はじめに
前回は、「Azure IoTHubを触ってみた」をやりました。
今回は、IoTHubに送信したデータをAzure Functionsで受け取ってみようと思います。
アジェンダ
- Functionsアプリの作成
- 関数を作成
- 動作テスト
Functionsアプリの作成
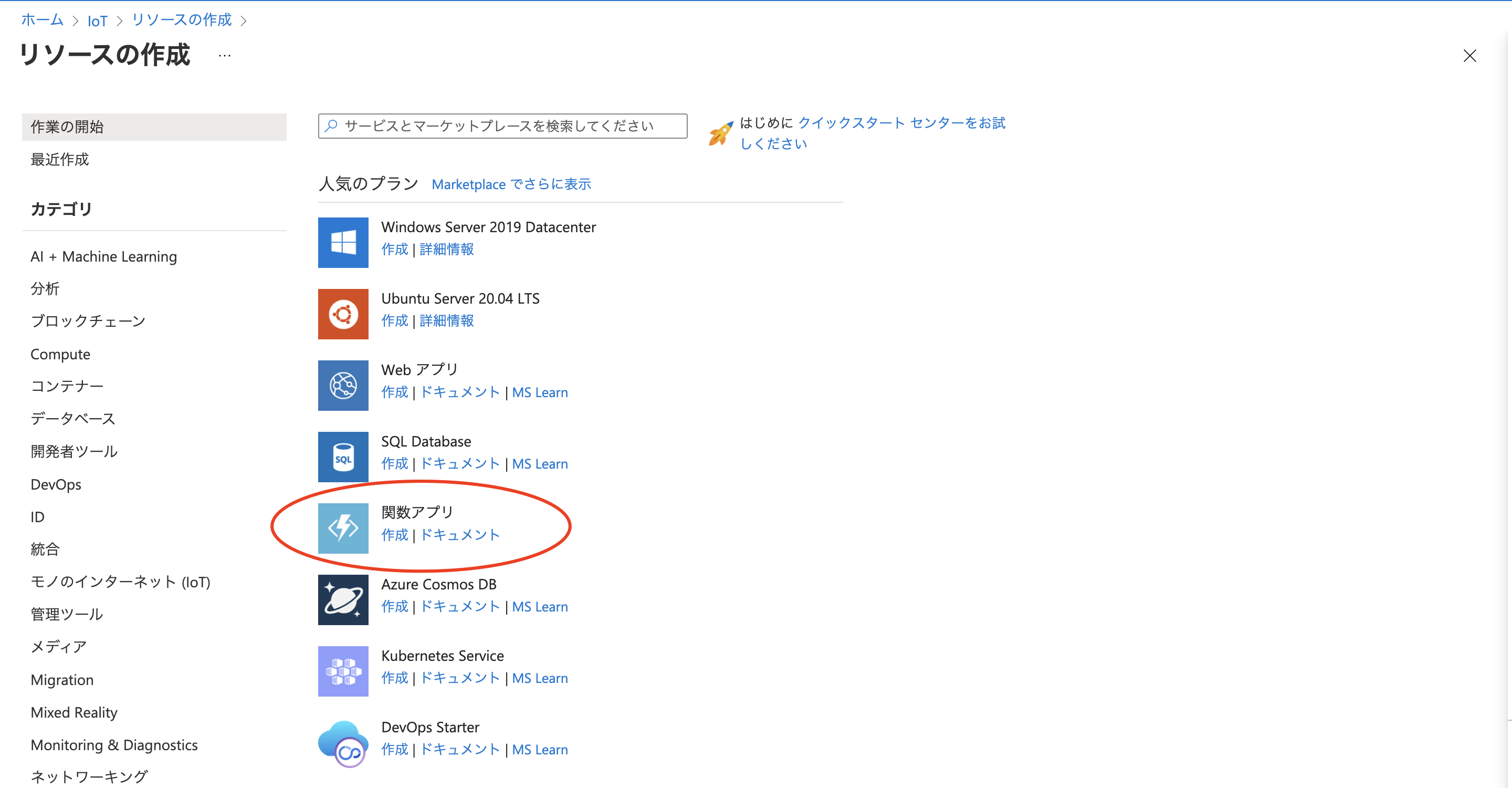
- リソースの作成からFunctionsアプリをクリックします
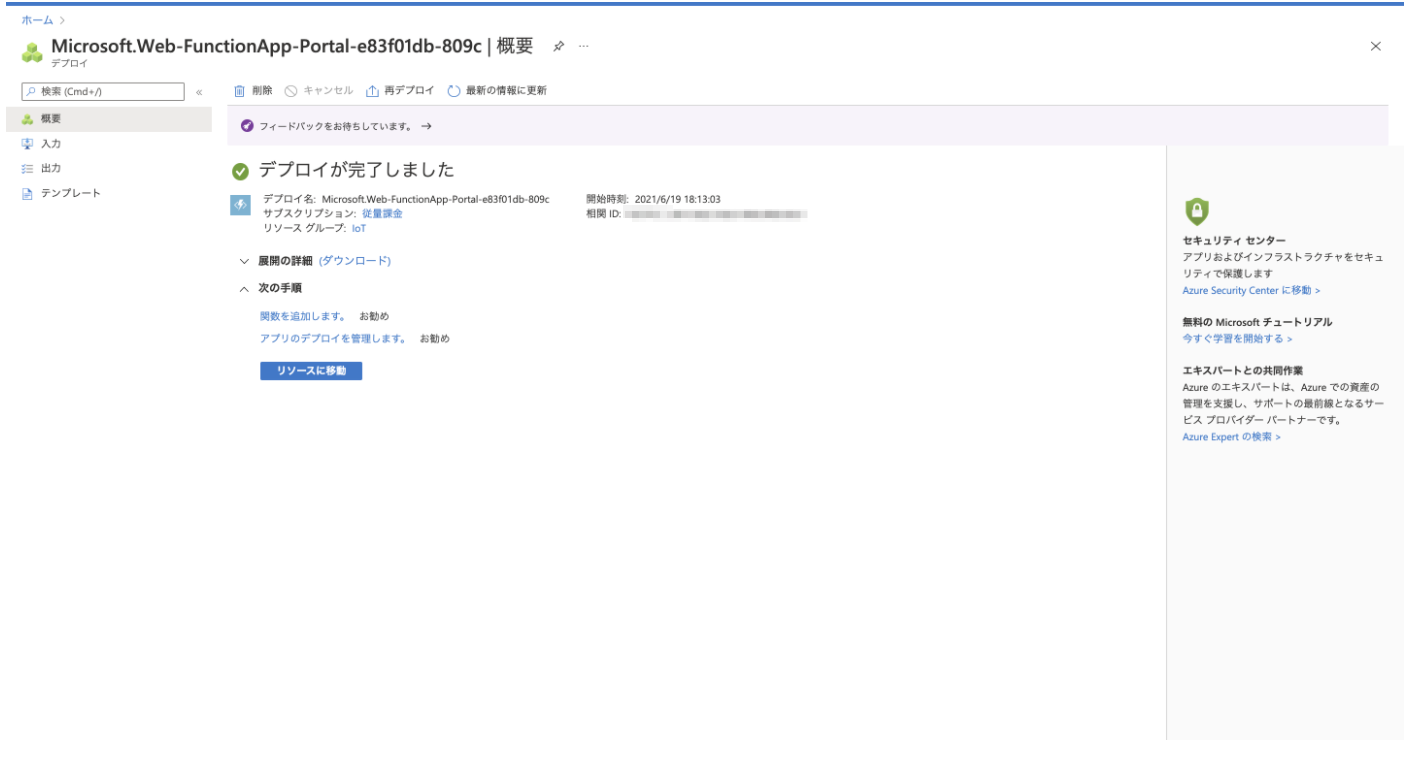
4.リソースに移動をクリックします
関数を作成
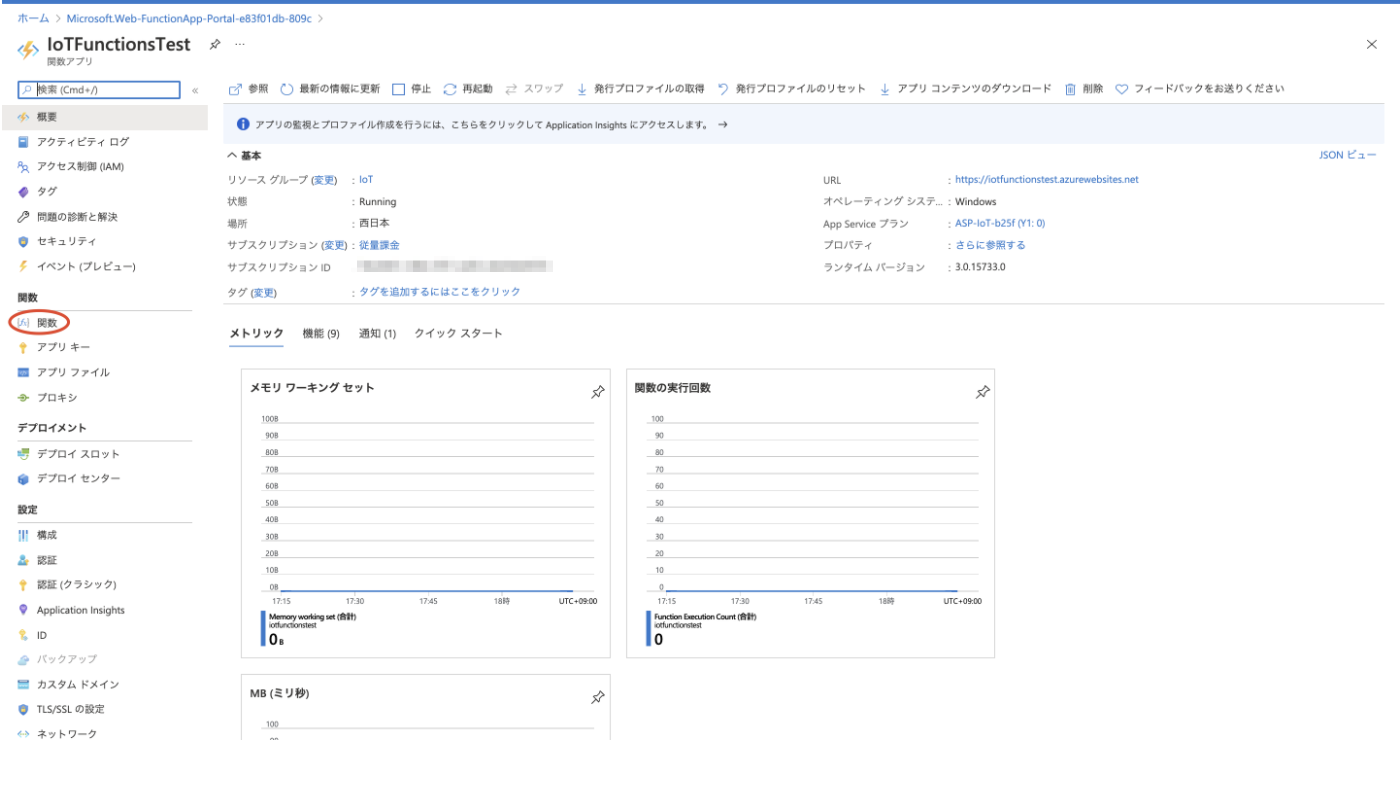
