この記事は React Native Advent Calendar 2019の4日目の記事です。
はじめに
こんにちは、React Native でアプリ開発をしている@ariiyu です。
最近、React Native 向けのデザインツールに BuilderX というものがあると知りました。
UIデザインの作業をするだけでReact コンポーネントのコードも出来上がるツールということで、上手く使うことができればフロントエンドのデザインや実装が捗りそうです。
BuilderX についての情報はまだあまり見当たらないので、今回調べて少し使ってみました。
BuilderX とは
BuilderX は、React Native や React のコードを生成するブラウザベースのデザインツールです。
デザイナーと開発者が同じソースファイルを触ることを目指したものであり、デザインをするのと同時に、美しく、可読性が高く、編集可能なコードを生み出すものであると謳っています。
価格設定はFree, Personal, Team の三段階で、30日間は無料で試用することができます。
将来的にFlutter にも対応するようです。
誰が開発・提供しているのか
BuilderX はGeekyAnts というインド、バンガロールのプロダクト・サービス開発会社が提供しています。
GeekyAnts はReact Native 向けUI コンポーネントライブラリであるNative Base や、モバイルアプリ構築フレームワークであるVue Native にも取り組んでいます。
特徴
BuilderX はGeekyAnts のサイトで「Sketch のようなアプリ」とも書かれていますが、以下のような特徴があります。
- 美しく、可読性が高く、プロダクションレベルのコードを生成する (Beautiful, Readable & Production-ready Code)
- プロジェクトをリンクで共有できる
- Sketch のファイルをReact Native とReact 向けに変換できる
- Flex レイアウトに対応
- コンポーネント単位でのエクスポートができる
- 豊富なコンポーネントのライブラリを持つ
