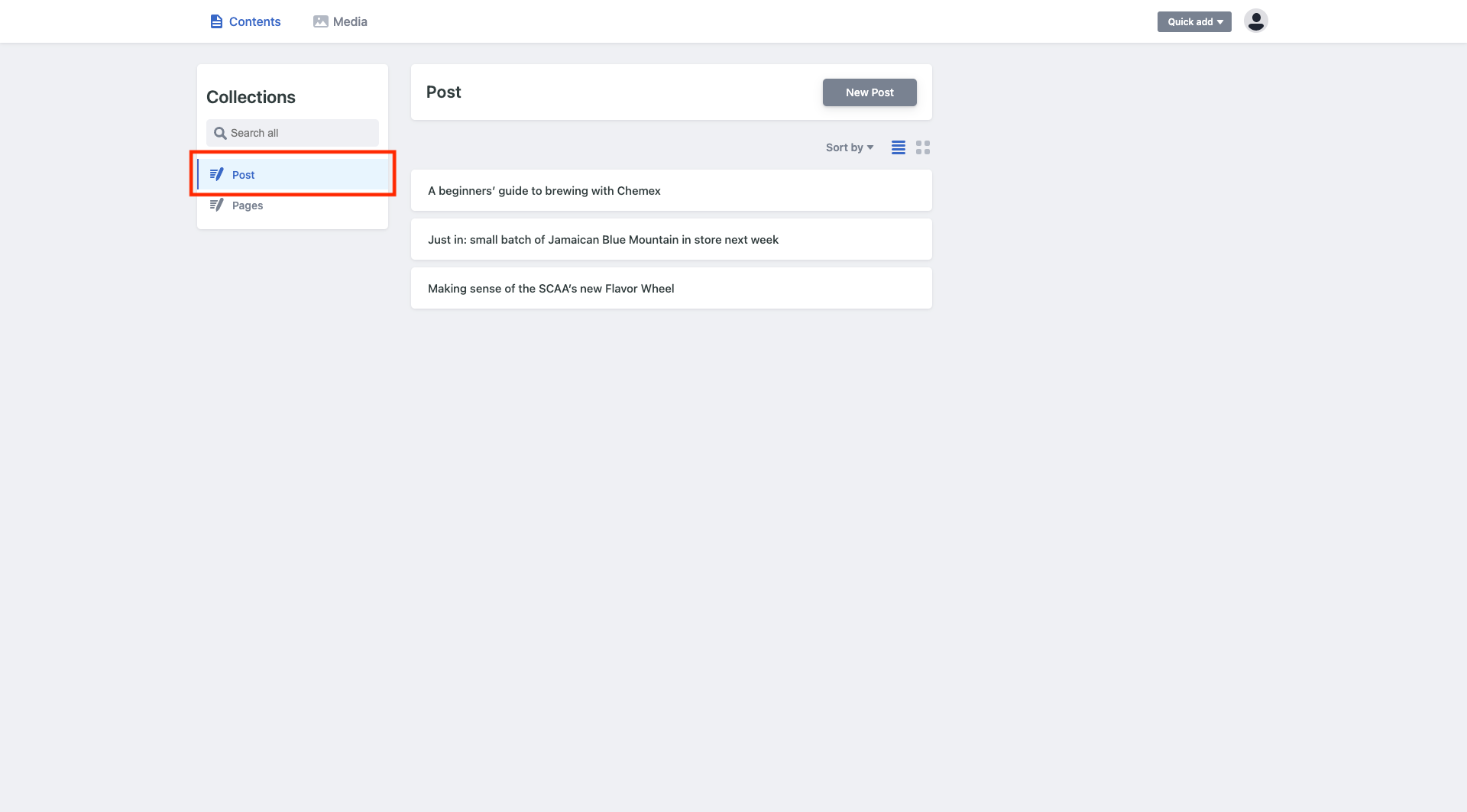
投稿ページを確認
「Post」とは投稿ページのことです。
投稿されている記事のタイトルが一覧で表示されます。

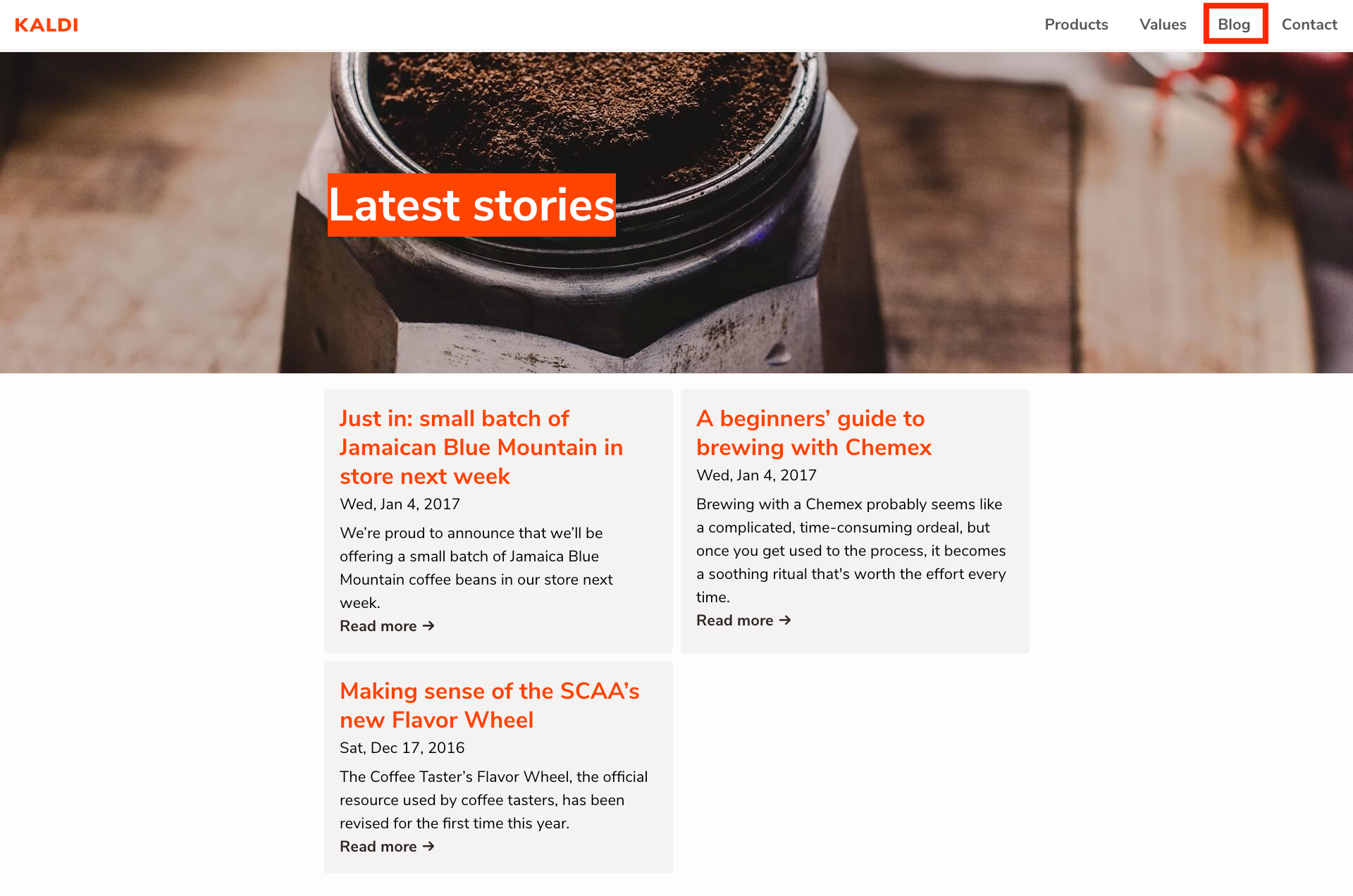
サイトのメニュー「Blog」をクリックすると、投稿記事の一覧を確認することができます。

