目次
1. はじめに
2. つくったアプリについて
3. 0から公開までの流れ
4. 気付き・反省点・まとめ
1. はじめに
はじめて個人開発をした記録になります。
アプリの解説・紹介をするために記事を書きました。
また個人開発する際のおおまかな流れを記録しています。
2. つくったアプリについて
2-1. アプリの概要
2-2. アプリの3つの特徴
2-3. アプリの画面案内
2-4. アプリの基本操作
2-5. アプリの機能一覧
2-6. アプリの設定
『買い物リスト・メモ - Lisble リスブル』
このアプリは Google Play で入手できます。
iOS,PCの方は、PWAの為、メニューから「ホーム画面に追加」をお願いします。
|
|
|---|
2-1. アプリの概要
購入履歴が残せるシンプルな買い物リストのアプリです。メモ、ToDoアプリとしても機能します。ログイン・ユーザー登録不要、無料ですぐにご利用できます。



2-2. アプリの3つの特徴
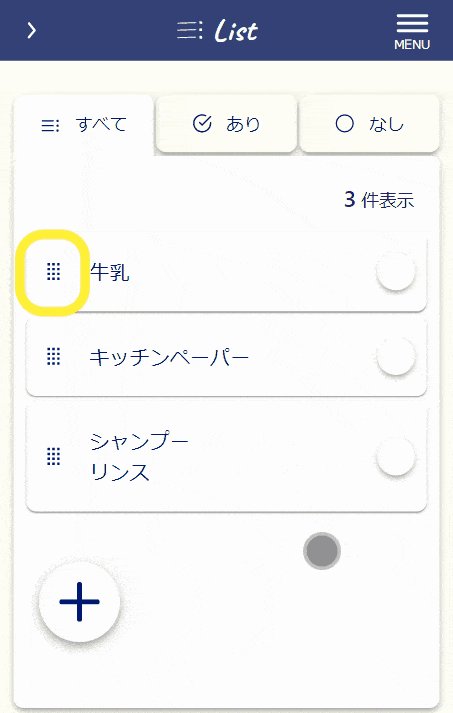
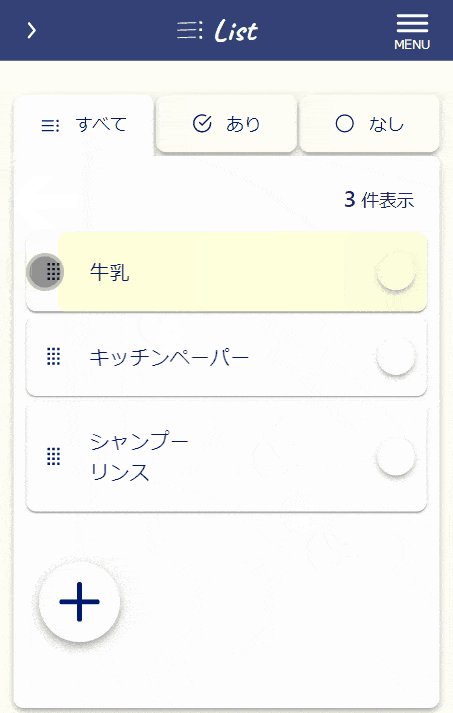
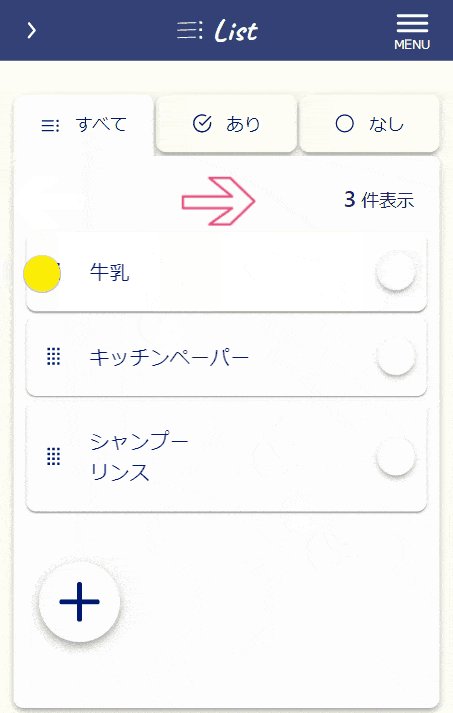
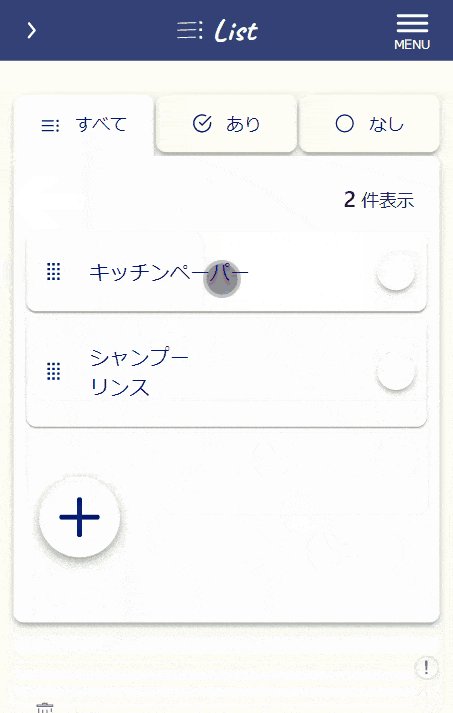
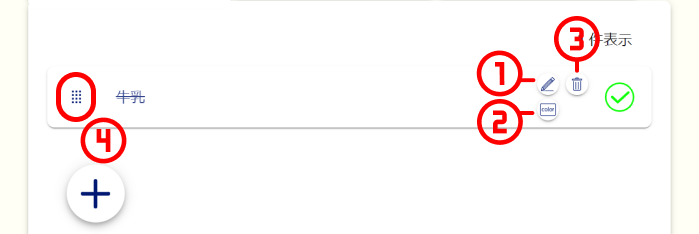
① ![]() 買い物中の操作性(UI,UX)
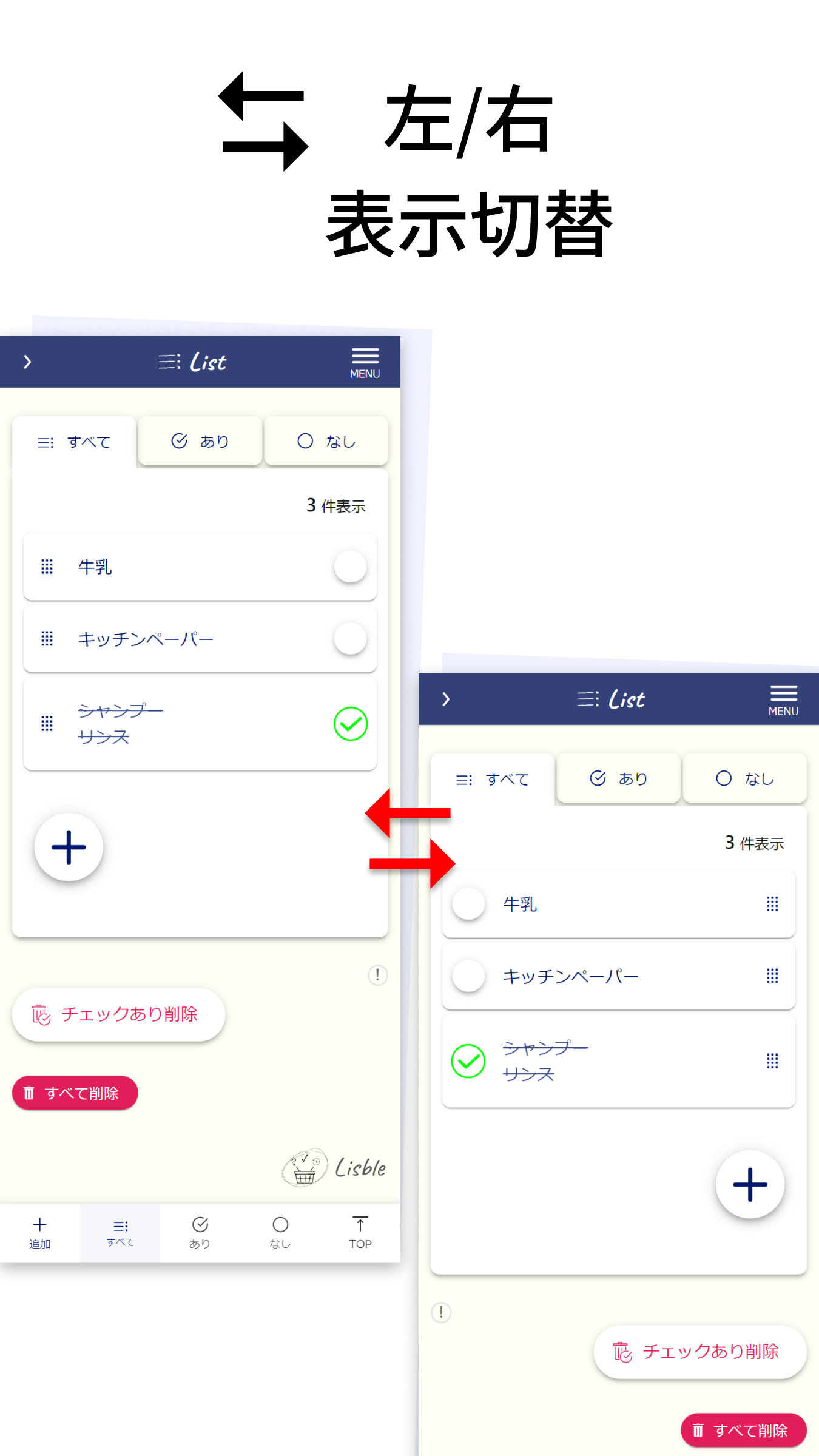
買い物中の操作性(UI,UX)
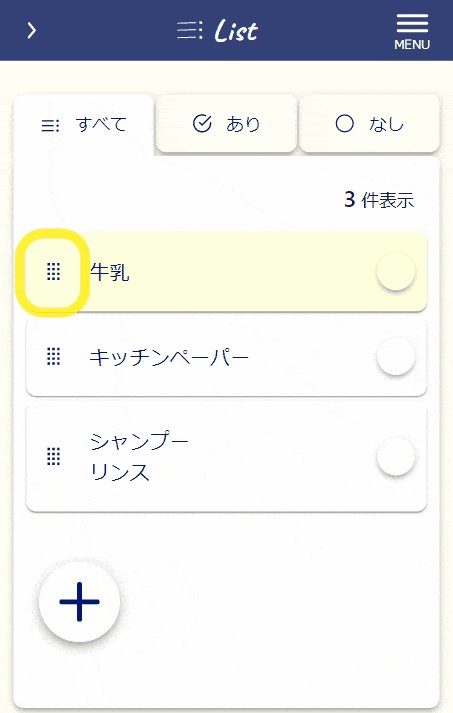
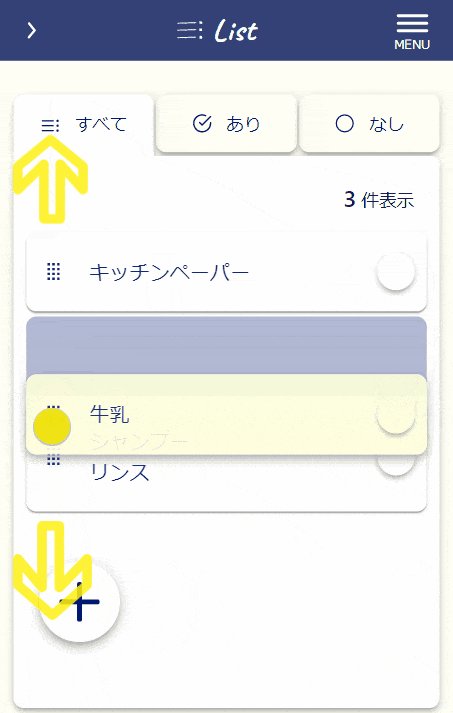