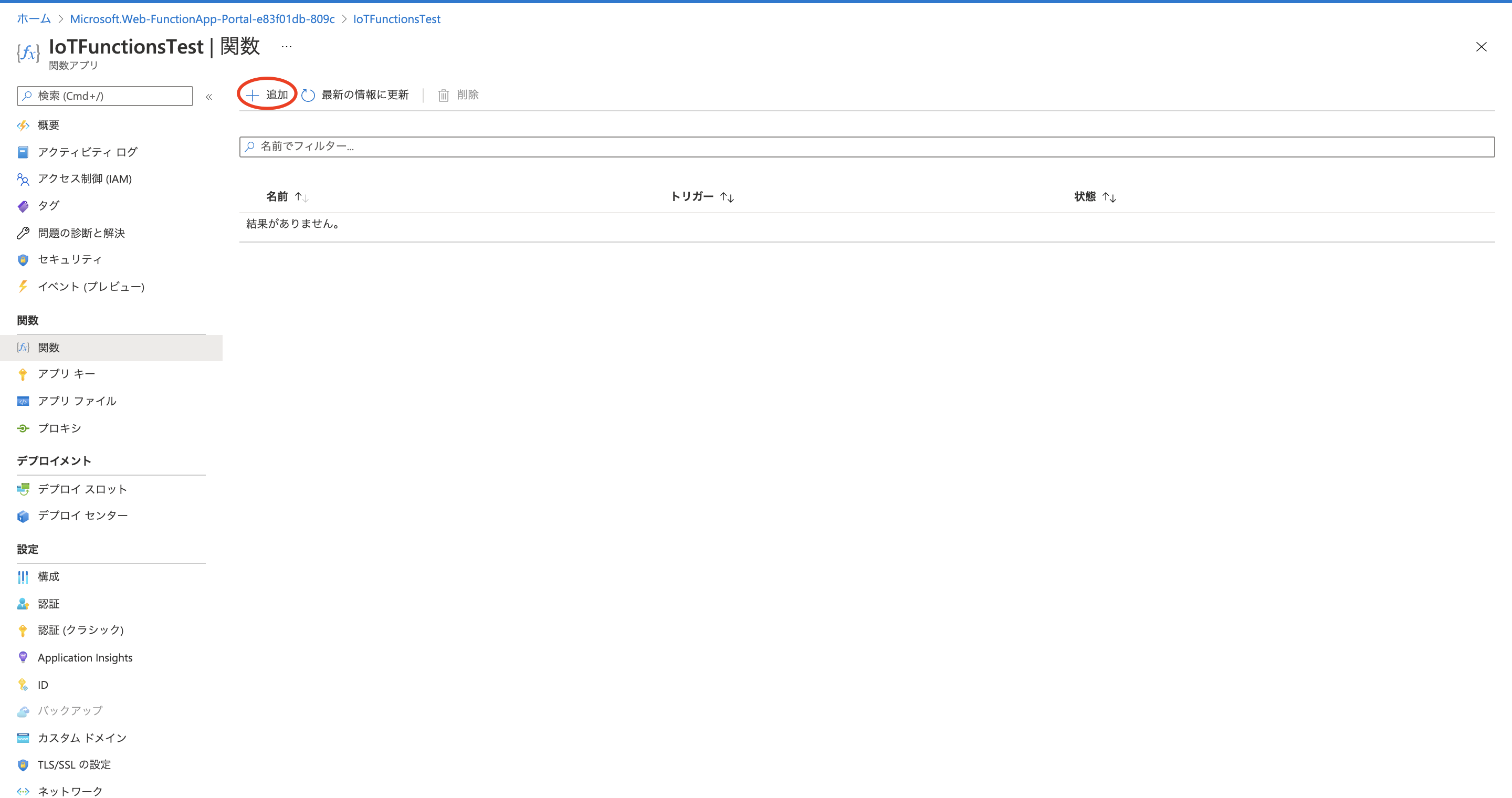
- 関数をクリックします
- 追加ボタンをクリックします
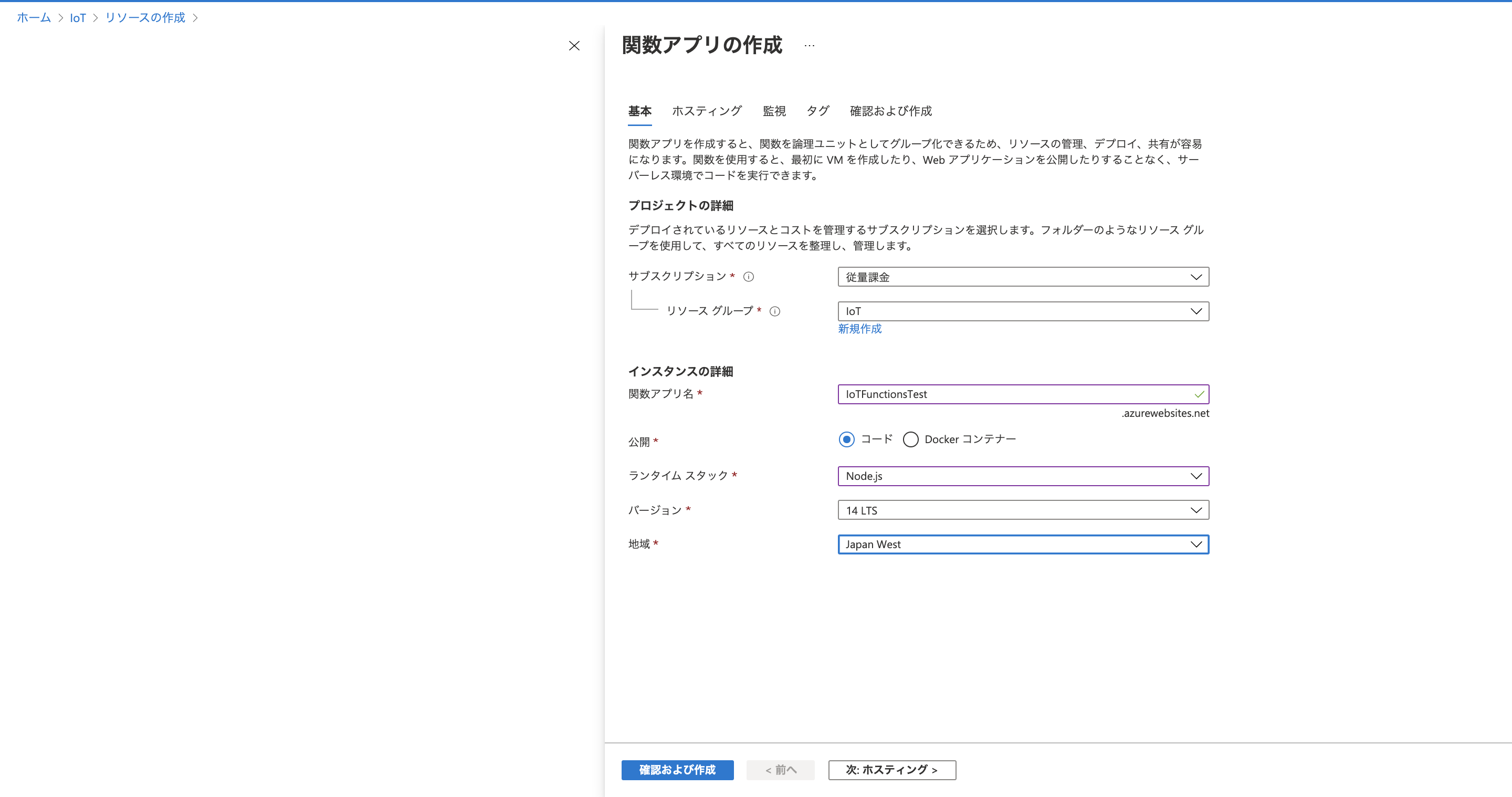
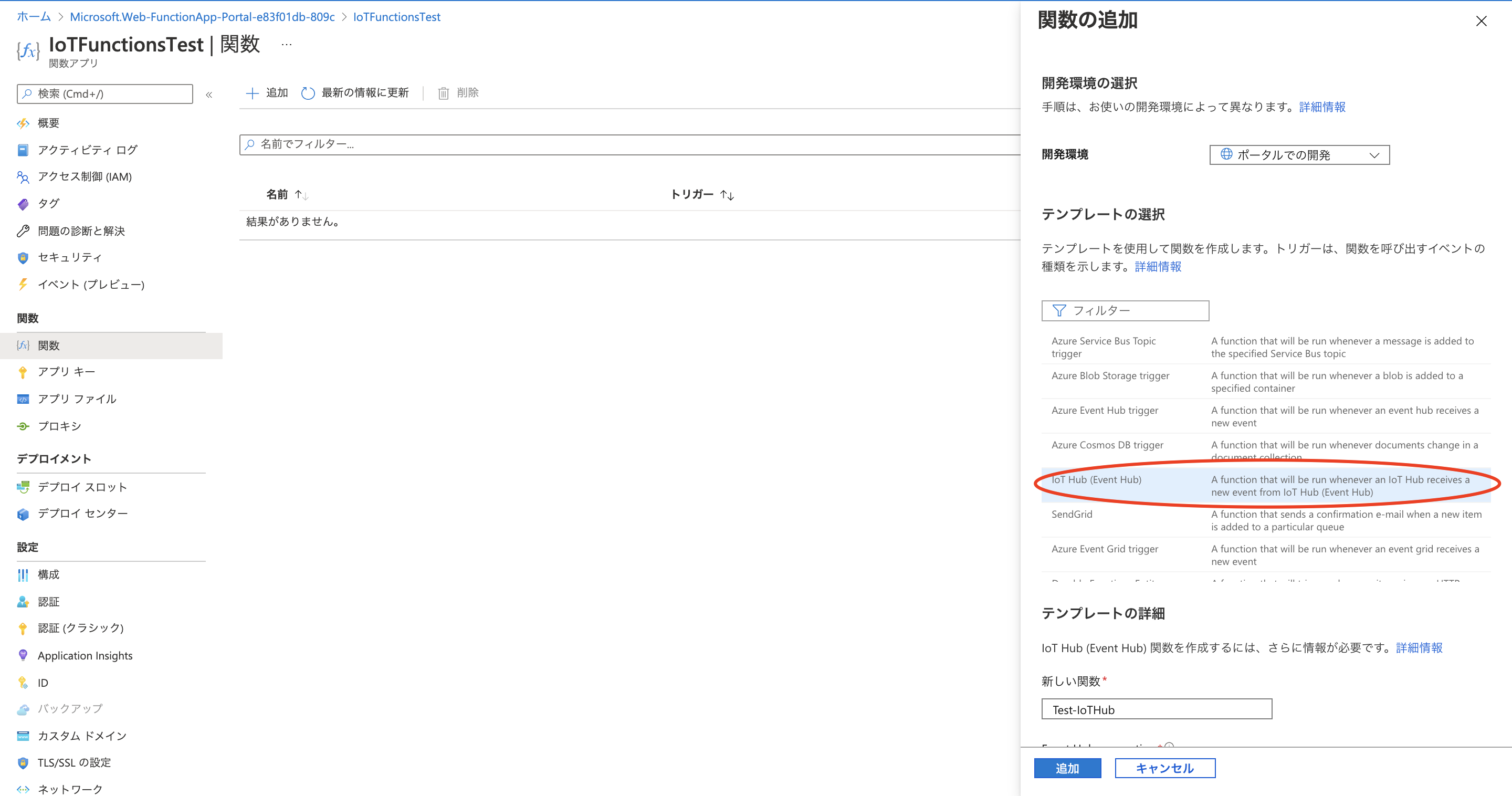