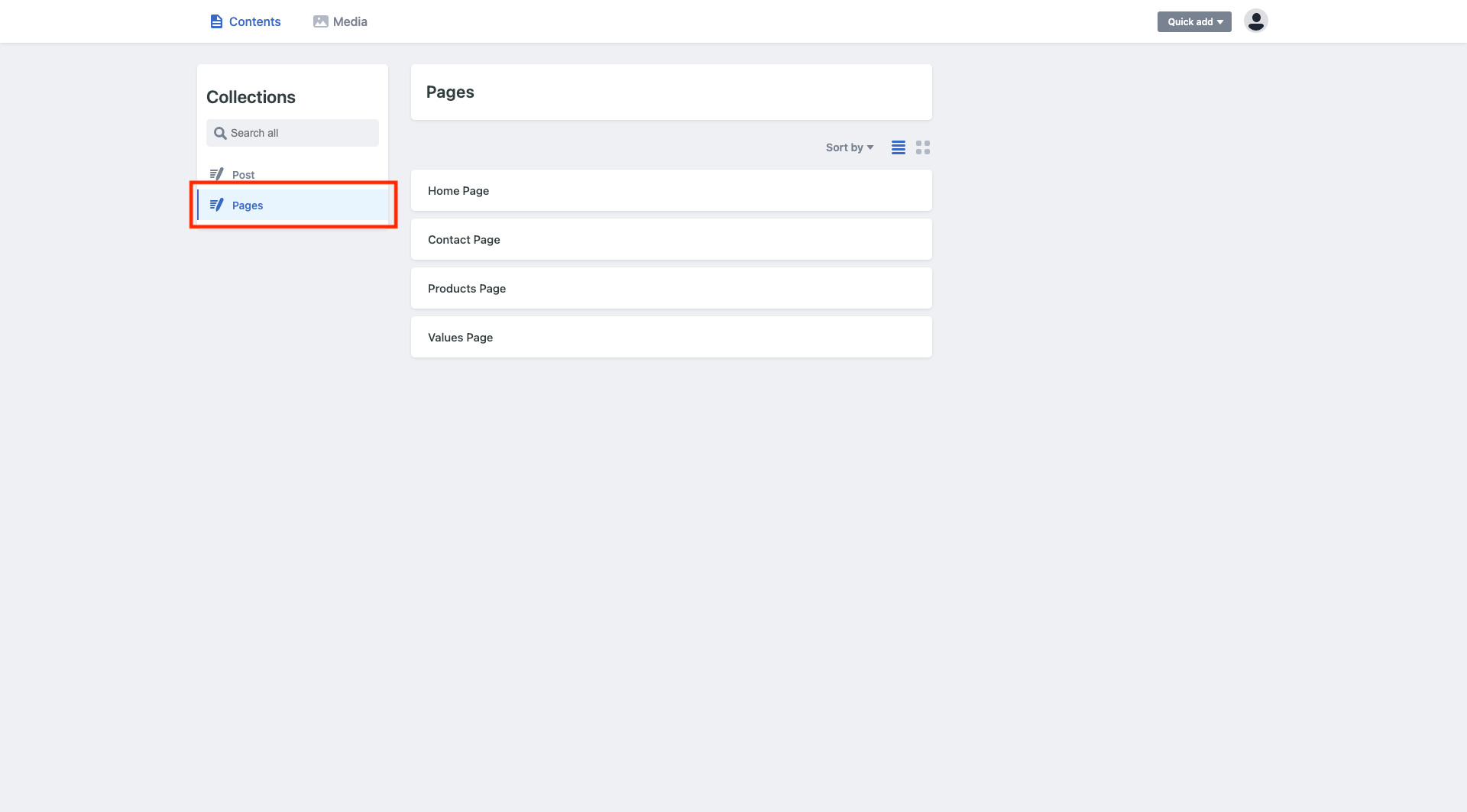
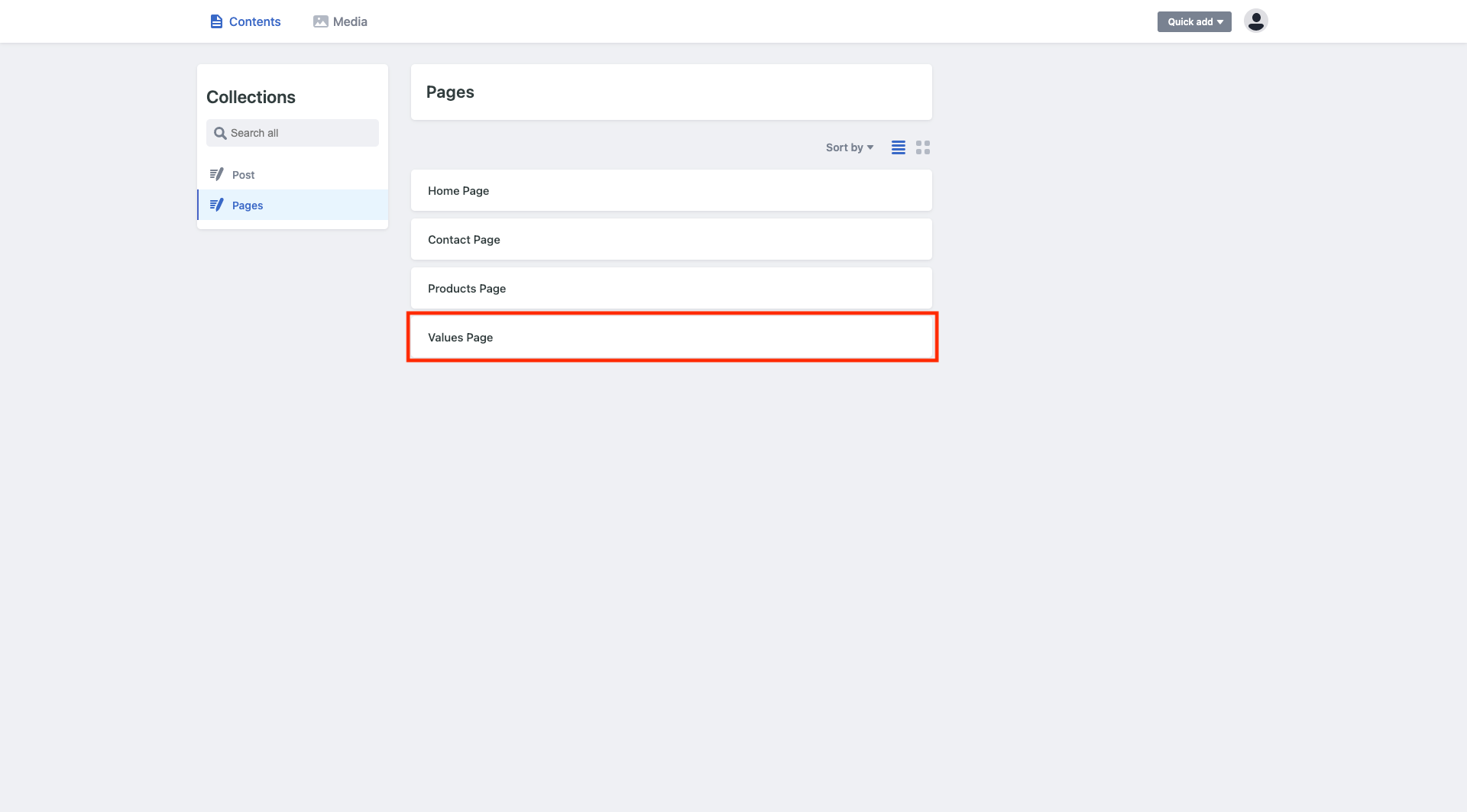
固定ページを確認
「Pages」とは固定ページのことです。
固定ページのタイトルが一覧で表示されます。

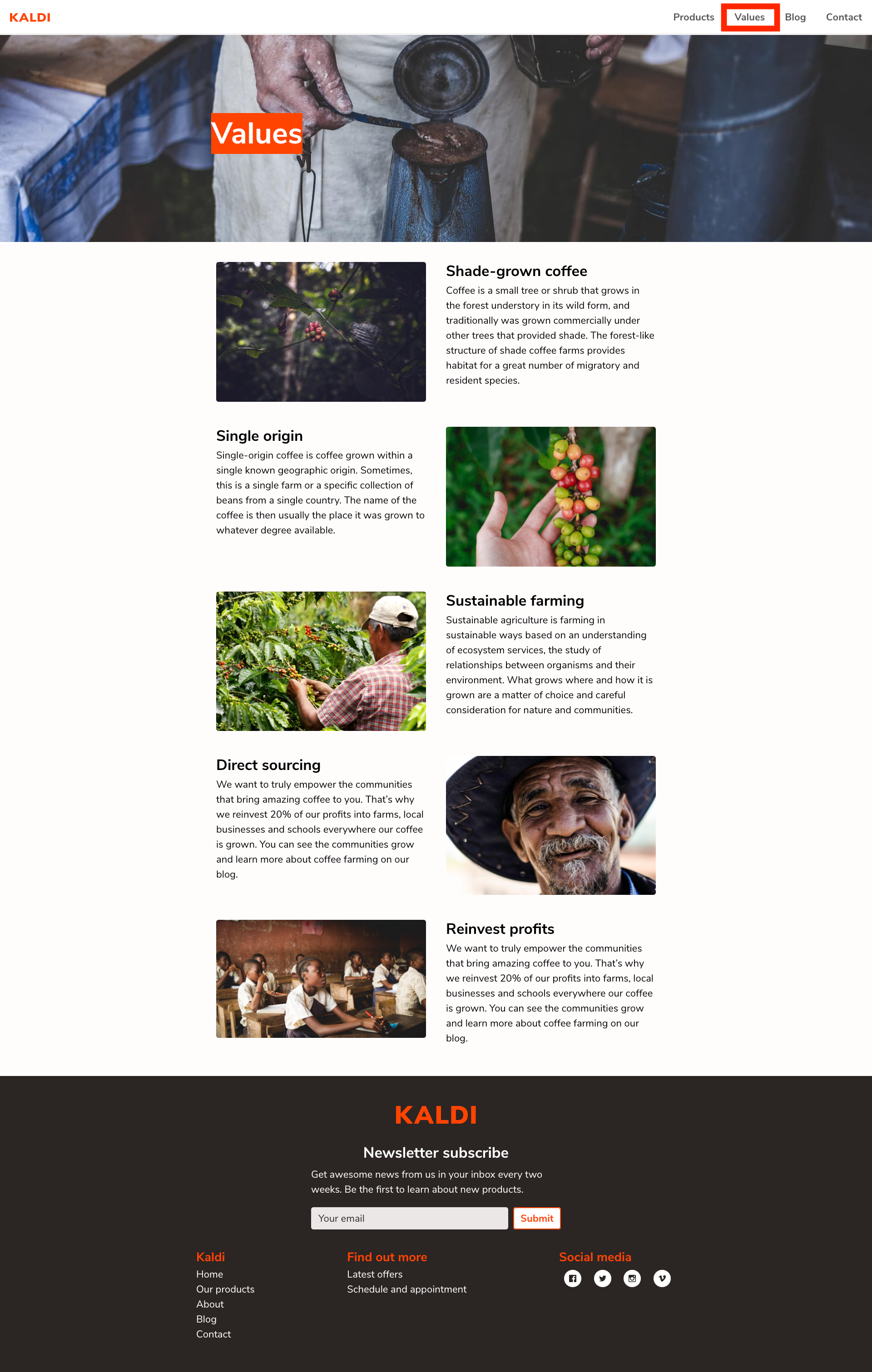
サイトのメニュー「Values」をクリックすると、Values ページを確認することができます。