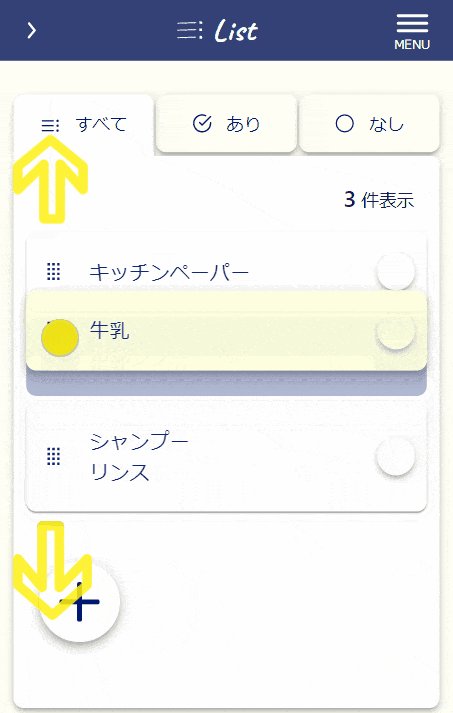
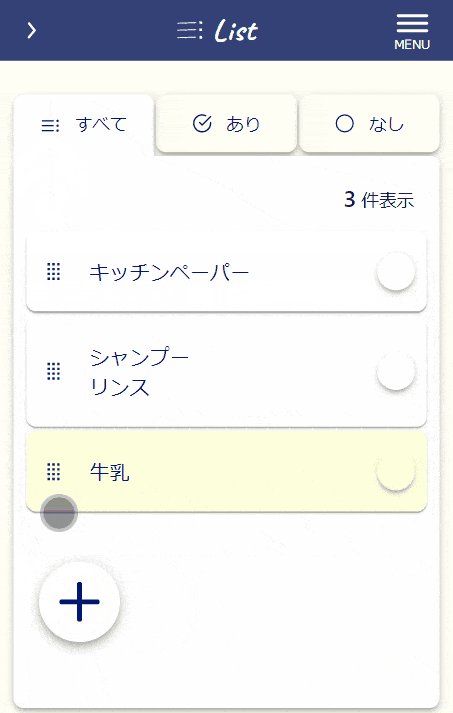
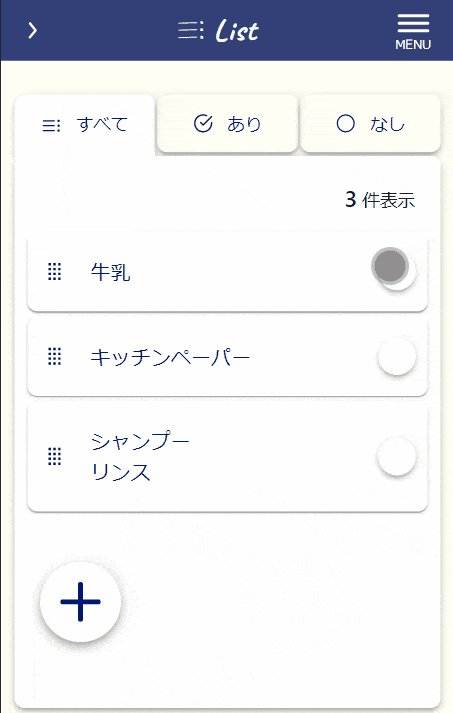
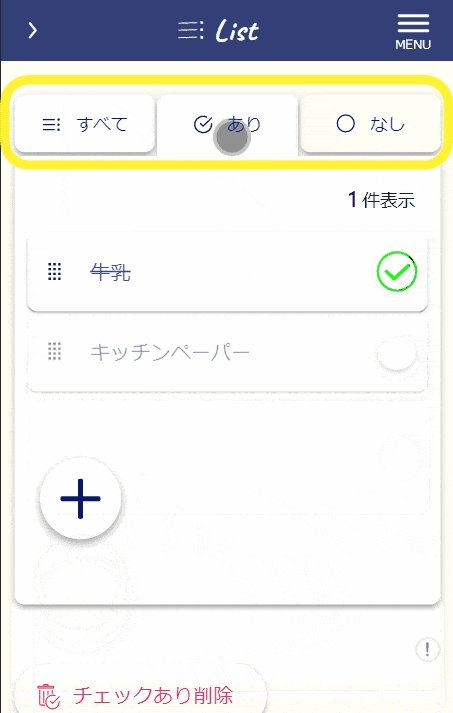
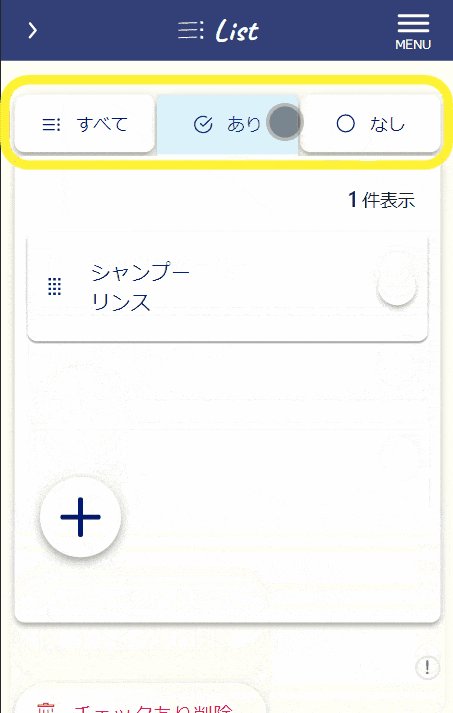
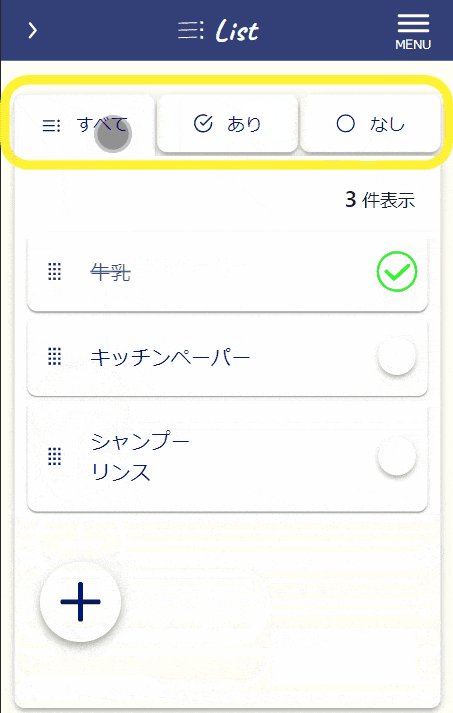
片手操作での誤操作防止のため編集機能を片側に寄せ、かつ左/右 表示切替可能に。
チェックしたメモ、まだしていないメモを切り替え、すぐに確認できるようにしました。
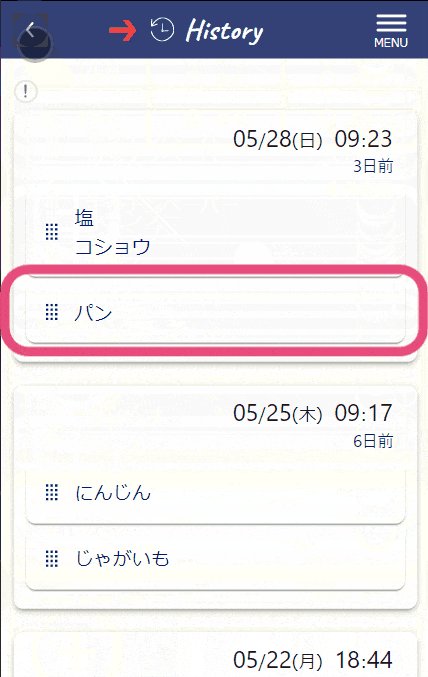
② ![]() 購入履歴の保存
購入履歴の保存
日付時間と共に保存をして、入力時に同一品目を色の変化でお知らせをします。