- オープンソースのアイコンが利用できる
BuilderXの最大の特徴は、GUI でUI デザインの作業を行うのと同時にReact Native および React のコードを生成してくれるところです。
また、BuilderX はWeb ブラウザで利用することができ、デスクトップアプリのインストールが不要です(元々はmacOS アプリとして提供していたようです) 。
プロジェクトをリンクで共有できる機能もあります。共有について、今の所はFigma やInVision ほど高機能ではないようです。
BuilderX を使ってみた
BuilderX は公式サイトのOpen BuilderX から簡単に試すことができます。
操作感
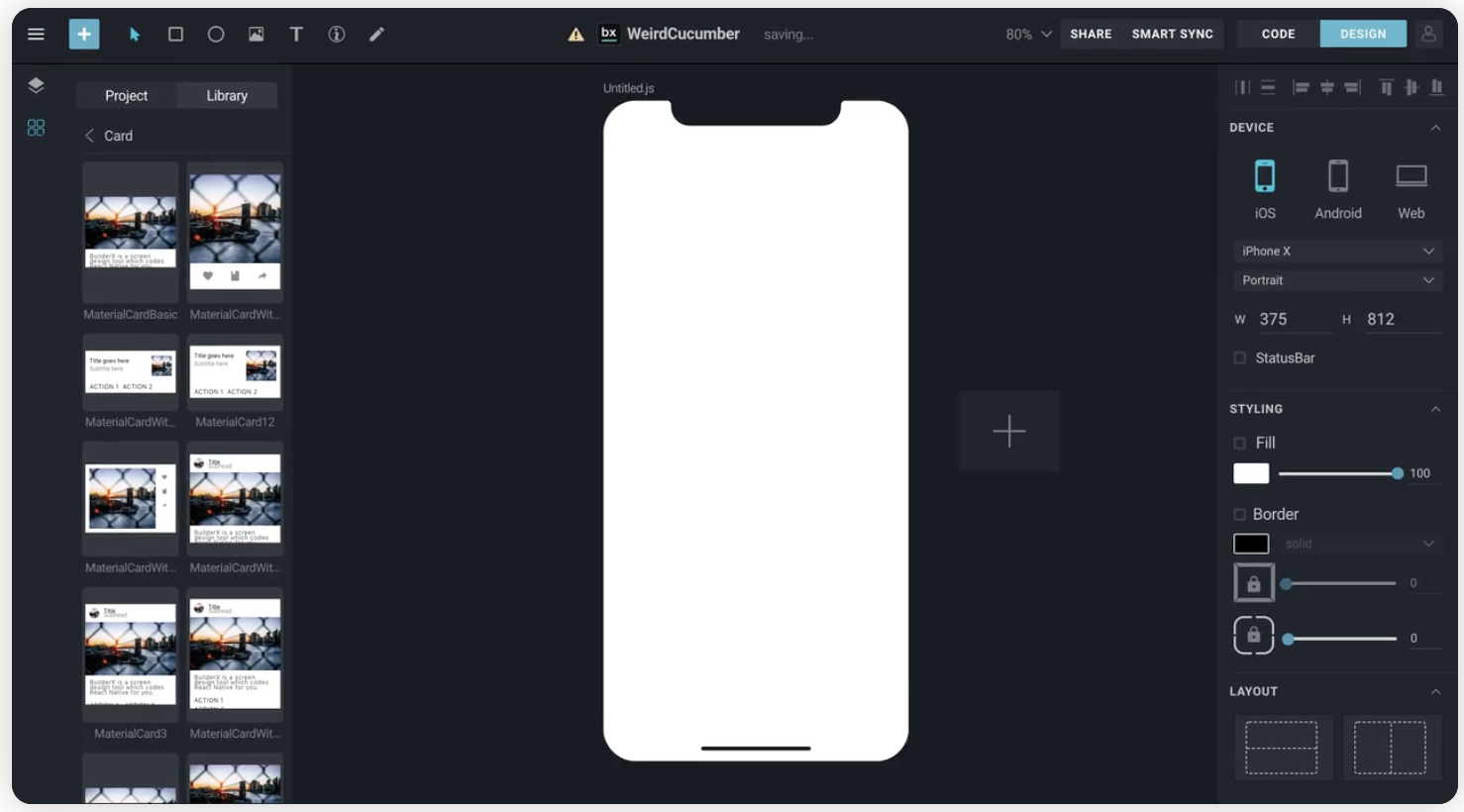
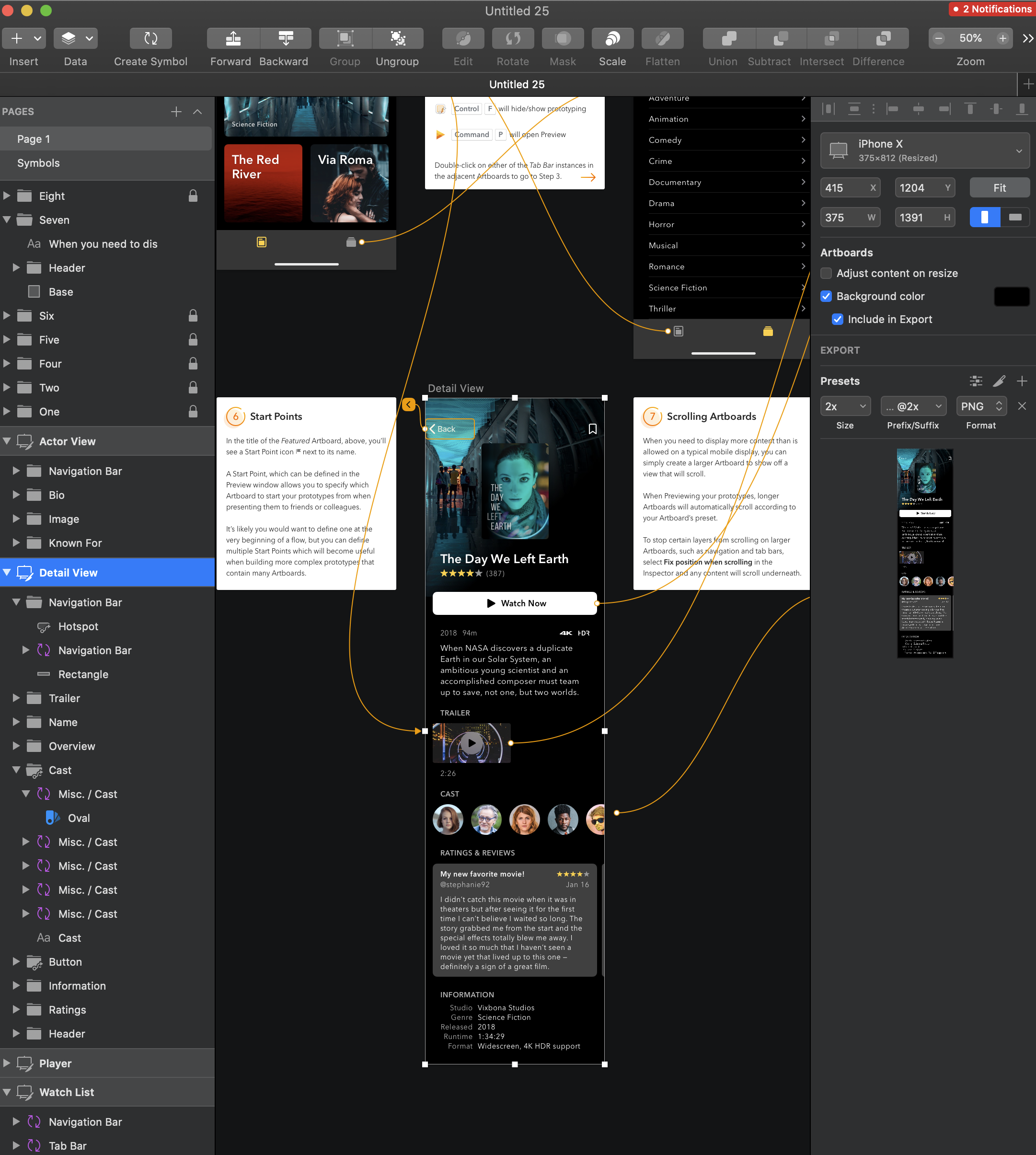
他のUIデザインツールと同様に、要素をドラッグアンドドロップしたり、インスペクタで値を調整したりしてデザインを作成することができます。