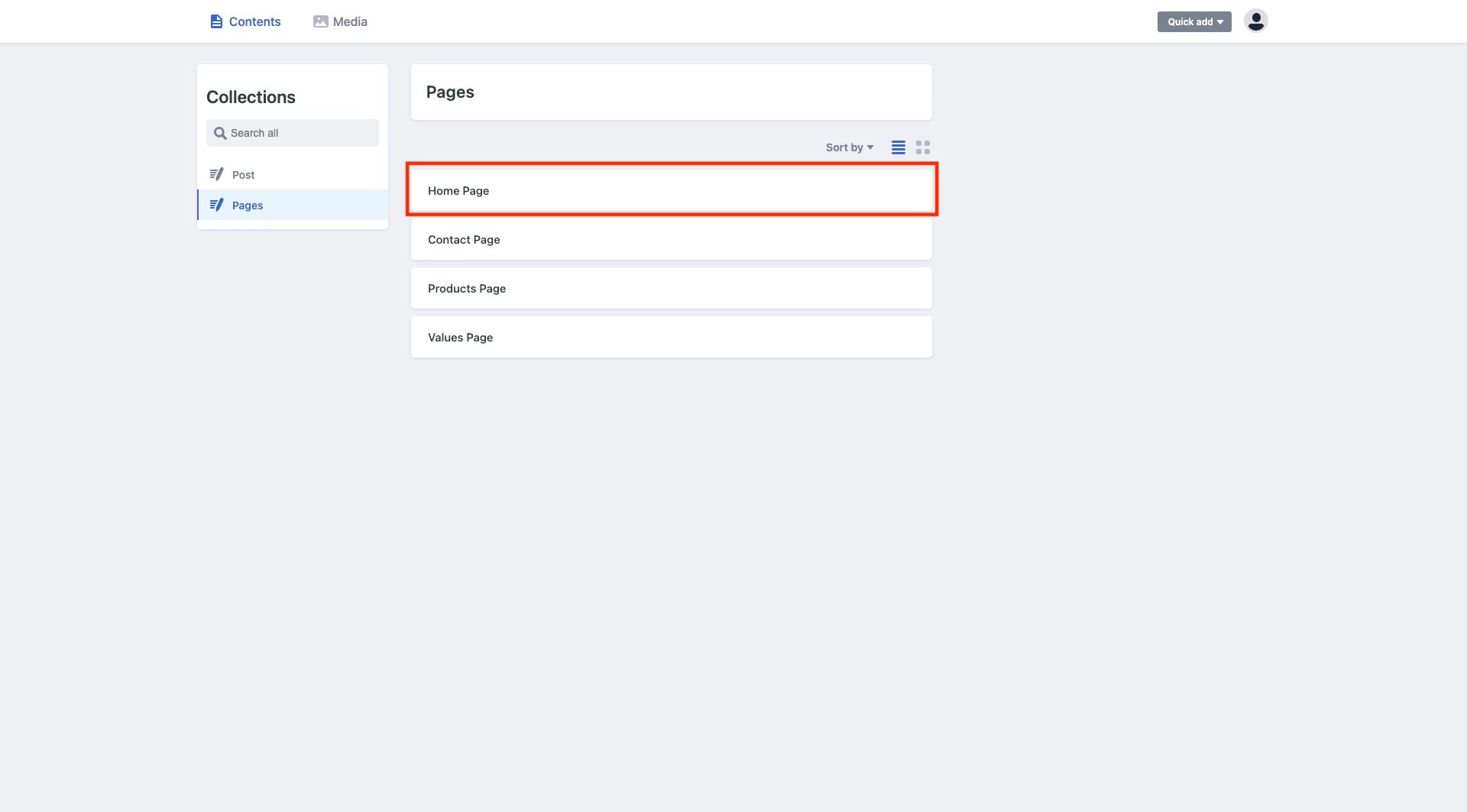
固定ページを編集
トップページを編集するために、「Home Page」をクリックします。

