最近「便利!」と思った開発ツールを紹介します。
すべて基本無料で使えるツールです。
Figma
Figmaとは、デザインツールです。
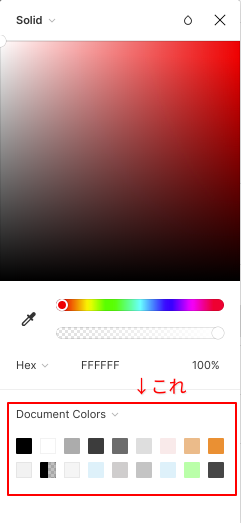
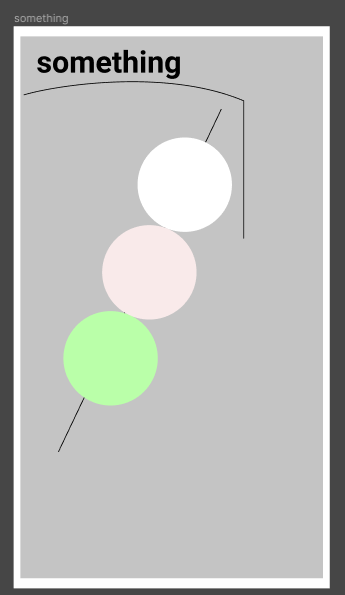
ブラウザ上でいろいろお絵描きできるうえ、複数人で同時編集できます。
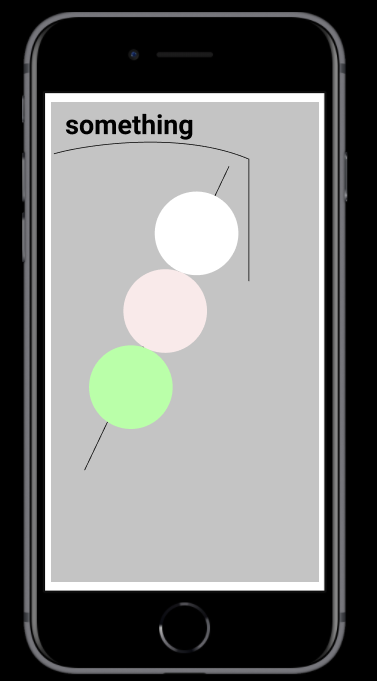
スマホ用ページのモックを書くのに使いましたが、すこぶる便利で感動しました。
便利ポイント
-
ブラウザ上でいい感じに絵が描ける
-
直感的に使える
-
ショートカットキーがイラレとだいたい同じ
-
ペンツールもイラレと同じ感覚で使える
-
ドラッグ&ドロップでレイヤー移動できる
-
同時編集できるため、リモートで打ち合わせをしながらその場で手直しできる
-
png, jpg, svg, pdfでエクスポートできる
-
(試してないけど)css出力もできるらしい
補足
- 筆者はプログラマです。昔、少しだけイラレcs2を使っていました。
- とある懇親会で、ブラウザ版Figmaは本職デザイナからするとちょっと遅い、という話を聞きました。
(デザイナさんはデスクトップ版を使ったほうがいいかも)
REST Client
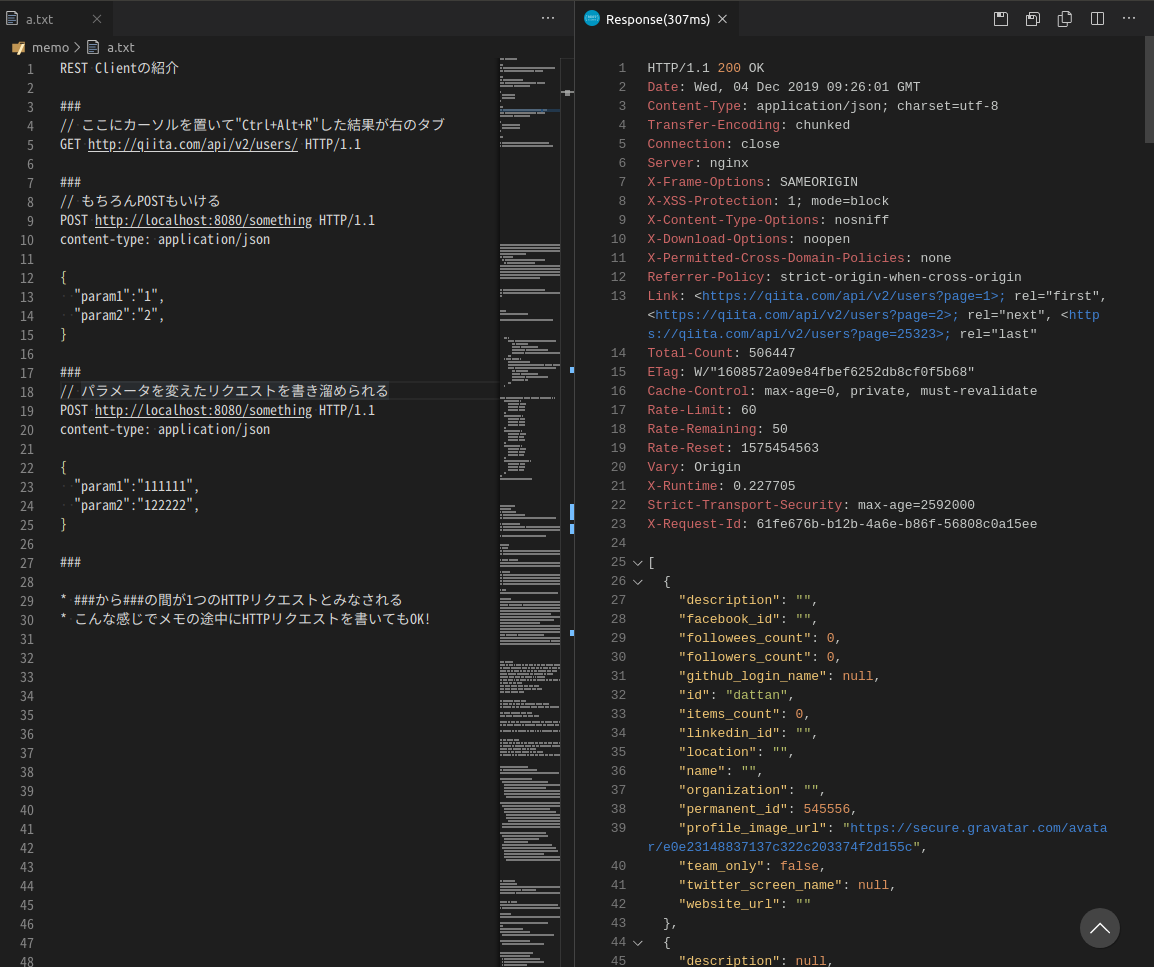
REST Clientとは、VSCodeの拡張機能です。
テキストファイルに書いたHTTPリクエストを送信し、レスポンスを見ることができます。
テキストファイルゆえの気軽さ、取りまわしの良さが魅力です。
使い方
便利ポイント
- 複数リクエストを書き溜められる
- 作業メモと共存できる
(メモの合間に、雑にリクエストを書ける) - レスポンスの一部をコピーしてコード中にペースト、とかしやすい