- 関数を作成するにあたり必要な項目を埋めていきます
- 開発環境欄は、vscodeで開発することも可能ですが、この記事では「ポータルでの開発」で進めていきます
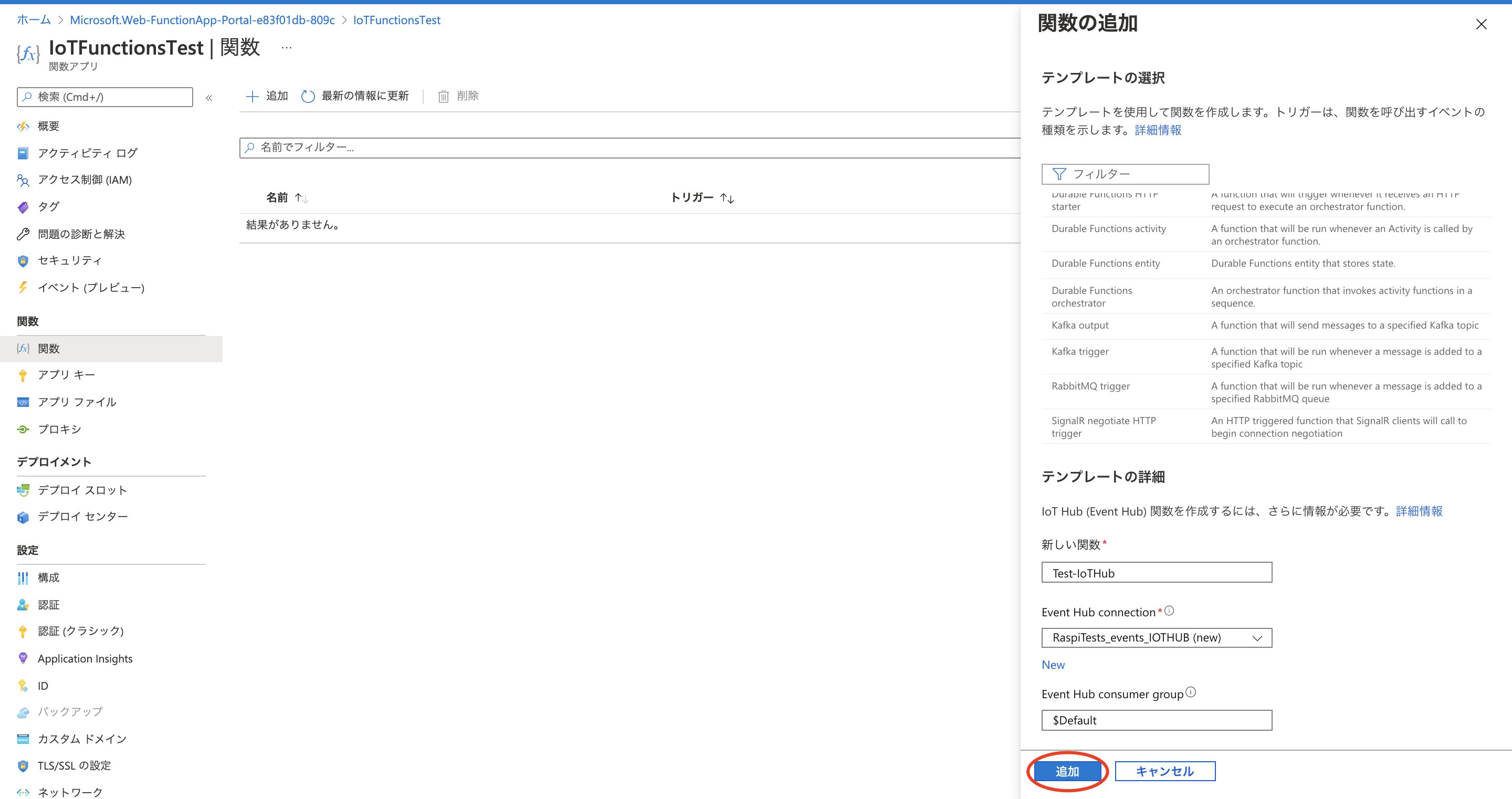
- テンプレートの選択では、今回はIoT Hubを使用しているのでIoT Hub(event Hub)を選択します