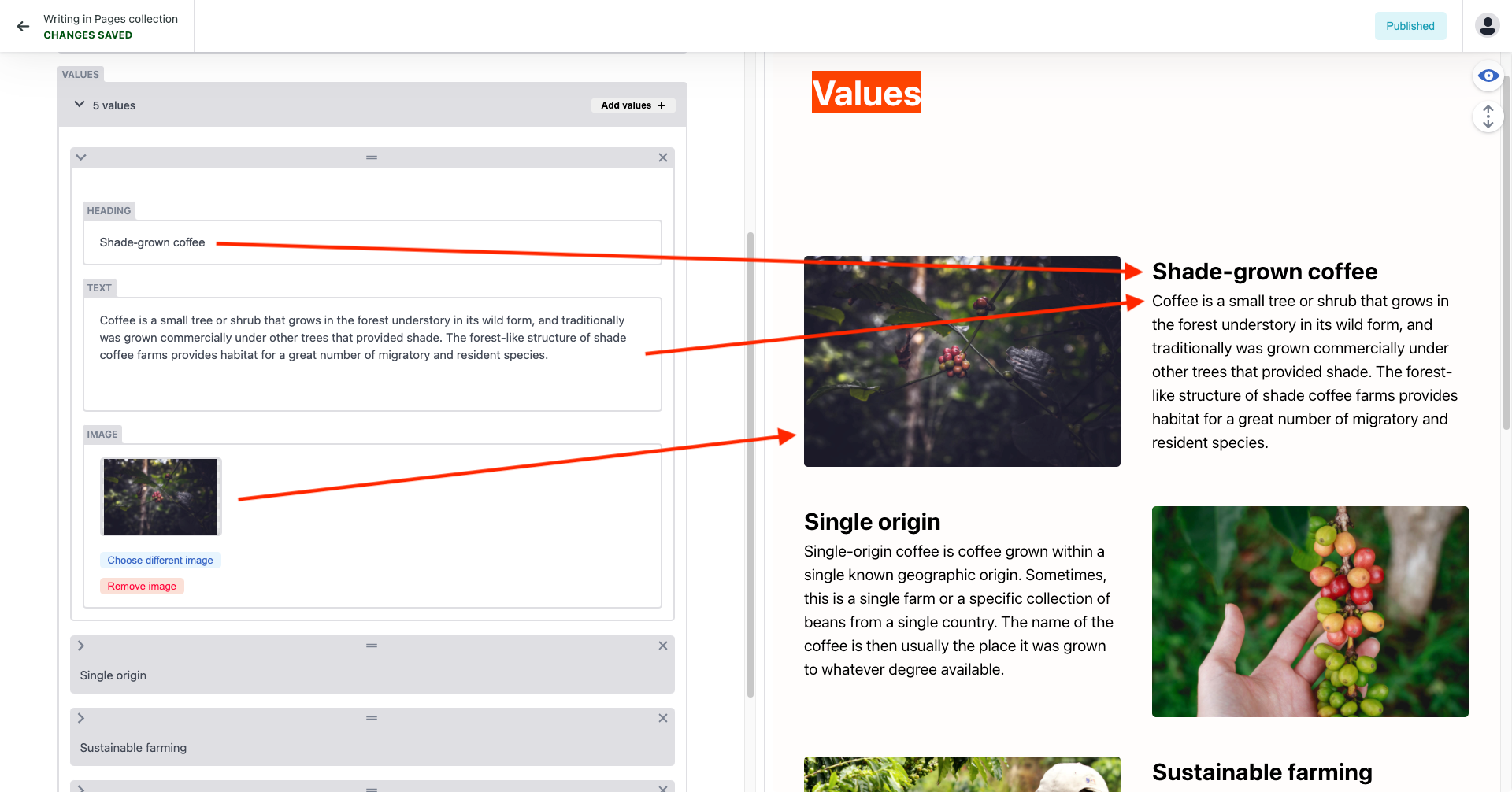
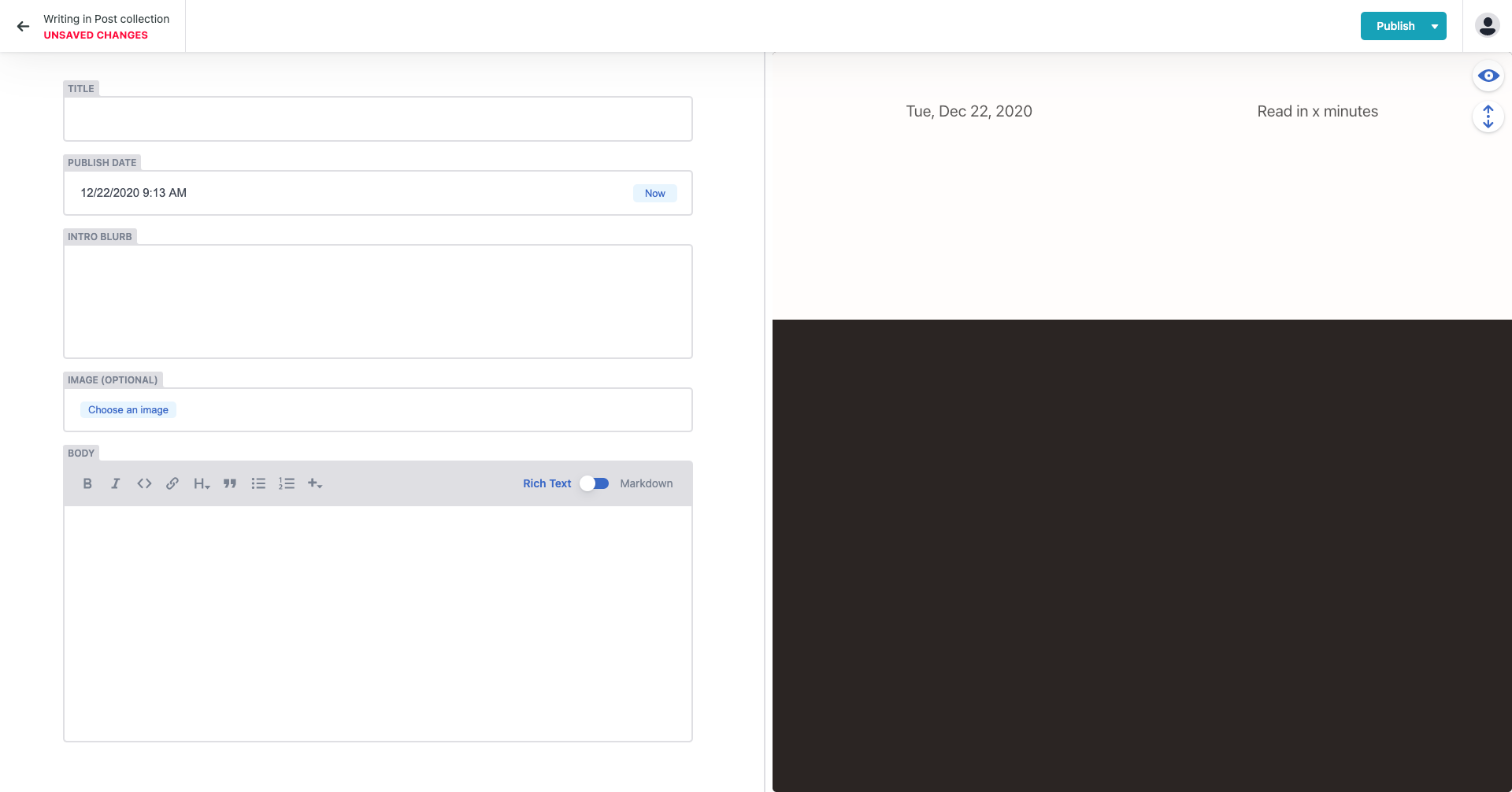
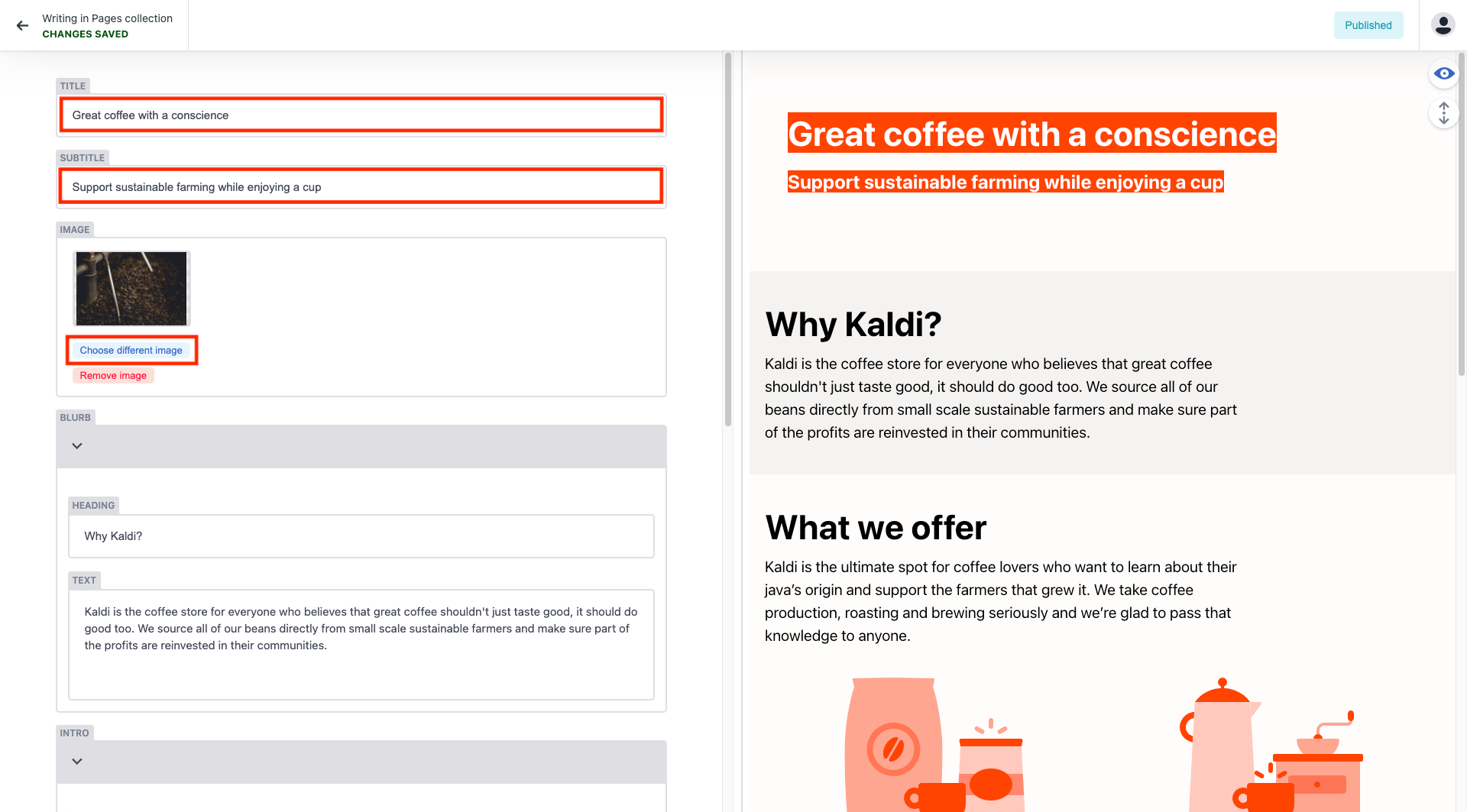
編集画面は、左側が入力欄で、右側がプレビューの構成になっています。
入力欄の変更に合わせて、プレビューがリアルタイムに更新されるので、直感的に編集することができます。
それでは「IMAGE」の編集をするために、「Choose different Image」をクリックします。