購入履歴を残すことにより、直近で購入したものがわかり、無駄な重複買いと共に在庫を思い出すきっかけにもなると思いました。
③ ![]() Amazon検索
Amazon検索
入力したメモをそのままAmazon検索できます。買い物中の値段の比較や、欲しいものリストとしてご活用してもらえればと思いました。
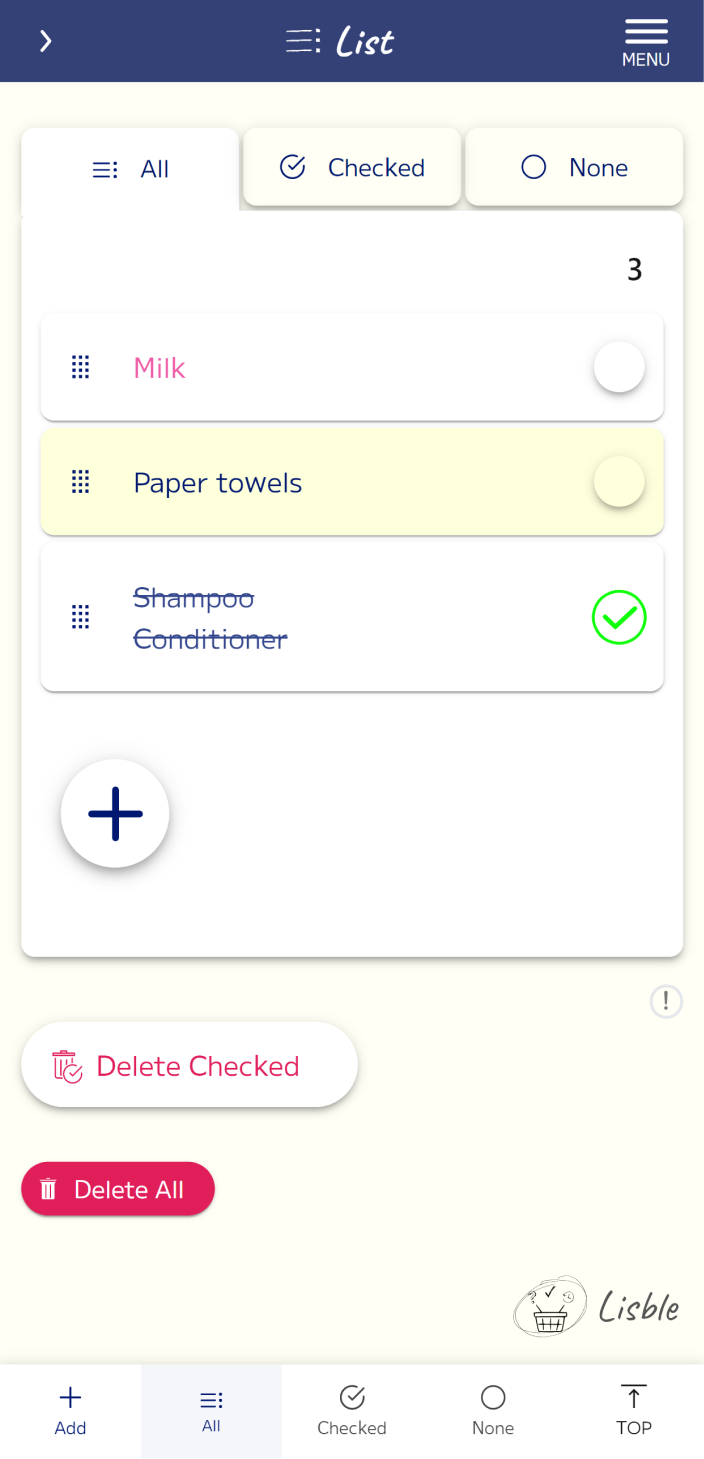
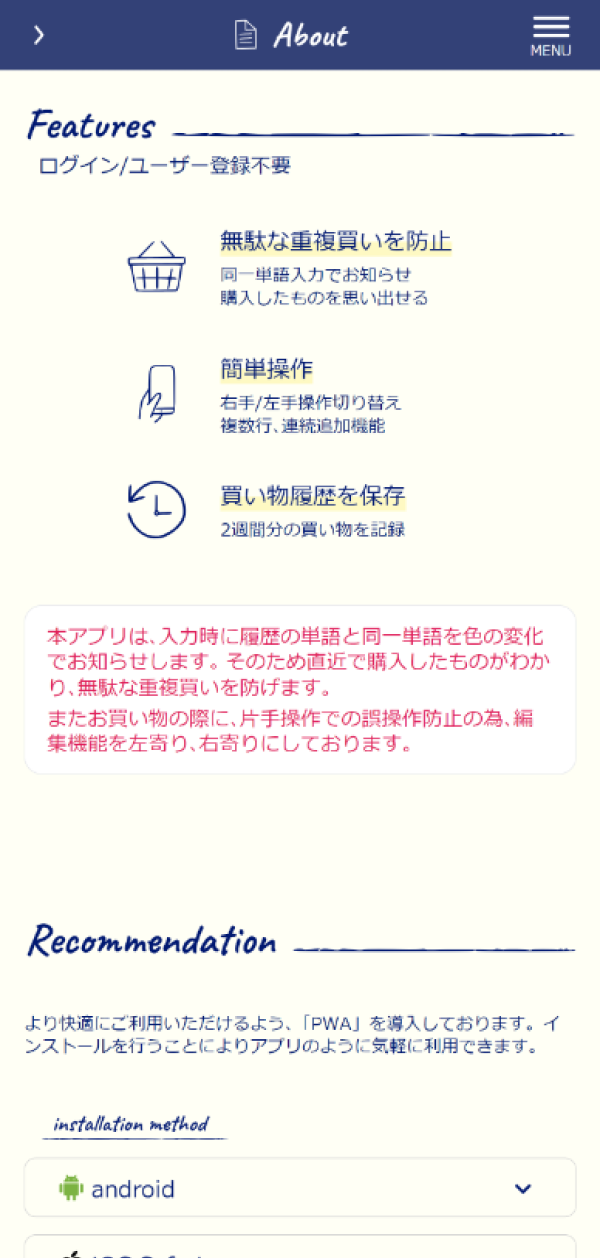
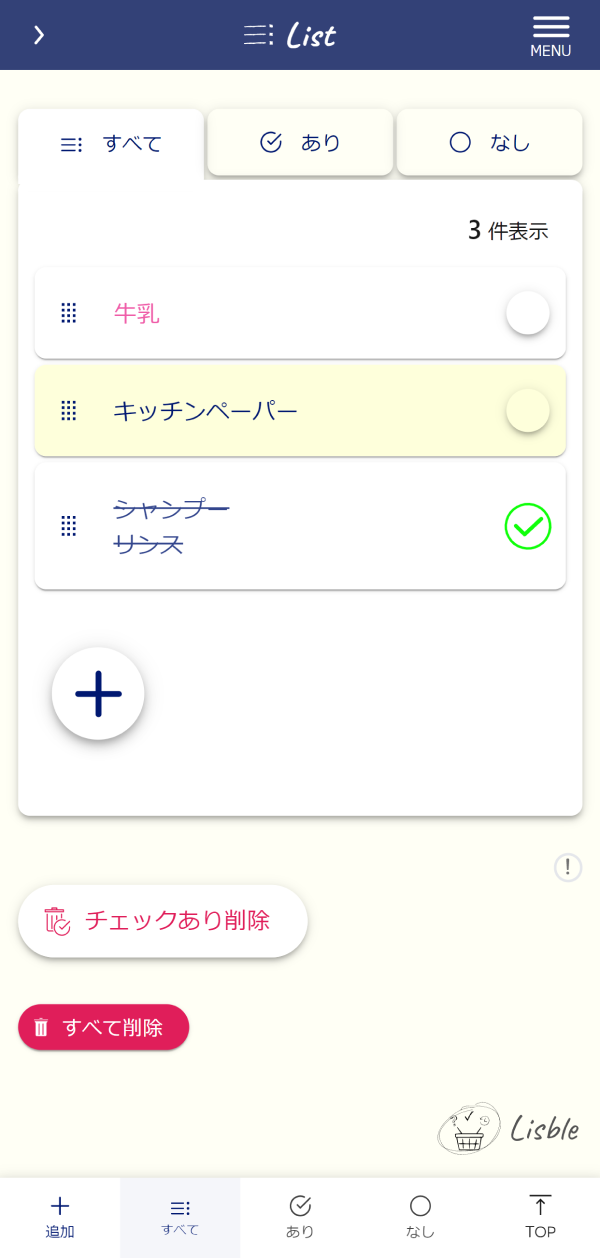
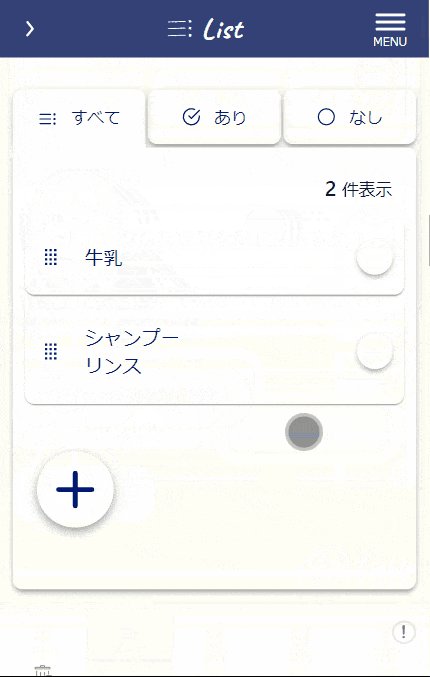
2-3. アプリの画面案内
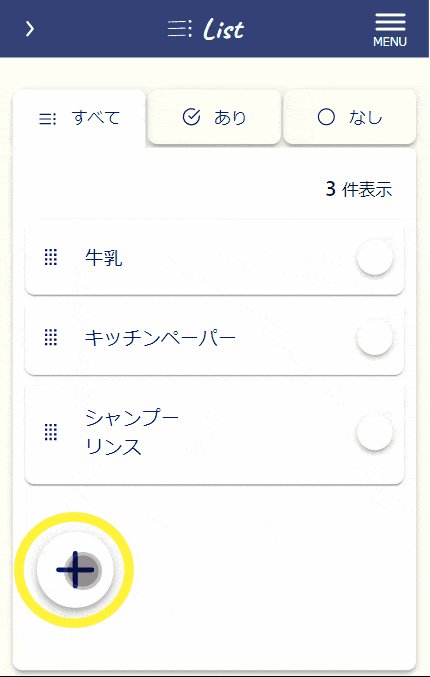
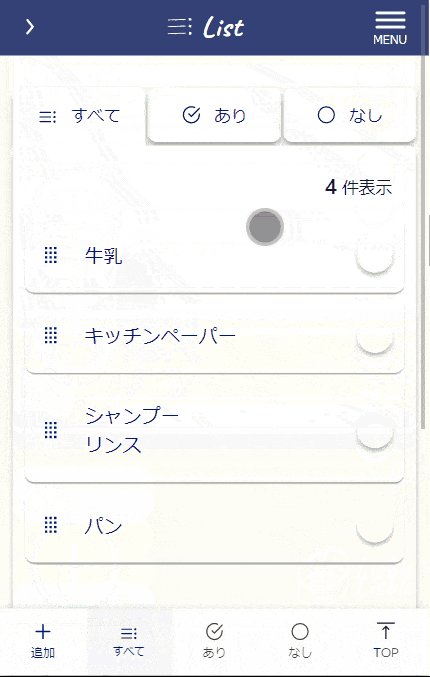
スマホ