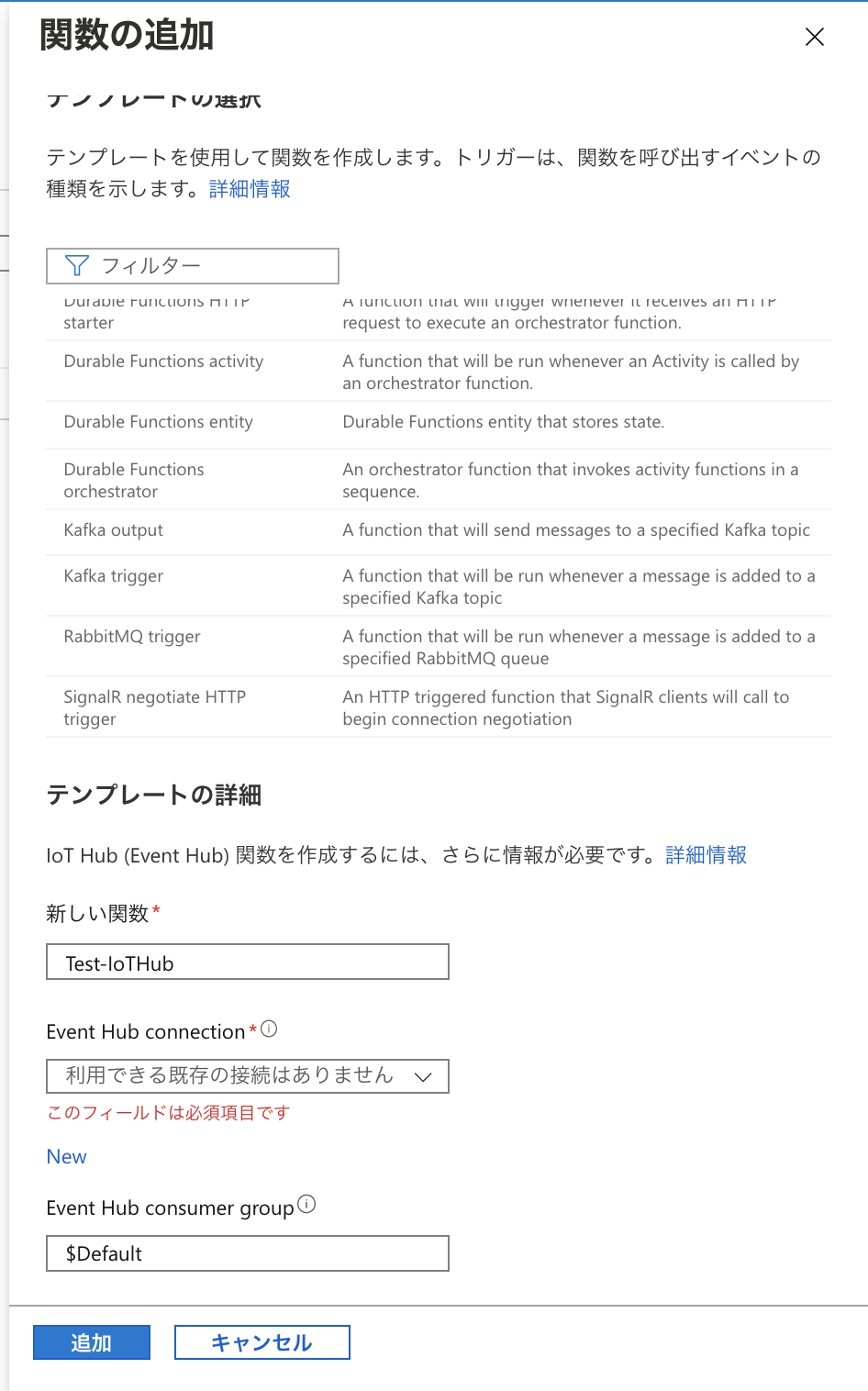
- テンプレート選択でIoT Hubを選択するとテンプレートの詳細が表示されるので埋めてきます
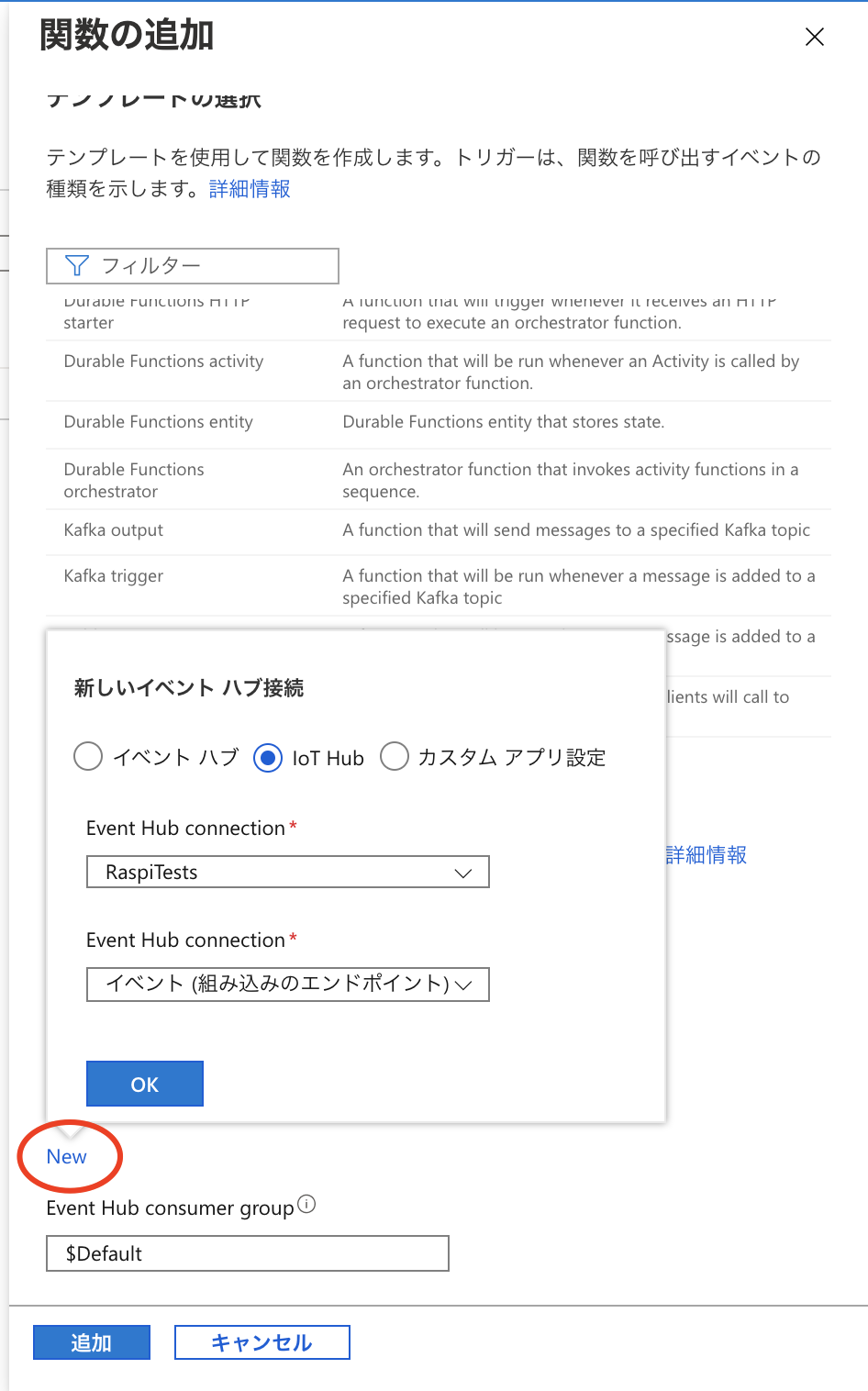