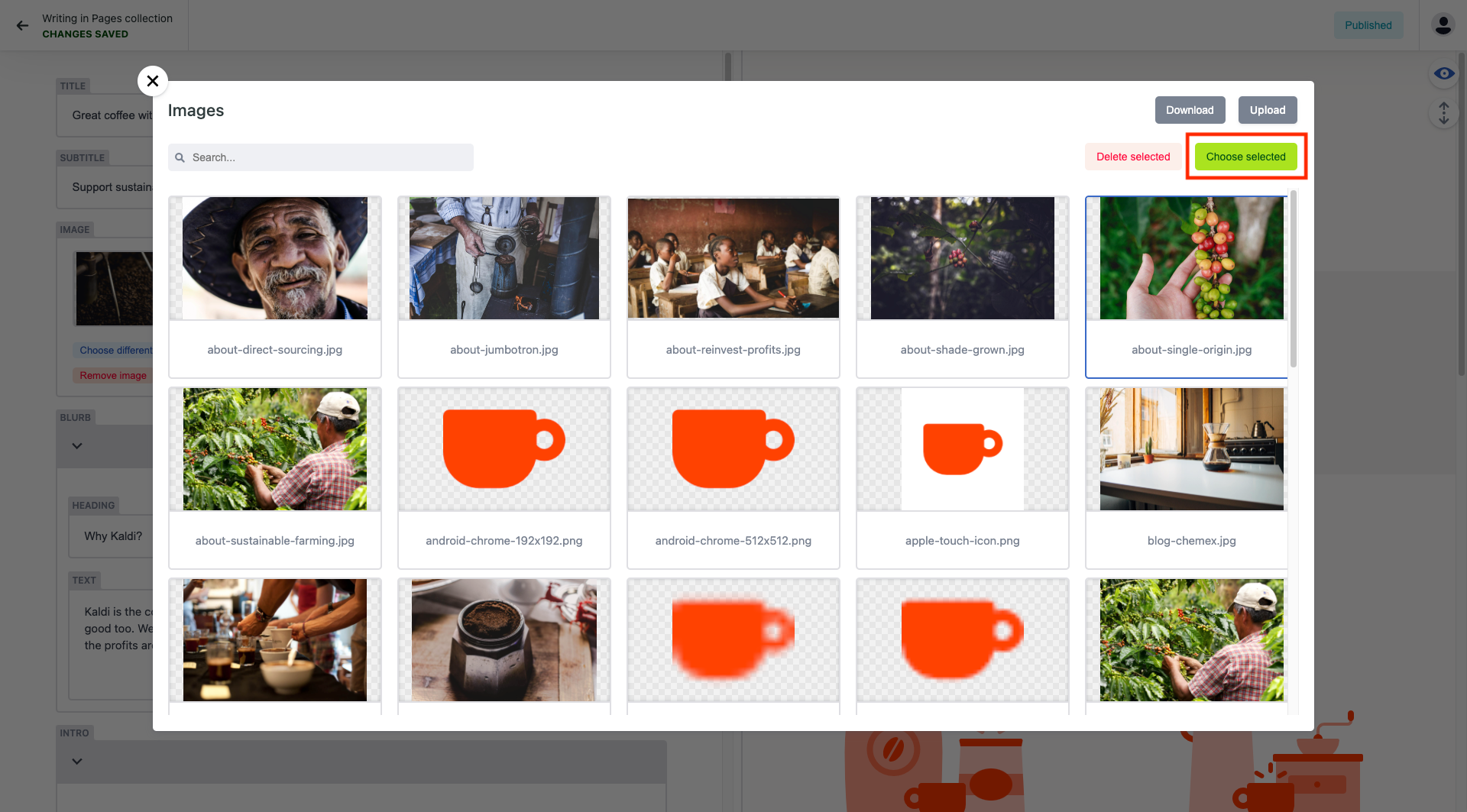
アップロード済みの画像がまとめられているポップアップウインドウが開きます。
画像を選択して、「Choose selected」をクリックします。

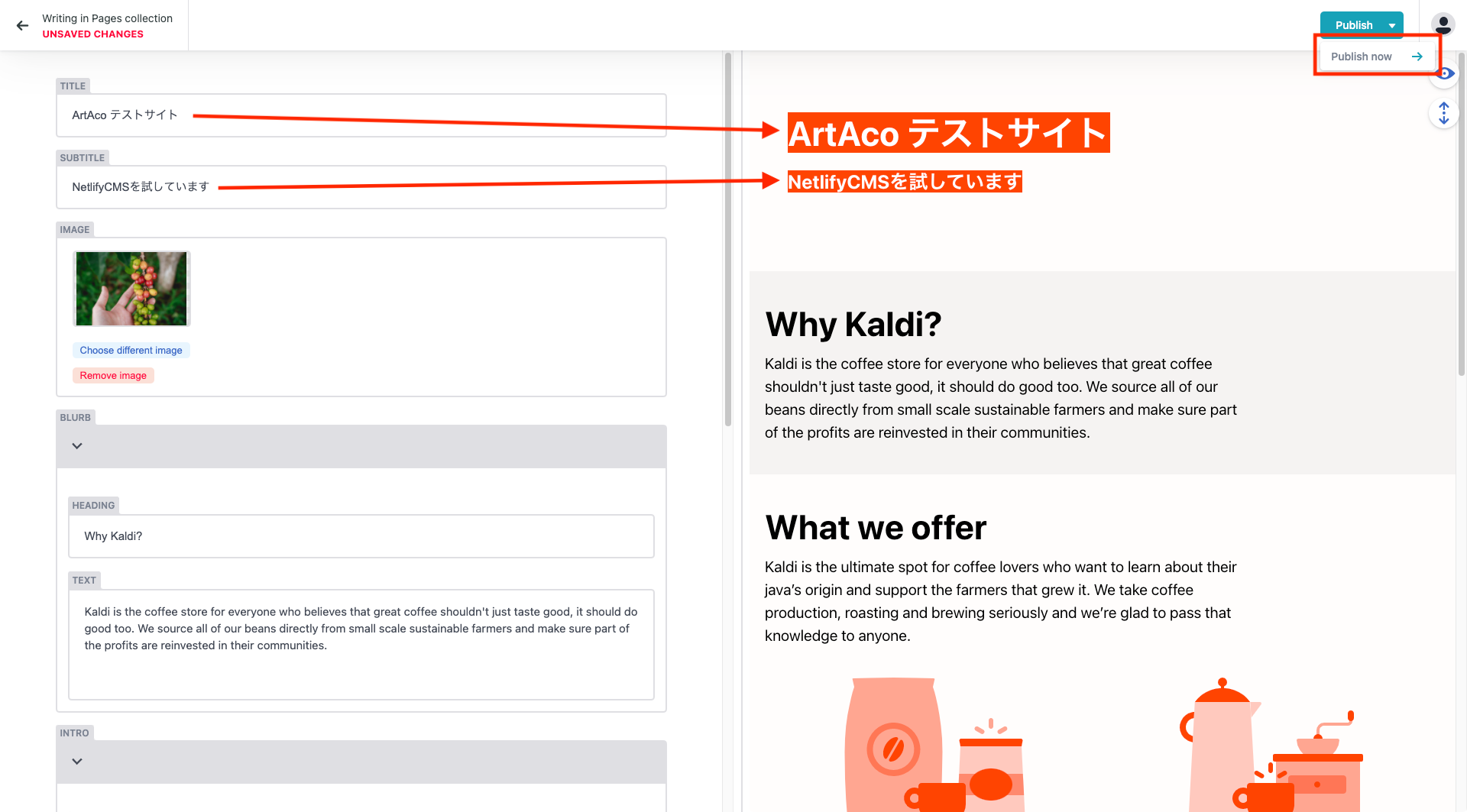
「TITLE」と「SUBTITLE」を編集します。
編集が完了したら「Publish now」をクリックします。