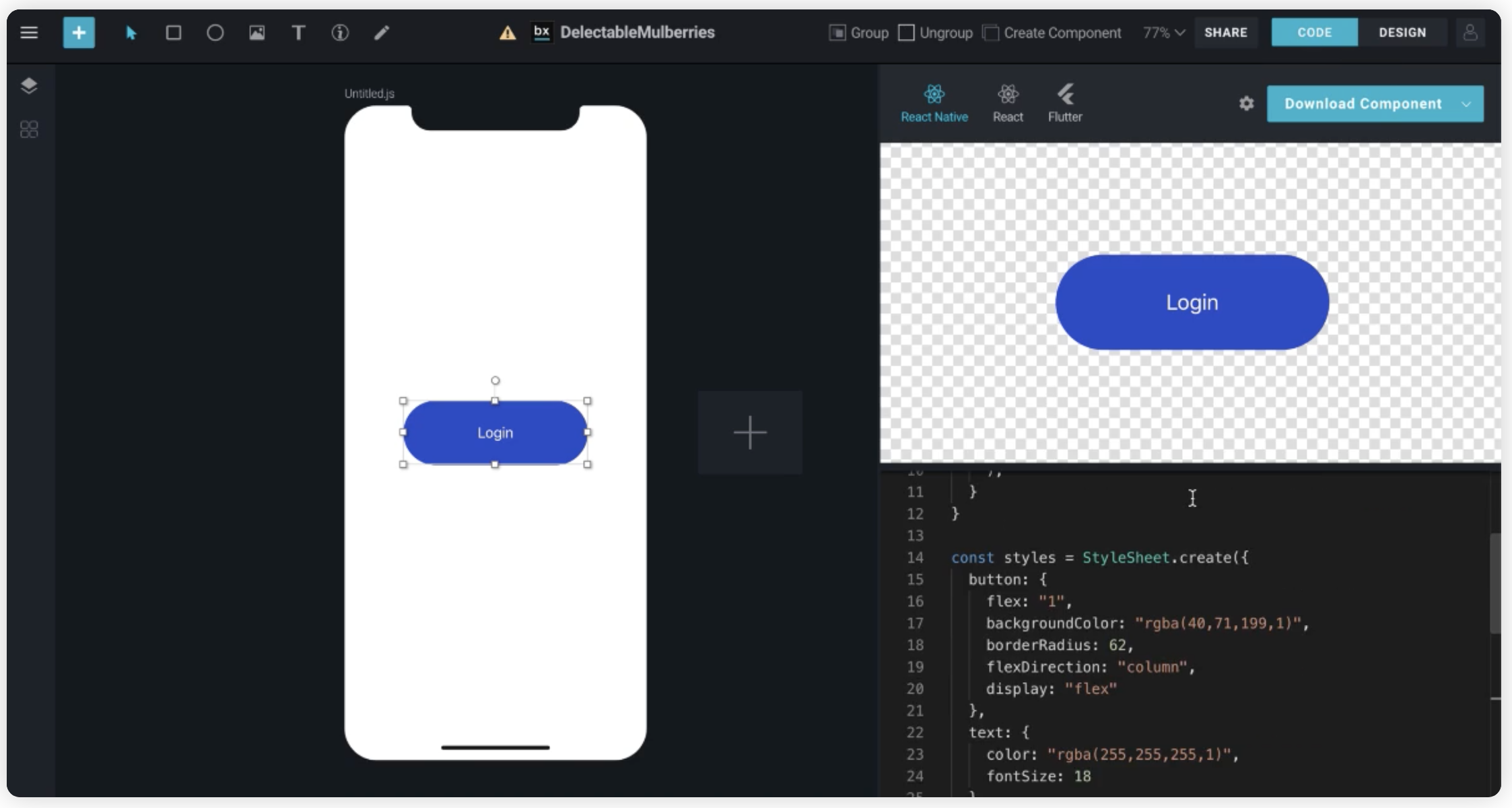
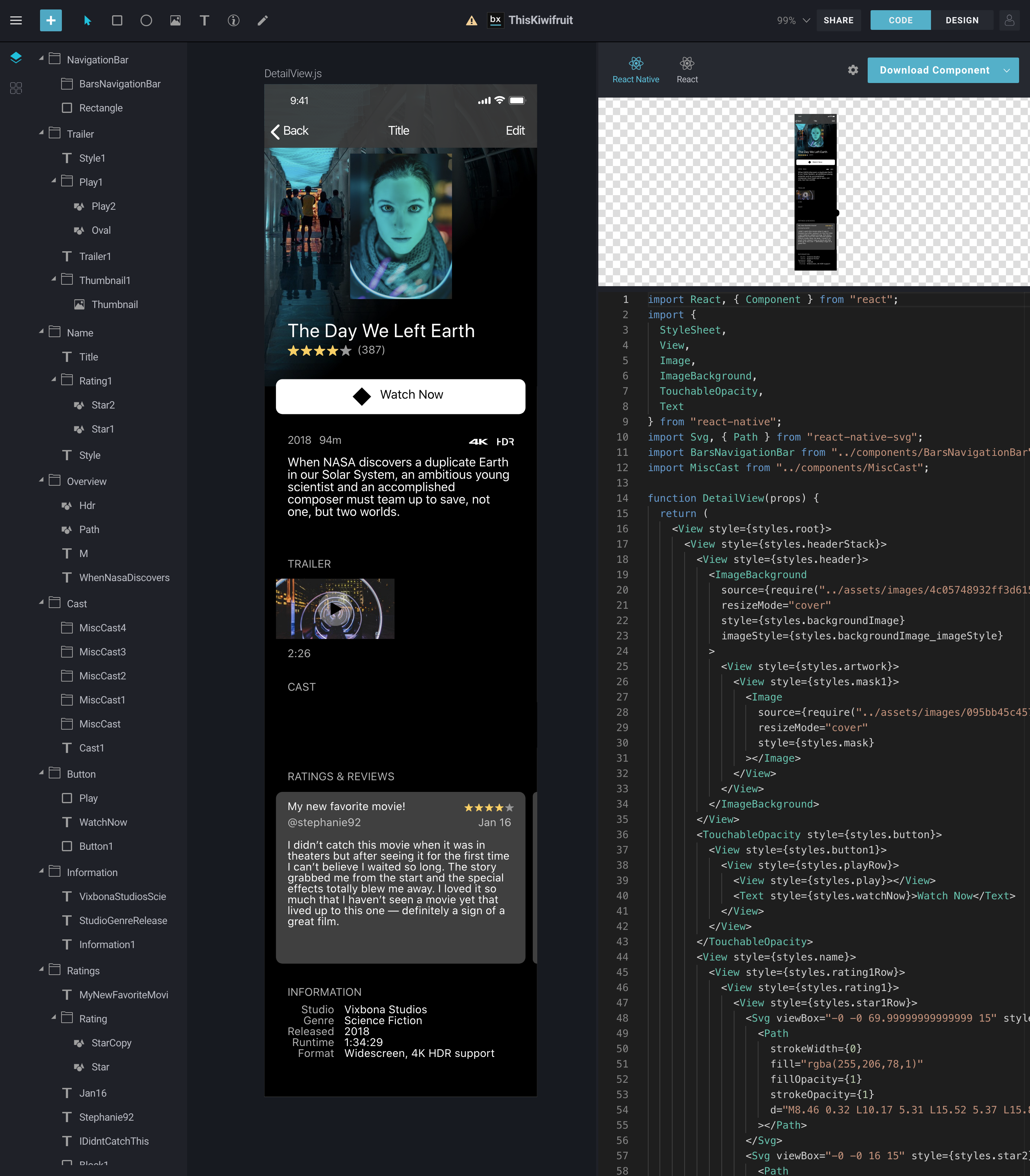
画面右上の CODE と DESIGN とを変更することによって、コードの表示とデザインのインスペクタを切り替えます。
ここで Download Component を押すと、コードをファイル形式でダウンロードすることができます。コードの取得は、画面単位と個々のコンポーネント単位でそれぞれ可能です。例えば、あるボタンコンポーネントのコードだけ取得するということが出来ます。
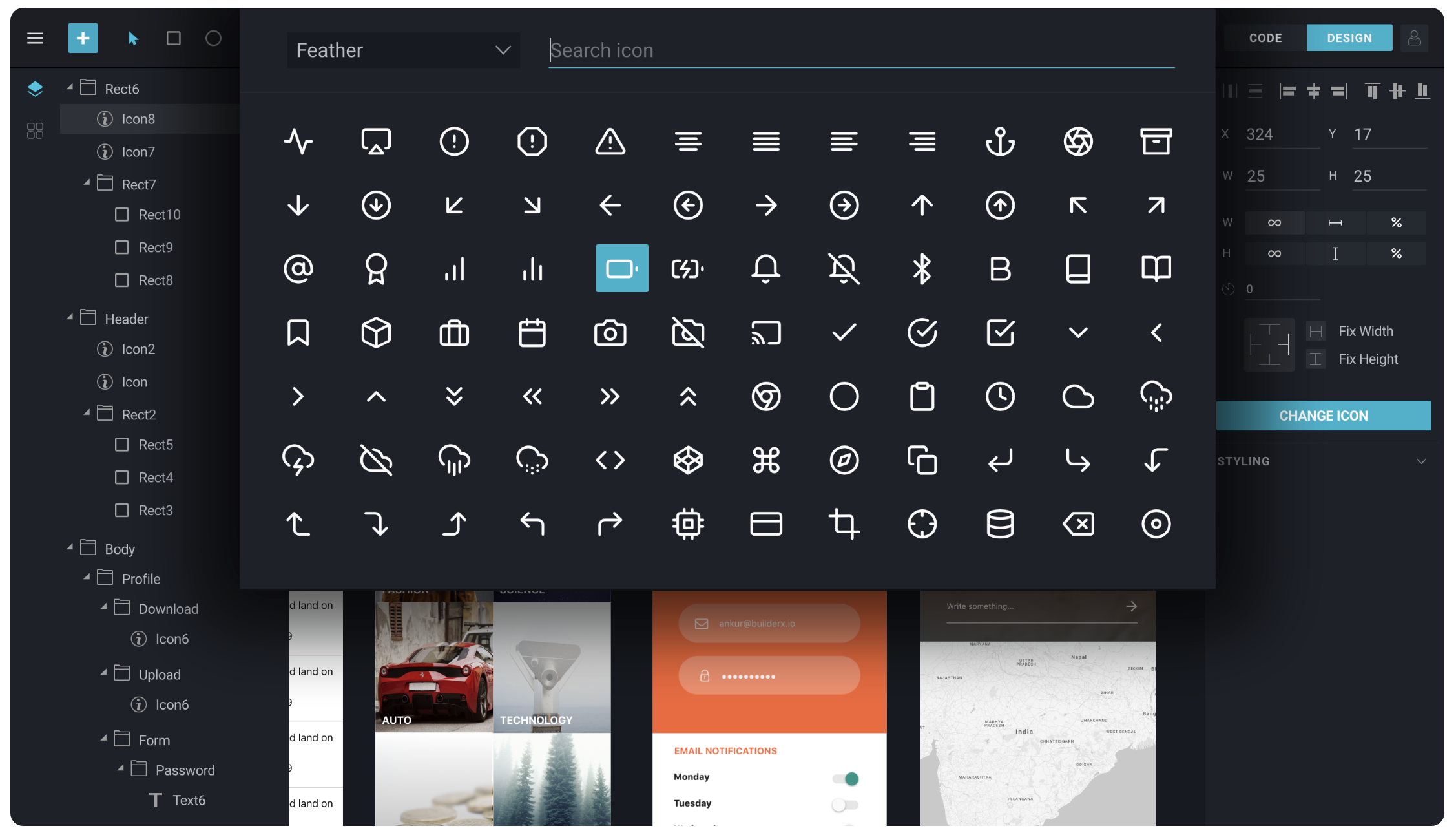
カードやボタンなど独自のコンポーネントが用意されていることや、オープンソースのアイコンをGUI で選んでデザインが作成出来るのは、プロトタイプを作るのに便利そうだなと思いました。
ネイティブ開発のSwiftUI のようにエディタ上でコードを編集することはできませんが、大きな問題ではないでしょう。React Native の場合は実際のアプリに組み込んだ後にコードを直せばよいです (開発時のリロードが速いので) 。
