はじめに
JIRAチケットを作成したとき、説明文にデフォルト値を設定したいときありませんか。
テンプレートを作ってそれを説明文に差し込みたい…
それっぽいのはあるんですが。
ということで、ブックマークレットでめちゃくちゃ簡単なコードを書きました!
■追記
「クリップボードにコピーさせた方がもっと便利かも!」というアドバイスを頂いたのでそちらも追加しました!
ブックマークレットに登録するまで
コードを書く
descriptionText の部分は便宜変更してあげてください。
javascript:(
function(){
descriptionText = "■デザイン\n\n\n■概要\n\n\n■背景\n\n\n■実装方針\n\n\n■受入条件\n\n\n■リリース調整の有無\n\n";
document.getElementById("description").value = descriptionText;
}
)();
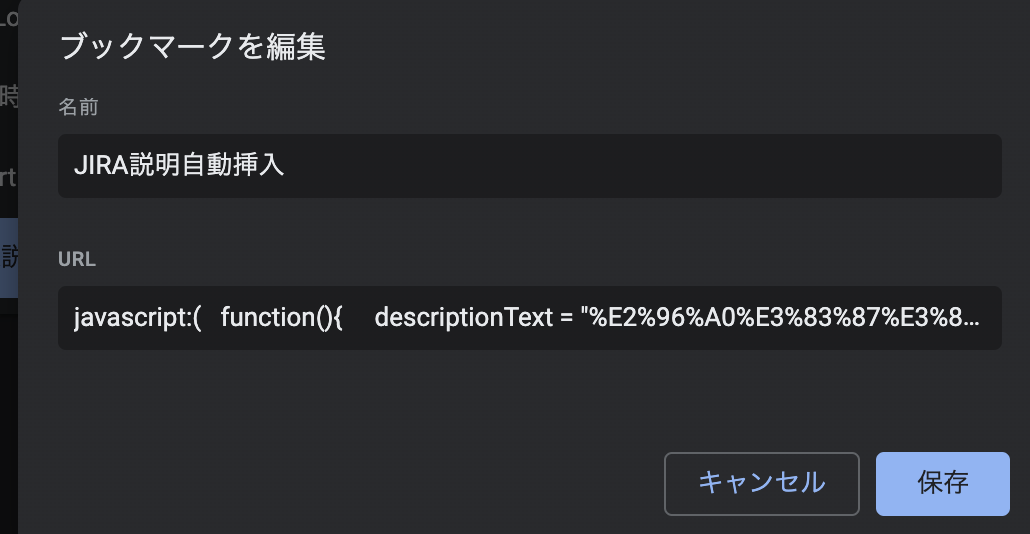
ブックマークする
ブックマークをしてあげてください。名前は自分がわかるように適当に入力。
URL欄にコードをコピペしましょう!
あとは使うだけ
チケットを作成して、あとはブクマしたやつをクリックするだけ!
説明に descriptionText で設定した値が入ってると思います!
クリップボードにコピーするまで
コードを書く
descriptionText の部分は便宜変更してあげてください。
箱を作ってあげて document.execCommand("copy"); を使うとコピーできます。
javascript:(
function(){
descriptionText = "■デザイン\n\n\n■概要\n\n\n■背景\n\n\n■実装方針\n\n\n■受入条件\n\n\n■リリース調整の有無\n\n";
ta = document.createElement("textarea");
ta.value = descriptionText;
document.body.appendChild(ta);
ta.select();
document.execCommand("copy");
ta.parentElement.removeChild(ta);
}
)();
あとはブックマークして使うだけ
ブックマークレットに登録して使うだけ!
クリップボードにコピーされるのであとはペーストするだけです(´∀`)
終わりに
簡単に設定することができました!
今回は説明の箇所に値を設定しましたが、他の箇所でもいい感じに処理を書けそうですね(о´∀`о)