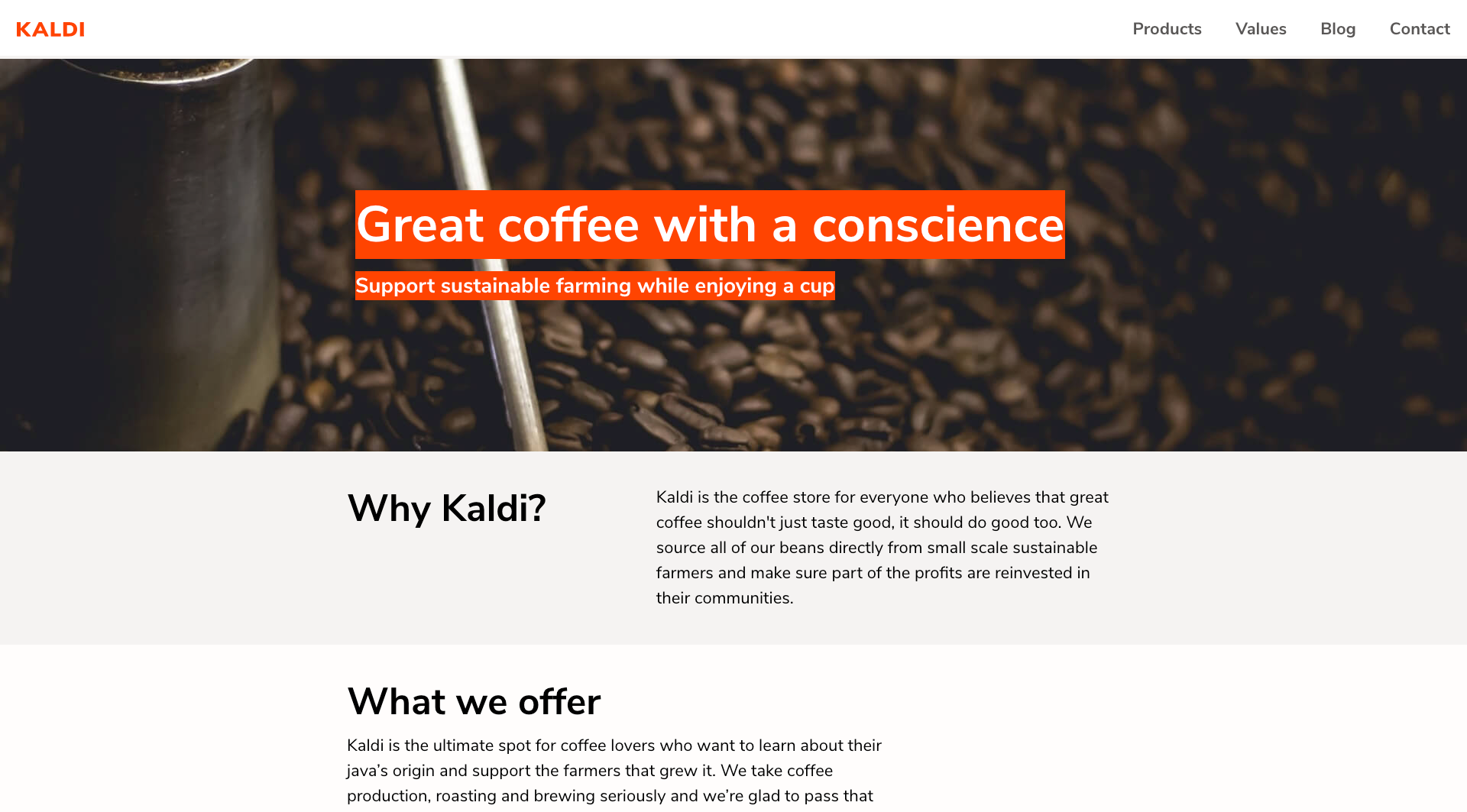
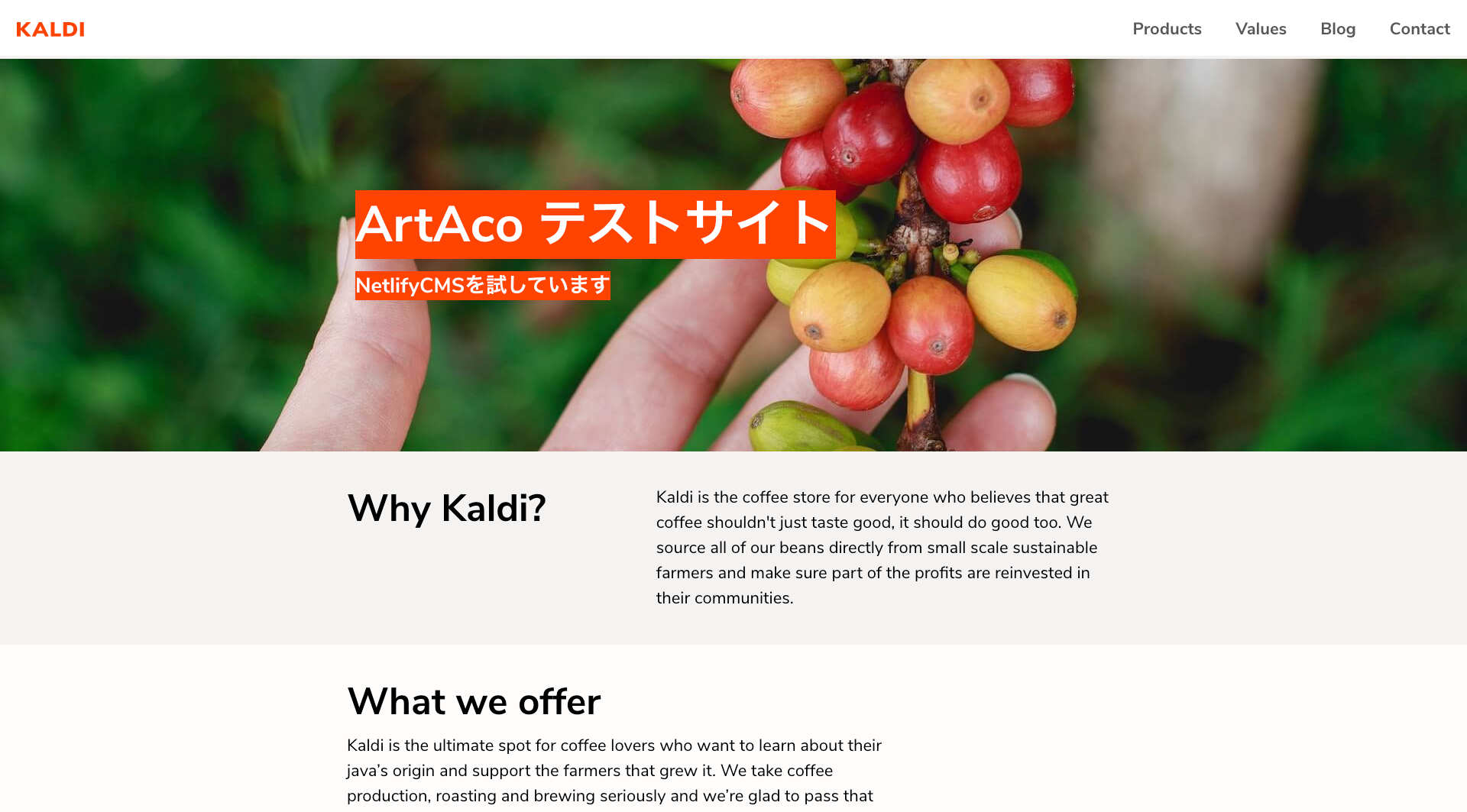
デプロイ完了後にサイトへアクセスすると、
編集した内容が反映されていることを確認することができます。

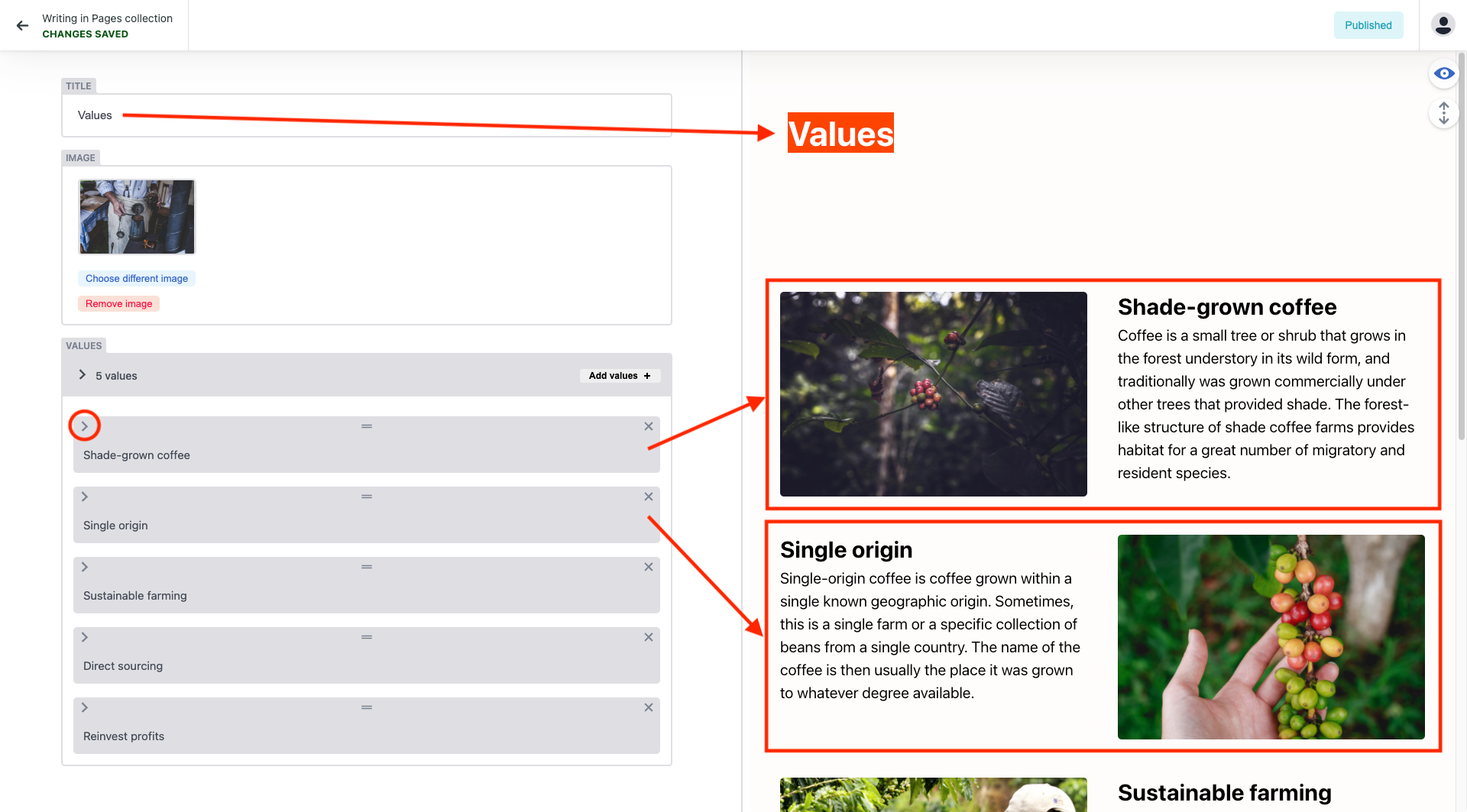
次に、Values ページを編集するために、「Values Page」をクリックします。