気になった点としては、コンポーネント同士の階層構造の変更など、GUI の操作がやや分かりづらい印象を受けました。もしかしたら、様々なデザインツールを使ってきた方なら難なく使えるかもしれません。
また、不具合と思われるような挙動もありました。デザインのプレビューとコードの内容が合っていないなど...
今回は自分でUIデザインを作成するのではなく、Sketch ファイルをインポートすることにしました。
Sketch ファイルを変換してBuilderX で扱えるようにする
今回は既に用意されているデザインを利用してみました。macOS のSketch アプリのメニューから New from Template -> Prototyping Tutorial を選んで、Sketch のファイルを作成しました。
そして、作成したSketch ファイルをBuilderX にインポートしました。
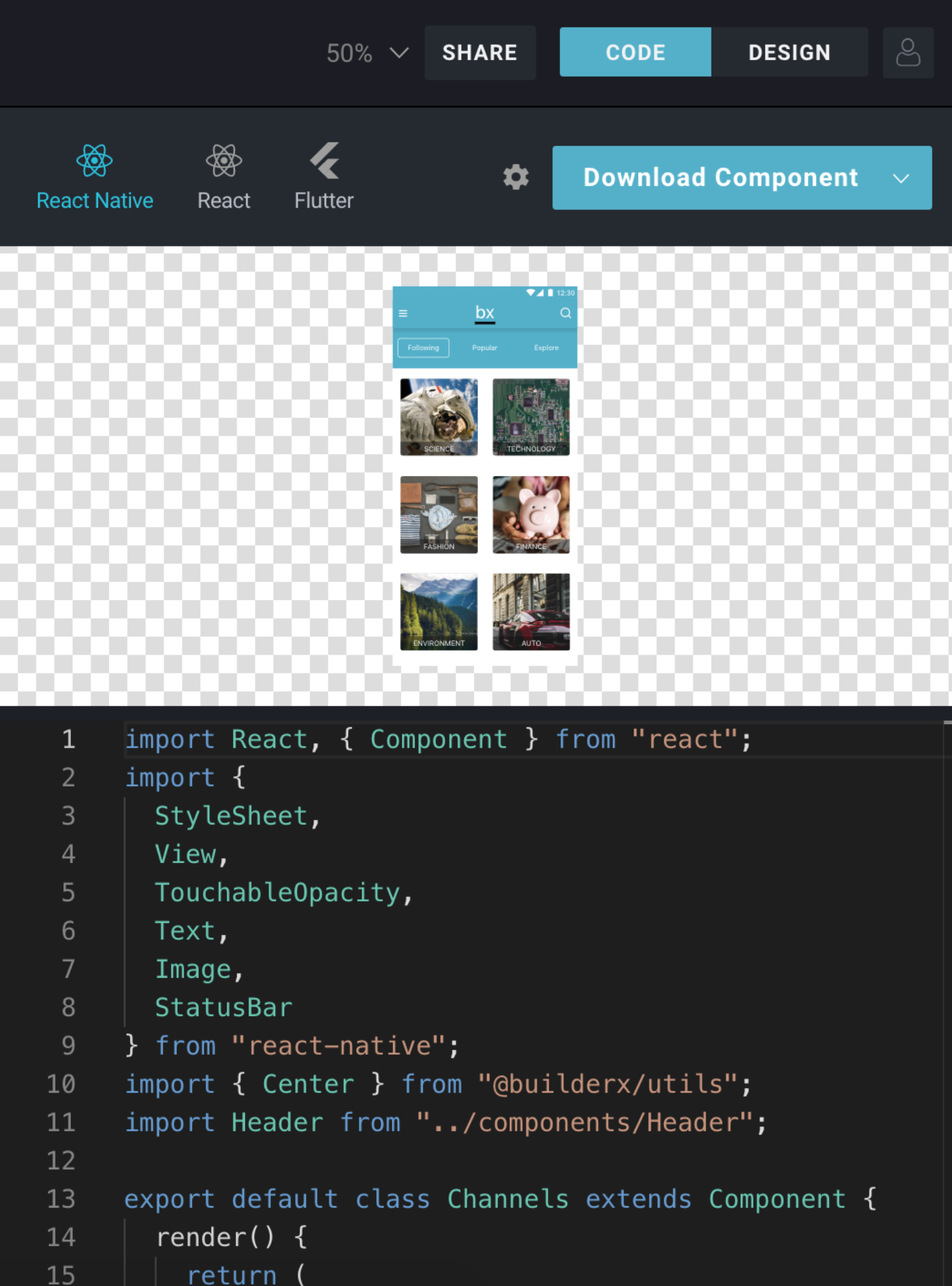