より詳細な使い方
fzf, peco
fzfおよびpecoとは、Linuxのコマンドです。
コマンドライン操作における項目の絞り込みや選択をいい感じにしてくれるコマンドです。
この記事を参考にgitコマンドを拡張したら大変便利でした。
便利ポイント
- インストールするだけでbashのコマンド履歴参照が楽になる(下記参照)
- 文字入力するとリアルタイムで結果が絞り込まれる
- ↑↓キーで選択できる
-
|(パイプ)を使って各種コマンドと連携可能 - コマンドAの結果をコピー -> コマンドBの引数にペースト(ex. git branch -> git checkout)
みたいな操作を(がんばれば)解消できる
使用例: bashのコマンド履歴参照(インクリメンタルサーチ)
-
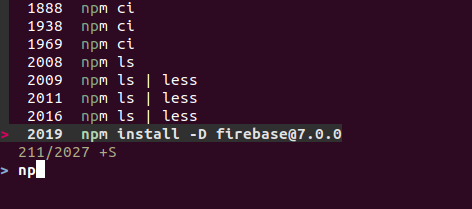
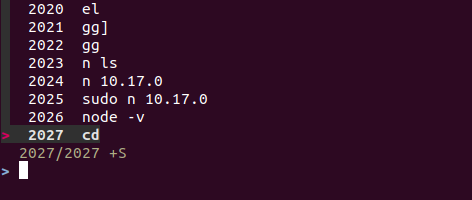
ターミナル上でCtrl+Rするとコマンド履歴が表示される
(bashデフォルト: 1件分しか出ない <=> fzf: 複数表示されるし、↑↓キーで選択できる)

-
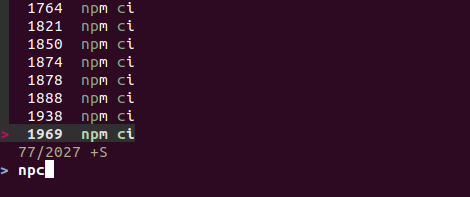
さらにcと打つと"npm ci"が絞り込まれる
(bashデフォルト: 前方一致検索 <=> fzf: いい感じ(fuzzy)に絞り込んでくれる)

Skyway, ngrok
Skywayとは、ブラウザ上でリアルタイム通信をするための便利プラットフォームです。
ngrokとは、ローカル環境を簡単に外部公開できる便利サービスです。
興味がある方は先月書いた記事をご覧ください。
最後に
世の中には便利なツールがあふれていて、素敵。
fzf, pecoは正直ぜんぜん使いこなせていないので、いい使い方をご存じなら教えてほしいです。