- 「Event Hub connection」は、「New」をクリックし作成済みのIoTHubを選択し「ok」ボタンをクリックします
- 全て埋めることができたら「追加ボタン」をクリックします
動作テスト
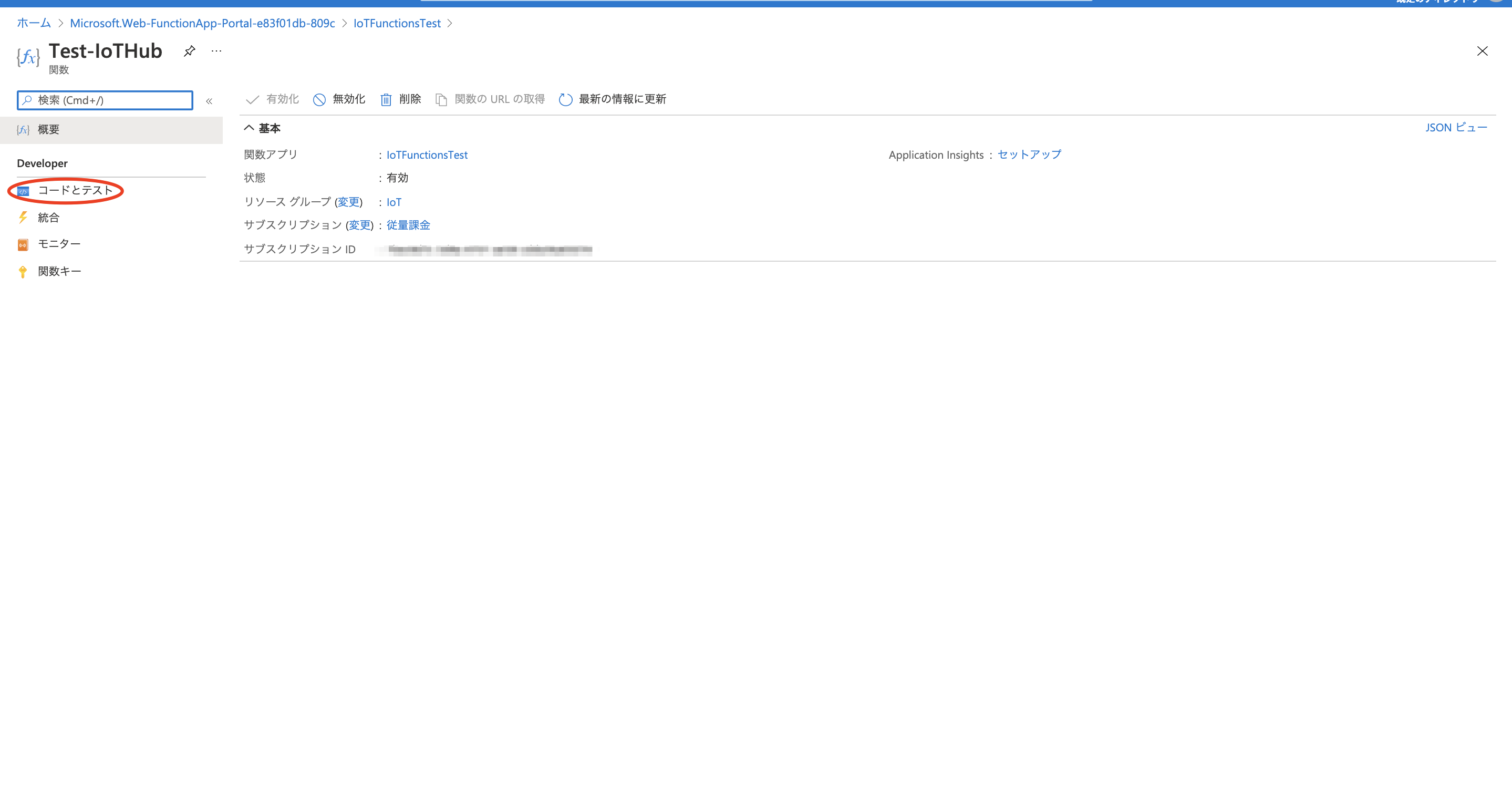
- 「コードとテスト」を選択します