|
 |
|---|
タブレット・PC
|
 |
|---|
|
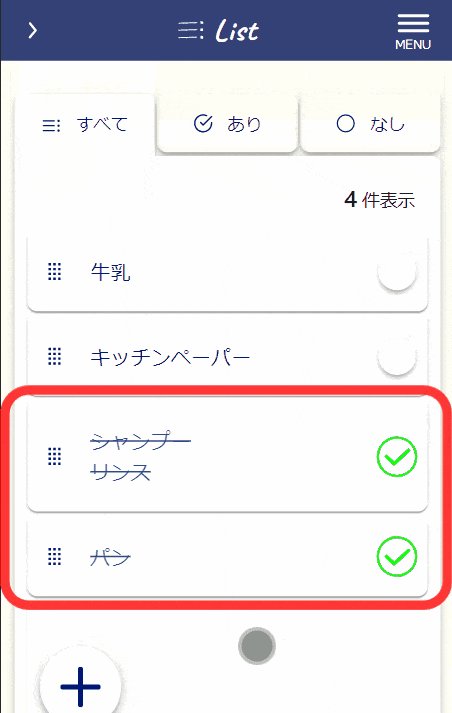
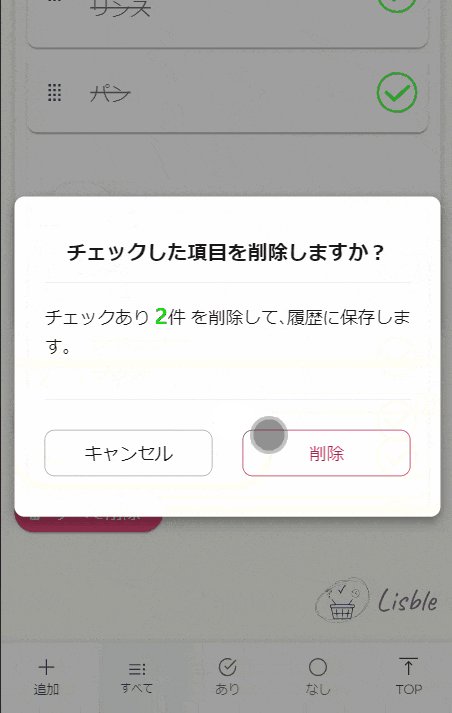
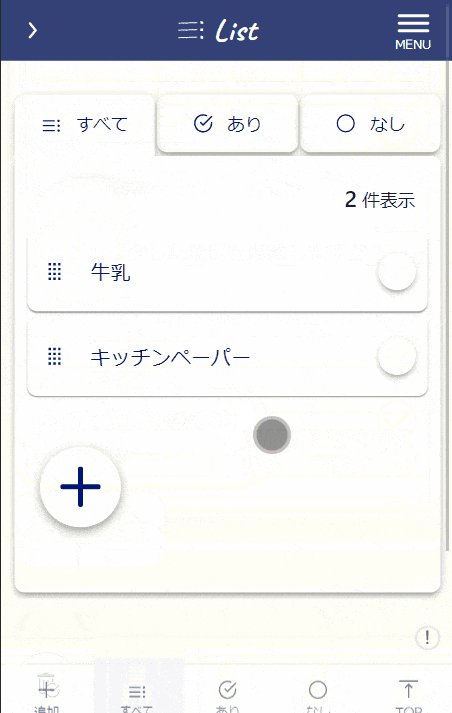
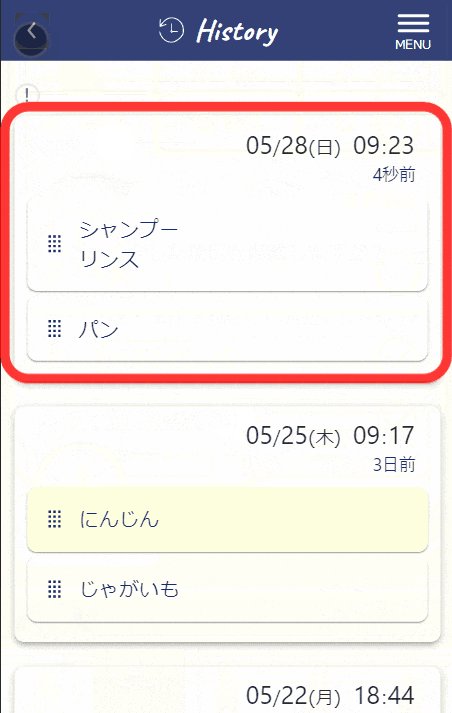
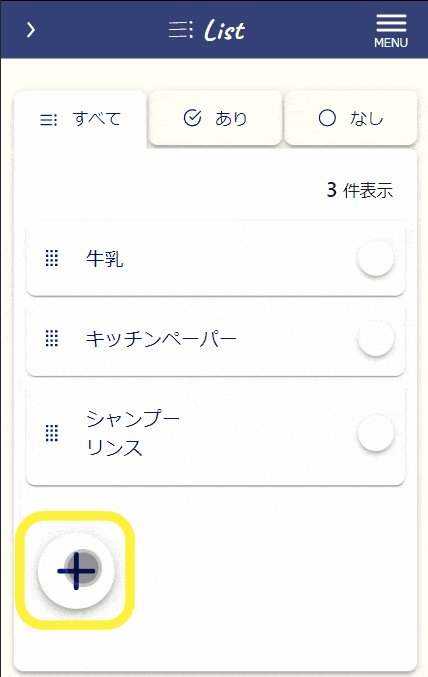
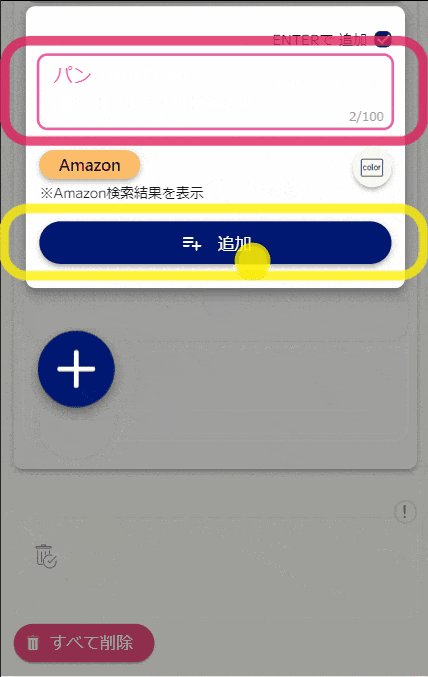
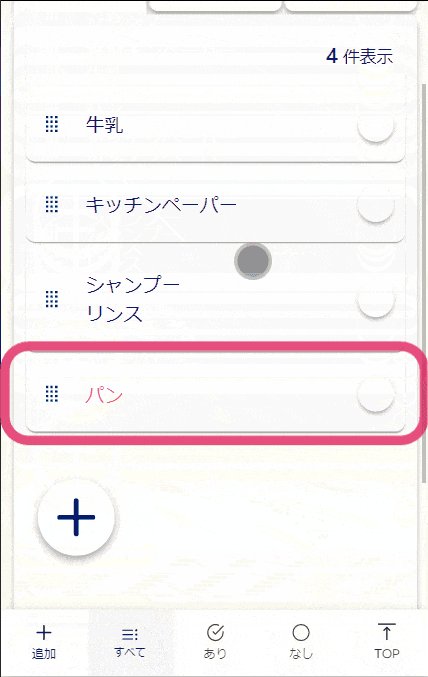
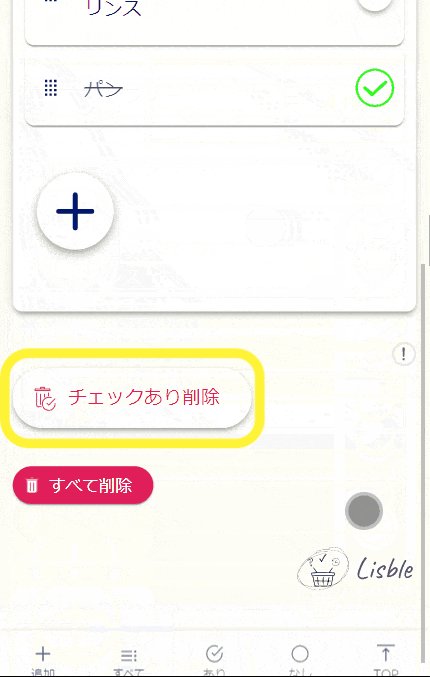
1. リスト作成 2. 買い物完了でチェック 3. チェック済みを削除 これらの手順だけで簡単操作 |