ここでBuilderX の CODE を見ると、React Native のコードが表示されました!プレビューに表示されている画面の内容が、全てコードとして出力されています。
アイコンなど、Sketch の内容がそのままBuilderX 上に反映されない箇所がありました。フォントについてはBuilderX 上の警告に従って設定をすれば適用できそうです。
生成されるコード
この画面のコードは700行ちょっとになりました。スタイル部分のコードが500行くらい。
結構、それっぽいコードが生成されるという印象を受けました。コードはGistに上げておきました。
Gist: Sketch Prototyping Tutorial to BuilderX
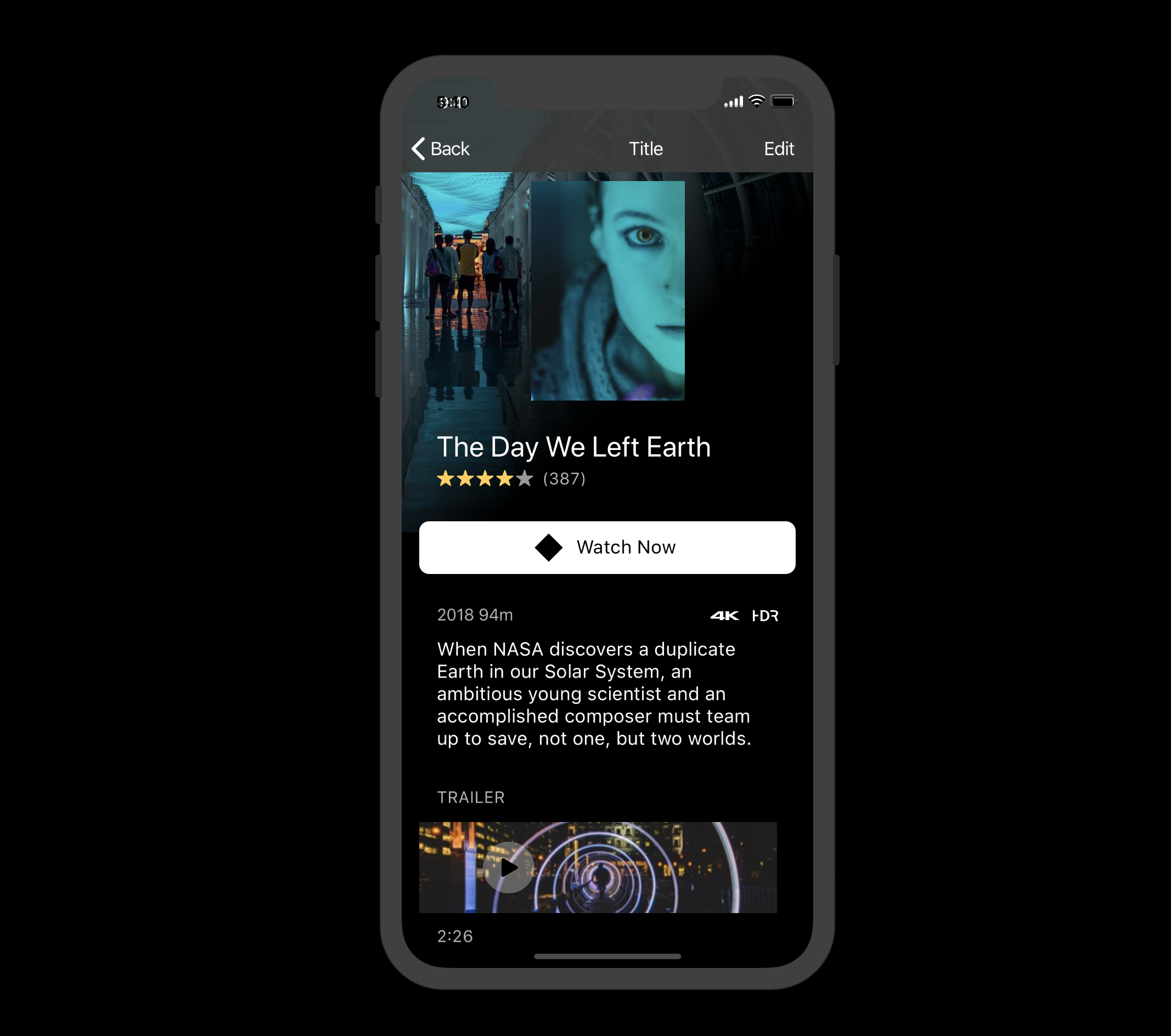
そしてこのコードを自分で新しく作成したReact Native のプロジェクトに組み込んでみたところ、実際のアプリとして起動することができました!
それっぽいのですが、BuilderX 上のプレビューともまた違う見た目になっています。。