「VALUES」の内容を編集するために、赤丸の箇所をクリックします。

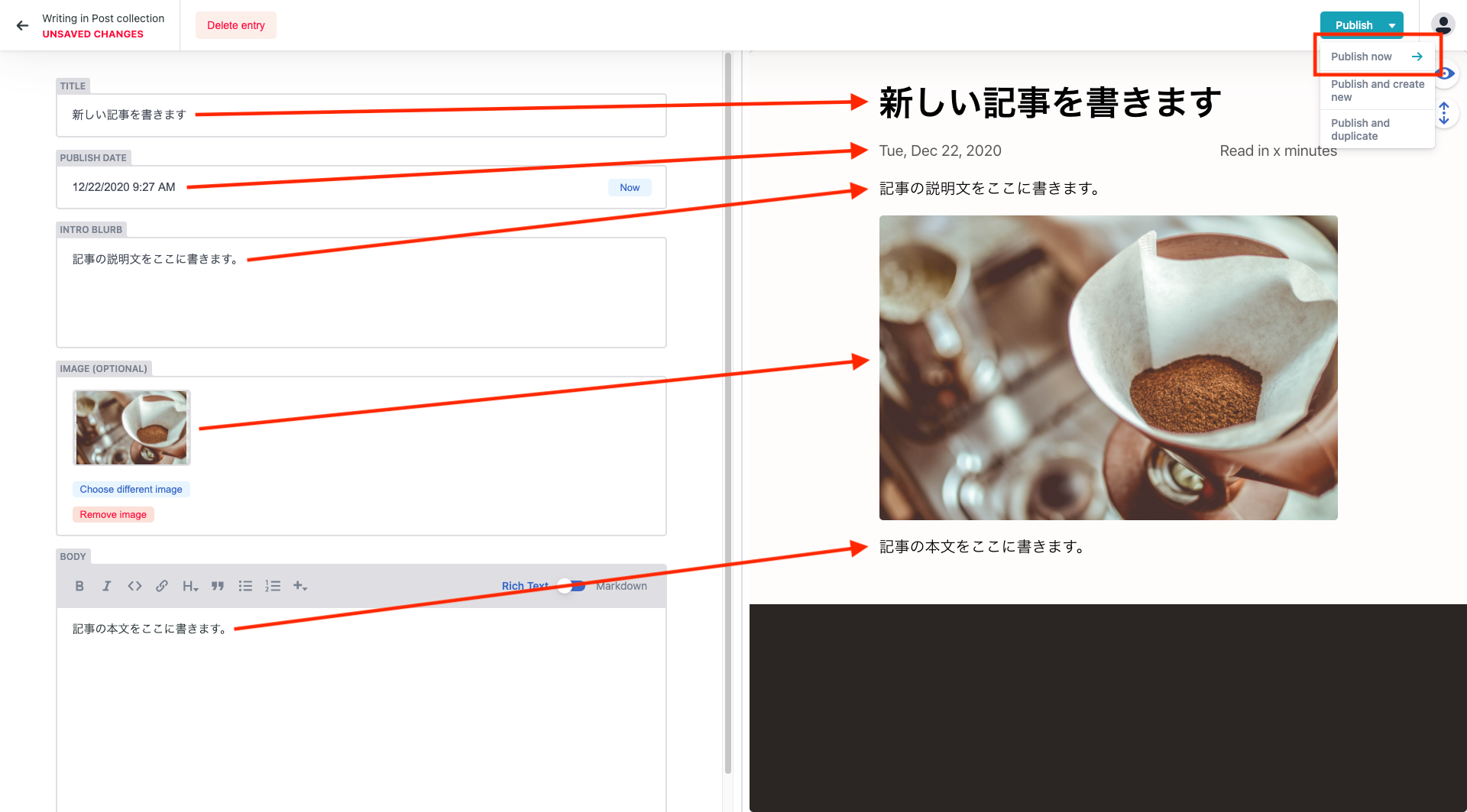
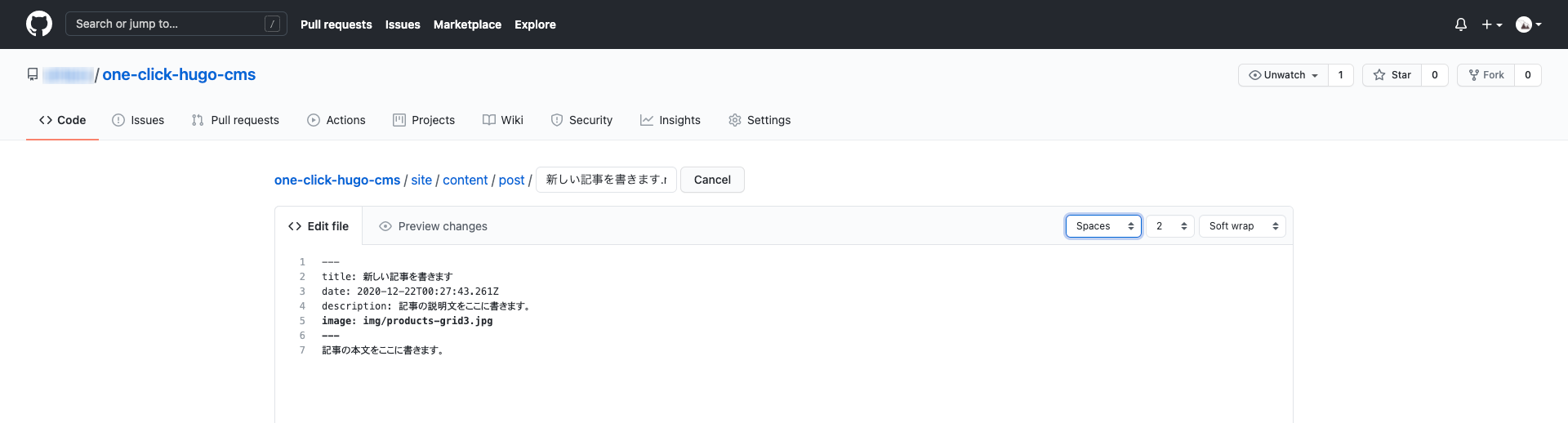
新しい記事を投稿
内容の入力が完了したら、「Publish now」をクリックします。