|
|---|
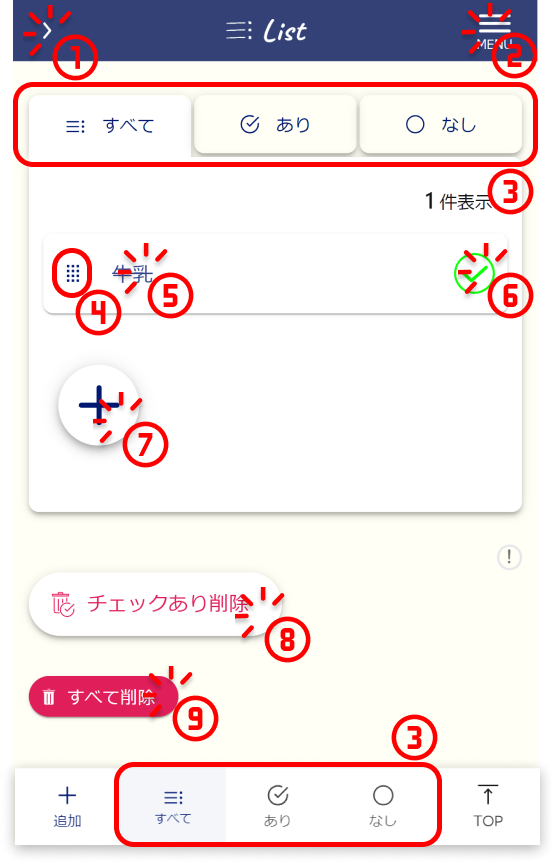
2-5. アプリの機能一覧
|
|
|---|
|
|
|---|
|
|
|---|
|
|
|---|
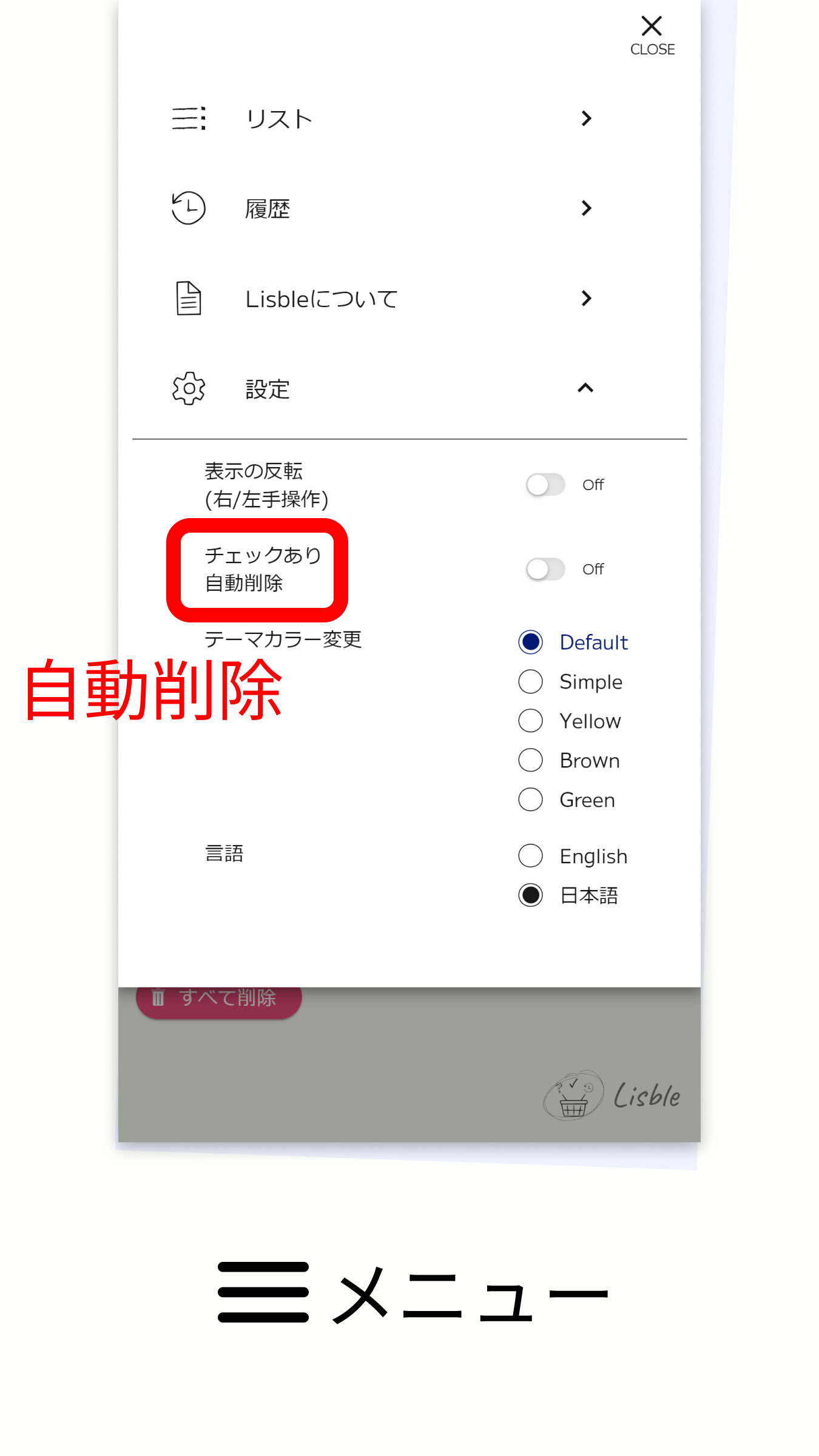
2-6. アプリの設定
|
|
|---|
|
|
|---|
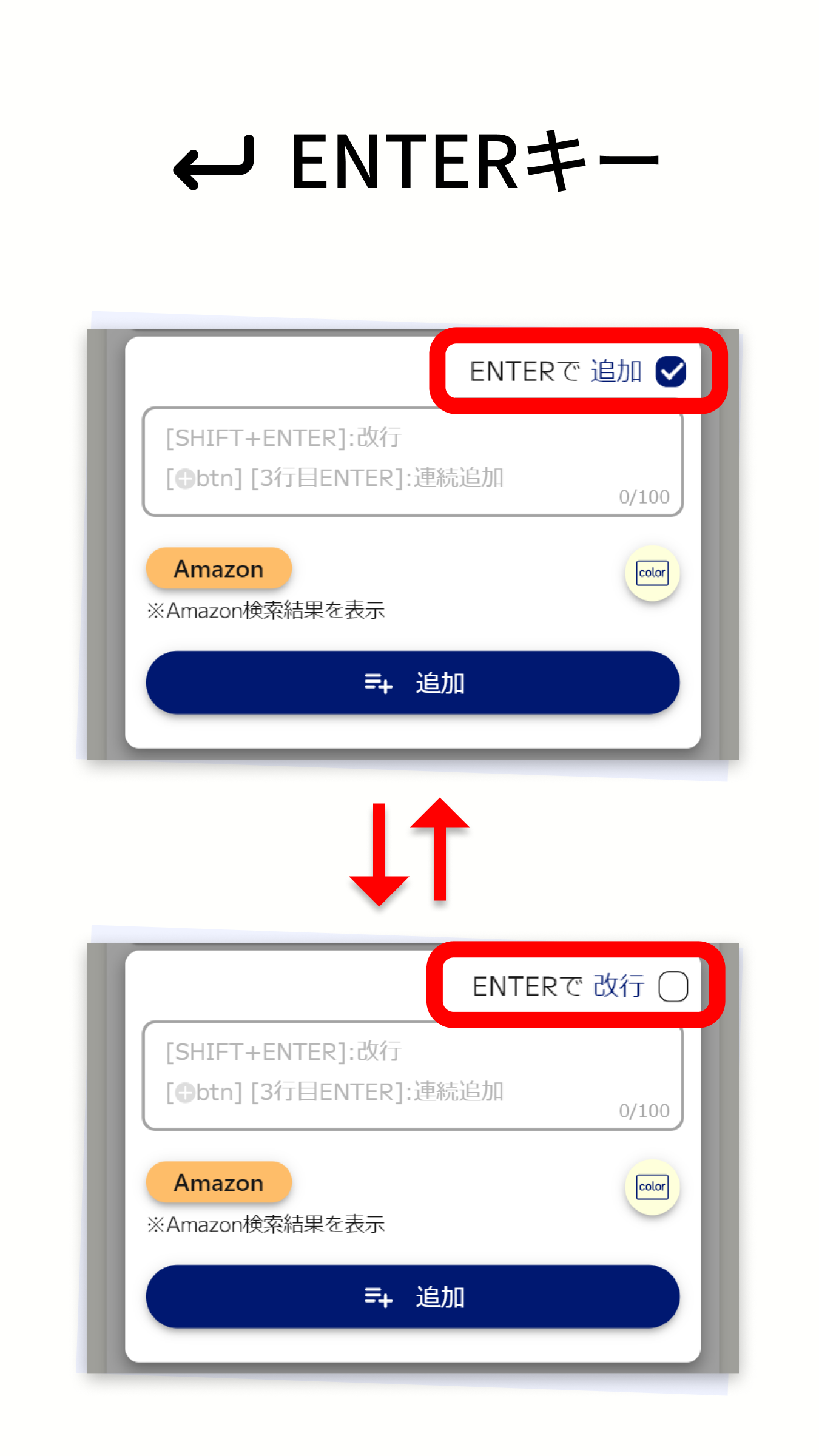
| 入力中のEnterキー 追加 ↓↑ 改行 |
 |
|---|
|
|
|---|
-
並べ替え(D&D)・スワイプ機能をライブラリ(Vue.Draggableは、思うような機能にならなかった)を使用せずに作成
- ↳シンプル化のため、同じ発火点で、参考サイト様(Trello風タスク並び替えドラッグ&ドロップクローン(Vue.js利用))を参考に、【マウス、タッチ、処理回数削減、d&dとswipeの融合、グループ間並べ替え、d&d中の上下の画面端scroll】ロジックを考え自作しました。
- スマホとPCの挙動の違いなど(ENTER、終了時の処理...)
- 日本、世界の日時の表示形式(履歴)
- Amazonアソシエイトの各国の設定(OneLink)
- アニメーション(数字のドラムロール、追加削除時...)etc...
②多言語化(i18n)
@intlify/nuxt3使用
日、英で単語の長さの違いによる表示崩れに注意
 未解決問題
未解決問題
日本語で検索時、検索結果が英語サイトのtitleとdescriptionになってしまう問題(同じURLで 日/英 )
確認
meta tagの設定(title、description等)日/英 切替時にきちんと切り替わっている。
↓ためしたこと↓
-
Nuxt.jsのi18n多言語対応したら、日本語で検索した時の検索結果が英語になってしまった。解決できたので対応方法を記載します。
-
@intlify/nuxt3 で
detectBrowserLanguage: false,にあたる設定がない?? - sitemapの設定 (hreflang属性)
- Google Search Consoleに日/英を認識させる方法??...
-
@intlify/nuxt3 で
- (2023年7月) Nuxt3での多言語化はまだ開発中らしいので情報待ち🍥 → intlify/nuxt3: Nuxt 3 Module for vue-i18n-next
③プライバシーポリシー
参考サイト
プライバシーポリシーとは何か?必要性、記載事項をわかりやすく解説
④テスト
- 個人情報を扱っているなら、徹底的に安全確認
- 例外処理
3-5. 公開
①(SPA SSG) 静的ファイルホスティングサービス【無料】
- GitHub Pages
- Firebase Hosting
- Netlify
- Vercel
- Cloudflare Pages
無料プランの枠・サイトのパフォーマンス・商用利用可でCloudflare Pages
参考サイト
Cloudflare Pages・Vercel ・Netlify の違いや使い分けをまとめる
NetlifyからCloudflare Pagesに引っ越しました
次回以降メモ (DB使用) 要調査
Firebase → 大きくなったらAWSに移行
②Google Play Store 配信方法
PWA → TWA
- TWA変換ツール「Bubblewrap CLI」使用
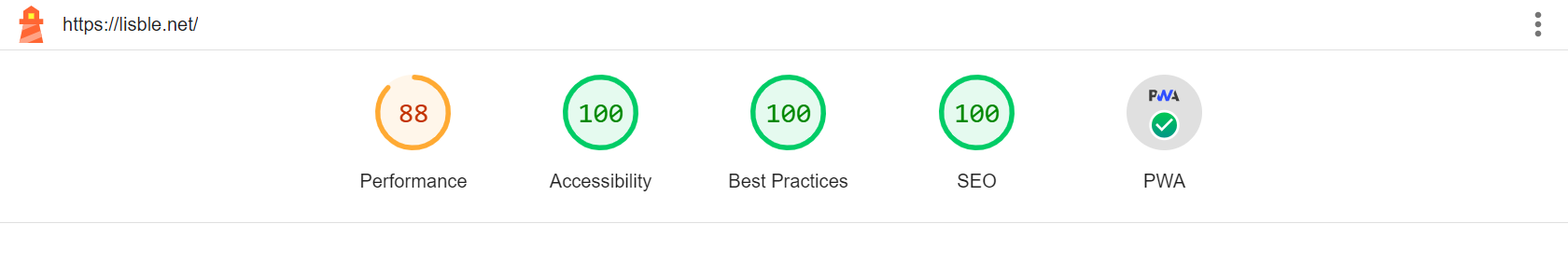
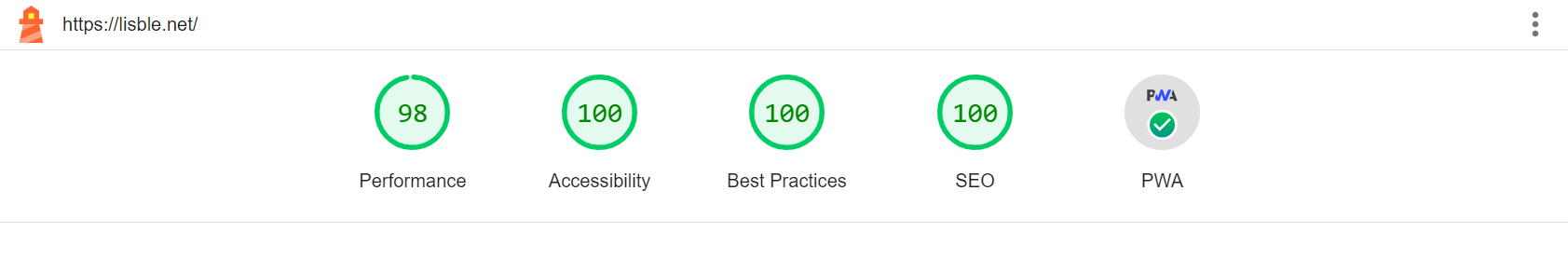
- Lighthouse で 80 以上のパフォーマンス スコアが必要