今回のコードはそのままで使うには無理がありました。少なくとも以下については自分でコードを書き直すことになりそうです。
(もしかしたらデザイン時の設定によって解決できるのかもしれませんが、未検証です)
- コンポーネント同士の階層構造: ヘッダがメインコンテンツの層に入ってしまっている
- 制約によるレイアウト:
widthなどに固定値が指定されており、多解像度対応が考慮されていない - アイコンが違うとかサムネイルのレイアウトが違うとか
コンポーネントの大まかな構造に関しては結構いい感じにコードに出力してくれていて、UI実装の3割くらいの作業はやってくれたという感覚でした。コード量が多くなる画面ほどコード自動生成のメリットが大きくなるかもしれません。
もちろんリストなどの動的な処理が必要な箇所については後で自分でコードを書くことになりますが、静的なコンポーネントのコードをある程度書いてくれるという点で、BuilderX はいい仕事をしてくれそうな予感がしました。
BuilderX を導入すべきか?
数時間触ってみての所感です。
BuilderX は意図通りの挙動をしてくれない箇所がいくつもあって、いま普段使いするにはちょっと厳しいなという印象を受けました。
ただし、以下のような用途であれば試す価値があるかもしれません。
- サポートする端末の解像度を1種類に限定して、あくまでプロトタイピングのツールとして使う
- コーディング量が多くなりそうなコンポーネントの構造だけを作る (基本的にはエンジニアが実装をする前提で、大枠だけコードを自動生成する)
自分が使いこなせていないだけという可能性は十分ありますし、不具合や使いにくい箇所については今後改善されるはずなので、もうちょっとBuilderX を使ってみたいなと思いました。
まとめ
- BuilderX はReact Native やReact のコードを生成してくれるデザインツール
- そのままプロダクションで使えるコードではないが、それっぽいコードは出力してくれる
- UIデザイン・開発を楽にするツールとしてもう少し使ってみたい
さいごに
5日目は「おかんPAY」でPdM兼エンジニアをされている @knsg16 さんです!お願いします。