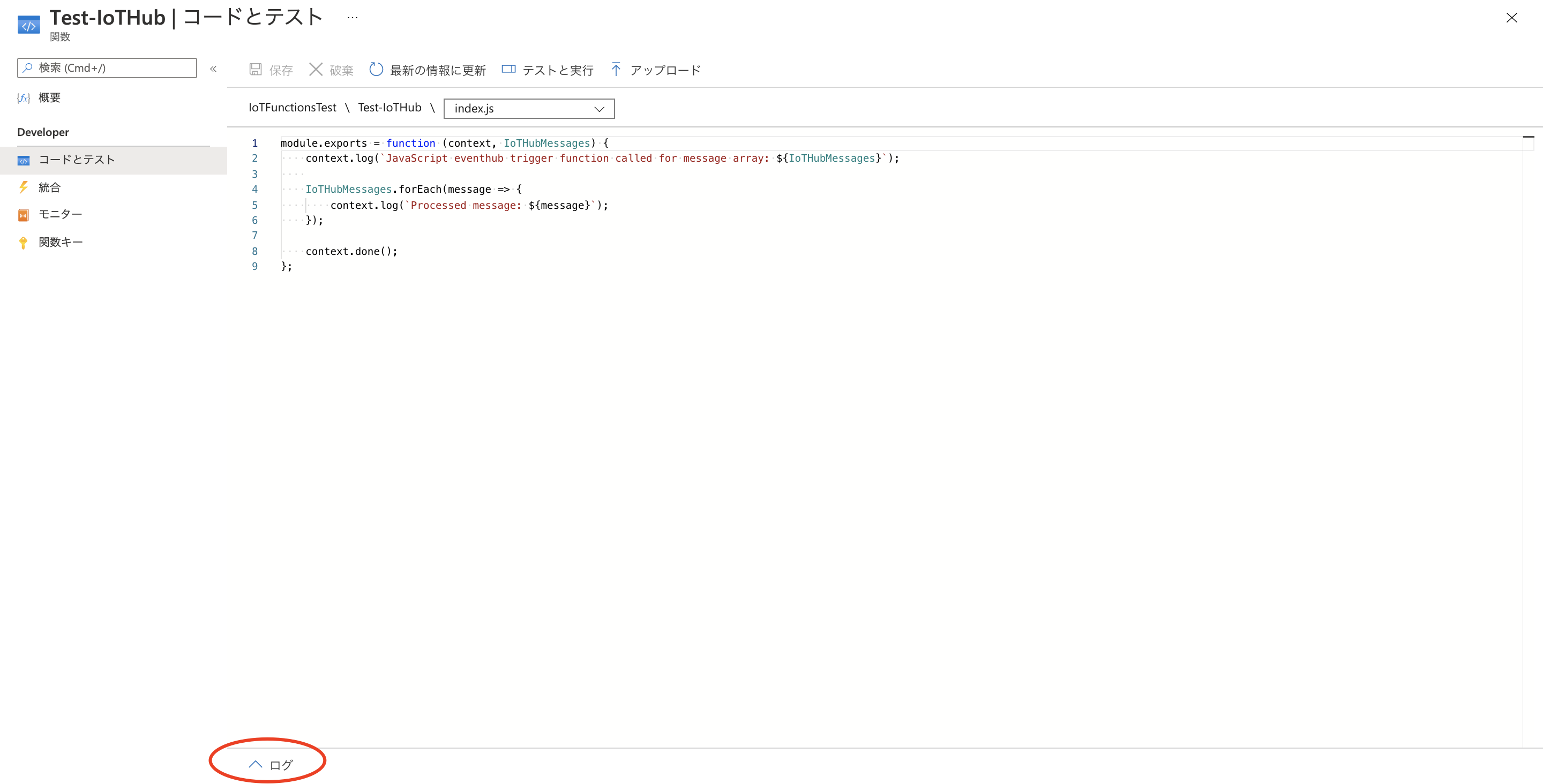
- デフォルトでソースのテンプレートが用意されているのでそのまま使っていくので「ログ」ボタンをクリックし、ログを表示させます
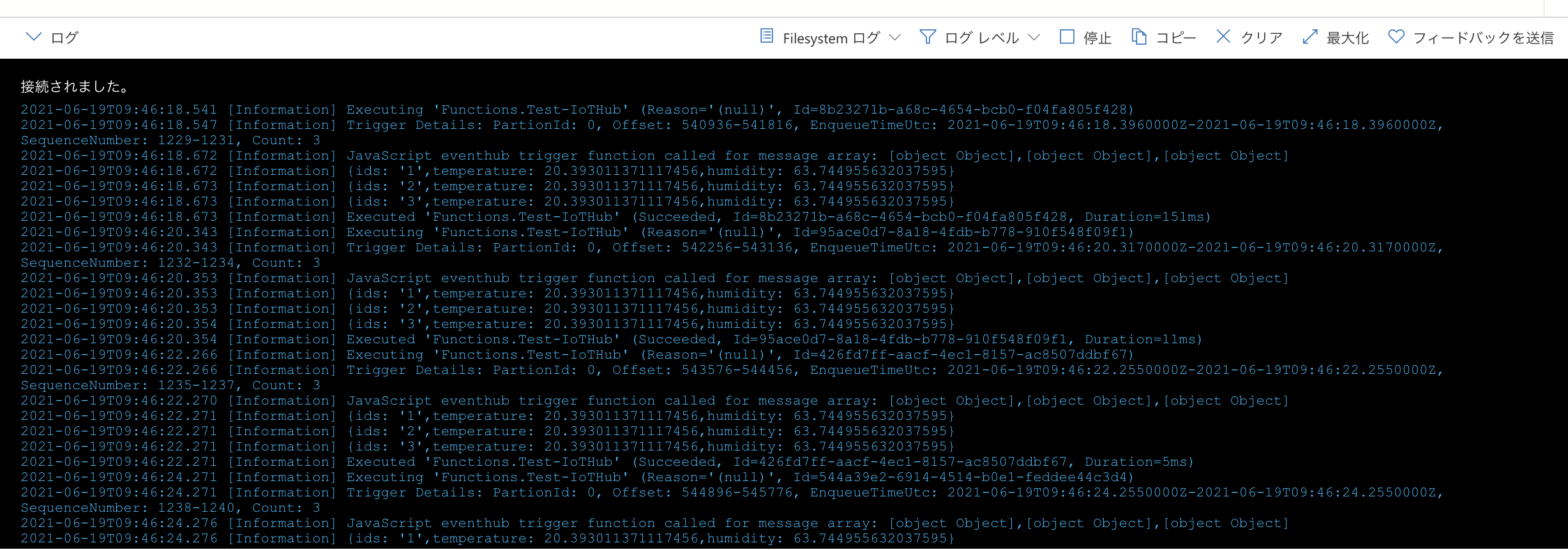
- データをIoT Hubに送信し、IoT Hubで受信されるたびに作成したfunctionsが起動しfunctionsでデータが受け取れているのがわかるかと思います
まとめ
今回、初めてfunctionsを使ってみましたがこんなに簡単にできることに感動しました笑
次回は、functionsで受け取ったデータをAzure Cosmos DBに保存する所までやってみようと思います。