- Lighthouse で 80 以上のパフォーマンス スコアが必要
参考サイト
信頼できるWebアクティビティ
【TWA】完全開発ガイド=超簡単にPWAをPlay Storeで配信しよう
PWA対応サイトをAndroid APK(AAB)に変換する
③Lighthouse のパフォーマンス改善(リファクタリング)
-
cssの最適化 → 読み込み順、削除、animation(
transform,opacity...)etc... - googleFonts, Analytics → GTM使用、読み込むタイミング、読み込み方、文字の限定etc...
- Web Worker → 並列処理 Web Workerの使い方
-
requestAnimationFrame()→ 「60fps」 requestAnimationFrame の使い方
etc...
3-6. リリース後
①掲載用スクリーンショット、画像作成
- figma制作
- サイトにより、サイズ、比率、枚数、が異なる
②登録サイトに投稿/掲載依頼
当たって砕けろ、チャレンジ精神で色々掲載依頼を出してみた結果です。
個人開発者に告ぐ!「告知=恥ずかしい」を脱却しよう~実例データから重要性を解説
登録or掲載 → ![]()
メール・問い合わせ反応待ち → ![]()
更新が止まっているサイトが多い
日本
-
Appliv →
 レビュー、とても丁寧な対応
レビュー、とても丁寧な対応 
-
APPLION →
 ランキング
ランキング -
放課後アプリ部 →
 登録
登録 -
Applishow →
 登録
登録 -
AppRoom →
 登録 アプリ記事掲載
登録 アプリ記事掲載
-
SeekUps →
 登録
登録 -
ロケットリリース →
 登録
登録 -
Appstimes →
 登録
登録 -
AnyMake →
 登録
登録 -
makepost →
 登録
登録 -
MITSUKARU! →
 登録
登録 -
DevHaunt! →
 登録、とても丁寧な対応
登録、とても丁寧な対応 
-
個人dev →
 登録
登録 - アプリゲット → ゲームのみ
-
AppBank →