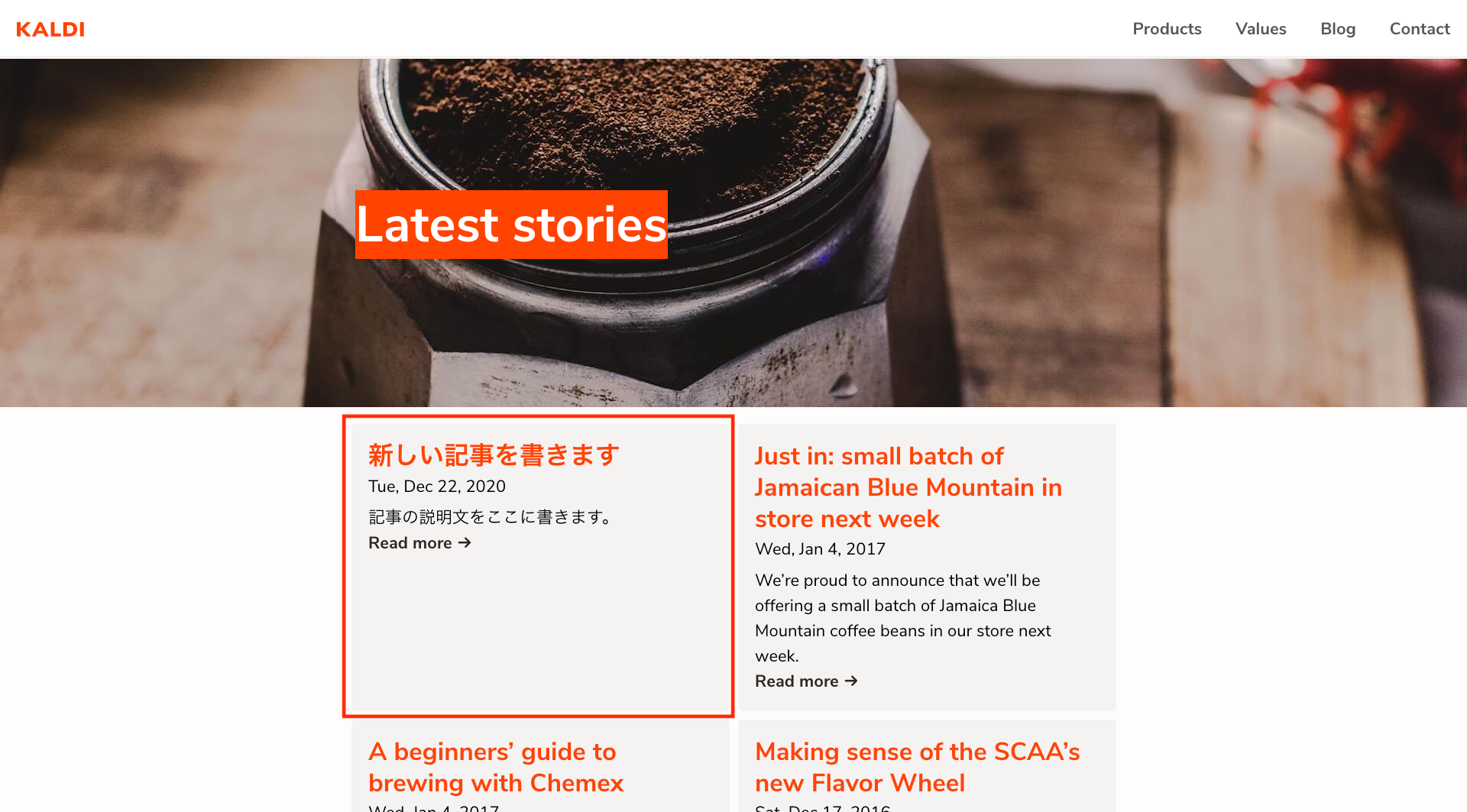
サイトへアクセスすると、記事が追加されていることを確認することができます。

GitHub へアクセスすると、ソースコードも更新されていることが確認できます。

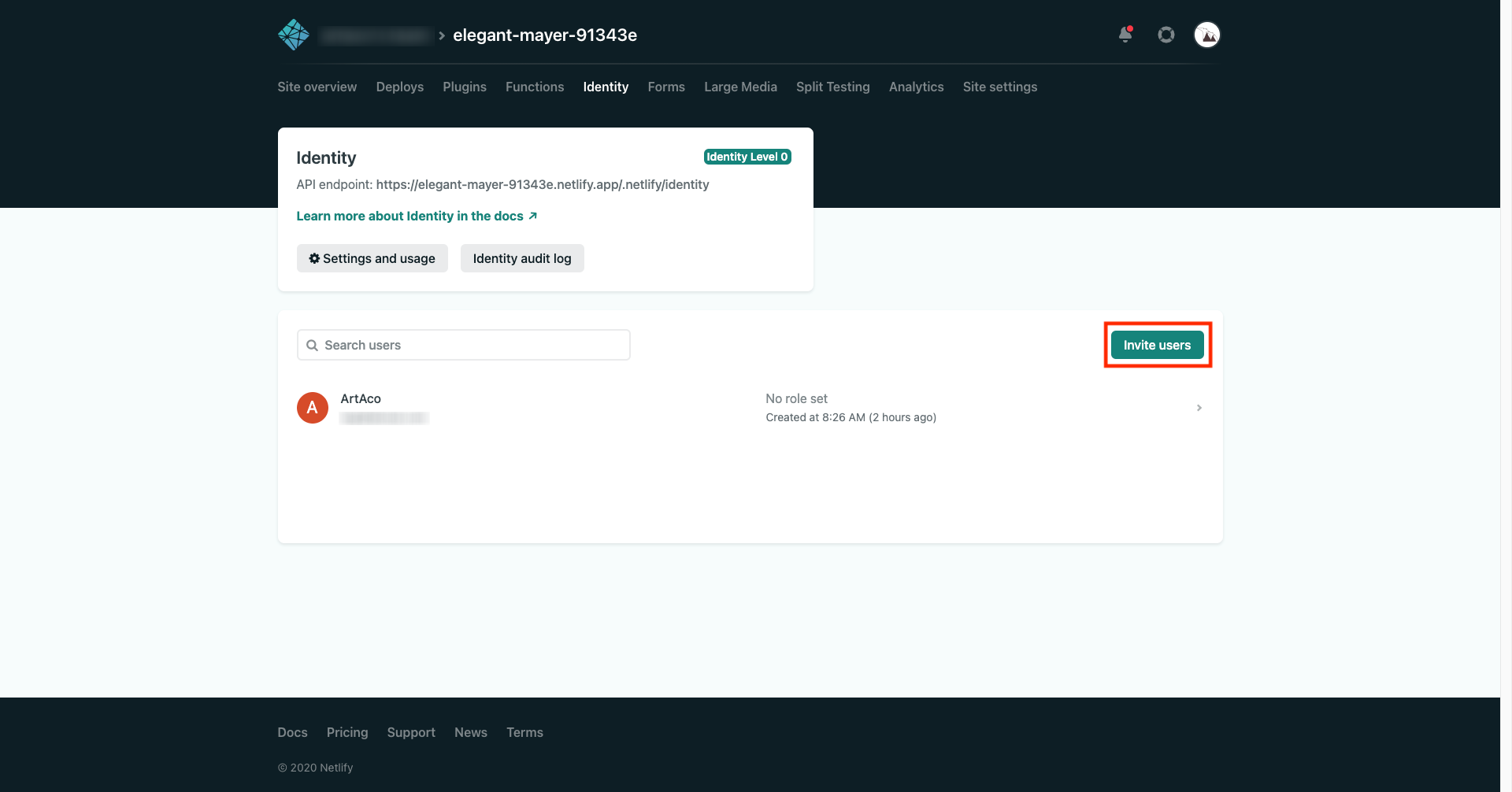
編集権限を持つユーザーの追加
共同編集する場合、ユーザーを追加する必要があります。
Netlify ページの「Idently」で、「Invite users」をクリックします。

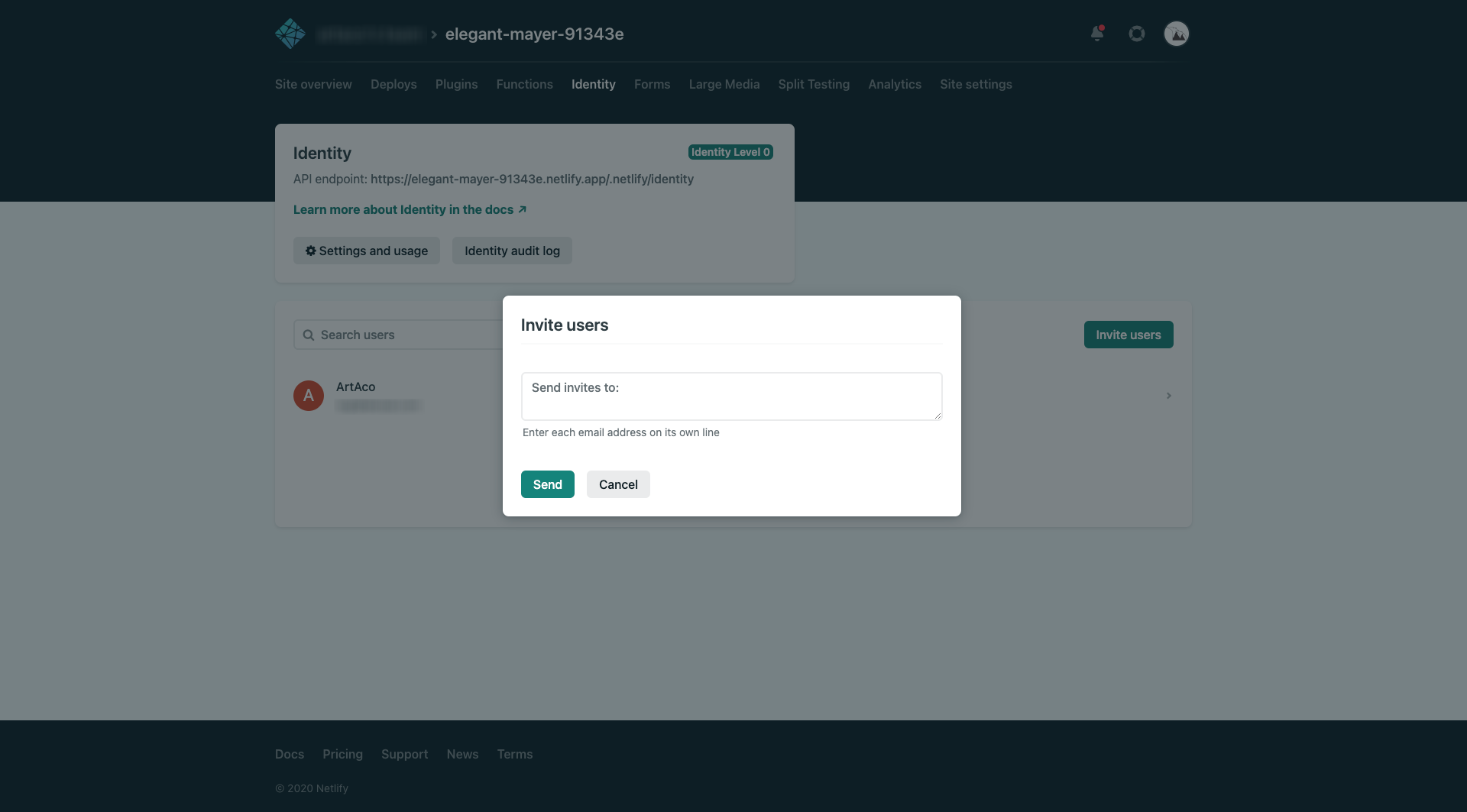
追加するユーザーのメールアドレスを入力して、「Send」をクリックします。

追加したユーザー宛に招待メールが届くので、同様の手順で登録します。

まとめ
JAMstack 構成のWebサイトを短時間でとても簡単に公開することができました。
お好きな静的サイトジェネレーターを選んでカスタマイズしたら楽しいかもしれません。
今回は簡単なご紹介になりましたが、
ヘッドレスCMS を選定の際に、参考にしていただけたら幸いです。
謝辞
執筆にあたり、こちらを参考にさせていただきました。ありがとうございます。
Netlify CMSを試してみた