-
Applision →

-
ツクログ →
 クリエイター登録済み、まだ作品は掲載されない(2度投稿)
クリエイター登録済み、まだ作品は掲載されない(2度投稿) -
octoba →

-
NewLaun-ch →

-
appllio →

-
appnavi →

-
Androライオン →
 条件:レビュー
条件:レビュー -
AndroRank →
 条件:レビュー
条件:レビュー -
Androidアップス →

-
Androidコレクション →

-
マイナビニュース →

-
ITmedia →

-
ITmedia ねとらぼ →

-
AndRock →

-
AppVIP →

-
AppLink →

-
GAPSIS →

海外
-
Product Hunt →
 登録から1週間待つ必要がある
登録から1週間待つ必要がある -
AlternativeTo →
 登録
登録 -
app store apps →

-
AppCraver →

-
arttechnica →

-
Apps Review →

-
community →

-
App Log →

-
Get Android Stuff →

-
Android Guys →

-
androlib →

-
APKMirror →

-
PCMag →

-
NEWSREPORTS →

-
iFanzine →

※上記以外で無料で宣伝できるサイト、方法があれば教えていただけると嬉しいです。
③記事を書く
- Qiita
- Zenn
- Crieit
- note
- Medium(英語記事)
④Twitter(日本語/英語)
- 日本語ver.:@arieight_8
- 英語ver.:@Lisble_en
- 登録or掲載 → つぶやく
- 機能一覧、設定一覧、動画(gif)でツイート
- 開発中からつぶやいた方が良い
⑤Instagram(日本)
- Instagram:https://www.instagram.com/lisble_jp/
参考サイト
個人開発したWebサービスをリリースした後にやったこと / やり続けていること
4. 気付き・反省点・まとめ
- 開発を0からして、初めてコードをさわって新しい概念にふれた時くらい勉強になり、とても知見が広がり良かったです。
- プログラミング以外の作業が初だったので「プログラミング:他 = 3:7」くらいの感覚でした。様々なデザインが予想より大変でした。
- 一番面白いと感じた作業は、ロジックを考えて形になった時でした。
- アイデア → 紙やXMindに思いつく限りまとめたのですが、総合的な判断で結局既存のサービスに追加機能の方向になってしまいました。マネタイズまで含めたアイデアが難しいです。どうせやるなら一通りやってみたかったので次回以降にしました。常にアンテナをはって知見を広げていいこうと思いました。
- 要件定義 → 運用費がかからない、個人情報は扱わない、AdSense以外のマネタイズまで考える、などを考慮してアイデアを絞り、考え、すでにあるサービスと見比べ、アイデアと要件定義をぐるぐるしていました。
- AdSenseは、コンテンツ不足でwebアプリは受かりづらいらしいです。
- 利用技術 → 平凡なアイデアだったので初めて挑戦する技術(Nuxt3、TypeScript、etc...)を使用してしまいました。
- デプロイ先など、お金をかけずに運用していくための他の効率の良い方法やサービスを引き続き調査していきます。(Firebaseをデータベース等)
- 設計 → 画面デザインは、UI足したら引き算・データ設計は構造整理
- 開発 → 追加の機能を制作してしまいました。最低限の機能でまず完成を目指すべき
- 工夫した機能 → ToDoの変化型アプリで平凡なアプリで非常に多く数があるため、機能にこだわりました。
- 多言語化して作業が増えた。[Amazon設定、時間形式、表示崩れ、metaタグ、etc...]
- テスト → 多視点が重要
- 公開 → 運用費をかけないにこだわる
- パフォーマンス改善 → 良い学習
- マネタイズ → Amazonまでの導線が弱い 要検討
- 著作権・プライバシーポリシー・DDoS対策etc...
- プロモーション → Twitterは開発中から・アイデア段階でSNSを考慮したサービス・地道にor金をかけるか・個人の場合限られるので勉強段階からブログや記事など書いておけばまた違ったかも
- 「告知=恥ずかしい」があったので、経験せずにはわからないからできることは全部しようと思いました。
作る前に想像していたよりコード以外の作業が多いとうことに改めて気付かされました。
制作中、何度も宇宙兄弟のセリフが脳内再生してました。ありがとうございました。
「また積めばいいよ」
「次はもっと上手く積めるようになってるよ」
出典: 『宇宙兄弟』17巻 小山 宙哉(講談社、2012年3月23日第1発行)
購入履歴が残せるシンプルな買い物リストアプリ 『買い物リスト - Lisble リスブル』 です。メモ、ToDoアプリとしても機能します。
購入履歴の保存機能により、無駄な重複購入を防ぎ、在庫の備忘録にもなります。
ログイン・ユーザー登録不要、無料ですぐにご利用いただけます。
もしよかったら、触ってみてください。
iOS,PC:
iOS,PCの方は、PWAの為、メニューから「ホーム画面に追加」をお願いします。
Android:
https://play.google.com/store/apps/details?id=net.lisble.twa
要望・感想・アドバイスなどあれば、
Twitter: @arieight_8
Google Play および Google Play ロゴは、Google LLC の商標です。